Dědičnost stylů v Xamarin.Forms
Styly můžou dědit z jiných stylů, aby se snížila duplicita a povolila opakované použití.
Dědičnost stylů v XAML
Dědičnost stylu se provádí nastavením Style.BasedOn vlastnosti na existující Style. V JAZYCE XAML toho dosáhnete nastavením BasedOn vlastnosti na StaticResource rozšíření značek, které odkazuje na dříve vytvořené Style. V jazyce C# toho dosáhnete nastavením BasedOn vlastnosti na Style instanci.
Styly, které dědí ze základního stylu, můžou zahrnovat Setter instance pro nové vlastnosti nebo je použít k přepsání stylů ze základního stylu. Kromě toho styly, které dědí ze základního stylu, musí cílit na stejný typ nebo typ odvozený od typu, na který cílí základní styl. Pokud například základní styl cílí View na instance, styly založené na základním stylu mohou cílit View instance nebo typy odvozené z View třídy, jako Label jsou a Button instance.
Následující kód ukazuje explicitní dědičnost stylu na stránce XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.StyleInheritancePage" Title="Inheritance" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="baseStyle" TargetType="View">
<Setter Property="HorizontalOptions"
Value="Center" />
<Setter Property="VerticalOptions"
Value="CenterAndExpand" />
</Style>
<Style x:Key="labelStyle" TargetType="Label"
BasedOn="{StaticResource baseStyle}">
...
<Setter Property="TextColor" Value="Teal" />
</Style>
<Style x:Key="buttonStyle" TargetType="Button"
BasedOn="{StaticResource baseStyle}">
<Setter Property="BorderColor" Value="Lime" />
...
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Label Text="These labels"
Style="{StaticResource labelStyle}" />
...
<Button Text="So is the button"
Style="{StaticResource buttonStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
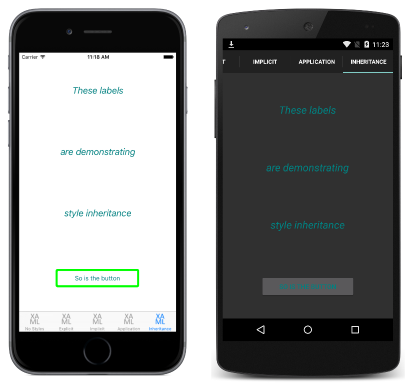
Cílí baseStyle na instance a nastaví HorizontalOptions a VerticalOptions vlastnosti.View Není baseStyle nastavena přímo na žádné ovládací prvky. labelStyle Místo toho a buttonStyle dědí z něj nastavení dalších hodnot vazebných vlastností. buttonStyle A labelStyle pak se použijí na Label instance a Button instanci nastavením jejich Style vlastností. Výsledkem je vzhled zobrazený na následujících snímcích obrazovky:
Poznámka:
Implicitní styl lze odvodit z explicitního stylu, ale explicitní styl nelze odvodit z implicitního stylu.
Respektování řetězce dědičnosti
Styl může dědit pouze ze stylů na stejné úrovni nebo vyšší v hierarchii zobrazení. To znamená, že:
- Prostředek na úrovni aplikace může dědit pouze z jiných prostředků na úrovni aplikace.
- Prostředek na úrovni stránky může dědit z prostředků na úrovni aplikace a dalších prostředků na úrovni stránky.
- Prostředek na úrovni řízení může dědit z prostředků na úrovni aplikace, prostředků na úrovni stránky a dalších prostředků na úrovni řízení.
Tento řetězec dědičnosti je ukázaný v následujícím příkladu kódu:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.StyleInheritancePage" Title="Inheritance" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="baseStyle" TargetType="View">
...
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style x:Key="labelStyle" TargetType="Label" BasedOn="{StaticResource baseStyle}">
...
</Style>
<Style x:Key="buttonStyle" TargetType="Button" BasedOn="{StaticResource baseStyle}">
...
</Style>
</ResourceDictionary>
</StackLayout.Resources>
...
</StackLayout>
</ContentPage.Content>
</ContentPage>
V tomto příkladu labelStyle buttonStyle jsou prostředky na úrovni řízení, zatímco baseStyle se jedná o prostředek na úrovni stránky. I když labelStyle a buttonStyle dědí z baseStyle, není možné baseStyle dědit z labelStyle nebo buttonStylez důvodu jejich příslušných umístění v hierarchii zobrazení.
Dědičnost stylů v jazyce C#
Ekvivalentní stránka jazyka C#, kde Style jsou instance přiřazeny přímo k Style vlastnostem požadovaných ovládacích prvků, je znázorněna v následujícím příkladu kódu:
public class StyleInheritancePageCS : ContentPage
{
public StyleInheritancePageCS ()
{
var baseStyle = new Style (typeof(View)) {
Setters = {
new Setter {
Property = View.HorizontalOptionsProperty, Value = LayoutOptions.Center },
...
}
};
var labelStyle = new Style (typeof(Label)) {
BasedOn = baseStyle,
Setters = {
...
new Setter { Property = Label.TextColorProperty, Value = Color.Teal }
}
};
var buttonStyle = new Style (typeof(Button)) {
BasedOn = baseStyle,
Setters = {
new Setter { Property = Button.BorderColorProperty, Value = Color.Lime },
...
}
};
...
Content = new StackLayout {
Children = {
new Label { Text = "These labels", Style = labelStyle },
...
new Button { Text = "So is the button", Style = buttonStyle }
}
};
}
}
Cílí baseStyle na instance a nastaví HorizontalOptions a VerticalOptions vlastnosti.View Není baseStyle nastavena přímo na žádné ovládací prvky. labelStyle Místo toho a buttonStyle dědí z něj nastavení dalších hodnot vazebných vlastností. buttonStyle A labelStyle pak se použijí na Label instance a Button instanci nastavením jejich Style vlastností.