Xamarin.Forms Obrazce: Geometrie
Třída Geometry a třídy, které jsou z ní odvozeny, umožňují popsat geometrii 2D obrazce. Geometry objekty můžou být jednoduché, například obdélníky a kruhy nebo složené objekty vytvořené ze dvou nebo více objektů geometrie. Kromě toho je možné vytvořit složitější geometrie, které zahrnují oblouky a křivky.
Třída Geometry je nadřazená třída pro několik tříd, které definují různé kategorie geometrií:
EllipseGeometry, který představuje geometrii tří teček nebo kruhu.GeometryGroup, který představuje kontejner, který může kombinovat více geometrických objektů do jednoho objektu.LineGeometry, který představuje geometrii čáry.PathGeometry, který představuje geometrii komplexního tvaru, který se může skládat z oblouků, křivek, tří teček, čar a obdélníků.RectangleGeometry, který představuje geometrii obdélníku nebo čtverce.
Poznámka:
Existuje také RoundedRectangleGeometry třída, která je odvozena od GeometryGroup třídy. Další informace naleznete v tématu RoundRectangleGeometry.
Shape Třídy Geometry se zdají být podobné, v tom, že oba popisují 2D obrazce, ale mají důležitý rozdíl. Třída Geometry je odvozena od BindableObject třídy, zatímco Shape třída je odvozena z View třídy. Shape Objekty se proto mohou vykreslit a účastnit se systému rozložení, zatímco Geometry objekty nemohou. I když Shape jsou objekty snadněji použitelné než Geometry objekty, Geometry jsou objekty všestrannější. Zatímco objekt Shape se používá k vykreslení 2D grafiky, Geometry lze objekt použít k definování geometrické oblasti pro 2D grafiku a definovat oblast pro výřez.
Následující třídy mají vlastnosti, které lze nastavit na Geometry objekty:
- Třída
PathpoužíváGeometryk popisu jeho obsahu. Vlastnost můžete vykreslitGeometrynastavenímPath.Datavlastnosti naGeometryobjekt a nastavením vlastností aStrokeobjektuPathFill. - Třída
VisualElementmáClipvlastnost typuGeometry, která definuje osnovu obsahu elementu. Pokud je vlastnost nastavenaClipnaGeometryobjekt, bude viditelná pouze oblast, která je v oblasti objektuGeometry. Další informace najdete v tématu Klipování s geometrií.
Třídy odvozené z Geometry třídy lze seskupit do tří kategorií: jednoduché geometrie, geometrie cest a složené geometrie.
Jednoduché geometrie
Jednoduché třídy geometrie jsou EllipseGeometry, LineGeometrya RectangleGeometry. Slouží k vytváření základních geometrických obrazců, jako jsou kruhy, čáry a obdélníky. Tyto stejné obrazce, stejně jako složitější obrazce, lze vytvořit pomocí PathGeometry objektu geometrie nebo jejich kombinováním dohromady, ale tyto třídy poskytují jednodušší přístup k vytváření těchto základních geometrických obrazců.
ElipseGeometry
Geometrie se třemi tečky představuje geometrii nebo tři tečky nebo kruh a je definována středovým bodem, poloměrem x a poloměrem y.
Třída EllipseGeometry definuje následující vlastnosti:
Center, typuPoint, který představuje středový bod geometrie.RadiusX, typudouble, který představuje hodnotu x poloměru geometrie. Výchozí hodnota této vlastnosti je 0,0.RadiusY, typudouble, který představuje hodnotu poloměru y geometrie. Výchozí hodnota této vlastnosti je 0,0.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
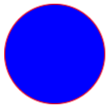
Následující příklad ukazuje, jak vytvořit a vykreslit EllipseGeometry v objektu Path :
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<EllipseGeometry Center="50,50"
RadiusX="50"
RadiusY="50" />
</Path.Data>
</Path>
V tomto příkladu je střed EllipseGeometry nastaven na (50,50) a x-radius a y-radius jsou obě nastaveny na 50. Vytvoří se červený kruh s průměrem 100 jednotek nezávislých na zařízení, jejichž interiér je malován modře:

