Interaktivita listView
Třída Xamarin.FormsListView podporuje interakci uživatelů s daty, která prezentuje.
Výběr a klepnutí
Režim ListView výběru je řízen nastavením ListView.SelectionMode vlastnosti na hodnotu výčtu ListViewSelectionMode :
Singleoznačuje, že lze vybrat jednu položku se zvýrazněnou vybranou položkou. Tato hodnota je výchozí.Noneoznačuje, že položky nelze vybrat.
Když uživatel klepne na položku, aktivuje se dvě události:
ItemSelectedaktivuje, když je vybrána nová položka.ItemTappedaktivuje se při klepnutí na položku.
Když klepnete na stejnou položku dvakrát, aktivuje se dvě ItemTapped události, ale aktivuje se jenom jedna ItemSelected událost.
Poznámka:
Třída ItemTappedEventArgs , která obsahuje argumenty události události ItemTapped , má Group a Item vlastnosti a ItemIndex vlastnost, jejíž hodnota představuje index v ListView poklepané položky. SelectedItemChangedEventArgs Podobně třída, která obsahuje argumenty události pro ItemSelected událost, má SelectedItem vlastnost a SelectedItemIndex vlastnost, jejíž hodnota představuje index ve ListView vybrané položce.
SelectionMode Pokud je vlastnost nastavena na Single, položky v objektu ListView lze vybrat, ItemSelected události a ItemTapped události budou aktivovány a SelectedItem vlastnost bude nastavena na hodnotu vybrané položky.
SelectionMode Pokud je vlastnost nastavena na None, položky v objektu ListView nelze vybrat, ItemSelected událost se neaktivuje a SelectedItem vlastnost zůstane null. ItemTapped Události se ale stále aktivují a po klepnutí se krátce zvýrazní položka.
Když je vybrána položka a SelectionMode vlastnost se změní z Single na None, SelectedItem vlastnost se nastaví null na a ItemSelected událost se aktivuje s položkou null .
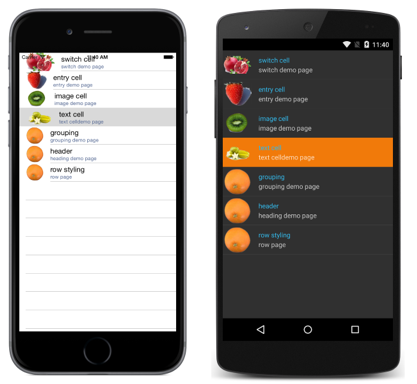
Následující snímky obrazovky znázorňují ListView výchozí režim výběru:

Zakázat výběr
Chcete-li zakázat ListView výběr, SelectionMode nastavte vlastnost na None:
<ListView ... SelectionMode="None" />
var listView = new ListView { ... SelectionMode = ListViewSelectionMode.None };
Kontextové akce
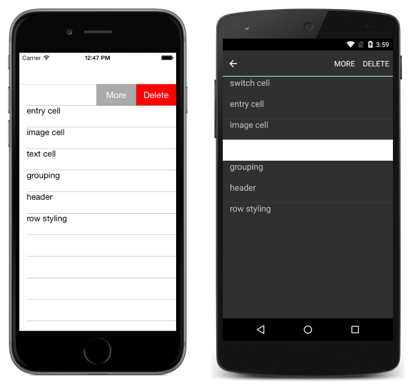
Uživatelé často budou chtít provést akci s položkou v objektu ListView. Představte si například seznam e-mailů v aplikaci Pošta. V iOSu můžete potáhnutím prstem odstranit zprávu:

