Xamarin.Forms Vyhledávání v prostředí
Xamarin.Forms Shell obsahuje integrované funkce vyhledávání, které poskytuje SearchHandler třída. Funkci vyhledávání lze přidat na stránku nastavením Shell.SearchHandler připojené vlastnosti na podtříděný SearchHandler objekt. Výsledkem je přidání vyhledávacího pole v horní části stránky:
Při zadání dotazu do vyhledávacího pole se Query vlastnost aktualizuje a při každé aktualizaci OnQueryChanged se metoda spustí. Tuto metodu lze přepsat, aby se oblast návrhů hledání naplnila daty:
Když je výsledek vybrán z oblasti návrhů hledání, OnItemSelected spustí se metoda. Tuto metodu lze přepsat tak, aby správně reagovala, například přechodem na stránku podrobností.
Vytvoření obslužné rutiny vyhledávání
Funkce vyhledávání lze přidat do aplikace Prostředí podtřídou SearchHandler třídy a přepsáním OnQueryChanged a OnItemSelected metodami:
public class AnimalSearchHandler : SearchHandler
{
public IList<Animal> Animals { get; set; }
public Type SelectedItemNavigationTarget { get; set; }
protected override void OnQueryChanged(string oldValue, string newValue)
{
base.OnQueryChanged(oldValue, newValue);
if (string.IsNullOrWhiteSpace(newValue))
{
ItemsSource = null;
}
else
{
ItemsSource = Animals
.Where(animal => animal.Name.ToLower().Contains(newValue.ToLower()))
.ToList<Animal>();
}
}
protected override async void OnItemSelected(object item)
{
base.OnItemSelected(item);
// Let the animation complete
await Task.Delay(1000);
ShellNavigationState state = (App.Current.MainPage as Shell).CurrentState;
// The following route works because route names are unique in this application.
await Shell.Current.GoToAsync($"{GetNavigationTarget()}?name={((Animal)item).Name}");
}
string GetNavigationTarget()
{
return (Shell.Current as AppShell).Routes.FirstOrDefault(route => route.Value.Equals(SelectedItemNavigationTarget)).Key;
}
}
Přepsání OnQueryChanged má dva argumenty: oldValue, který obsahuje předchozí vyhledávací dotaz a newValuekterý obsahuje aktuální vyhledávací dotaz. Oblast návrhů hledání lze aktualizovat nastavením SearchHandler.ItemsSource vlastnosti na IEnumerable kolekci obsahující položky, které odpovídají aktuálnímu vyhledávacímu dotazu.
Když uživatel vybere výsledek hledání, OnItemSelected provede se přepsání a SelectedItem vlastnost se nastaví. V tomto příkladu metoda přejde na jinou stránku, která zobrazuje data o vybraném Animal. Další informace o navigaci naleznete v tématu Xamarin.Forms Navigace prostředí.
Poznámka:
Další SearchHandler vlastnosti lze nastavit tak, aby ovládly vzhled vyhledávacího pole.
Využití obslužné rutiny vyhledávání
Podtřídu SearchHandler lze využívat nastavením Shell.SearchHandler připojené vlastnosti k objektu typu podtřídy na stránce s využitím:
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:AnimalSearchHandler Placeholder="Enter search term"
ShowsResults="true"
DisplayMemberName="Name" />
</Shell.SearchHandler>
...
</ContentPage>
Ekvivalentní kód jazyka C# je:
Shell.SetSearchHandler(this, new AnimalSearchHandler
{
Placeholder = "Enter search term",
ShowsResults = true,
DisplayMemberName = "Name"
});
Metoda AnimalSearchHandler.OnQueryChanged vrátí List objekty Animal . Vlastnost DisplayMemberName je nastavena na Name vlastnost každého Animal objektu, a proto data zobrazená v oblasti návrhů budou každý název zvířete.
