Zobrazení a zpracování obrázků
Než začneme zkoumat zpracování obrázků a další funkce počítačového zpracování obrazu, je užitečné zvážit, co je obrázek skutečně v kontextu dat počítačového programu.
Obrázky jako pole pixelů
Pro počítač je obrázek pole číselných pixelů hodnot. Představte si například následující pole:
0 0 0 0 0 0 0
0 0 0 0 0 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 0 0 0 0 0
0 0 0 0 0 0 0
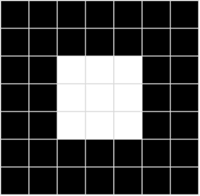
Matice se skládá ze sedmi řádků a sedmi sloupců, které představují hodnoty pixelů obrázku o velikosti 7x7 pixelů (což se označuje jako rozlišení obrázku). Každý pixel má hodnotu mezi 0 (černou) a 255 (bílou); s hodnotami mezi těmito hranicemi představujícími odstíny šedé. Obrázek reprezentovaný tímto polem vypadá podobně jako následující (zvětšený) obrázek:

Matice hodnot pixelů pro tento obrázek je dvourozměrná (představující řádky a sloupce, nebo x a y souřadnic) a definuje jeden obdélník hodnot pixelů. Jedna vrstva hodnot pixelů, jako je tato, představuje obrázek ve stupních šedé. Ve skutečnosti je většina digitálních obrázků multidimenzionální a skládá se ze tří vrstev (označovaných jako kanály), které představují červené, zelené a modré barevné odstíny (RGB). Mohli bychom například reprezentovat barevný obrázek definováním tří kanálů hodnot pixelů, které vytvoří stejný čtvercový obrazec jako v předchozím příkladu stupně šedé:
Red:
150 150 150 150 150 150 150
150 150 150 150 150 150 150
150 150 255 255 255 150 150
150 150 255 255 255 150 150
150 150 255 255 255 150 150
150 150 150 150 150 150 150
150 150 150 150 150 150 150
Green:
0 0 0 0 0 0 0
0 0 0 0 0 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 0 0 0 0 0
0 0 0 0 0 0 0
Blue:
255 255 255 255 255 255 255
255 255 255 255 255 255 255
255 255 0 0 0 255 255
255 255 0 0 0 255 255
255 255 0 0 0 255 255
255 255 255 255 255 255 255
255 255 255 255 255 255 255
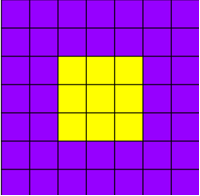
Tady je výsledný obrázek:

