Přizpůsobení vzhledu a chování toků
Cvičení – přizpůsobení vzhledu a chování toků
Po vytvoření nového externího tenanta můžete přizpůsobit prostředí koncového uživatele. Vytvořte vlastní vzhled a chování pro uživatele, kteří se přihlašují k vašim aplikacím, tím, že nakonfigurujete nastavení brandingu společnosti pro vašeho tenanta. Pomocí těchto nastavení můžete přidat vlastní obrázky na pozadí, barvy, firemní loga a text a přizpůsobit tak možnosti přihlašování napříč vašimi aplikacemi. Můžete vytvořit přizpůsobené výchozí přihlašovací prostředí pro uživatele, kteří se přihlašují. Nebo vytvořte individuální prostředí pro přihlášení podle jazyka , pro konkrétní jazyk prohlížeče přizpůsobením prvků brandingu pro daný jazyk prohlížeče.
Poznámka:
Ke konfiguraci brandingu toků budete potřebovat alespoň roli adresáře správce brandingu organizace.
Máte zpětnou vazbu? Dejte nám prosím vědět, jak váš projekt testování konceptu probíhá. Rádi se dozvíme váš názor!
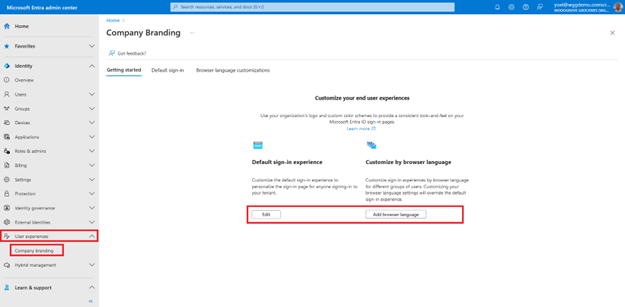
Pokud chcete vytvořit nebo aktualizovat firemní branding tenanta (výchozí nebo podle jazyka), přihlaste se do Centra pro správu Microsoft Entra a přejděte do části Branding společnosti pro>uživatele. Pokud ho nemůžete najít, vyberte ... Zobrazit další. Na stránce Branding společnosti můžete upravit výchozí přihlašovací prostředí nebo přizpůsobit podle jazyka prohlížeče. U našeho webu s potravinami upravíme výchozí web. Pokud vyberete možnost Přizpůsobit podle jazyka prohlížeče, budete muset vybrat jazyk, který chcete přizpůsobit.
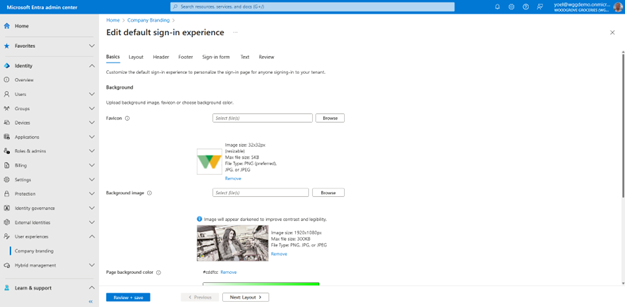
Na kartě Základy upravte některý z prvků pozadí. Pak vyberte Další.
Favicon – ikona, která se zobrazí na kartě webového prohlížeče
Obrázek pozadí – velký obrázek, který se zobrazí na přihlašovací stránce Pokud obrázek nahrajete, škáluje se a ořízne, aby se vyplnilo okno prohlížeče.
Barva pozadí stránky – barva , která nahrazuje obrázek pozadí při každém načtení obrázku, například kvůli latenci připojení.
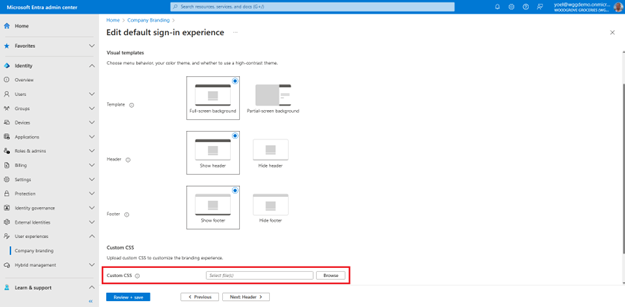
Na kartě Rozložení vyberte umístění prvků webové stránky na přihlašovací stránce. Pak vyberte Další.
