Globální styly v Xamarin.Forms
Styly je možné zpřístupnit globálně tak, že je přidáte do slovníku prostředků aplikace. To pomáhá vyhnout se duplikaci stylů napříč stránkami nebo ovládacími prvky.
Vytvoření globálního stylu v XAML
Ve výchozím nastavení všechny Xamarin.Forms aplikace vytvořené ze šablony používají třídu Aplikace k implementaci Application podtřídy. Chcete-li deklarovat na Style úrovni aplikace, musí být výchozí ResourceDictionary třída aplikace nahrazena třídou aplikace XAML a přidruženým kódem. Další informace najdete v tématu Práce s třídou aplikace.
Následující příklad kódu ukazuje deklarovanou Style na úrovni aplikace:
<Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.App">
<Application.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
<Setter Property="HorizontalOptions" Value="Center" />
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
<Setter Property="BorderColor" Value="Lime" />
<Setter Property="BorderRadius" Value="5" />
<Setter Property="BorderWidth" Value="5" />
<Setter Property="WidthRequest" Value="200" />
<Setter Property="TextColor" Value="Teal" />
</Style>
</ResourceDictionary>
</Application.Resources>
</Application>
Tím ResourceDictionary se definuje jeden explicitní styl, buttonStylekterý se použije k nastavení vzhledu Button instancí. Globální styly ale můžou být explicitní nebo implicitní.
Následující příklad kódu ukazuje stránku XAML, která buttonStyle používá stránky na instance stránky Button :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ApplicationStylesPage" Title="Application" IconImageSource="xaml.png">
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Button Text="These buttons" Style="{StaticResource buttonStyle}" />
<Button Text="are demonstrating" Style="{StaticResource buttonStyle}" />
<Button Text="application style overrides" Style="{StaticResource buttonStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
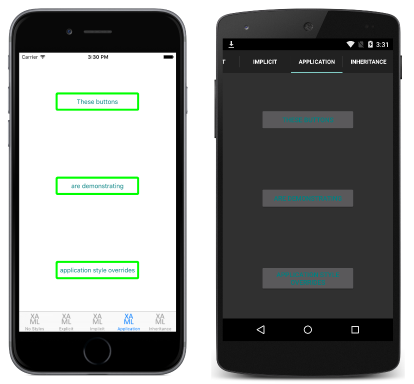
Výsledkem je vzhled zobrazený na následujících snímcích obrazovky:
Informace o vytváření stylů na stránce ResourceDictionarynaleznete v tématu Explicitní styly a implicitní styly.
Přepsání stylů
Styly nižší v hierarchii zobrazení mají přednost před těmi, které jsou definovány výše. Například nastavení Style sady Button.TextColor na Red úrovni aplikace bude přepsáno stylem na úrovni stránky, který se nastaví Button.TextColor na Green. Podobně se styl na úrovni stránky přepíše stylem na úrovni ovládacího prvku. Pokud je navíc Button.TextColor nastavena přímo u vlastnosti ovládacího prvku, bude mít přednost před všemi styly. Tato priorita je ukázaná v následujícím příkladu kódu:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ApplicationStylesPage" Title="Application" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
...
<Setter Property="TextColor" Value="Red" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
...
<Setter Property="TextColor" Value="Blue" />
</Style>
</ResourceDictionary>
</StackLayout.Resources>
<Button Text="These buttons" Style="{StaticResource buttonStyle}" />
<Button Text="are demonstrating" Style="{StaticResource buttonStyle}" />
<Button Text="application style overrides" Style="{StaticResource buttonStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
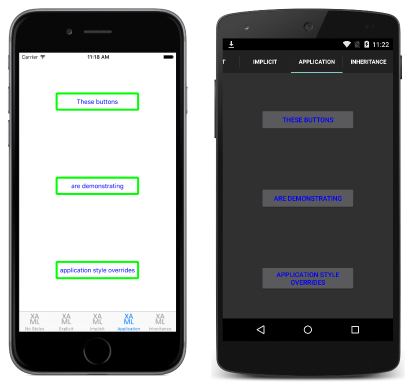
buttonStylePůvodní , definovaný na úrovni aplikace, je přepsán instancí definovanou buttonStyle na úrovni stránky. Kromě toho je styl na úrovni stránky přepsán úrovní buttonStyleovládacího prvku . Instance Button se proto zobrazují modrým textem, jak je znázorněno na následujících snímcích obrazovky:
Vytvoření globálního stylu v jazyce C#
Style Instance je možné přidat do kolekce aplikace Resources v jazyce C# vytvořením nové ResourceDictionaryinstance a následným přidáním Style instancí do objektu ResourceDictionary, jak je znázorněno v následujícím příkladu kódu:
public class App : Application
{
public App ()
{
var buttonStyle = new Style (typeof(Button)) {
Setters = {
...
new Setter { Property = Button.TextColorProperty, Value = Color.Teal }
}
};
Resources = new ResourceDictionary ();
Resources.Add ("buttonStyle", buttonStyle);
...
}
...
}
Konstruktor definuje jeden explicitní styl pro použití na Button instance v celé aplikaci. Explicitní Style instance se přidají do ResourceDictionary metody pomocí Add a určují key řetězec, který bude odkazovat na Style instanci. Instance Style se pak dá použít na libovolné ovládací prvky správného typu v aplikaci. Globální styly ale můžou být explicitní nebo implicitní.
Následující příklad kódu ukazuje stránku jazyka C#, která buttonStyle se používá na instance stránky Button :
public class ApplicationStylesPageCS : ContentPage
{
public ApplicationStylesPageCS ()
{
...
Content = new StackLayout {
Children = {
new Button { Text = "These buttons", Style = (Style)Application.Current.Resources ["buttonStyle"] },
new Button { Text = "are demonstrating", Style = (Style)Application.Current.Resources ["buttonStyle"] },
new Button { Text = "application styles", Style = (Style)Application.Current.Resources ["buttonStyle"]
}
}
};
}
}
Použije se buttonStyle u Button instancí nastavením jejich Style vlastností a řídí vzhled Button instancí.