LineGeometry
Geometrie čáry představuje geometrii čáry a je definována zadáním počátečního bodu čáry a koncového bodu.
Třída LineGeometry definuje následující vlastnosti:
StartPoint, typuPoint, který představuje počáteční bod čáry.EndPoint, typuPoint, který představuje koncový bod čáry.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Následující příklad ukazuje, jak vytvořit a vykreslit LineGeometry v objektu Path :
<Path Stroke="Black">
<Path.Data>
<LineGeometry StartPoint="10,20"
EndPoint="100,130" />
</Path.Data>
</Path>
V tomto příkladu se načte LineGeometry z (10 20) do (100 130):

Poznámka:
Fill Nastavení vlastnostiPath, která vykreslujeLineGeometry, nebude mít žádný vliv, protože čára nemá žádný interiér.
RectangleGeometry
Obdélníková geometrie představuje geometrii obdélníku nebo čtverce a je definována strukturou Rect , která určuje jeho relativní pozici a výšku a šířku.
Třída RectangleGeometry definuje Rect vlastnost typu Rect, která představuje rozměry obdélníku. Tato vlastnost je podporována objektem BindableProperty , což znamená, že to může být cíl datových vazeb a styl.
Následující příklad ukazuje, jak vytvořit a vykreslit RectangleGeometry v objektu Path :
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<RectangleGeometry Rect="10,10,150,100" />
</Path.Data>
</Path>
Pozice a rozměry obdélníku jsou definovány strukturou Rect . V tomto příkladu je pozice (10 10 10), šířka je 150 a výška je 100 jednotek nezávislých na zařízení:

