Xamarin.Forms CarouselView Data
CarouselView obsahuje následující vlastnosti, které definují data, která se mají zobrazit, a jejich vzhled:
ItemsSource, typuIEnumerable, určuje kolekci položek, které mají být zobrazeny, a má výchozí hodnotunull.ItemTemplate, typuDataTemplate, určuje šablonu, která se má použít pro každou položku v kolekci položek, které se mají zobrazit.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb.
Poznámka:
CarouselViewItemsUpdatingScrollMode definuje vlastnost, která představuje chování CarouselView posouvání při přidání nových položek do ní. Další informace o této vlastnosti naleznete v tématu Umístění posouvání ovládacího prvku při přidání nových položek.
CarouselView podporuje přírůstkovou virtualizaci dat při posouvání uživatelů. Další informace najdete v tématu Přírůstkové načítání dat.
Naplnění objektu CarouselView daty
A CarouselView je naplněna dat nastavením jeho ItemsSource vlastnosti na libovolnou kolekci, která implementuje IEnumerable. Ve výchozím nastavení CarouselView se položky zobrazují vodorovně.
Důležité
CarouselView Pokud je nutné aktualizovat položky při přidávání, odebírání nebo změnách v podkladové kolekci, měla by IEnumerable být podkladová kolekce kolekce, která odesílá oznámení o změnách vlastností, například ObservableCollection.
CarouselView lze naplnit daty pomocí datové vazby k vytvoření vazby jeho ItemsSource vlastnosti na kolekci IEnumerable . V JAZYCE XAML se toho dosáhne s rozšířením Binding značek:
<CarouselView ItemsSource="{Binding Monkeys}" />
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
V tomto příkladu ItemsSource jsou data vlastnosti svázaná s Monkeys vlastností propojeného modelu viewmodel.
Poznámka:
Zkompilované vazby je možné povolit, aby se zlepšil výkon datových vazeb v Xamarin.Forms aplikacích. Další informace naleznete v tématu Kompilované vazby.
Informace o tom, jak změnit orientaci, naleznete v CarouselView tématu Xamarin.Forms Rozložení CarouselView. Informace o tom, jak definovat vzhled každé položky v CarouselViewčásti , naleznete v tématu Definovat vzhled položky. Další informace o datové vazbě naleznete v tématu Xamarin.Forms Datové vazby.
Definování vzhledu položky
Vzhled každé položky v objektu CarouselView lze definovat nastavením CarouselView.ItemTemplate vlastnosti na DataTemplate:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.ItemTemplate = new DataTemplate(() =>
{
Label nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "Name");
Image image = new Image { ... };
image.SetBinding(Image.SourceProperty, "ImageUrl");
Label locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "Location");
Label detailsLabel = new Label { ... };
detailsLabel.SetBinding(Label.TextProperty, "Details");
StackLayout stackLayout = new StackLayout
{
Children = { nameLabel, image, locationLabel, detailsLabel }
};
Frame frame = new Frame { ... };
StackLayout rootStackLayout = new StackLayout
{
Children = { frame }
};
return rootStackLayout;
});
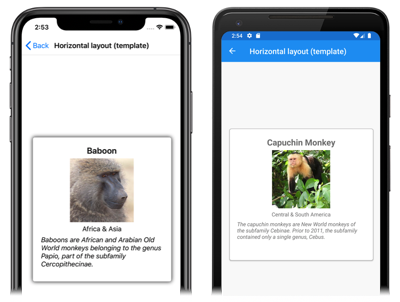
Prvky zadané v definici DataTemplate vzhledu každé položky v objektu CarouselView. V příkladu je rozložení v rámci spravované DataTemplate pomocí StackLayoutobjektu a data se zobrazí s objektem Image a třemi Label objekty, které jsou všechny svázány s vlastnostmi Monkey třídy:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
Následující snímky obrazovky ukazují výsledek šablonování jednotlivých položek:
Další informace o šablonách dat naleznete v tématu Xamarin.Forms Šablony dat.
