Úvod do vývoje podnikových aplikací
Poznámka:
Tato elektronická kniha byla publikována na jaře roku 2017 a od té doby nebyla aktualizována. Existuje mnoho v knize, která zůstává cenná, ale některé materiály jsou zastaralé.
Bez ohledu na platformu čelí vývojáři podnikových aplikací několika výzvám:
- Požadavky aplikace, které se můžou v průběhu času měnit.
- Nové obchodní příležitosti a výzvy.
- Průběžná zpětná vazba během vývoje, která může významně ovlivnit rozsah a požadavky aplikace.
S ohledem na tyto aspekty je důležité vytvářet aplikace, které je možné snadno upravit nebo prodloužit v průběhu času. Navrhování takové adaptability může být obtížné, protože vyžaduje architekturu, která umožňuje nezávisle vyvíjet a testovat jednotlivé části aplikace, aniž by to mělo vliv na zbytek aplikace.
Mnoho podnikových aplikací je dostatečně složité, aby vyžadovalo více než jednoho vývojáře. Může být velmi náročné rozhodnout se, jak navrhnout aplikaci, aby více vývojářů mohlo efektivně pracovat na různých částech aplikace nezávisle na sobě a současně zajistit, aby se jednotlivé části při integraci do aplikace bezproblémově spojily.
Tradiční přístup k návrhu a sestavení aplikace vede k tomu, co se označuje jako monolitická aplikace, kde jsou komponenty úzce svázané bez jasného oddělení mezi nimi. Tento monolitický přístup obvykle vede k aplikacím, které jsou obtížné a neefektivní k údržbě, protože může být obtížné vyřešit chyby bez přerušení jiných komponent v aplikaci a může být obtížné přidat nové funkce nebo nahradit stávající funkce.
Účinným řešením těchto problémů je rozdělit aplikaci do samostatných volně propojených komponent, které je možné snadno integrovat do aplikace. Takový přístup nabízí několik výhod:
- Umožňuje vyvíjet, testovat, rozšiřovat a udržovat jednotlivé funkce různými jednotlivci nebo týmy.
- Podporuje opakované použití a čisté oddělení obav mezi horizontálními možnostmi aplikace, jako je ověřování a přístup k datům, a vertikálními funkcemi, jako jsou specifické obchodní funkce aplikace. To umožňuje snadnější správu závislostí a interakcí mezi komponentami aplikace.
- Pomáhá udržovat oddělení rolí tím, že umožňuje různým jednotlivcům nebo týmům zaměřit se na konkrétní úkol nebo část funkčnosti podle jejich odborných znalostí. Konkrétně poskytuje čistější oddělení mezi uživatelským rozhraním a obchodní logikou aplikace.
Při dělení aplikace do samostatných volně propojených komponent je však potřeba vyřešit mnoho problémů. Tady jsou některé z nich:
- Rozhodování o tom, jak zajistit čisté oddělení obav mezi ovládacími prvky uživatelského rozhraní a jejich logikou. Jedním z nejdůležitějších rozhodnutí při vytváření Xamarin.Forms podnikové aplikace je to, jestli se má obchodní logika umístit do souborů kódu, nebo jestli vytvořit čisté oddělení obav mezi ovládacími prvky uživatelského rozhraní a jejich logikou, aby byla aplikace lépe udržovatelná a testovatelná. Další informace naleznete v tématu Model-View-ViewModel.
- Určení, jestli se má použít kontejner injektáž závislostí. Kontejnery injektáže závislostí snižují propojení závislostí mezi objekty tím, že poskytují zařízení pro vytváření instancí tříd s vloženými závislostmi a správu jejich životnosti na základě konfigurace kontejneru. Další informace naleznete v tématu Injektáž závislostí.
- Volba mezi platformou poskytovanou událostmi a volně propojenou komunikací založenou na zprávách mezi komponentami, které jsou nevhodné pro propojení podle odkazů na objekt a typ. Další informace naleznete v tématu Úvod do komunikace mezi volně propojenými komponentami.