Geometrie cest
Geometrie dráhy popisuje složitý tvar, který se může skládat z oblouků, křivek, tří teček, čar a obdélníků.
Třída PathGeometry definuje následující vlastnosti:
Figures, typuPathFigureCollection, který představuje kolekciPathFigureobjektů, které popisují obsah cesty.FillRule, typuFillRule, který určuje, jak se protínají oblasti obsažené v geometrii. Výchozí hodnota této vlastnosti jeFillRule.EvenOdd.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Další informace o výčtu naleznete v FillRule tématu Xamarin.Forms Obrazce: Pravidla výplně.
Poznámka:
Vlastnost Figures je ContentProperty PathGeometry třída, a proto není nutné explicitně nastavit z XAML.
A PathGeometry je tvořena kolekcí PathFigure objektů s každým PathFigure popisem obrazce v geometrii. Každý PathFigure se skládá z jednoho nebo více PathSegment objektů, z nichž každý popisuje segment obrazce. Existuje mnoho typů segmentů:
ArcSegment, který vytvoří eliptický oblouk mezi dvěma body.BezierSegment, který vytvoří krychlovou bezierovou křivku mezi dvěma body.LineSegment, která vytvoří čáru mezi dvěma body.PolyBezierSegment, který vytvoří řadu krychlových bezierových křivek.PolyLineSegment, který vytvoří řadu řádků.PolyQuadraticBezierSegment, který vytváří řadu kvadratických bezierových křivek.QuadraticBezierSegment, který vytvoří kvadratickou bezierovou křivku.
Všechny výše uvedené třídy jsou odvozeny z abstraktní PathSegment třídy.
Segmenty uvnitř a PathFigure jsou sloučeny do jednoho geometrického tvaru s koncovým bodem každého segmentu, který je počátečním bodem dalšího segmentu. Vlastnost StartPoint PathFigure určuje bod, ze kterého je nakreslen první segment. Každý další segment začíná na koncovém bodu předchozího segmentu. Svislou čáru z 10,50 do 10,150 lze například definovat nastavením StartPoint vlastnosti na 10,50 a vytvořením LineSegment vlastnosti s Point nastavením 10,150vlastnosti :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="10,150" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Složitější geometrie lze vytvořit pomocí kombinace PathSegment objektů a pomocí více PathFigure objektů v rámci objektu PathGeometry.
Vytvoření arcSegmentu
Vytvoří ArcSegment eliptický oblouk mezi dvěma body. Eliptický oblouk je definován počátečními a koncovými body, poloměrem x a y, faktorem otáčení osy x, hodnotou označující, zda má být oblouk větší než 180 stupňů, a hodnota popisující směr, ve kterém je oblouk vykreslen.
Třída ArcSegment definuje následující vlastnosti:
Point, typuPoint, který představuje koncový bod eliptického oblouku. Výchozí hodnota této vlastnosti je (0,0).Size, typuSize, který představuje poloměr x a y oblouku. Výchozí hodnota této vlastnosti je (0,0).RotationAngle, typudouble, který představuje množství ve stupních, o které je elipsa otočena kolem osy x. Výchozí hodnota této vlastnosti je 0.SweepDirection, typuSweepDirection, který určuje směr, ve kterém je oblouk nakreslen. Výchozí hodnota této vlastnosti jeSweepDirection.CounterClockwise.IsLargeArc, typubool, který označuje, zda oblouk by měl být větší než 180 stupňů. Výchozí hodnota této vlastnosti jefalse.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Poznámka:
Třída ArcSegment neobsahuje vlastnost pro počáteční bod oblouku. Definuje pouze koncový bod oblouku, který představuje. Počáteční bod oblouku je aktuální bod PathFigure , ke kterému ArcSegment je přidán.
Výčet SweepDirection definuje následující členy:
CounterClockwise, který určuje, že oblouky jsou nakresleny proti směru hodinových ručiček.Clockwise, který určuje, že oblouky jsou vykresleny ve směru hodinových ručiček.
Následující příklad ukazuje, jak vytvořit a vykreslit ArcSegment v objektu Path :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="100,50"
RotationAngle="45"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="200,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
V tomto příkladu je eliptický oblouk nakreslen z (10 10) do (200 100).
Vytvoření bezierSegmentu
A BezierSegment vytvoří krychlovou bezierovou křivku mezi dvěma body. Krychlová bezierová křivka je definována čtyřmi body: počáteční bod, koncový bod a dva kontrolní body.
Třída BezierSegment definuje následující vlastnosti:
Point1, typuPoint, který představuje první řídicí bod křivky. Výchozí hodnota této vlastnosti je (0,0).Point2, typuPoint, který představuje druhý řídicí bod křivky. Výchozí hodnota této vlastnosti je (0,0).Point3, typuPoint, který představuje koncový bod křivky. Výchozí hodnota této vlastnosti je (0,0).
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Poznámka:
Třída BezierSegment neobsahuje vlastnost pro počáteční bod křivky. Počáteční bod křivky je aktuální bod PathFigure , ke kterému BezierSegment je přidán.
Dva kontrolní body krychlové bezierové křivky se chovají jako magnety a přitahují části toho, co by jinak bylo přímkou k sobě a vytváří křivku. První řídicí bod ovlivňuje počáteční část křivky. Druhý řídicí bod ovlivňuje koncovou část křivky. Křivka nemusí nutně projít některým z kontrolních bodů. Místo toho každý řídicí bod přesune jeho část čáry k sobě, ale ne přes sebe.
Následující příklad ukazuje, jak vytvořit a vykreslit BezierSegment v objektu Path :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<BezierSegment Point1="100,0"
Point2="200,200"
Point3="300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
V tomto příkladu je krychlová bezierová křivka nakreslena z (10 10) do (300 10). Křivka má dva kontrolní body na (100,0) a (200 200):