Volba vzhledu položky za běhu
Vzhled každé položky v CarouselView modulu runtime lze zvolit na základě hodnoty položky nastavením CarouselView.ItemTemplate vlastnosti na DataTemplateSelector objekt:
<ContentPage ...
xmlns:controls="clr-namespace:CarouselViewDemos.Controls"
x:Class="CarouselViewDemos.Views.HorizontalLayoutDataTemplateSelectorPage">
<ContentPage.Resources>
<DataTemplate x:Key="AmericanMonkeyTemplate">
...
</DataTemplate>
<DataTemplate x:Key="OtherMonkeyTemplate">
...
</DataTemplate>
<controls:MonkeyDataTemplateSelector x:Key="MonkeySelector"
AmericanMonkey="{StaticResource AmericanMonkeyTemplate}"
OtherMonkey="{StaticResource OtherMonkeyTemplate}" />
</ContentPage.Resources>
<CarouselView ItemsSource="{Binding Monkeys}"
ItemTemplate="{StaticResource MonkeySelector}" />
</ContentPage>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView
{
ItemTemplate = new MonkeyDataTemplateSelector { ... }
};
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
Vlastnost ItemTemplate je nastavena MonkeyDataTemplateSelector na objekt. Následující příklad ukazuje MonkeyDataTemplateSelector třídu:
public class MonkeyDataTemplateSelector : DataTemplateSelector
{
public DataTemplate AmericanMonkey { get; set; }
public DataTemplate OtherMonkey { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Monkey)item).Location.Contains("America") ? AmericanMonkey : OtherMonkey;
}
}
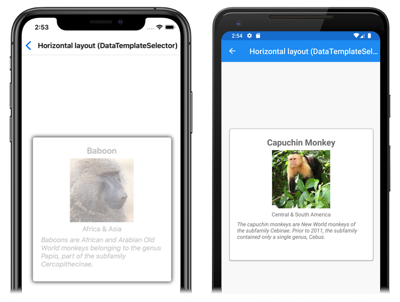
Třída MonkeyDataTemplateSelector definuje a OtherMonkey DataTemplate vlastnosti, které jsou nastaveny AmericanMonkey na různé šablony dat. Přepsání OnSelectTemplate vrátí AmericanMonkey šablonu, pokud název opice obsahuje "Amerika". Pokud název opice neobsahuje "Amerika", OnSelectTemplate vrátí OtherMonkey přepsání šablonu, která zobrazuje data zašedlá:
Další informace o selektorech šablon dat naleznete v tématu Vytvoření objektu Xamarin.Forms DataTemplateSelector.
Důležité
Při použití CarouselView, nikdy nenastavujte kořenový prvek objektů DataTemplate na hodnotu ViewCell. Výsledkem bude vyvolána výjimka, protože CarouselView nemá žádný koncept buněk.
Zobrazení indikátorů
Indikátory, které představují počet položek a aktuální pozici v objektu CarouselView, lze zobrazit vedle CarouselView. To lze provést pomocí IndicatorView ovládacího prvku:
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</StackLayout>
V tomto příkladu IndicatorView se zobrazí pod CarouselViewznakem , s indikátorem pro každou položku v objektu CarouselView. Naplní se IndicatorView daty nastavením CarouselView.IndicatorView vlastnosti na IndicatorView objekt. Každý indikátor je světle šedý kruh, zatímco indikátor, který představuje aktuální položku v CarouselView tmavě šedé:
Důležité
CarouselView.IndicatorView Nastavením vlastnosti vznikne IndicatorView.Position vazba vlastnosti na CarouselView.Position vlastnost a IndicatorView.ItemsSource vazba vlastnosti na CarouselView.ItemsSource vlastnost.
Další informace o indikátorech naleznete v tématu Xamarin.Forms IndicatorView.