- Rozhodování o tom, jak přecházet mezi stránkami, včetně způsobu vyvolání navigace a umístění navigační logiky Další informace najdete v článku o navigaci.
- Určení, jak ověřit správnost vstupu uživatele Rozhodnutí musí zahrnovat, jak ověřit vstup uživatele a jak uživatele informovat o chybách ověření. Další informace najdete v tématu Ověření.
- Rozhodování o tom, jak provádět ověřování a jak chránit prostředky s autorizací Další informace najdete v tématu Ověřování a autorizace.
- Určení přístupu ke vzdáleným datům z webových služeb, včetně toho, jak spolehlivě načítat data a jak ukládat data do mezipaměti Další informace najdete v tématu Přístup ke vzdáleným datům.
- Rozhodování o tom, jak aplikaci otestovat Další informace naleznete v tématu Testování částí.
Tato příručka obsahuje pokyny k těmto problémům a zaměřuje se na základní vzory a architekturu pro vytvoření podnikové aplikace pro různé platformy pomocí Xamarin.Forms. Cílem těchto pokynů je pomoct vytvářet přizpůsobitelný, udržovatelný a testovatelný kód tím, že řeší běžné Xamarin.Forms scénáře vývoje podnikových aplikací a oddělením obav prezentace, logiky prezentace a entit prostřednictvím podpory modelu modelu-View-ViewModel (MVVM).
Ukázková aplikace
Tato příručka obsahuje ukázkovou aplikaci, eShopOnContainers, což je online obchod, který obsahuje následující funkce:
- Ověřování a autorizace proti back-endové službě
- Procházení katalogu košil, kávových hrnek a dalších marketingových položek.
- Filtrování katalogu
- Řazení položek z katalogu
- Zobrazení historie objednávek uživatele
- Konfigurace nastavení
Ukázková architektura aplikace
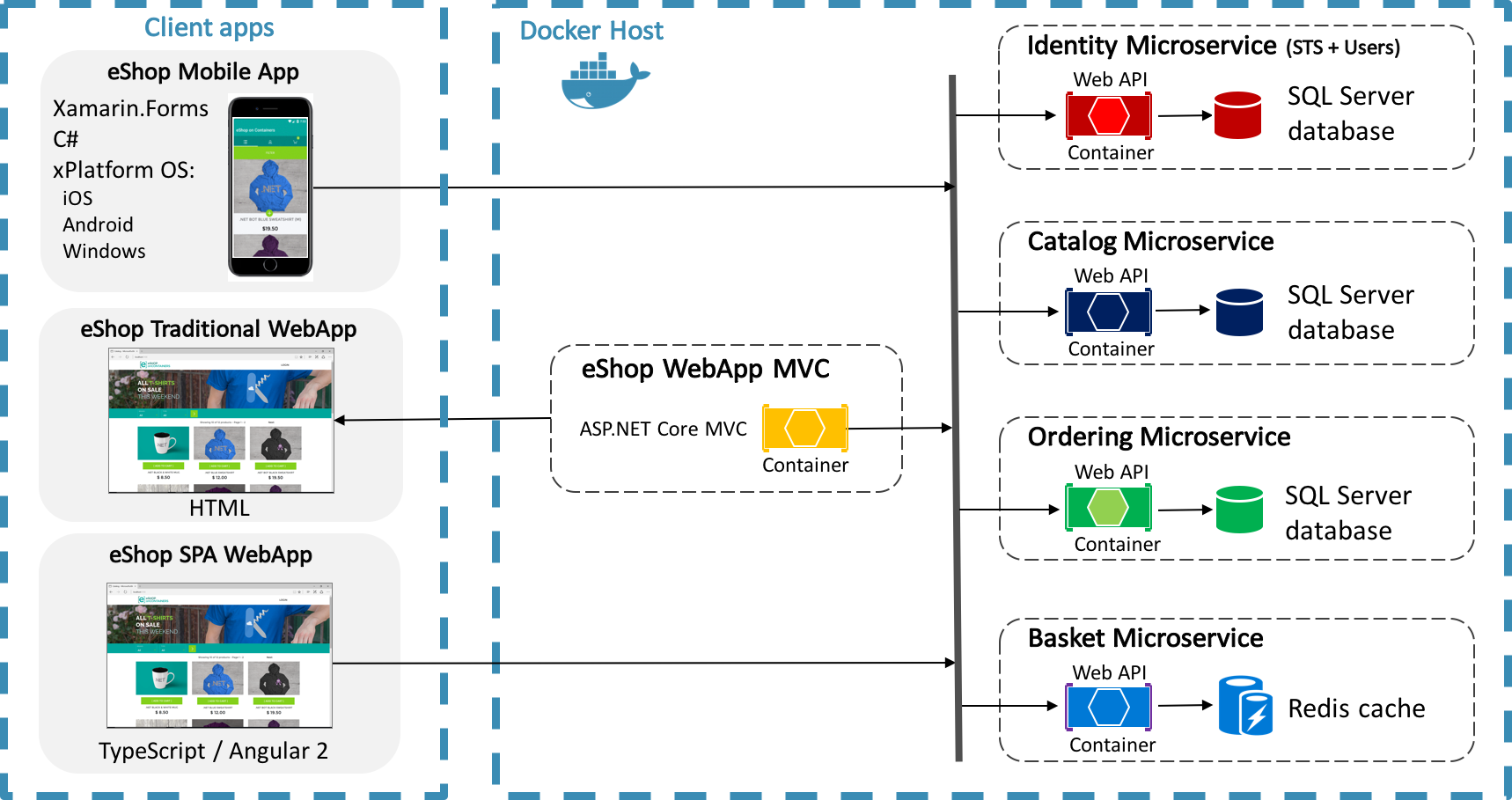