Vytvoření LineSegmentu
A LineSegment vytvoří čáru mezi dvěma body.
LineSegment Třída definuje Point vlastnost typu Point, která představuje koncový bod segmentu čáry. Výchozí hodnota této vlastnosti je (0,0) a je podporována objektem BindableProperty , což znamená, že může být cílem datových vazeb a stylově.
Poznámka:
Třída LineSegment neobsahuje vlastnost pro počáteční bod řádku. Definuje pouze koncový bod. Počáteční bod přímky je aktuální bod PathFigure , ke kterému LineSegment je přidán.
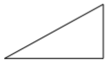
Následující příklad ukazuje, jak vytvořit a vykreslit LineSegment objekty v objektu Path :
<Path Stroke="Black"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True"
StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="100,100" />
<LineSegment Point="100,50" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
V tomto příkladu je segment čáry vykreslen z (10 100) do (100 100) a od (100 100 100) do (100 50). Kromě toho je uzavřena, PathFigure protože jeho IsClosed vlastnost je nastavena na true. Výsledkem je vykreslení trojúhelníku:

Vytvoření polyBezierSegmentu
Vytvoří PolyBezierSegment jednu nebo více krychlových bezierových křivek.
Třída PolyBezierSegment definuje vlastnost typu PointCollection, která představuje body, které definují PolyBezierSegmentPoints . A PointCollection je objekty Point ObservableCollection. Tato vlastnost je podporována objektem BindableProperty , což znamená, že to může být cíl datových vazeb a styl.
Poznámka:
Třída PolyBezierSegment neobsahuje vlastnost pro počáteční bod křivky. Počáteční bod křivky je aktuální bod PathFigure , ke kterému PolyBezierSegment je přidán.
Následující příklad ukazuje, jak vytvořit a vykreslit PolyBezierSegment v objektu Path :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<PolyBezierSegment Points="0,0 100,0 150,100 150,0 200,0 300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
V tomto příkladu PolyBezierSegment určuje dvě krychlové bezierové křivky. První křivka je od (10 10 10) do (150 100) s kontrolním bodem (0,0) a dalším kontrolním bodem (100,0). Druhá křivka je od (150 100) do (300,10) s kontrolním bodem (150,0) a dalším kontrolním bodem (200,0):

Vytvoření polylineSegmentu
A PolyLineSegment vytvoří jeden nebo více segmentů čar.
Třída PolyLineSegment definuje vlastnost typu PointCollection, která představuje body, které definují PolyLineSegmentPoints . A PointCollection je objekty Point ObservableCollection. Tato vlastnost je podporována objektem BindableProperty , což znamená, že to může být cíl datových vazeb a styl.
Poznámka:
Třída PolyLineSegment neobsahuje vlastnost pro počáteční bod řádku. Počáteční bod přímky je aktuální bod PathFigure , ke kterému PolyLineSegment je přidán.
Následující příklad ukazuje, jak vytvořit a vykreslit PolyLineSegment v objektu Path :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PolyLineSegment Points="50,10 50,50" />
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
V tomto příkladu PolyLineSegment určuje dva řádky. První řádek je od (10 10) do (50,10) a druhý řádek je od (50 10) do (50 50 50):

Vytvoření PolyQuadraticBezierSegment
A PolyQuadraticBezierSegment vytvoří jednu nebo více kvadratických bezierových křivek.
Třída PolyQuadraticBezierSegment definuje vlastnost typu PointCollection, která představuje body, které definují PolyQuadraticBezierSegmentPoints . A PointCollection je objekty Point ObservableCollection. Tato vlastnost je podporována objektem BindableProperty , což znamená, že to může být cíl datových vazeb a styl.
Poznámka:
Třída PolyQuadraticBezierSegment neobsahuje vlastnost pro počáteční bod křivky. Počáteční bod křivky je aktuální bod PathFigure , ke kterému PolyQuadraticBezierSegment je přidán.
Následující příklad ukazuje vytvoření a vykreslení objektu PolyQuadraticBezierSegment Path :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<PolyQuadraticBezierSegment Points="100,100 150,50 0,100 15,200" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
V tomto příkladu PolyQuadraticBezierSegment určuje dvě bezierové křivky. První křivka je od (10 10 10) do (150 50) s kontrolním bodem na (100 100). Druhá křivka je od (100 100) do (15 200) s kontrolním bodem na (0,100):