Místní nabídky
CarouselView podporuje místní nabídky pro položky dat prostřednictvím SwipeView, která odhalí místní nabídku gestem potáhnutí prstem. Jedná se SwipeView o ovládací prvek kontejneru, který se zabalí kolem položky obsahu a poskytuje položky místní nabídky pro danou položku obsahu. Kontextové nabídky se proto implementují CarouselView tak, že vytvoří SwipeView obsah, který SwipeView se kolem obtéká, a položky místní nabídky, které jsou odhaleny gestem potáhnutí prstem. Toho dosáhnete tak, že přidáte do DataTemplate seznamu, SwipeView který definuje vzhled každé položky dat v :CarouselView
<CarouselView x:Name="carouselView"
ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<SwipeView>
<SwipeView.TopItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding Source={x:Reference carouselView}, Path=BindingContext.FavoriteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.TopItems>
<SwipeView.BottomItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding Source={x:Reference carouselView}, Path=BindingContext.DeleteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.BottomItems>
<StackLayout>
<!-- Define item appearance -->
</StackLayout>
</SwipeView>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.ItemTemplate = new DataTemplate(() =>
{
StackLayout stackLayout = new StackLayout();
Frame frame = new Frame { ... };
SwipeView swipeView = new SwipeView();
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Color.LightGreen
};
favoriteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.FavoriteCommand", source: carouselView));
favoriteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Color.LightPink
};
deleteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.DeleteCommand", source: carouselView));
deleteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
swipeView.TopItems = new SwipeItems { favoriteSwipeItem };
swipeView.BottomItems = new SwipeItems { deleteSwipeItem };
StackLayout swipeViewStackLayout = new StackLayout { ... };
swipeView.Content = swipeViewStackLayout;
frame.Content = swipeView;
stackLayout.Children.Add(frame);
return stackLayout;
});
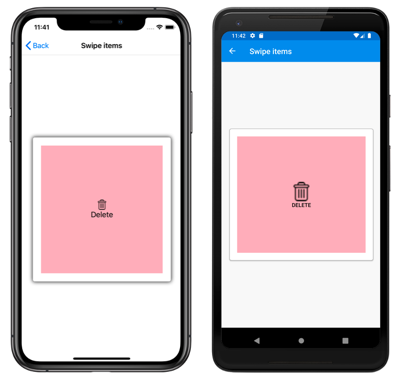
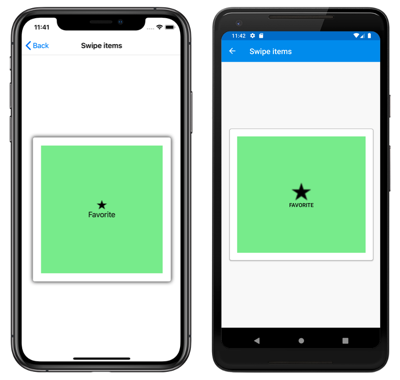
V tomto příkladu SwipeView je obsah, StackLayout který definuje vzhled každé položky, která je obklopena Frame v objektu CarouselView. Položky potáhnutí prstem slouží k provádění akcí s obsahem SwipeView a zobrazí se, když je ovládací prvek potáhnutím prstem shora a shora dolů:
SwipeView podporuje čtyři různé směry potáhnutí prstem, přičemž směr potáhnutí definuje směrová SwipeItems kolekce SwipeItems objektů, ke kterým se objekty přidají. Ve výchozím nastavení se po klepnutí uživatelem spustí položka potáhnutí prstem. Kromě toho po spuštění položky potáhnutí prstem jsou položky potáhnutí skryté a SwipeView obsah se znovu zobrazí. Toto chování je však možné změnit.
Další informace o ovládacím SwipeView prvku naleznete Xamarin.Forms v tématu SwipeView.
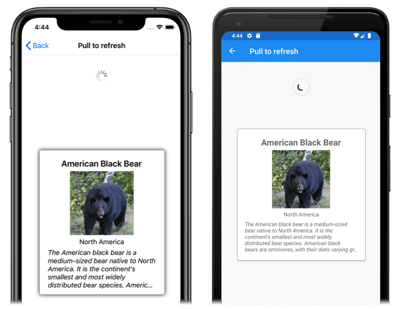
Obnovení k aktualizaci
CarouselView podporuje funkci aktualizace prostřednictvím RefreshViewfunkce , která umožňuje zobrazení dat, která se mají aktualizovat přetažením položek. Jedná se RefreshView o ovládací prvek kontejneru, který poskytuje funkci aktualizace obsahu do podřízeného objektu za předpokladu, že podřízený prvek podporuje posouvání obsahu. Proto je přijetí změn pro aktualizaci implementováno CarouselView nastavením jako podřízený prvek RefreshView:
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<CarouselView ItemsSource="{Binding Animals}">
...