Obrázek 1–1 poskytuje základní přehled architektury ukázkové aplikace.

Obrázek 1-1: Architektura vysoké úrovně eShopOnContainers
Ukázková aplikace se dodává se třemi klientskými aplikacemi:
- Aplikace MVC vyvinutá s ASP.NET Core.
- Jednostránková aplikace (SPA) vyvinutá pomocí Angular 2 a Typescriptu. Tento přístup pro webové aplikace zabraňuje provedení odezvy na server s každou operací.
- Mobilní aplikace vyvinutá pomocí Xamarin.Forms, která podporuje iOS, Android a Univerzální platforma Windows (UPW).
Informace o webových aplikacích naleznete v tématu Návrh a vývoj moderních webových aplikací pomocí ASP.NET Core a Microsoft Azure.
Ukázková aplikace obsahuje následující back-endové služby:
- Mikroslužba identity, která používá ASP.NET Základní identita a IdentityServer.
- Mikroslužba katalogu, což je služba vytvoření, čtení, aktualizace, odstranění (CRUD), která využívá databázi SQL Serveru pomocí EntityFramework Core.
- Objednání mikroslužby, což je služba řízená doménou, která používá vzory návrhu řízené doménou.
- Mikroslužba košíku, což je služba CRUD řízená daty, která používá Redis Cache.
Tyto back-endové služby se implementují jako mikroslužby pomocí ASP.NET Core MVC a nasazují se jako jedinečné kontejnery v rámci jednoho hostitele Dockeru. Společně se tyto back-endové služby označují jako referenční aplikace eShopOnContainers. Klientské aplikace komunikují s back-endovými službami prostřednictvím webového rozhraní REST (Representational State Transfer). Další informace o mikroslužbách a Dockeru najdete v tématu Kontejnerizované mikroslužby.
Informace o implementaci back-endových služeb naleznete v tématu Mikroslužby .NET: Architektura pro kontejnerizované aplikace .NET.
