Integrace s Xamarin.Forms
Vytvoření grafiky SkiaSharp, které reagují na dotykové ovládání a Xamarin.Forms prvky
Grafika SkiaSharp se dá integrovat s ostatními Xamarin.Forms různými způsoby. Plátno a Xamarin.Forms prvky SkiaSharp můžete kombinovat na stejné stránce a dokonce umístit Xamarin.Forms prvky na plátně SkiaSharp:

Další přístup k vytváření interaktivní grafiky Xamarin.Forms SkiaSharp je prostřednictvím dotykového ovládání.
Druhá stránka v ukázkovém programu má název Přepnout výplň klepnutím. Nakreslí jednoduchý kruh dvěma způsoby – bez výplně a výplně – přepíná klepnutím. Třída TapToggleFillPage ukazuje, jak můžete změnit grafiku SkiaSharp v reakci na uživatelský vstup.
Pro tuto stránku SKCanvasView se třída vytvoří instance v souboru TapToggleFill.xaml , který také nastaví Xamarin.FormsTapGestureRecognizer v zobrazení:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:skia="clr-namespace:SkiaSharp.Views.Forms;assembly=SkiaSharp.Views.Forms"
x:Class="SkiaSharpFormsDemos.TapToggleFillPage"
Title="Tap Toggle Fill">
<skia:SKCanvasView PaintSurface="OnCanvasViewPaintSurface">
<skia:SKCanvasView.GestureRecognizers>
<TapGestureRecognizer Tapped="OnCanvasViewTapped" />
</skia:SKCanvasView.GestureRecognizers>
</skia:SKCanvasView>
</ContentPage>
skia Všimněte si deklarace oboru názvů XML.
Obslužná rutina Tapped objektu TapGestureRecognizer jednoduše přepíná hodnotu logického pole a volá metodu InvalidateSurface SKCanvasView:
bool showFill = true;
...
void OnCanvasViewTapped(object sender, EventArgs args)
{
showFill ^= true;
(sender as SKCanvasView).InvalidateSurface();
}
Volání, které InvalidateSurface efektivně generuje volání PaintSurface obslužné rutiny, která používá showFill pole k vyplnění nebo nezaplnění kruhu:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
SKPaint paint = new SKPaint
{
Style = SKPaintStyle.Stroke,
Color = Color.Red.ToSKColor(),
StrokeWidth = 50
};
canvas.DrawCircle(info.Width / 2, info.Height / 2, 100, paint);
if (showFill)
{
paint.Style = SKPaintStyle.Fill;
paint.Color = SKColors.Blue;
canvas.DrawCircle(info.Width / 2, info.Height / 2, 100, paint);
}
}
Vlastnost StrokeWidth byla nastavena na 50 pro zvýraznění rozdílu. Můžete také zobrazit celou šířku čáry tak, že nejprve nakreslíte vnitřní a pak obrys. Ve výchozím nastavení grafické obrázky, které jsou nakresleny později v PaintSurface obslužné rutině události, zakrývají ty, které byly vykresleny dříve v obslužné rutině.
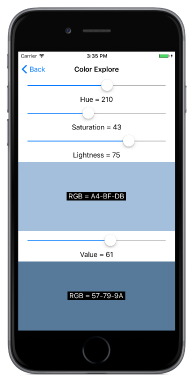
Stránka Prozkoumání barev ukazuje, jak můžete také integrovat grafiku SkiaSharp s jinými Xamarin.Forms prvky a také ukazuje rozdíl mezi dvěma alternativními metodami pro definování barev ve SkiaSharpu. Statická SKColor.FromHsl metoda vytvoří SKColor hodnotu založenou na modelu Hue-Saturation-Lightness:
public static SKColor FromHsl (Single h, Single s, Single l, Byte a)
Statická SKColor.FromHsv metoda vytvoří SKColor hodnotu na základě podobného modelu Hue-Saturation-Value:
public static SKColor FromHsv (Single h, Single s, Single v, Byte a)
V obou případech h se argument pohybuje od 0 do 360. Argumenty sa v argumenty ljsou v rozsahu od 0 do 100. Argument a (alfa nebo neprůhlednost) se pohybuje od 0 do 255.
