Shrnutí kapitoly 15. Interaktivní rozhraní
Poznámka:
Tato kniha byla publikována na jaře roku 2016 a od té doby nebyla aktualizována. Existuje mnoho v knize, která zůstává cenná, ale některé materiály jsou zastaralé a některá témata už nejsou zcela správná nebo úplná.
Tato kapitola zkoumá osm View derivátů, které umožňují interakci s uživatelem.
Zobrazit přehled
Xamarin.Forms obsahuje 20 okamžitě realizovatelných tříd, které jsou odvozeny, View ale nikoli Layout. Šest z nich bylo popsáno v předchozích kapitolách:
Label: Kapitola 2. Anatomie aplikaceBoxView: Kapitola 3. Posouvání zásobníkuButton: Kapitola 6. Kliknutí na tlačítkoImage: Kapitola 13. Rastrové obrázkyActivityIndicator: Kapitola 13. Rastrové obrázkyProgressBar: Kapitola 14. Absolutnílayout
Osmzobrazeních
| Datový typ | Zobrazení |
|---|---|
Double |
Slider, Stepper |
Boolean |
Switch |
String |
Entry, , EditorSearchBar |
DateTime |
DatePicker, TimePicker |
Tato zobrazení si můžete představit jako vizuální interaktivní znázornění podkladových datových typů. Tento koncept je podrobněji prozkoumány v další kapitole kapitoly 16. Datová vazba.
Zbývající šest zobrazení jsou popsána v následujících kapitolách:
WebView: Kapitola 16. Datová vazbaPicker: Kapitola 19. Zobrazení kolekcíListView: Kapitola 19. Zobrazení kolekcíTableView: Kapitola 19. Zobrazení kolekcíMap: Kapitola 28. Umístění a mapyOpenGLView: V této knize se nevztahuje (a nepodporuje se pro platformy Windows)
Posuvník a krokovač
Stepper Umožňuje Slider uživateli zvolit číselnou hodnotu z rozsahu. Jedná se Slider o souvislou oblast, zatímco Stepper zahrnuje diskrétní hodnoty.
Základy posuvníku
Jedná se Slider o vodorovný pruh představující rozsah hodnot od minimálního počtu vlevo po maximum vpravo. Definuje tři veřejné vlastnosti:
Valuetypudouble, výchozí hodnota 0Minimumtypudouble, výchozí hodnota 0Maximumdoubletypu , výchozí hodnota 1
Vlastnosti s možností vazby, které tyto vlastnosti zálohují, zajišťují, že jsou konzistentní:
- Pro všechny tři vlastnosti metoda
coerceValuezadaná pro bindable vlastnost zajišťuje, žeValueje meziMinimumaMaximum. - Metoda pro vrácení je-li
Minimumnastavena na hodnotu větší než nebo rovnoMaximum, a podobné proMaximumProperty.falseMinimumPropertyvalidateValueVrácenífalsezvalidateValuemetody způsobí vyvoláníArgumentException.
SliderValueChanged aktivuje událost s argumentemValueChangedEventArgs, když se Value vlastnost změní buď programově, nebo když uživatel manipuluje s Slider.
SliderDemo ukázka demonstruje jednoduché použití Slider.
Běžné nástrahy
Kód i XAML se nastaví v Maximum pořadí, Minimum v jakém zadáte. Nezapomeňte tyto vlastnosti inicializovat tak, aby Maximum byly vždy větší než Minimum. V opačném případě se vyvolá výjimka.
Inicializace Slider vlastností může způsobit Value , že se vlastnost změní a ValueChanged událost se aktivuje. Měli byste zajistit, aby Slider obslužná rutina události nepřistupovala k zobrazením, která ještě nebyla vytvořena během inicializace stránky.
Událost ValueChanged se během Slider inicializace neaktivuje, pokud se Value vlastnost nezmění. Obslužnou rutinu ValueChanged můžete volat přímo z kódu.
