Xamarin.Forms ContentView
Xamarin.FormsContentView Třída je typLayout, který obsahuje jeden podřízený prvek a obvykle se používá k vytvoření vlastních, opakovaně použitelných ovládacích prvků. Třída ContentView dědí z TemplatedView. Tento článek a přidružená ukázka vysvětlují, jak vytvořit vlastní CardView ovládací prvek založený na ContentView třídě.
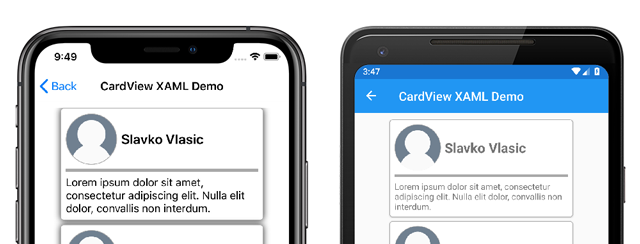
Následující snímek obrazovky ukazuje CardView ovládací prvek odvozený z ContentView třídy:
Třída ContentView definuje jednu vlastnost:
ContentViewje objekt. Tato vlastnost je podporována objektemBindableProperty, takže může být cílem datových vazeb.
Také ContentView dědí vlastnost z TemplatedView třídy:
ControlTemplateje tenControlTemplate, který může definovat nebo přepsat vzhled ovládacího prvku.
Další informace o ControlTemplate vlastnosti naleznete v tématu Přizpůsobení vzhledu pomocí ControlTemplate.
Vytvoření vlastního ovládacího prvku
Třída ContentView nabízí sama o sobě malé funkce, ale lze ji použít k vytvoření vlastního ovládacího prvku. Ukázkový projekt definuje CardView ovládací prvek – prvek uživatelského rozhraní, který zobrazuje obrázek, název a popis v rozložení podobné kartě.
Proces vytvoření vlastního ovládacího prvku je následující:
- Vytvořte novou třídu pomocí
ContentViewšablony v sadě Visual Studio 2019. - Definujte všechny jedinečné vlastnosti nebo události v souboru kódu pro nový vlastní ovládací prvek.
- Vytvořte uživatelské rozhraní pro vlastní ovládací prvek.
Poznámka:
Je možné vytvořit vlastní ovládací prvek, jehož rozložení je definováno v kódu místo XAML. Pro zjednodušení ukázková aplikace definuje pouze jednu CardView třídu s rozložením XAML. Ukázková aplikace však obsahuje CardViewCodePage třídy, která ukazuje proces využívání vlastního ovládacího prvku v kódu.
Vytvoření vlastností za kódem
Vlastní CardView ovládací prvek definuje následující vlastnosti:
CardTitlestring: objekt, který představuje název zobrazený na kartě.CardDescriptionstring: objekt, který představuje popis zobrazený na kartě.IconImageSourceImageSource: objekt, který představuje obrázek zobrazený na kartě.IconBackgroundColorColor: objekt, který představuje barvu pozadí obrázku zobrazeného na kartě.BorderColorColor: objekt, který představuje barvu ohraničení karty, ohraničení obrázku a dělicí čáry.CardColorColor: objekt, který představuje barvu pozadí karty.
Poznámka:
Vlastnost BorderColor má vliv na více položek pro účely ukázky. V případě potřeby může být tato vlastnost rozdělena do tří vlastností.
Každá vlastnost je zajištěna BindableProperty instancí. Backing BindableProperty umožňuje, aby každá vlastnost byla stylována a vázána pomocí vzoru MVVM.
Následující příklad ukazuje, jak vytvořit backing BindableProperty:
public static readonly BindableProperty CardTitleProperty = BindableProperty.Create(
"CardTitle", // the name of the bindable property
typeof(string), // the bindable property type
typeof(CardView), // the parent object type
string.Empty); // the default value for the property
Vlastní vlastnost používá GetValue a SetValue metody k získání a nastavení hodnot objektu BindableProperty :
public string CardTitle
{
get => (string)GetValue(CardView.CardTitleProperty);
set => SetValue(CardView.CardTitleProperty, value);
}
Další informace oobjektch BindableProperty
Definování uživatelského rozhraní
Uživatelské rozhraní vlastního ovládacího prvku používá ContentView jako kořenový prvek CardView ovládacího prvku. Následující příklad ukazuje CardView XAML:
<ContentView ...
x:Name="this"
x:Class="CardViewDemo.Controls.CardView">
<Frame BindingContext="{x:Reference this}"
BackgroundColor="{Binding CardColor}"
BorderColor="{Binding BorderColor}"
...>
<Grid>
...
