Integrace textu a grafiky
Zjistěte, jak určit velikost vykresleného textového řetězce pro integraci textu s grafikou SkiaSharp.
Tento článek ukazuje, jak měřit text, škálovat text na určitou velikost a integrovat text s další grafikou:

Tento obrázek obsahuje také zaoblený obdélník. Třída SkiaSharp Canvas obsahuje DrawRect metody kreslení obdélníku a DrawRoundRect metod kreslení obdélníku s zaoblenými rohy. Tyto metody umožňují, aby byl obdélník definován jako SKRect hodnota nebo jinými způsoby.
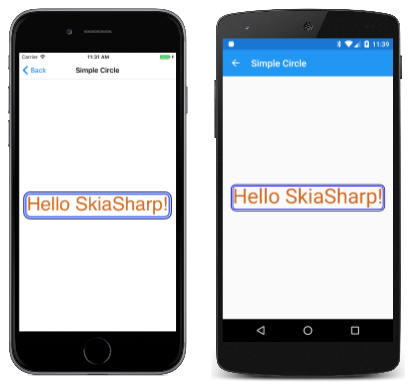
Stránka Text s rámečkem zacentruje krátký textový řetězec na stránce a obklopuje ho rámečkem složeným z dvojice zaoblených obdélníků. Třída FramedTextPage ukazuje, jak se to dělá.
Ve skiaSharpu SKPaint použijete třídu k nastavení atributů textu a písma, ale můžete ji také použít k získání vykreslené velikosti textu. Začátek následující PaintSurface obslužné rutiny události volá dvě různé MeasureText metody. První MeasureText volání má jednoduchý string argument a vrátí šířku pixelu textu na základě aktuálních atributů písma. Program pak vypočítá novou TextSize vlastnost SKPaint objektu na základě této vykreslené šířky, aktuální TextSize vlastnosti a šířky oblasti zobrazení. Tento výpočet je určený k nastavení TextSize tak, aby se textový řetězec vykresloval na 90 % šířky obrazovky:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
string str = "Hello SkiaSharp!";
// Create an SKPaint object to display the text
SKPaint textPaint = new SKPaint
{
Color = SKColors.Chocolate
};
// Adjust TextSize property so text is 90% of screen width
float textWidth = textPaint.MeasureText(str);
textPaint.TextSize = 0.9f * info.Width * textPaint.TextSize / textWidth;
// Find the text bounds
SKRect textBounds = new SKRect();
textPaint.MeasureText(str, ref textBounds);
...
}
Druhé MeasureText volání má SKRect argument, takže získá šířku i výšku vykresleného textu. Vlastnost Height této SKRect hodnoty závisí na přítomnosti velkých písmen, vzestupných a sestupných znaků v textovém řetězci. Pro textové řetězce "mom", "cat" a "dog" jsou hlášeny různé Height hodnoty, například.
SKRectTop Vlastnosti Left struktury označují souřadnice levého horního rohu vykresleného textu, pokud je text zobrazen DrawText voláním s pozicemi X a Y 0. Pokud je například tento program spuštěn na simulátoru i Telefon 7, TextSize je přiřazena hodnota 90,6254 v důsledku výpočtu po prvním volání MeasureText. Hodnota SKRect získaná z druhého volání MeasureText má následující hodnoty vlastností:
Left= 6Top= –68Width= 664,8214Height= 88;
Mějte na paměti, že souřadnice X a Y, které předáte metodě DrawText , určují levou stranu textu na účaří. Hodnota Top označuje, že text přesahuje 68 pixelů nad daným směrný plán a (odečte 68 ho od 88) 20 pixelů pod směrný plán. Hodnota Left 6 označuje, že text začíná šest pixelů napravo od hodnoty X ve DrawText volání. To umožňuje normální mezery mezi znaky. Pokud chcete zobrazit text v levém horním rohu zobrazení, předejte záporné hodnoty těchto Left a Top hodnot jako souřadnice DrawTextX a Y v tomto příkladu –6 a 68.
Struktura SKRect definuje několik užitečných vlastností a metod, z nichž některé se používají ve zbytku PaintSurface obslužné rutiny. Hodnoty MidX označují MidY souřadnice středu obdélníku. (V příkladu i Telefon 7 jsou tyto hodnoty 338,4107 a –24.) Následující kód používá tyto hodnoty pro nejjednodušší výpočet souřadnic pro zarovnání textu na střed textu na displeji:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
// Calculate offsets to center the text on the screen
float xText = info.Width / 2 - textBounds.MidX;
float yText = info.Height / 2 - textBounds.MidY;
// And draw the text
canvas.DrawText(str, xText, yText, textPaint);
...