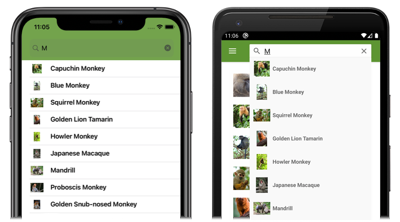
Vlastnost ShowsResults je nastavená na truehodnotu , aby se při zadávání vyhledávacího dotazu zobrazily návrhy hledání:
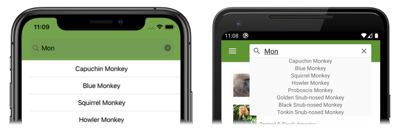
Při změně vyhledávacího dotazu se aktualizuje oblast návrhů hledání:
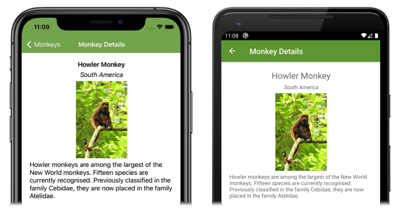
Když je vybraný výsledek hledání, MonkeyDetailPage přejde se na stránku podrobností o vybrané opici:
Definování vzhledu položky výsledků hledání
Kromě zobrazení string dat ve výsledcích hledání může být vzhled každé položky výsledků hledání definován nastavením SearchHandler.ItemTemplate vlastnosti na DataTemplate:
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:AnimalSearchHandler Placeholder="Enter search term"
ShowsResults="true">
<controls:AnimalSearchHandler.ItemTemplate>
<DataTemplate>
<Grid Padding="10"
ColumnDefinitions="0.15*,0.85*">
<Image Source="{Binding ImageUrl}"
HeightRequest="40"
WidthRequest="40" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
VerticalOptions="Center" />
</Grid>
</DataTemplate>
</controls:AnimalSearchHandler.ItemTemplate>
</controls:AnimalSearchHandler>
</Shell.SearchHandler>
...
</ContentPage>
Ekvivalentní kód jazyka C# je:
Shell.SetSearchHandler(this, new AnimalSearchHandler
{
Placeholder = "Enter search term",
ShowsResults = true,
ItemTemplate = new DataTemplate(() =>
{
Grid grid = new Grid { Padding = 10 };
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = new GridLength(0.15, GridUnitType.Star) });
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = new GridLength(0.85, GridUnitType.Star) });
Image image = new Image { HeightRequest = 40, WidthRequest = 40 };
image.SetBinding(Image.SourceProperty, "ImageUrl");
Label nameLabel = new Label { FontAttributes = FontAttributes.Bold, VerticalOptions = LayoutOptions.Center };
nameLabel.SetBinding(Label.TextProperty, "Name");
grid.Children.Add(image);
grid.Children.Add(nameLabel, 1, 0);
return grid;
})
});
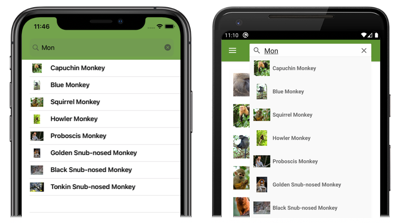
Prvky zadané v definici DataTemplate vzhledu každé položky v oblasti návrhů. V tomto příkladu je rozložení v rámci spravované DataTemplate pomocí .Grid Image Obsahuje Grid objekt a Label objekt, který se obě sváže s vlastnostmi každého Monkey objektu.
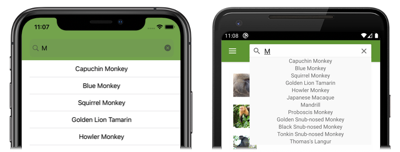
Následující snímky obrazovky ukazují výsledek šablonování jednotlivých položek v oblasti návrhů:
Další informace o šablonách dat najdete v tématu Xamarin.Forms Šablony dat.
Viditelnost vyhledávacího pole
Ve výchozím nastavení je při SearchHandler přidání v horní části stránky vyhledávací pole viditelné a plně rozbalené. Toto chování však lze změnit nastavením SearchHandler.SearchBoxVisibility vlastnosti na jeden ze členů výčtu SearchBoxVisibility :
Hidden– vyhledávací pole není viditelné nebo přístupné.Collapsible– vyhledávací pole je skryté, dokud uživatel neprovede akci, která ji odhalí. V iOSu je vyhledávací pole odhaleno svislým odrazem obsahu stránky a v Androidu je vyhledávací pole odhaleno klepnutím na ikonu otazníku.Expanded– vyhledávací pole je viditelné a plně rozbalené. Toto je výchozí hodnotaSearchBoxVisibilityvlastnosti.
