Xamarin.Forms Štětce: Přechody
Třída GradientBrush je odvozena od Brush třídy a je abstraktní třída, která popisuje přechod, který se skládá z přechodových zarážek. Přechodový štětec maluje oblast s více barvami, které se vzájemně prolínají podél osy. Třídy odvozené z GradientBrush popisu různých způsobů interpretace přechodových zarážek a Xamarin.Forms poskytují následující přechodové štětce:
LinearGradientBrush, který maluje oblast lineárním přechodem. Další informace naleznete v tématu Xamarin.Forms Štětce: Lineární přechody.RadialGradientBrush, který maluje oblast paprskovým přechodem. Další informace naleznete v tématu Xamarin.Forms Štětce: Paprskové přechody.
GradientBrush Třída definuje GradientStops vlastnost typu GradientStopsCollection, která představuje přechodové zarážky štětce, z nichž každá určuje barvu a posun podél přechodové osy štětce. A GradientStopsCollection je objekty GradientStop ObservableCollection. Vlastnost GradientStops je podporována objektem BindableProperty , což znamená, že může být cílem datových vazeb a styl.
Poznámka:
Vlastnost GradientStops je ContentProperty GradientBrush třída, a proto není nutné explicitně nastavit z XAML.
Přechodové zarážky
Přechodové zarážky jsou stavební bloky přechodového štětce a určují barvy v přechodu a jejich umístění podél osy přechodu. Přechodové zarážky se zadají pomocí GradientStop objektů.
Třída GradientStop definuje následující vlastnosti:
Color, typuColor, který představuje barvu přechodové zarážky. Výchozí hodnota této vlastnosti jeColor.Default.Offset, typufloat, který představuje umístění přechodové zarážky v rámci vektoru přechodu. Výchozí hodnota této vlastnosti je 0 a platné hodnoty jsou v rozsahu 0,0 až 1,0. Čím blíže je tato hodnota 0, tím blíže je barva na začátek přechodu. Podobně čím blíže je tato hodnota 1, tím blíže je barva na konec přechodu.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Důležité
Souřadnicový systém používaný přechody je relativní vzhledem k ohraničujícímu rámečku pro výstupní oblast. 0 označuje 0 procent ohraničujícího rámečku a 1 označuje 100 procent ohraničujícího rámečku. Proto (0,5,0,5) popisuje bod uprostřed ohraničujícího rámečku a (1,1) popisuje bod v pravém dolním rohu ohraničujícího rámečku.
Následující příklad XAML vytvoří diagonální LinearGradientBrush se čtyřmi barvami:
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="Yellow"
Offset="0.0" />
<GradientStop Color="Red"
Offset="0.25" />
<GradientStop Color="Blue"
Offset="0.75" />
<GradientStop Color="LimeGreen"
Offset="1.0" />
</LinearGradientBrush>
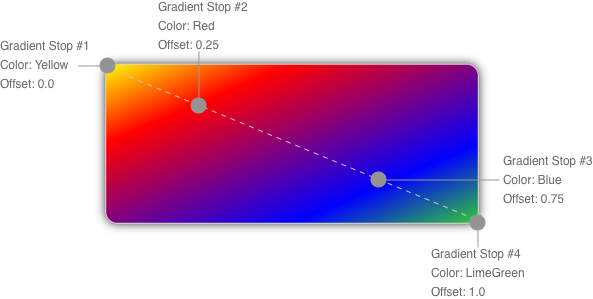
Barva každého bodu mezi přechodovými zarážkami se interpoluje jako kombinace barvy určené dvěma ohraničujícími přechodovými zarážkami. Následující diagram znázorňuje přechodové zarážky z předchozího příkladu:

V tomto diagramu kruhy označují pozici přechodových zarážek a přerušovaná čára zobrazuje osu přechodu. První přechodová zarážka určuje barvu žlutou na posunu 0,0. Druhá přechodová zarážka určuje barvu červenou na posunu 0,25. Body mezi těmito dvěma přechodovými zarážkami se postupně mění z žluté na červenou, když se pohybujete zleva doprava podél přechodové osy. Třetí přechodová zarážka určuje modrou barvu na posunu 0,75. Body mezi druhým a třetím přechodem se postupně mění z červené na modrou. Čtvrtá přechodová zarážka určuje barvu limetku zelenou na odsazení 1,0. Body mezi třetím a čtvrtým přechodem se postupně mění z modré na limetovou zelenou.