}
Informační SKImageInfo struktura také definuje Rect vlastnost typu SKRect, takže můžete také vypočítat xText a yText takto:
float xText = info.Rect.MidX - textBounds.MidX;
float yText = info.Rect.MidY - textBounds.MidY;
Obslužná rutina PaintSurface končí dvěma voláními DrawRoundRect, z nichž oba vyžadují argumenty SKRect. Tato SKRect hodnota je založena na SKRect hodnotě získané z MeasureText metody, ale nemůže být stejná. Za prvé, musí být o něco větší, aby zaoblený obdélník nepřekreslil přes okraje textu. Za druhé musí být posunut do prostoru, Left aby hodnoty Top odpovídaly levému hornímu rohu, kde má být obdélník umístěn. Tyto dvě úlohy se provádějí pomocí metod Inflate definovaných:OffsetSKRect
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
// Create a new SKRect object for the frame around the text
SKRect frameRect = textBounds;
frameRect.Offset(xText, yText);
frameRect.Inflate(10, 10);
// Create an SKPaint object to display the frame
SKPaint framePaint = new SKPaint
{
Style = SKPaintStyle.Stroke,
StrokeWidth = 5,
Color = SKColors.Blue
};
// Draw one frame
canvas.DrawRoundRect(frameRect, 20, 20, framePaint);
// Inflate the frameRect and draw another
frameRect.Inflate(10, 10);
framePaint.Color = SKColors.DarkBlue;
canvas.DrawRoundRect(frameRect, 30, 30, framePaint);
}
Za tímto způsobem je zbytek metody přímý. Vytvoří další SKPaint objekt pro ohraničení a dvakrát volá DrawRoundRect . Druhé volání používá obdélník nafukovaný o dalších 10 pixelů. První volání určuje poloměr rohu 20 pixelů. Druhý má rohový poloměr 30 pixelů, takže se zdají být paralelní:
Telefon nebo simulátor můžete otočit bokem, abyste viděli zvětšení textu a rámečku.
Pokud potřebujete jenom zacentrovat nějaký text na obrazovce, můžete to udělat přibližně bez měření textu. Místo toho nastavte TextAlign vlastnost SKPaint na člen SKTextAlign.Centervýčtu . Souřadnice X, kterou zadáte v DrawText metodě, pak určuje, kde je umístěn vodorovný střed textu. Pokud předáte střední bod obrazovky metodě DrawText , text bude vodorovně zarovnaný na střed a téměř svisle zarovnaný, protože směrný plán bude svisle zarovnaný na střed.
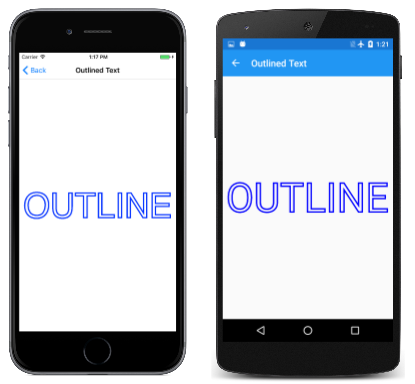
Text se dá zacházet podobně jako s jakýmkoli jiným grafickým objektem. Jednou z jednoduchých možností je zobrazení obrysu textových znaků:
To se provádí jednoduše změnou normální Style vlastnosti SKPaint objektu z výchozího nastavení SKPaintStyle.Fill na SKPaintStyle.Strokea zadáním šířky tahu. Obslužná PaintSurface rutina stránky Osnova textu ukazuje, jak se to dělá:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
string text = "OUTLINE";
// Create an SKPaint object to display the text
SKPaint textPaint = new SKPaint
{
Style = SKPaintStyle.Stroke,
StrokeWidth = 1,
FakeBoldText = true,
Color = SKColors.Blue
};
// Adjust TextSize property so text is 95% of screen width
float textWidth = textPaint.MeasureText(text);
textPaint.TextSize = 0.95f * info.Width * textPaint.TextSize / textWidth;
// Find the text bounds
SKRect textBounds = new SKRect();
textPaint.MeasureText(text, ref textBounds);
// Calculate offsets to center the text on the screen
float xText = info.Width / 2 - textBounds.MidX;
float yText = info.Height / 2 - textBounds.MidY;
// And draw the text
canvas.DrawText(text, xText, yText, textPaint);
}
Dalším běžným grafickým objektem je rastrový obrázek. Toto téma je podrobně popsáno v části SkiaSharp Bitmaps, ale další článek, Základy bitmap ve SkiaSharp, poskytuje stručnější úvod.