Důležité
V iOSu vyžaduje sbalitelné vyhledávací pole iOS 11 nebo novější.
Následující příklad ukazuje, jak skrýt vyhledávací pole:
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:AnimalSearchHandler SearchBoxVisibility="Hidden"
... />
</Shell.SearchHandler>
...
</ContentPage>
Fokus vyhledávacího pole
Klepnutím do vyhledávacího pole vyvoláte klávesnici na obrazovce s vyhledávacím polem, které získává vstupní fokus. Toho lze dosáhnout také prostřednictvím kódu programu voláním Focus metody, která se pokusí nastavit vstupní fokus na vyhledávací pole a v případě úspěchu se vrátí true . Když vyhledávací pole získá fokus, Focused událost se aktivuje a zavolá se přepsatelná OnFocused metoda.
Když má vyhledávací pole vstupní fokus, klepnutím na jinam na obrazovce zavřete klávesnici na obrazovce a vyhledávací pole ztratí vstupní fokus. Toho lze dosáhnout také prostřednictvím kódu programu voláním Unfocus metody. Když vyhledávací pole ztratí fokus, Unfocused událost se aktivuje a zavolá se přepsatelná OnUnfocus metoda.
Stav fokusu vyhledávacího pole lze načíst prostřednictvím IsFocused vlastnosti, která vrátí true , pokud SearchHandler má aktuálně fokus vstupu.
Klávesnice Vyhledávací obslužné rutiny
Klávesnice, která se zobrazí, když uživatelé interagují s objektem SearchHandler , lze programově nastavit prostřednictvím Keyboard vlastnosti na jednu z následujících vlastností třídy Keyboard :
Chat– používá se pro textování a místa, kde jsou emoji užitečné.Default– výchozí klávesnice.Email– používá se při zadávání e-mailových adres.Numeric– používá se při zadávání čísel.Plain– používá se při zadávání textu bez zadáníKeyboardFlags.Telephone– používá se při zadávání telefonních čísel.Text– používá se při zadávání textu.Url– používá se pro zadávání cest k souborům a webovým adresám.
To lze provést v XAML následujícím způsobem:
<SearchHandler Keyboard="Email" />
Ekvivalentní kód jazyka C# je:
SearchHandler searchHandler = new SearchHandler { Keyboard = Keyboard.Email };
Třída Keyboard má také metodu Create továrny, kterou lze použít k přizpůsobení klávesnice zadáním velkých písmen, kontroly pravopisu a chování návrhu. KeyboardFlags Hodnoty výčtu se zadají jako argumenty metody s vráceným přizpůsobeným Keyboard kódem. Výčet KeyboardFlags obsahuje následující hodnoty:
None– na klávesnici nejsou přidány žádné funkce.CapitalizeSentence– označuje, že první písmeno prvního slova každé zadané věty bude automaticky velkými písmeny.Spellcheck– označuje, že kontrola pravopisu se provede u zadaného textu.Suggestions– označuje, že dokončování slov bude nabízeno na zadaném textu.CapitalizeWord– označuje, že první písmeno každého slova bude automaticky velkými písmeny.CapitalizeCharacter– označuje, že každý znak bude automaticky velkými písmeny.CapitalizeNone– značí, že nedojde k automatickému psaní velkých písmen.All– označuje, že kontrola pravopisu, dokončování slov a velká písmena věty budou na zadaném textu.
Následující příklad kódu XAML ukazuje, jak přizpůsobit výchozí nastavení Keyboard pro dokončování slov a velká písmena každého zadaného znaku:
<SearchHandler Placeholder="Enter search terms">
<SearchHandler.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</SearchHandler.Keyboard>
</SearchHandler>
Ekvivalentní kód jazyka C# je:
SearchHandler searchHandler = new SearchHandler { Placeholder = "Enter search terms" };
searchHandler.Keyboard = Keyboard.Create(KeyboardFlags.Suggestions | KeyboardFlags.CapitalizeCharacter);