Soubor ColorExplorePage.xaml vytvoří dva SKCanvasView objekty vedle StackLayout sebe Slider a Label zobrazení, které uživateli umožňují vybrat hodnoty barev HSL a HSV:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:skia="clr-namespace:SkiaSharp.Views.Forms;assembly=SkiaSharp.Views.Forms"
x:Class="SkiaSharpFormsDemos.Basics.ColorExplorePage"
Title="Color Explore">
<StackLayout>
<!-- Hue slider -->
<Slider x:Name="hueSlider"
Maximum="360"
Margin="20, 0"
ValueChanged="OnSliderValueChanged" />
<Label HorizontalTextAlignment="Center"
Text="{Binding Source={x:Reference hueSlider},
Path=Value,
StringFormat='Hue = {0:F0}'}" />
<!-- Saturation slider -->
<Slider x:Name="saturationSlider"
Maximum="100"
Margin="20, 0"
ValueChanged="OnSliderValueChanged" />
<Label HorizontalTextAlignment="Center"
Text="{Binding Source={x:Reference saturationSlider},
Path=Value,
StringFormat='Saturation = {0:F0}'}" />
<!-- Lightness slider -->
<Slider x:Name="lightnessSlider"
Maximum="100"
Margin="20, 0"
ValueChanged="OnSliderValueChanged" />
<Label HorizontalTextAlignment="Center"
Text="{Binding Source={x:Reference lightnessSlider},
Path=Value,
StringFormat='Lightness = {0:F0}'}" />
<!-- HSL canvas view -->
<Grid VerticalOptions="FillAndExpand">
<skia:SKCanvasView x:Name="hslCanvasView"
PaintSurface="OnHslCanvasViewPaintSurface" />
<Label x:Name="hslLabel"
HorizontalOptions="Center"
VerticalOptions="Center"
BackgroundColor="Black"
TextColor="White" />
</Grid>
<!-- Value slider -->
<Slider x:Name="valueSlider"
Maximum="100"
Margin="20, 0"
ValueChanged="OnSliderValueChanged" />
<Label HorizontalTextAlignment="Center"
Text="{Binding Source={x:Reference valueSlider},
Path=Value,
StringFormat='Value = {0:F0}'}" />
<!-- HSV canvas view -->
<Grid VerticalOptions="FillAndExpand">
<skia:SKCanvasView x:Name="hsvCanvasView"
PaintSurface="OnHsvCanvasViewPaintSurface" />
<Label x:Name="hsvLabel"
HorizontalOptions="Center"
VerticalOptions="Center"
BackgroundColor="Black"
TextColor="White" />
</Grid>
</StackLayout>
</ContentPage>
Tyto dva SKCanvasView prvky jsou v jedné buňce Grid se Label sedící nahoře, aby se zobrazila výsledná hodnota barvy RGB.
Soubor ColorExplorePage.xaml.cs kódu je poměrně jednoduchý. Sdílená obslužná ValueChanged rutina pro tyto tři Slider prvky jednoduše zneplatní oba SKCanvasView prvky. Obslužné PaintSurface rutiny vymažou plátno barvou označenou Slider prvky a také nastaví Label sedící nad SKCanvasView prvky:
public partial class ColorExplorePage : ContentPage
{
public ColorExplorePage()
{
InitializeComponent();
hueSlider.Value = 0;
saturationSlider.Value = 100;
lightnessSlider.Value = 50;
valueSlider.Value = 100;
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
hslCanvasView.InvalidateSurface();
hsvCanvasView.InvalidateSurface();
}
void OnHslCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKColor color = SKColor.FromHsl((float)hueSlider.Value,
(float)saturationSlider.Value,
(float)lightnessSlider.Value);
args.Surface.Canvas.Clear(color);
hslLabel.Text = String.Format(" RGB = {0:X2}-{1:X2}-{2:X2} ",
color.Red, color.Green, color.Blue);
}
void OnHsvCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKColor color = SKColor.FromHsv((float)hueSlider.Value,
(float)saturationSlider.Value,
(float)valueSlider.Value);
args.Surface.Canvas.Clear(color);
hsvLabel.Text = String.Format(" RGB = {0:X2}-{1:X2}-{2:X2} ",
color.Red, color.Green, color.Blue);
}
}
V barevných modelech HSL i HSV se hodnota Hue pohybuje od 0 do 360 a označuje dominantní odstín barvy. Jedná se o tradiční barvy duhy: červená, oranžová, žlutá, zelená, modrá, indigo, fialová a zpět v kruhu na červenou.
V modelu HSL je hodnota 0 pro Světlost vždy černá a hodnota 100 je vždy bílá. Pokud je hodnota Sytost 0, hodnoty světlosti mezi 0 a 100 jsou odstíny šedé. Zvýšení sytosti přidává další barvu. Čisté barvy (což jsou hodnoty RGB s jednou složkou rovnající se 255, další se rovnají 0 a třetímu rozsahu od 0 do 255) dochází v případě, že sytost je 100 a světlost je 50.
V modelu HSV mají čisté barvy výsledek, pokud je sytost i hodnota 100. Pokud je hodnota 0 bez ohledu na ostatní nastavení, barva je černá. Šedé odstíny se vyskytují, když je sytost 0 a Hodnota se pohybuje od 0 do 100.
Nejlepší způsob, jak získat pocit pro oba modely, je experimentovat s nimi sami:
