Xamarin.Forms Seskupování kolekce
Velké datové sady můžou být často nepraktné, když se zobrazí v neustále sesouvání seznamu. V tomto scénáři může uspořádání dat do skupin zlepšit uživatelské prostředí tím, že usnadňuje navigaci v datech.
CollectionView podporuje zobrazení seskupených dat a definuje následující vlastnosti, které určují, jak budou prezentovány:
IsGrouped, typubooloznačuje, zda mají být podkladová data zobrazena ve skupinách. Výchozí hodnota této vlastnosti jefalse.GroupHeaderTemplate, typuDataTemplate, šablona, která se má použít pro záhlaví každé skupiny.GroupFooterTemplate, typuDataTemplate, šablona, která se má použít pro zápatí každé skupiny.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb.
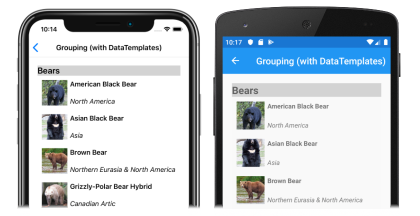
Následující snímky obrazovky ukazují CollectionView zobrazení seskupených dat:
Další informace o šablonách dat naleznete v tématu Xamarin.Forms Šablony dat.
Seskupit data
Před zobrazením musí být data seskupována. Toho lze dosáhnout vytvořením seznamu skupin, kde každá skupina je seznamem položek. Seznam skupin by měl být IEnumerable<T> kolekce, kde T definuje dvě části dat:
- Název skupiny.
- Kolekce
IEnumerable, která definuje položky patřící do skupiny.
Proces seskupení dat je tedy následující:
- Vytvořte typ, který modeluje jednu položku.
- Vytvořte typ, který modeluje jednu skupinu položek.
- Vytvořte
IEnumerable<T>kolekci, kdeTje typ, který modeluje jednu skupinu položek. Tato kolekce je tedy kolekcí skupin, do kterých se ukládají seskupovaná data. - Přidejte data do
IEnumerable<T>kolekce.
Příklad
Prvním krokem při seskupování dat je vytvoření typu, který modeluje jednu položku. Následující příklad ukazuje Animal třídu z ukázkové aplikace:
public class Animal
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
Třída Animal modeluje jednu položku. Typ, který modeluje skupinu položek, pak lze vytvořit. Následující příklad ukazuje AnimalGroup třídu z ukázkové aplikace:
public class AnimalGroup : List<Animal>
{
public string Name { get; private set; }
public AnimalGroup(string name, List<Animal> animals) : base(animals)
{
Name = name;
}
}
Třída AnimalGroup dědí z List<T> třídy a přidá Name vlastnost, která představuje název skupiny.
Pak IEnumerable<T> můžete vytvořit kolekci skupin:
public List<AnimalGroup> Animals { get; private set; } = new List<AnimalGroup>();
Tento kód definuje kolekci s názvem Animals, kde každá položka v kolekci je AnimalGroup objekt. Každý AnimalGroup objekt se skládá z názvu a List<Animal> kolekce, která definuje Animal objekty ve skupině.
Seskupené data je pak možné přidat do Animals kolekce:
Animals.Add(new AnimalGroup("Bears", new List<Animal>
{
new Animal
{
Name = "American Black Bear",
Location = "North America",
Details = "Details about the bear go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/0/08/01_Schwarzbär.jpg"
},
new Animal
{
Name = "Asian Black Bear",
Location = "Asia",
Details = "Details about the bear go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/b/b7/Ursus_thibetanus_3_%28Wroclaw_zoo%29.JPG/180px-Ursus_thibetanus_3_%28Wroclaw_zoo%29.JPG"
},
// ...
}));
Animals.Add(new AnimalGroup("Monkeys", new List<Animal>
{
new Animal
{
Name = "Baboon",
Location = "Africa & Asia",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/f/fc/Papio_anubis_%28Serengeti%2C_2009%29.jpg/200px-Papio_anubis_%28Serengeti%2C_2009%29.jpg"
},
new Animal
{
Name = "Capuchin Monkey",
Location = "Central & South America",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/4/40/Capuchin_Costa_Rica.jpg/200px-Capuchin_Costa_Rica.jpg"
},
new Animal
{
Name = "Blue Monkey",
Location = "Central and East Africa",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/8/83/BlueMonkey.jpg/220px-BlueMonkey.jpg"
},
// ...