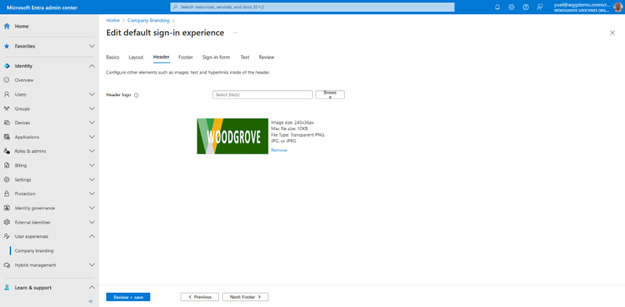
Na kartě Záhlaví vyberte logo Záhlaví, které se zobrazí v záhlaví přihlašovací stránky. Pak vyberte Další.
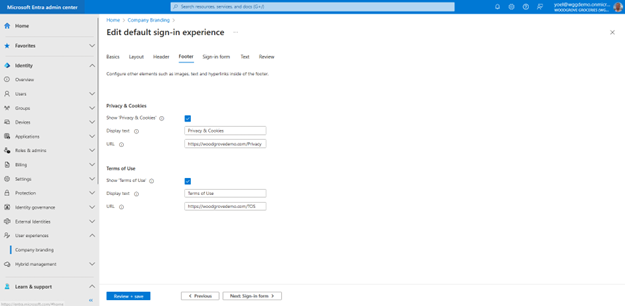
Na kartě Zápatí můžete přizpůsobit adresy URL a zobrazovaný text odkazu pro ochranu osobních údajů a podmínky použití, které se zobrazí v zápatí přihlašovací stránky.
Ochrana osobních údajů a soubory cookie – Zaškrtnutím políčka vedle možnosti Ochrana osobních údajů a souborů cookie zobrazíte tento hypertextový odkaz v zápatí. Výchozí odkaz microsoftu pro ochranu osobních údajů se zobrazí, pokud nezadáte vlastní zobrazovaný text a adresu URL hypertextového odkazu.
Podmínky použití – Zaškrtnutím políčka vedle podmínek použití zobrazíte tento hypertextový odkaz v zápatí. Odkaz na podmínky použití společnosti Microsoft se zobrazí, pokud nezadáte vlastní zobrazovaný text a adresu URL hypertextového odkazu.
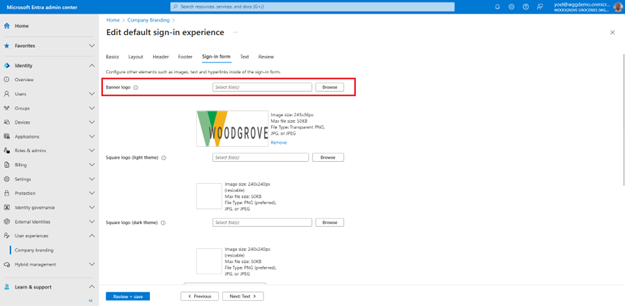
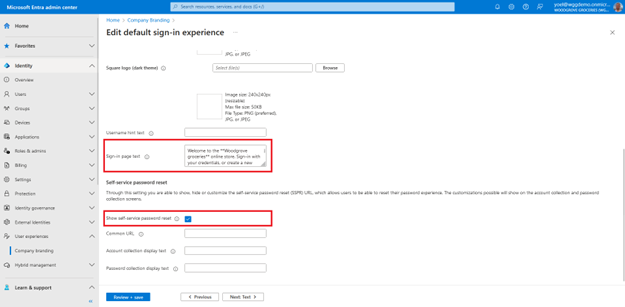
Na kartě Přihlašovací formulář nakonfigurujte prvky přihlašovacího formuláře.