Výběr barvy posuvníku
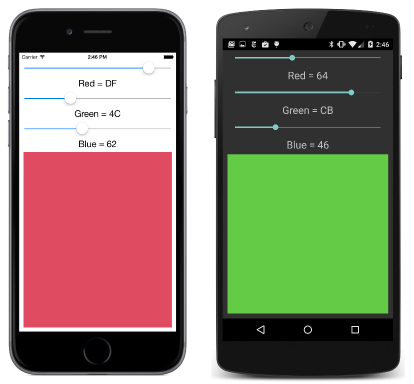
Program RgbSliders obsahuje tři Slider prvky, které umožňují interaktivně vybrat barvu zadáním hodnot RGB:
Ukázka TextFade používá dva Slider elementy k přesunutí dvou Label prvků přes druhý AbsoluteLayout prvek a postupně do druhého.
Rozdíl stepperu
Definuje Stepper stejné vlastnosti a události jako Slider vlastnost Maximum je inicializována na hodnotu 100 a Stepper definuje čtvrtou vlastnost:
Incrementtypudouble, inicializováno na 1
Vizuálně se Stepper skládá ze dvou tlačítek označených – a +. Lisování – snižuje Increment Value na minimum .Minimum Lisování + se zvyšuje Value Increment o maximální počet Maximum.
To ukazuje ukázka StepperDemo.
Přepnutí a zaškrtávací políčko
Umožňuje Switch uživateli zadat logickou hodnotu.
Základy přepínání
Vizuálně se skládá z přepínače, Switch který lze vypnout a zapnout. Třída definuje jednu vlastnost:
IsToggledtypubool
Switch definuje jednu událost:
Toggleddoprovázen objektemToggledEventArgs, aktivován přiIsToggledzměně vlastnosti.
Program SwitchDemo ukazuje Switch.
Tradiční zaškrtávací políčko
Někteří vývojáři můžou preferovat tradiční CheckBox Switch. Knihovna Xamarin.FormsBook.Toolkit obsahuje CheckBox třídu, která je odvozena od ContentView. CheckBoxje implementována CheckBox.xaml a CheckBox.xaml.cs soubory. CheckBox definuje tři vlastnosti (Text, FontSizea IsChecked) a CheckedChanged událost.
Ukázka CheckBoxDemo ukazuje toto CheckBox.
Psaní textu
Xamarin.Forms definuje tři zobrazení, která uživateli umožňují zadat a upravit text:
Entrypro jeden řádek textuEditorpro více řádků textuSearchBarpro jeden řádek textu pro účely hledání.
Entry a Editor odvozen od InputView, který je odvozen od View. SearchBar odvozuje přímo z View.
Klávesnice a fokus
Na telefonech a tabletech bezfyzických EntryEditorSearchBar Přítomnost této klávesnice na obrazovce souvisí se vstupním fokusem. Zobrazení musí mít nastavené jak jeho IsVisible IsEnabled vlastnosti, tak pro true získání vstupního fokusu.
Dvě metody, jedna vlastnost jen pro čtení a dvě události jsou zapojeny do vstupního fokusu. Všechny jsou definovány:VisualElement
- Metoda
Focusse pokusí nastavit vstupní fokus na prvek a v případě úspěchu se vrátí.true - Metoda
Unfocusodebere vstupní fokus z elementu. - Vlastnost
IsFocusedjen pro čtení označuje, jestli má prvek vstupní fokus. - Událost
Focusedoznačuje, kdy prvek získá vstupní fokus. - Událost
Unfocusedoznačuje, kdy prvek ztratí vstupní fokus.
Volba klávesnice
Třída InputView , ze které Entry a Editor odvození definuje pouze jednu vlastnost:
Označuje typ zobrazené klávesnice. Některé klávesnice jsou optimalizované pro identifikátory URI nebo čísla.