<Frame BorderColor="{Binding BorderColor, FallbackValue='Black'}"
BackgroundColor="{Binding IconBackgroundColor, FallbackValue='Grey'}"
...>
<Image Source="{Binding IconImageSource}"
.. />
</Frame>
<Label Text="{Binding CardTitle, FallbackValue='Card Title'}"
... />
<BoxView BackgroundColor="{Binding BorderColor, FallbackValue='Black'}"
... />
<Label Text="{Binding CardDescription, FallbackValue='Card description text.'}"
... />
</Grid>
</Frame>
</ContentView>
Element ContentView nastaví x:Name vlastnost na tuto, která lze použít pro přístup k objektu vázanému na CardView instanci. Prvky v sadě rozložení vazby na jejich vlastnosti na hodnoty definované v vázaném objektu.
Další informace o datové vazbě naleznete v tématu Xamarin.Forms Datové vazby.
Poznámka:
Vlastnost FallbackValue poskytuje výchozí hodnotu v případě, že vazba je null. To také umožňuje , aby náhled XAML v sadě Visual Studio vykreslil CardView ovládací prvek.
Vytvoření instance vlastního ovládacího prvku
Odkaz na obor názvů vlastního ovládacího prvku musí být přidán na stránku, která vytvoří instanci vlastního ovládacího prvku. Následující příklad ukazuje odkaz na obor názvů s názvem ovládací prvky přidané do ContentPage instance v XAML:
<ContentPage ...
xmlns:controls="clr-namespace:CardViewDemo.Controls" >
Po přidání CardView odkazu je možné vytvořit instanci v xaml a jeho vlastnosti definované:
<controls:CardView BorderColor="DarkGray"
CardTitle="Slavko Vlasic"
CardDescription="Lorem ipsum dolor sit..."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"/>
Instanci A CardView je možné vytvořit také v kódu:
CardView card = new CardView
{
BorderColor = Color.DarkGray,
CardTitle = "Slavko Vlasic",
CardDescription = "Lorem ipsum dolor sit...",
IconBackgroundColor = Color.SlateGray,
IconImageSource = ImageSource.FromFile("user.png")
};
Přizpůsobení vzhledu pomocí ControlTemplate
Vlastní ovládací prvek odvozený z ContentView třídy může definovat vzhled pomocí XAML, kódu nebo nemusí vůbec definovat vzhled. Bez ohledu na to, jak je definován vzhled, ControlTemplate může objekt přepsat vzhled vlastním rozložením.
Rozložení CardView může zabírat příliš mnoho místa pro některé případy použití. Rozložení ControlTemplate může přepsat tak, aby poskytovalo kompaktnější CardView zobrazení vhodné pro zhuštěný seznam:
<ContentPage.Resources>
<ResourceDictionary>
<ControlTemplate x:Key="CardViewCompressed">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="100*" />
</Grid.ColumnDefinitions>
<Image Grid.Row="0"
Grid.Column="0"
Source="{TemplateBinding IconImageSource}"
BackgroundColor="{TemplateBinding IconBackgroundColor}"
WidthRequest="100"
HeightRequest="100"
Aspect="AspectFill"
HorizontalOptions="Center"
VerticalOptions="Center"/>
<StackLayout Grid.Row="0"
Grid.Column="1">
<Label Text="{TemplateBinding CardTitle}"
FontAttributes="Bold" />
<Label Text="{TemplateBinding CardDescription}" />
</StackLayout>
</Grid>
</ControlTemplate>
</ResourceDictionary>
</ContentPage.Resources>
Datová vazba v datové vazbě ControlTemplate používá TemplateBinding rozšíření značek k určení vazeb. Vlastnost ControlTemplate pak lze nastavit na definovaný ControlTemplate objekt pomocí jeho x:Key hodnoty. Následující příklad ukazuje ControlTemplate vlastnost nastavenou CardView na instanci:
<controls:CardView ControlTemplate="{StaticResource CardViewCompressed}"/>
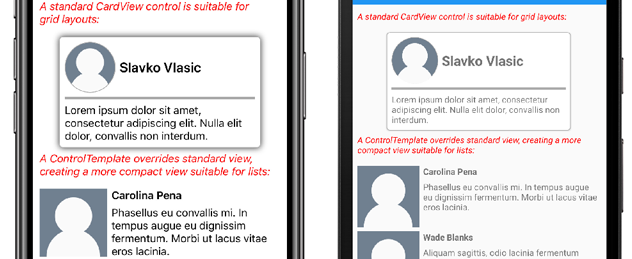
Následující snímky obrazovky ukazují standardní CardView instanci a CardView jejíž ControlTemplate přepsání:
Další informace o šablonách ovládacích prvků naleznete v tématu Xamarin.Forms Šablony ovládacích prvků.