Mobilní aplikace
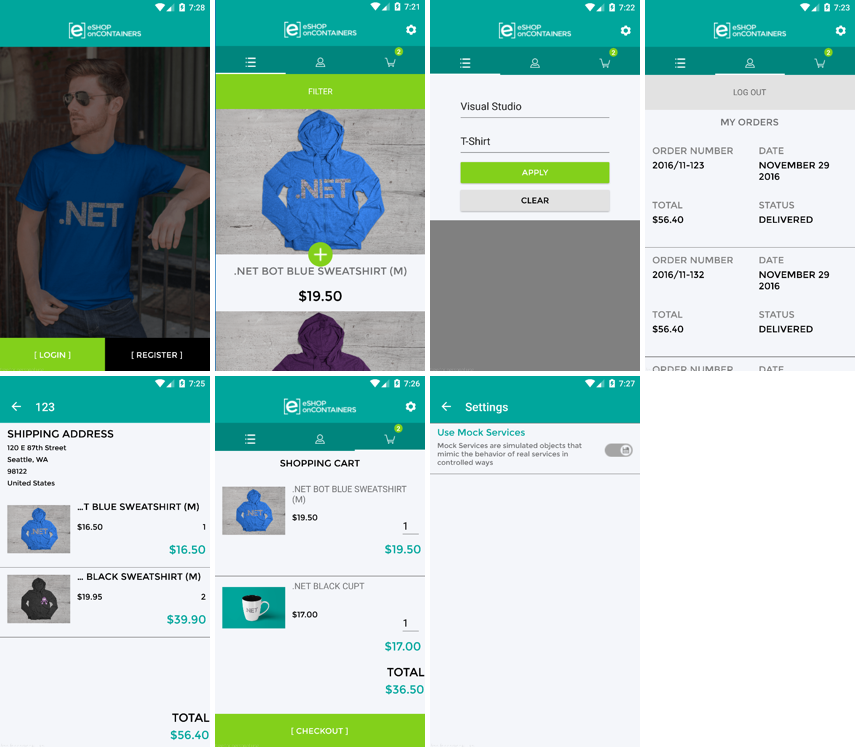
Tato příručka se zaměřuje na vytváření podnikových aplikací pro různé platformy pomocí Xamarin.Formsa jako příklad používá mobilní aplikaci eShopOnContainers. Obrázek 1–2 ukazuje stránky z mobilní aplikace eShopOnContainers, které poskytují funkce popsané dříve.
Obrázek 1-2: Mobilní aplikace eShopOnContainers
Mobilní aplikace využívá back-endové služby poskytované referenční aplikací eShopOnContainers. Dá se ale nakonfigurovat tak, aby spotřebovávali data ze napodobených služeb pro ty, kteří chtějí zabránit nasazení back-endových služeb.
Mobilní aplikace eShopOnContainers provádí následující Xamarin.Forms funkce:
- XAML
- Ovládací prvky
- Vazby
- Převaděče
- Styly
- Animace
- Příkazy
- Chování
- Aktivační události
- Účinek
- Vlastní renderery
- MessagingCenter
- Vlastní ovládací prvky
Další informace o této funkci najdete v dokumentaci a vytváření mobilních aplikací pomocí Xamarin.Forms.Xamarin.Forms
Testy jednotek jsou navíc k dispozici pro některé třídy v mobilní aplikaci eShopOnContainers.