Třída Keyboard umožňuje definovat klávesnici se statickou Keyboard.Create metodou s argumentem typu KeyboardFlags, výčet s následujícími bit příznaky:
Nonenastaveno na hodnotu 0CapitalizeSentencenastaveno na hodnotu 1Spellchecknastaveno na hodnotu 2Suggestionsnastaveno na hodnotu 4Allnastaveno na \xFFFFFFFF
Při použití víceřádkového Editor textu při očekávaném odstavci nebo více textu je volání Keyboard.Create dobrým přístupem k výběru klávesnice. Pro jeden řádek Entryjsou užitečné následující statické vlastnosti Keyboard jen pro čtení:
DefaultTextChatUrlEmailTelephoneNumericpro kladná čísla s desetinnou čárkou nebo bez desetinné čárky.
Umožňuje KeyboardTypeConverter zadat tyto vlastnosti v XAML, jak ukazuje program EntryKeyboards .
Vlastnosti a události položky
Jednořádkový řádek Entry definuje následující vlastnosti:
Texttypstring, text, který se zobrazí vEntryTextColortypuColorFontFamilytypustringFontSizetypudoubleFontAttributestypuFontAttributesIsPasswordtypubool, který způsobí maskování znakůPlaceholdertypstring, pro šedě barevný text, který se zobrazí předEntryzadáním čehokoliPlaceholderColortypuColor
Definuje Entry také dvě události:
TextChangeds objektemTextChangedEventArgs, aktivovaný při každéTextzměně vlastnostiCompleted, aktivuje se po dokončení uživatele a zavře se klávesnice. Uživatel označuje dokončení určitým způsobem platformy.
Ukázka QuadraticEquations demonstruje tyto dvě události.
Rozdíl v editoru
Víceřádkový Editor objekt definuje stejné Text vlastnosti a Font vlastnosti jako Entry ostatní vlastnosti. Editor definuje stejné dvě vlastnosti jako Entry.
JustNotes je bezplatný program pro pořizování poznámek, který ukládá a obnovuje obsah Editorsouboru .
Panel hledání
Není SearchBar odvozen z InputView, takže nemá Keyboard vlastnost. Má ale všechny vlastnosti Text, Fonta Placeholder vlastnosti, které Entry definují. Kromě toho SearchBar definuje tři další vlastnosti:
CancelButtonColortypuColorSearchCommandtypuICommandpro použití s datovými vazbami a MVVMSearchCommandParametertypuObject, pro použití sSearchCommand
Tlačítko pro zrušení specifické pro platformu vymaže text. Obsahuje SearchBar také tlačítko vyhledávání specifické pro platformu. Stisknutím některého z těchto tlačítek vyvoláte jednu ze dvou událostí, která SearchBar definuje:
TextChangeddoprovázený objektemTextChangedEventArgsSearchButtonPressed
Ukázka SearchBarDemo ukazuje SearchBar.
Výběr data a času
TimePicker Zobrazení DatePicker implementují ovládací prvky specifické pro platformu, které uživateli umožňují zadat datum nebo čas.
The DatePicker
DatePicker definuje čtyři vlastnosti:
MinimumDatetypuDateTime, inicializováno do 1. ledna 1900MaximumDatetypuDateTime, inicializováno do 31. prosince 2100DatetypuDateTime, inicializováno naDateTime.TodayFormattypustring, formátovací řetězec .NET inicializovaný na "d", krátký vzor kalendářního data, což vede k zobrazení data jako "7/20/1969" v USA.
Vlastnosti v jazyce XAML můžete nastavit DateTime tak, že vlastnosti vyjádříte jako prvky vlastností a použijete formát short-date ("20.7.2019").
Ukázka DaysBetweenDates vypočítá počet dní mezi dvěma daty vybranými uživatelem.
TimePicker (nebo je to TimeSpanPicker?)
TimePicker definuje dvě vlastnosti a žádné události:
Timeje typuTimeSpan, nikoliDateTimeoznačující čas uplynulý od půlnoci.Formattypstring, formátovací řetězec .NET inicializovaný na "t", krátký časový vzor, což vede k zobrazení času jako "1:45 PM" v USA.
Program SetTimer ukazuje, jak použít TimePicker k určení času časovače. Program funguje jenom v případě, že ho necháte v popředí.
SetTimer také ukazuje použití DisplayAlert metody Page zobrazení pole upozornění.