</CarouselView>
</RefreshView>
Ekvivalentní kód jazyka C# je:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
refreshView.Content = carouselView;
// ...
Když uživatel zahájí aktualizaci, ICommand spustí se definovaná Command vlastnost, která by měla aktualizovat zobrazené položky. Během aktualizace se zobrazí vizualizace aktualizace, která se skládá z animovaného kruhu průběhu:
Hodnota RefreshView.IsRefreshing vlastnosti označuje aktuální stav objektu RefreshView. Při aktivaci aktualizace uživatelem se tato vlastnost automaticky převede na true. Po dokončení aktualizace byste měli vlastnost obnovit na falsehodnotu .
Další informace o RefreshViewnástroji RefreshView naleznete v tématu Xamarin.Forms RefreshView.
Přírůstkové načítání dat
CarouselView podporuje přírůstkovou virtualizaci dat při posouvání uživatelů. To umožňuje scénáře, jako je asynchronní načítání stránky dat z webové služby při posouvání uživatelů. Kromě toho je bod, kdy je možné načíst více dat, konfigurovat, aby uživatelé neviděli prázdné místo nebo se přestali posouvat.
CarouselView definuje následující vlastnosti pro řízení přírůstkového načítání dat:
RemainingItemsThreshold, typuint, prahová hodnota položek, které ještě nejsou viditelné v seznamu, ve kterémRemainingItemsThresholdReachedbude událost aktivována.RemainingItemsThresholdReachedCommand, typuICommand, který se spustí přiRemainingItemsThresholddosažení.RemainingItemsThresholdReachedCommandParameter, typuobject, což je parametr, který je předán doRemainingItemsThresholdReachedCommand.
CarouselView definuje RemainingItemsThresholdReached také událost, která se aktivuje, když CarouselView je posunut dostatečně daleko, že RemainingItemsThreshold položky nebyly zobrazeny. Tuto událost je možné zpracovat, aby se načetla více položek. Kromě toho se RemainingItemsThresholdReached při aktivaci RemainingItemsThresholdReachedCommand události spustí, aby se přírůstkové načítání dat provádělo v modelu viewmodel.
Výchozí hodnota RemainingItemsThreshold vlastnosti je -1, což značí, že RemainingItemsThresholdReached událost se nikdy neaktivuje. Pokud je hodnota vlastnosti 0, událost se aktivuje, RemainingItemsThresholdReached když se zobrazí konečná položka v objektu ItemsSource . U hodnot větších než 0 se událost aktivuje, RemainingItemsThresholdReached když ItemsSource se tento počet položek ještě neposouvá.
Poznámka:
CarouselViewRemainingItemsThreshold ověří vlastnost tak, aby její hodnota byla vždy větší nebo rovna -1.
Následující příklad XAML ukazuje přírůstkové CarouselView načítání dat:
<CarouselView ItemsSource="{Binding Animals}"
RemainingItemsThreshold="2"
RemainingItemsThresholdReached="OnCarouselViewRemainingItemsThresholdReached"
RemainingItemsThresholdReachedCommand="{Binding LoadMoreDataCommand}">
...
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView
{
RemainingItemsThreshold = 2
};
carouselView.RemainingItemsThresholdReached += OnCollectionViewRemainingItemsThresholdReached;
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
V tomto příkladu kódu se RemainingItemsThresholdReached událost aktivuje, když se ještě neposouvají 2 položky a v odpovědi se spustí obslužná rutina OnCollectionViewRemainingItemsThresholdReached události:
void OnCollectionViewRemainingItemsThresholdReached(object sender, EventArgs e)
{
// Retrieve more data here and add it to the CollectionView's ItemsSource collection.
}
Poznámka:
Data lze také načíst přírůstkově vazbou RemainingItemsThresholdReachedCommand ICommand na implementaci v modelu viewmodel.