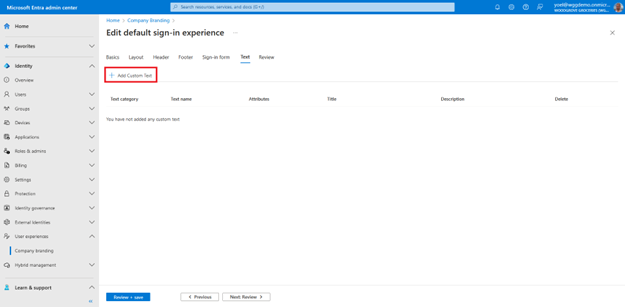
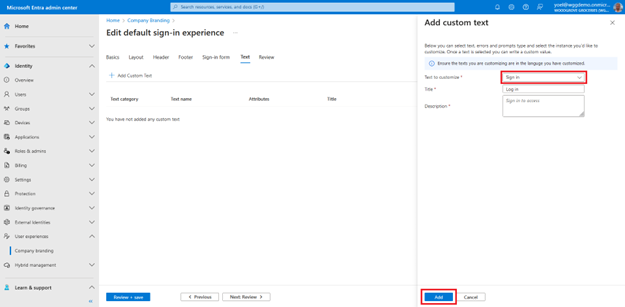
Pokud chcete některé popisky přizpůsobit, na kartě Text vyberte Přidat vlastní text.
Vyberte text, který chcete přizpůsobit, a do nadpisu zadejte nový popisek. Vyberte Přidat.
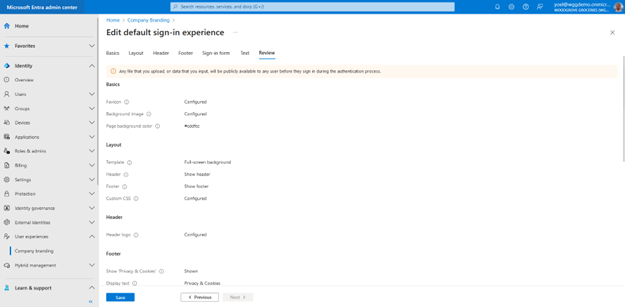
Vyberte Zkontrolovat a zkontrolovat všechny provedené změny. Potom vyberte Uložit , pokud chcete uložit změny nebo Předchozí , pokud chcete pokračovat v přizpůsobení.
Skvělá práce! Dokončili jste konfiguraci firemního brandingu.
Aktualizace výchozího firemního brandingu
Pokud chcete aktualizovat (nevytvořovat) vlastnosti výchozí lokalizace, spusťte následující požadavek Microsoft Graphu. Nahraďte {ID_tenanta} svým ID tenanta.
PATCH https://graph.microsoft.com/v1.0/organization/{Tenant-ID}/branding/localizations/0
{
"id": "0",
"backgroundColor": "#cddfcc",
"customAccountResetCredentialsUrl": null,
"customCannotAccessYourAccountText": null,
"customCannotAccessYourAccountUrl": null,
"customForgotMyPasswordText": null,
"customPrivacyAndCookiesText": "Privacy & Cookies",
"customPrivacyAndCookiesUrl": "https://woodgrovedemo.com/Privacy",
"customResetItNowText": null,
"customTermsOfUseText": "Terms of Use",
"customTermsOfUseUrl": "https://woodgrovedemo.com/TOS",
"headerBackgroundColor": null,
"signInPageText": "Welcome to the **Woodgrove groceries** online store. Sign-in with your credentials, or create a new account. You can also sign-in with your *social accounts*, such as Facebook or Google. For help, please [contact us](https://woodgrovedemo.com/help).",
"squareLogoRelativeUrl": null,
"squareLogoDarkRelativeUrl": null,
"usernameHintText": null,
"loginPageTextVisibilitySettings": {
"hideCannotAccessYourAccount": null,
"hideAccountResetCredentials": false,
"hideTermsOfUse": false,
"hidePrivacyAndCookies": false,
"hideForgotMyPassword": null,
"hideResetItNow": null
},
"loginPageLayoutConfiguration": {
"layoutTemplateType": "default",
"isHeaderShown": true,
"isFooterShown": true
}
}