Kontextové akce je možné implementovat v jazyce C# a XAML. Níže najdete konkrétní příručky pro obojí, ale nejprve se podíváme na některé klíčové podrobnosti implementace obou.
Kontextové akce se vytvářejí pomocí MenuItem elementů. Klepnutím na události pro MenuItems objekty jsou vyvolány MenuItem samotným, nikoli ListView. To se liší od způsobu zpracování událostí klepnutím pro buňky, kde ListView vyvolá událost místo buňky. ListView Vzhledem k tomu, že událost vyvolává, má obslužná rutina události klíčové informace, jako je vybraná položka nebo na kterou položku jste klepli.
Ve výchozím nastavení neexistuje způsob, jak zjistit, MenuItem do které buňky patří. Vlastnost CommandParameter je k dispozici MenuItem pro ukládání objektů, jako je například objekt za objektem MenuItem's ViewCell. Vlastnost CommandParameter lze nastavit v jazyce XAML i C#.
XAML
MenuItem elementy lze vytvořit v kolekci XAML. Následující kód XAML ukazuje vlastní buňku se dvěma implementovanými kontextovými akcemi:
<ListView x:Name="ContextDemoList">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.ContextActions>
<MenuItem Clicked="OnMore"
CommandParameter="{Binding .}"
Text="More" />
<MenuItem Clicked="OnDelete"
CommandParameter="{Binding .}"
Text="Delete" IsDestructive="True" />
</ViewCell.ContextActions>
<StackLayout Padding="15,0">
<Label Text="{Binding title}" />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
V souboru kódu se ujistěte, že Clicked jsou implementované metody:
public void OnMore (object sender, EventArgs e)
{
var mi = ((MenuItem)sender);
DisplayAlert("More Context Action", mi.CommandParameter + " more context action", "OK");
}
public void OnDelete (object sender, EventArgs e)
{
var mi = ((MenuItem)sender);
DisplayAlert("Delete Context Action", mi.CommandParameter + " delete context action", "OK");
}
Poznámka:
Pro NavigationPageRenderer Android má přepisovatelnou UpdateMenuItemIcon metodu, kterou lze použít k načtení ikon z vlastního Drawable. Toto přepsání umožňuje používat obrázky SVG jako ikony u instancí v MenuItem Androidu.
Kód
Kontextové akce je možné implementovat v jakékoli Cell podtřídě (pokud se nepoužívá jako záhlaví skupiny) tak, že vytvoříte MenuItem instance a přidáte je do ContextActions kolekce pro buňku. Pro kontextové akce můžete nakonfigurovat následující vlastnosti:
- Text – řetězec, který se zobrazí v položce nabídky.
- Clicked – událost při kliknutí na položku.
- IsDestructive – (volitelné), pokud se položka v iOSu vykresluje jinak.
Do buňky lze přidat více kontextových akcí, ale pouze jeden by měl být IsDestructive nastaven na true. Následující kód ukazuje, jak by se do objektu ViewCellpřidaly kontextové akce:
var moreAction = new MenuItem { Text = "More" };
moreAction.SetBinding (MenuItem.CommandParameterProperty, new Binding ("."));
moreAction.Clicked += async (sender, e) =>
{
var mi = ((MenuItem)sender);
Debug.WriteLine("More Context Action clicked: " + mi.CommandParameter);
};
var deleteAction = new MenuItem { Text = "Delete", IsDestructive = true }; // red background
deleteAction.SetBinding (MenuItem.CommandParameterProperty, new Binding ("."));
deleteAction.Clicked += async (sender, e) =>
{
var mi = ((MenuItem)sender);
Debug.WriteLine("Delete Context Action clicked: " + mi.CommandParameter);
};
// add to the ViewCell's ContextActions property
ContextActions.Add (moreAction);
ContextActions.Add (deleteAction);
Obnovení k aktualizaci
Uživatelé očekávají, že stažením seznamu dat se tento seznam aktualizuje. Ovládací ListView prvek podporuje tento předefinovaný ovládací prvek. Pokud chcete povolit funkci vyžádané aktualizace, nastavte IsPullToRefreshEnabled na true:
<ListView ...
IsPullToRefreshEnabled="true" />
Ekvivalentní kód jazyka C# je:
listView.IsPullToRefreshEnabled = true;
Během aktualizace se zobrazí číselník, který je ve výchozím nastavení černý. Barvu číselníku ale můžete změnit v iOSu a Androidu nastavením RefreshControlColor vlastnosti na Color:
<ListView ...
IsPullToRefreshEnabled="true"
RefreshControlColor="Red" />
Ekvivalentní kód jazyka C# je:
listView.RefreshControlColor = Color.Red;
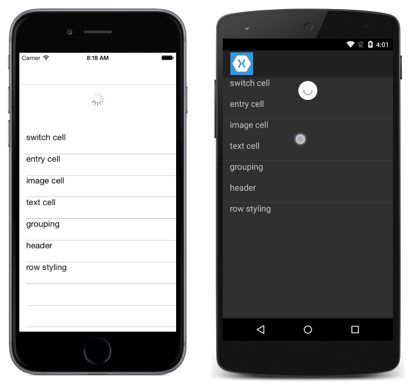
Následující snímky obrazovky ukazují, jak uživatel načítá pull-to-refresh:

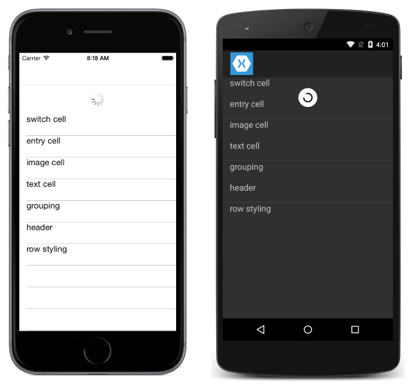
Následující snímky obrazovky ukazují aktualizaci pull-to-refresh poté, co uživatel uvolní přijetí změn a při aktualizaci se zobrazí ListView číselník:

ListViewRefreshing aktivuje událost pro zahájení aktualizace a IsRefreshing vlastnost bude nastavena na true. Jakýkoli kód, který je nutný k aktualizaci obsahu ListView by pak měl být proveden obslužnou rutinou události pro Refreshing událost, nebo metodou spuštěnou RefreshCommand. ListView Po aktualizaci IsRefreshing by měla být vlastnost nastavena na falsehodnotu , nebo EndRefresh by měla být volána metoda, která indikuje, že aktualizace je dokončena.
Poznámka:
Při definování je RefreshCommandCanExecute možné zadat metodu příkazu pro povolení nebo zakázání příkazu.
Detekce posouvání
ListViewScrolled definuje událost, která se aktivuje, což značí, že došlo k posouvání. Následující příklad XAML ukazuje ListView , že nastaví obslužnou rutinu Scrolled události pro událost:
<ListView Scrolled="OnListViewScrolled">
...
</ListView>
Ekvivalentní kód jazyka C# je:
ListView listView = new ListView();
listView.Scrolled += OnListViewScrolled;
V tomto příkladu kódu se obslužná rutina OnListViewScrolled události spustí při Scrolled spuštění události:
void OnListViewScrolled(object sender, ScrolledEventArgs e)
{
Debug.WriteLine("ScrollX: " + e.ScrollX);
Debug.WriteLine("ScrollY: " + e.ScrollY);
}
Obslužná OnListViewScrolled rutina události vypíše hodnoty objektu ScrolledEventArgs , který doprovází událost.