Fialové čtverce jsou reprezentovány kombinací:
Red: 150
Green: 0
Blue: 255
Žluté čtverce ve středu jsou reprezentovány kombinací:
Red: 255
Green: 255
Blue: 0
Zpracování obrázků pomocí filtrů
Běžným způsobem, jak provádět úlohy zpracování obrázků, je použít filtry, které upravují hodnoty pixelů obrázku tak, aby vytvořily vizuální efekt. Filtr je definován jedním nebo více poli hodnot pixelů, označované jako filtr jádra. Můžete například definovat filtr s jádrem 3x3, jak je znázorněno v tomto příkladu:
-1 -1 -1
-1 8 -1
-1 -1 -1
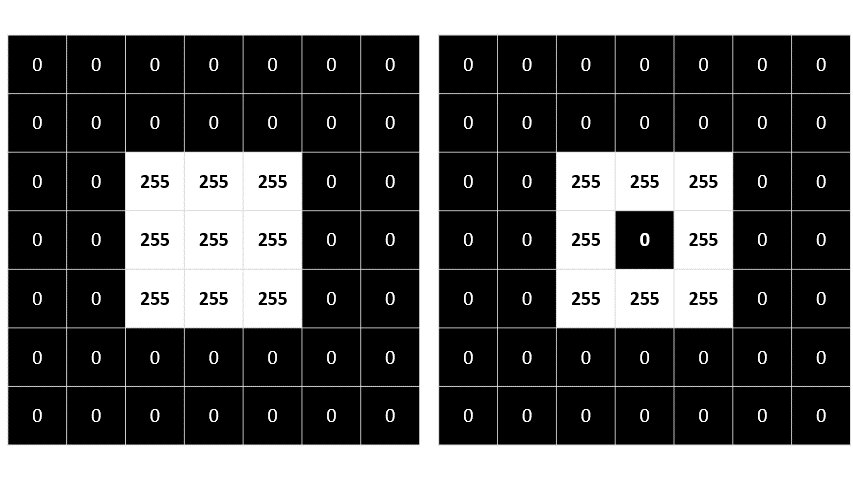
Jádro se pak konvolvováno přes obraz, přičemž se vypočítá vážený součet pro každou 3x3 mřížku pixelů a výsledek se přiřadí k novému obrazu. Je jednodušší pochopit, jak filtrování funguje, a to prozkoumáním podrobného příkladu.
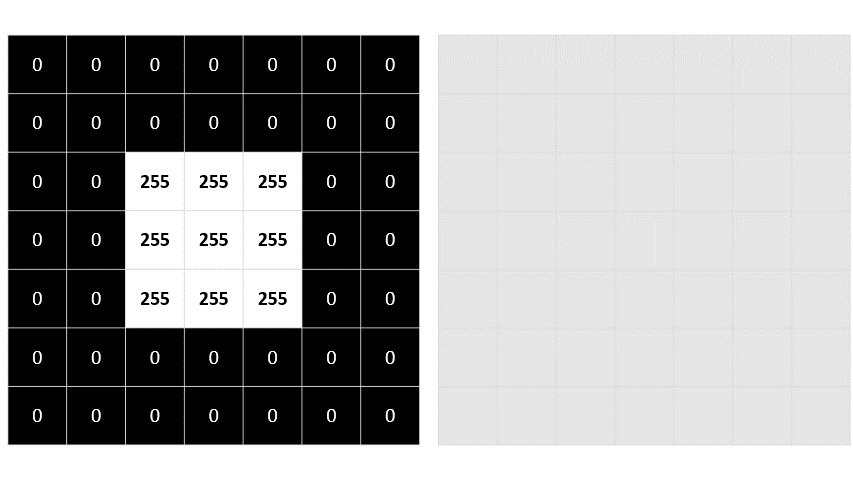
Začněme s obrázkem v odstínech šedi, který jsme prozkoumali dříve:
0 0 0 0 0 0 0
0 0 0 0 0 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 0 0 0 0 0
0 0 0 0 0 0 0
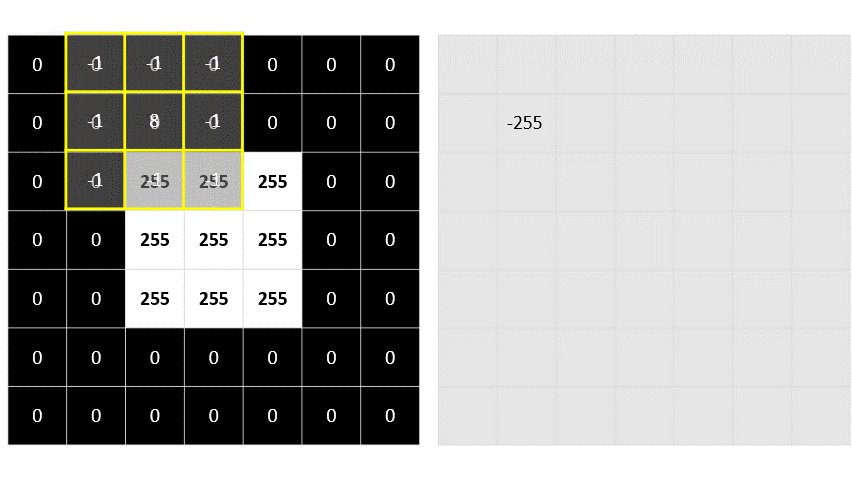
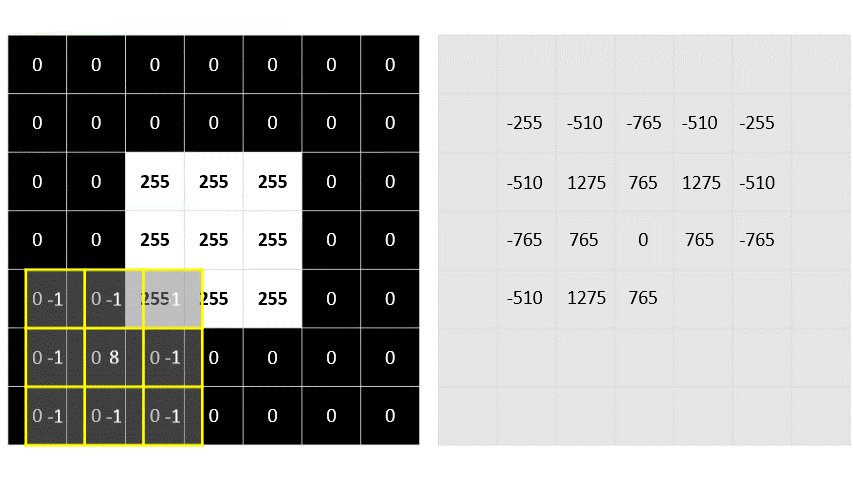
Nejprve použijeme jádro filtru na levou horní oblast obrázku, vynásobíme každou hodnotu pixelu odpovídající hodnotou váhy v jádru a sečteme výsledky.
(0 x -1) + (0 x -1) + (0 x -1) +
(0 x -1) + (0 x 8) + (0 x -1) +
(0 x -1) + (0 x -1) + (255 x -1) = -255
Výsledek (-255) se stane první hodnotou v novém poli. Pak přesuneme jádro filtru o jeden pixel doprava a zopakujeme operaci:
(0 x -1) + (0 x -1) + (0 x -1) +
(0 x -1) + (0 x 8) + (0 x -1) +
(0 x -1) + (255 x -1) + (255 x -1) = -510
Výsledek se opět přidá do nového pole, které teď obsahuje dvě hodnoty:
-255 -510
Proces se opakuje, dokud se filtr nepřekonvolí na celý obrázek, jak je znázorněno v této animaci:

Filtr se aplikuje na obrázek a vypočítá nové pole hodnot. Některé hodnoty můžou být mimo rozsah hodnot 0 až 255 pixelů, takže se hodnoty upraví tak, aby se vešel do tohoto rozsahu. Vzhledem k tvaru filtru se nevypočítá vnější okraj pixelů, takže se použije hodnota odsazení (obvykle 0). Výsledné pole představuje nový obrázek, ve kterém filtr transformoval původní obrázek. V tomto případě měl filtr vliv na zvýraznění okrajů obrazců na obrázku.
Pokud chcete vidět efekt filtru jasněji, tady je příklad stejného filtru použitého na skutečný obrázek:
| Původní obrázek | Filtrovaný obrázek |
|---|---|

|

|
Protože je filtr konvolvován napříč obrázkem, tento druh manipulace s obrázky se často označuje jako konvoluční filtrování. Filtr použitý v tomto příkladu je konkrétní typ filtru (označovaný jako laplace filtr), který zvýrazní okraje objektů na obrázku. Existuje mnoho dalších druhů filtrů, které můžete použít k vytváření rozmazaných, zaostřování, inverze barev a dalších efektů.