Řešení mobilních aplikací
Řešení mobilních aplikací eShopOnContainers uspořádá zdrojový kód a další prostředky do projektů. Všechny projekty používají složky k uspořádání zdrojového kódu a dalších prostředků do kategorií. Následující tabulka popisuje projekty, které tvoří mobilní aplikaci eShopOnContainers:
| Projekt | Popis |
|---|---|
| eShopOnContainers.Core | Tento projekt je projekt knihovny přenosných tříd (PCL), který obsahuje sdílený kód a sdílené uživatelské rozhraní. |
| eShopOnContainers.Droid | Tento projekt obsahuje kód specifický pro Android a je vstupním bodem aplikace pro Android. |
| eShopOnContainers.iOS | Tento projekt obsahuje specifický kód pro iOS a je vstupním bodem aplikace pro iOS. |
| eShopOnContainers.UWP | Tento projekt obsahuje kód specifický pro Univerzální platforma Windows (UPW) a je vstupním bodem aplikace pro Windows. |
| eShopOnContainers.TestRunner.Droid | Tento projekt je spouštěčem testů Androidu pro projekt eShopOnContainers.UnitTests. |
| eShopOnContainers.TestRunner.iOS | Tento projekt je spouštěč testů pro iOS pro projekt eShopOnContainers.UnitTests. |
| eShopOnContainers.TestRunner.Windows | Tento projekt je spouštěčem testů Univerzální platforma Windows pro projekt eShopOnContainers.UnitTests. |
| eShopOnContainers.UnitTests | Tento projekt obsahuje testy jednotek pro projekt eShopOnContainers.Core. |
Třídy z mobilní aplikace eShopOnContainers lze znovu použít v libovolné Xamarin.Forms aplikaci s minimálními nebo žádnými úpravami.
Projekt eShopOnContainers.Core
Projekt PCL eShopOnContainers.Core obsahuje následující složky:
| Složka | Popis |
|---|---|
| Animace | Obsahuje třídy, které umožňují použití animací v XAML. |
| Chování | Obsahuje chování, která jsou vystavena třídám zobrazení. |
| Ovládací prvky | Obsahuje vlastní ovládací prvky používané aplikací. |
| Převaděče | Obsahuje převaděče hodnot, které na vazbu aplikují vlastní logiku. |
| Účinek | EntryLineColorEffect Obsahuje třídu, která se používá ke změně barvy ohraničení konkrétních Entry ovládacích prvků. |
| Výjimky | Obsahuje vlastní ServiceAuthenticationException. |
| Rozšíření | Obsahuje rozšiřující metody pro třídy VisualElement a IEnumerable třídy. |
| Pomocníci | Obsahuje pomocné třídy pro aplikaci. |
| Modely | Obsahuje třídy modelu pro aplikaci. |
| Vlastnosti | Obsahuje AssemblyInfo.cssoubor metadat sestavení .NET. |
| Služby | Obsahuje rozhraní a třídy, které implementují služby poskytované aplikaci. |
| Aktivační události | BeginAnimation Obsahuje trigger, který se používá k vyvolání animace v XAML. |
| Ověření | Obsahuje třídy zahrnuté do ověřování vstupu dat. |
| Modely Zobrazení | Obsahuje logiku aplikace, která je vystavená stránkám. |
| Zobrazení | Obsahuje stránky aplikace. |
Projekty platformy
Projekty platformy obsahují implementace efektů, vlastní implementace rendereru a další prostředky specifické pro danou platformu.
Shrnutí
Multiplatformní nástroje a platformy pro vývoj mobilních aplikací pro Xamarin poskytují komplexní řešení pro mobilní klientské aplikace B2E, B2B a B2C, které poskytují možnost sdílet kód napříč všemi cílovými platformami (iOS, Android a Windows) a pomáhá snížit celkové náklady na vlastnictví. Aplikace můžou sdílet své uživatelské rozhraní a kód logiky aplikace a přitom zachovat vzhled a chování nativní platformy.
Vývojáři podnikových aplikací čelí několika výzvám, které mohou během vývoje změnit architekturu aplikace. Proto je důležité vytvořit aplikaci, aby ji bylo možné upravit nebo prodloužit v průběhu času. Navrhování takové adaptability může být obtížné, ale obvykle zahrnuje rozdělení aplikace do samostatných volně propojených komponent, které lze snadno integrovat do aplikace.