Vytvoření quadraticBezierSegment
A QuadraticBezierSegment vytvoří kvadratickou bezierovou křivku mezi dvěma body.
Třída QuadraticBezierSegment definuje následující vlastnosti:
Point1, typuPoint, který představuje řídicí bod křivky. Výchozí hodnota této vlastnosti je (0,0).Point2, typuPoint, který představuje koncový bod křivky. Výchozí hodnota této vlastnosti je (0,0).
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Poznámka:
Třída QuadraticBezierSegment neobsahuje vlastnost pro počáteční bod křivky. Počáteční bod křivky je aktuální bod PathFigure , ke kterému QuadraticBezierSegment je přidán.
Následující příklad ukazuje, jak vytvořit a vykreslit QuadraticBezierSegment v objektu Path :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<QuadraticBezierSegment Point1="200,200"
Point2="300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
V tomto příkladu se kvadratická bezierová křivka vykreslí z (10 10) do (300 10). Křivka má kontrolní bod na (200 200):

Vytváření složitých geometrií
Složitější geometrie lze vytvořit pomocí kombinace PathSegment objektů. Následující příklad vytvoří obrazec pomocí , BezierSegmentLineSegmenta , a a ArcSegment:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment Size="50,50"
RotationAngle="45"
IsLargeArc="True"
SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
V tomto příkladu je nejprve definován pomocí BezierSegment čtyř bodů. Příklad pak přidá , LineSegmentkterý je nakreslen mezi koncový bod BezierSegment bodu určeného LineSegmentbodem . ArcSegment Nakonec se nakreslí z koncového LineSegment bodu do bodu určeného parametrem ArcSegment.
Ještě složitější geometrie lze vytvořit pomocí více PathFigure objektů v rámci objektu PathGeometry. Následující příklad vytvoří PathGeometry ze sedmi PathFigure objektů, z nichž některé obsahují více PathSegment objektů:
<Path Stroke="Red"
StrokeThickness="12"
StrokeLineJoin="Round">
<Path.Data>
<PathGeometry>
<!-- H -->
<PathFigure StartPoint="0,0">
<LineSegment Point="0,100" />
</PathFigure>
<PathFigure StartPoint="0,50">
<LineSegment Point="50,50" />
</PathFigure>
<PathFigure StartPoint="50,0">
<LineSegment Point="50,100" />
</PathFigure>
<!-- E -->
<PathFigure StartPoint="125, 0">
<BezierSegment Point1="60, -10"
Point2="60, 60"
Point3="125, 50" />
<BezierSegment Point1="60, 40"
Point2="60, 110"
Point3="125, 100" />
</PathFigure>
<!-- L -->
<PathFigure StartPoint="150, 0">
<LineSegment Point="150, 100" />
<LineSegment Point="200, 100" />
</PathFigure>
<!-- L -->
<PathFigure StartPoint="225, 0">
<LineSegment Point="225, 100" />
<LineSegment Point="275, 100" />
</PathFigure>
<!-- O -->
<PathFigure StartPoint="300, 50">
<ArcSegment Size="25, 50"
Point="300, 49.9"
IsLargeArc="True" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
V tomto příkladu je slovo "Hello" vykresleno pomocí kombinace LineSegment a BezierSegment objektů spolu s jedním ArcSegment objektem:

