Komprese rozložení
Komprese rozložení odebere zadaná rozložení ze stromu vizuálu při pokusu o zlepšení výkonu vykreslování stránek. Tento článek vysvětluje, jak povolit kompresi rozložení a výhody, které může přinést.
Přehled
Xamarin.Forms provádí rozložení pomocí dvou řad volání rekurzivní metody:
- Rozložení začíná v horní části vizuálního stromu stránkou a pokračuje všemi větvemi vizuálního stromu, aby zahrnovalo všechny vizuální prvky na stránce. Prvky, které jsou nadřazené jiným prvkům, jsou zodpovědné za určení velikosti a umístění jejich dětí vzhledem k sobě.
- Neplatným procesem je proces, kterým změna prvku na stránce aktivuje nový cyklus rozložení. Prvky jsou považovány za neplatné, pokud již nemají správnou velikost nebo pozici. Každý prvek ve vizuálním stromu, který obsahuje podřízené položky, se upozorní vždy, když se změní velikost jednoho z podřízených položek. Změna velikosti elementu ve vizuálním stromu proto může způsobit změny, které strom zvlní.
Další informace o Xamarin.Forms provádění rozložení naleznete v tématu Vytvoření vlastního rozložení.
Výsledkem procesu rozložení je hierarchie nativních ovládacích prvků. Tato hierarchie však zahrnuje další vykreslovací moduly kontejneru a obálky pro vykreslovací moduly platformy a dále nafoukne vnoření hierarchie zobrazení. Tím hlubší je úroveň vnoření, tím větší je množství práce, která Xamarin.Forms se má provést k zobrazení stránky. U složitých rozložení může být hierarchie zobrazení hloubková i široká s několika úrovněmi vnoření.
Představte si například následující tlačítko z ukázkové aplikace pro přihlášení k Facebooku:

Toto tlačítko je určeno jako vlastní ovládací prvek s následující hierarchií zobrazení XAML:
<ContentView ...>
<StackLayout>
<StackLayout ...>
<AbsoluteLayout ...>
<Button ... />
<Image ... />
<Image ... />
<BoxView ... />
<Label ... />
<Button ... />
</AbsoluteLayout>
</StackLayout>
<Label ... />
</StackLayout>
</ContentView>
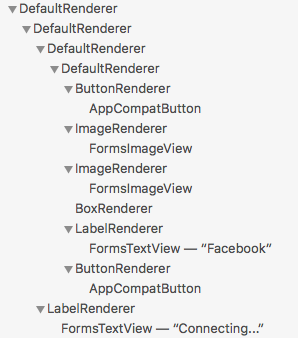
Výslednou vnořenou hierarchii zobrazení je možné prozkoumat pomocí živého vizuálního stromu. Hierarchie vnořeného zobrazení v Androidu obsahuje 17 zobrazení:

Komprese rozložení, která je k dispozici pro aplikace na Xamarin.Forms platformách iOS a Android, má za cíl zploštět zobrazení odstraněním zadaných rozložení z vizuálního stromu, což může zlepšit výkon vykreslování stránek. Výhoda výkonu, která se dodává, se liší v závislosti na složitosti stránky, používané verzi operačního systému a zařízení, na kterém je aplikace spuštěná. Největší zvýšení výkonu ale uvidíte na starších zařízeních.
Poznámka:
I když se tento článek zaměřuje na výsledky použití komprese rozložení v Androidu, platí to stejně pro iOS.
Komprese rozložení
V jazyce XAML lze kompresi rozložení povolit nastavením CompressedLayout.IsHeadless připojené vlastnosti na true třídu rozložení:
<StackLayout CompressedLayout.IsHeadless="true">
...
</StackLayout>
Alternativně ji můžete povolit v jazyce C# zadáním instance rozložení jako prvního argumentu metody CompressedLayout.SetIsHeadless :
CompressedLayout.SetIsHeadless(stackLayout, true);
Důležité
Vzhledem k tomu, že komprese rozložení odebere rozložení ze stromu vizuálu, není vhodná pro rozložení, která mají vzhled vizuálu nebo které získávají dotykové zadání. Rozložení, která nastavují VisualElement vlastnosti (například BackgroundColor, IsVisible, Rotation, ScaleTranslationX a TranslationY nebo které přijímají gesta, nejsou kandidáty na kompresi rozložení. Povolení komprese rozložení u rozložení, které nastavuje vlastnosti vzhledu vizuálu nebo které přijímá gesta, ale nebude mít za následek chybu sestavení nebo modulu runtime. Místo toho se použije komprese rozložení a vlastnosti vzhledu vizuálu a rozpoznávání gest se tiše nezdaří.
U tlačítka Facebook lze kompresi rozložení povolit ve třech třídách rozložení:
<StackLayout CompressedLayout.IsHeadless="true">
<StackLayout CompressedLayout.IsHeadless="true" ...>
<AbsoluteLayout CompressedLayout.IsHeadless="true" ...>
...
</AbsoluteLayout>
</StackLayout>
...
</StackLayout>
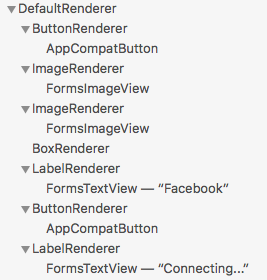
V Androidu to vede k vnořené hierarchii zobrazení 14 zobrazení:

V porovnání s původní vnořenou hierarchií zobrazení 17 zobrazení to představuje snížení počtu zobrazení o 17 %. I když se toto snížení může zdát nevýznamné, snížení zobrazení na celé stránce může být mnohem důležitější.
Rychlé renderery
Rychlé renderery snižují inflace a vykreslování nákladů na Xamarin.Forms ovládací prvky v Androidu tím, že zploštějí výslednou nativní hierarchii zobrazení. Tím se zvýší výkon tím, že vytvoříte méně objektů, což zase vede k méně složitému vizuálnímu stromu a menšímu využití paměti. Další informace o rychlých rendererech naleznete v tématu Rychlé renderery.
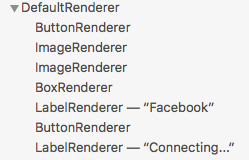
Pro tlačítko Facebook v ukázkové aplikaci kombinace komprese rozložení a rychlé renderery vytvoří vnořenou hierarchii zobrazení 8 zobrazení:

V porovnání s původní vnořenou hierarchií zobrazení 17 zobrazení to představuje snížení 52 %.
Ukázková aplikace obsahuje stránku extrahovaná ze skutečné aplikace. Bez komprese rozložení a rychlých rendererů vytvoří stránka vnořenou hierarchii zobrazení 130 zobrazení v Androidu. Povolení rychlé komprese rendererů a rozložení u odpovídajících tříd rozložení snižuje hierarchii vnořeného zobrazení na 70 zobrazení, což snižuje 46 %.
Shrnutí
Komprese rozložení odebere zadaná rozložení ze stromu vizuálu při pokusu o zlepšení výkonu vykreslování stránek. Výhoda výkonu, kterou to přináší, se liší v závislosti na složitosti stránky, používané verzi operačního systému a zařízení, na kterém je aplikace spuštěná. Největší zvýšení výkonu ale uvidíte na starších zařízeních.