}));
Tento kód vytvoří v kolekci Animals dvě skupiny. První AnimalGroup je pojmenovaný Bearsa obsahuje List<Animal> kolekci podrobností o medvědech. Druhá AnimalGroup je pojmenována Monkeysa obsahuje List<Animal> kolekci podrobností opice.
Zobrazení seskupených dat
CollectionView zobrazí seskupené data za předpokladu, že data byla seskupována správně, nastavením IsGrouped vlastnosti na true:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
...
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
IsGrouped = true
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
// ...
Vzhled každé položky v objektu CollectionView je definován nastavením CollectionView.ItemTemplate vlastnosti na hodnotu DataTemplate. Další informace naleznete v tématu Definování vzhledu položky.
Poznámka:
Ve výchozím nastavení CollectionView se název skupiny zobrazí v záhlaví a zápatí skupiny. Toto chování lze změnit přizpůsobením záhlaví skupiny a zápatí skupiny.
Přizpůsobení záhlaví skupiny
Vzhled záhlaví každé skupiny lze přizpůsobit nastavením CollectionView.GroupHeaderTemplate vlastnosti na DataTemplate:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
...
<CollectionView.GroupHeaderTemplate>
<DataTemplate>
<Label Text="{Binding Name}"
BackgroundColor="LightGray"
FontSize="Large"
FontAttributes="Bold" />
</DataTemplate>
</CollectionView.GroupHeaderTemplate>
</CollectionView>
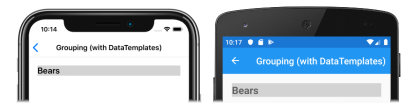
V tomto příkladu je každé záhlaví skupiny nastaveno na Label hodnotu, která zobrazuje název skupiny a má nastavenou další vlastnosti vzhledu. Následující snímky obrazovky ukazují vlastní záhlaví skupiny:
Přizpůsobení zápatí skupiny
Vzhled každého zápatí skupiny lze přizpůsobit nastavením CollectionView.GroupFooterTemplate vlastnosti na DataTemplate:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
...
<CollectionView.GroupFooterTemplate>
<DataTemplate>
<Label Text="{Binding Count, StringFormat='Total animals: {0:D}'}"
Margin="0,0,0,10" />
</DataTemplate>
</CollectionView.GroupFooterTemplate>
</CollectionView>
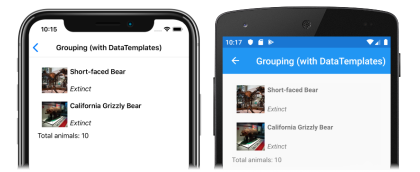
V tomto příkladu je každá zápatí skupiny nastavená na Label hodnotu, která zobrazuje počet položek ve skupině. Následující snímky obrazovky ukazují zápatí přizpůsobené skupiny:
Prázdné skupiny
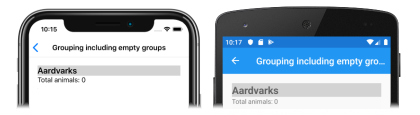
Když se CollectionView zobrazí seskupovaná data, zobrazí se všechny skupiny, které jsou prázdné. Tyto skupiny se zobrazí se záhlavím a zápatím skupiny, což znamená, že skupina je prázdná. Následující snímky obrazovky ukazují prázdnou skupinu:
Poznámka:
V iOSu 10 a nižších můžou být záhlaví a zápatí skupin pro prázdné skupiny zobrazeny v horní části CollectionView.
Seskupovat bez šablon
CollectionView může zobrazit správně seskupené data bez nastavení CollectionView.ItemTemplate vlastnosti na DataTemplate:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true" />
V tomto scénáři lze smysluplná data zobrazit přepsáním ToString metody v typu, který modeluje jednu položku, a typem, který modeluje jednu skupinu položek.