Složené geometrie
Složené geometrické objekty lze vytvořit pomocí GeometryGroup. Třída GeometryGroup vytvoří složenou geometrii z jednoho nebo více Geometry objektů. Do objektu GeometryGrouplze přidat libovolný počet Geometry objektů .
Třída GeometryGroup definuje následující vlastnosti:
Children, typuGeometryCollection, který určuje objekty, které definujíGeomtryGroup. AGeometryCollectionje objektyGeometryObservableCollection.FillRule, typuFillRule, který určuje, jak se protínají oblasti v kombinaciGeometryGroup. Výchozí hodnota této vlastnosti jeFillRule.EvenOdd.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Poznámka:
Vlastnost Children je ContentProperty GeometryGroup třída, a proto není nutné explicitně nastavit z XAML.
Další informace o výčtu naleznete v FillRule tématu Xamarin.Forms Obrazce: Pravidla výplně.
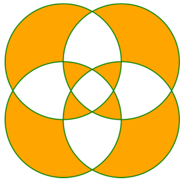
Chcete-li nakreslit složenou geometrii, nastavte požadované Geometry objekty jako podřízené GeometryGroupobjekty a zobrazte je s objektem Path . Následující xaml ukazuje příklad:
<Path Stroke="Green"
StrokeThickness="2"
Fill="Orange">
<Path.Data>
<GeometryGroup>
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="150,150" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="250,150" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="150,250" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="250,250" />
</GeometryGroup>
</Path.Data>
</Path>
V tomto příkladu se zkombinují čtyři EllipseGeometry objekty s identickými souřadnici x-poloměrem a poloměrem y, ale s různými středovými souřadnicemi. Tím se vytvoří čtyři překrývající se kruhy, jejichž interiéry jsou vyplněné oranžovým vzhledem k výchozímu EvenOdd pravidlu výplně:

RoundRectangleGeometry
Kruhová geometrie obdélníku představuje geometrii obdélníku nebo čtverce se zaoblenými rohy a je definována rohovým poloměrem a Rect strukturou, která určuje jeho relativní pozici a výšku a šířku.
Třída RoundRectangleGeometry , která je odvozena z GeometryGroup třídy, definuje následující vlastnosti:
CornerRadius, typuCornerRadius, což je rohový poloměr geometrie.Rect, typuRect, který představuje rozměry obdélníku.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Poznámka:
Pravidlo výplně, které RoundRectangleGeometry FillRule.Nonzeropoužívá Další informace opravidlech Xamarin.Forms
Následující příklad ukazuje, jak vytvořit a vykreslit RoundRectangleGeometry v objektu Path :
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<RoundRectangleGeometry CornerRadius="5"
Rect="10,10,150,100" />
</Path.Data>
</Path>
Pozice a rozměry obdélníku jsou definovány strukturou Rect . V tomto příkladu je pozice (10,10), šířka je 150 a výška je 100 jednotek nezávislých na zařízení. Kromě toho se obdélníkové rohy zaokrouhlují poloměrem 5 jednotek nezávislých na zařízení.
Klip s geometrií
Třída VisualElement má Clip vlastnost typu Geometry, která definuje osnovu obsahu elementu. Pokud je vlastnost nastavena Clip na Geometry objekt, bude viditelná pouze oblast, která je v oblasti objektu Geometry .
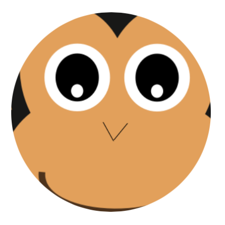
Následující příklad ukazuje, jak použít Geometry objekt jako oblast klipu pro Image:
<Image Source="monkeyface.png">
<Image.Clip>
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="180,180" />
</Image.Clip>
</Image>
V tomto příkladu EllipseGeometry je hodnota s RadiusX hodnotami RadiusY 100 a Center hodnota (180 180) nastavena na Clip vlastnost objektu Image. Zobrazí se pouze část obrázku, která je v oblasti tří teček:

Poznámka:
Jednoduché geometrie, geometrie cest a složené geometrie se dají použít k oříznutí VisualElement objektů.
Další funkce
Třída GeometryHelper poskytuje následující pomocné metody:
FlattenGeometry, který zploštěnáGeometrydo .PathGeometryFlattenCubicBezier, který zploštělí krychlovou bezierovou křivkuList<Point>do kolekce.FlattenQuadraticBezier, který zploštělí kvadratickou bezierovou křivkuList<Point>do kolekce.FlattenArc, který zploštěl eliptický oblouk doList<Point>kolekce.