Xamarin.Forms Modální stránky
Xamarin.Forms poskytuje podporu pro modální stránky. Modální stránka podporuje uživatele, aby dokončili samostatný úkol, od kterého nelze přejít, dokud se úkol nedokončil nebo zrušil. Tento článek ukazuje, jak přejít na modální stránky.
Tento článek popisuje následující témata:
- Provádění navigace – nasdílení stránek do modálního zásobníku, posouvání stránek z modálního zásobníku, zakázání tlačítka Zpět a animace přechodů stránek.
- Předávání dat při navigaci – předávání dat prostřednictvím konstruktoru stránky a prostřednictvím .
BindingContext
Přehled
Modální stránka může být libovolný z typů stránek podporovaných Xamarin.Forms. Pokud chcete zobrazit modální stránku, aplikace ji nasdílí do modálního zásobníku, kde se stane aktivní stránkou, jak je znázorněno v následujícím diagramu:

Pokud se chcete vrátit na předchozí stránku, aplikace otevře aktuální stránku z modálního zásobníku a nová horní stránka se stane aktivní stránkou, jak je znázorněno v následujícím diagramu:

Provádění navigace
Modální navigační metody jsou vystaveny Navigation vlastností u všech Page odvozených typů. Tyto metody poskytují možnost nasdílení modálních stránek do modálního zásobníku a modální stránky pop z modálního zásobníku.
Vlastnost Navigation také zveřejňuje ModalStack vlastnost, ze které lze získat modální stránky v modálním zásobníku. Neexistuje však žádný koncept provádění modální manipulace se zásobníkem nebo přechod na kořenovou stránku v modální navigaci. Důvodem je to, že tyto operace nejsou na podkladových platformách všeobecně podporované.
Poznámka:
Instance NavigationPage není nutná pro provádění modální navigace na stránce.
Nasdílením stránek do modálního zásobníku
Chcete-li přejít na metodu ModalPage PushModalAsync vyvolání metody na Navigation vlastnosti aktuální stránky, jak je znázorněno v následujícím příkladu kódu:
async void OnItemSelected (object sender, SelectedItemChangedEventArgs e)
{
if (listView.SelectedItem != null) {
var detailPage = new DetailPage ();
...
await Navigation.PushModalAsync (detailPage);
}
}
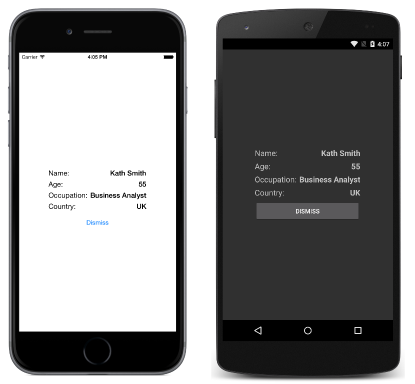
To způsobí ModalPage , že instance bude vložena do modálního zásobníku, kde se stane aktivní stránkou za předpokladu, že položka byla vybrána v ListView MainPage instanci. Instance ModalPage se zobrazí na následujících snímcích obrazovky:

Při PushModalAsync vyvolání dojde k následujícím událostem:
- Volání
PushModalAsyncstránky máOnDisappearingvyvoláno své přepsání za předpokladu, že podkladová platforma není Android. - Stránka, na kterou se prochází, má vyvoláno její
OnAppearingpřepsání. - Úkol
PushAsyncse dokončí.
Přesné pořadí výskytu těchto událostí je však závislé na platformě. Další informace naleznete v kapitole 24 Charles Petzold knihy Xamarin.Forms .
Poznámka:
OnDisappearing Volání a OnAppearing přepsání nelze považovat za zaručené označení navigace na stránce. Například v iOSu OnDisappearing se přepsání volá na aktivní stránce při ukončení aplikace.
Překryvné stránky z modálního zásobníku
Aktivní stránku můžete z modálního zásobníku přeskočit stisknutím tlačítka Zpět na zařízení bez ohledu na to, jestli se jedná o fyzické tlačítko na zařízení nebo tlačítko na obrazovce.
Aby se instance programově vrátila na původní stránku, ModalPage musí vyvolat metodu PopModalAsync , jak je znázorněno v následujícím příkladu kódu:
async void OnDismissButtonClicked (object sender, EventArgs args)
{
await Navigation.PopModalAsync ();
}
To způsobí ModalPage , že instance bude odebrána z modálního zásobníku, přičemž nová horní stránka se stane aktivní stránkou. Při PopModalAsync vyvolání dojde k následujícím událostem:
- Volání
PopModalAsyncstránky má vyvoláno jehoOnDisappearingpřepsání. - Vrácená stránka má vyvoláno jeho
OnAppearingpřepsání za předpokladu, že podkladová platforma není Android. - Úkol
PopModalAsyncse vrátí.
Přesné pořadí výskytu těchto událostí je však závislé na platformě. Další informace naleznete v kapitole 24 Charles Petzold knihy Xamarin.Forms .
Zakázání tlačítka Zpět
V Androidu se uživatel může kdykoli vrátit na předchozí stránku stisknutím standardního tlačítka Zpět na zařízení. Pokud modální stránka vyžaduje, aby uživatel před opuštěním stránky dokončil samostatnou úlohu, musí aplikace zakázat tlačítko Zpět . Toho lze dosáhnout přepsáním Page.OnBackButtonPressed metody na modální stránce. Další informace naleznete v kapitole 24 Charles Petzold knihy Xamarin.Forms .
Animace přechodů stránek
Vlastnost Navigation každé stránky také poskytuje přepisované metody push a pop, které obsahují boolean parametr, který určuje, zda se má během navigace zobrazit animace stránky, jak je znázorněno v následujícím příkladu kódu:
async void OnNextPageButtonClicked (object sender, EventArgs e)
{
// Page appearance not animated
await Navigation.PushModalAsync (new DetailPage (), false);
}
async void OnDismissButtonClicked (object sender, EventArgs args)
{
// Page appearance not animated
await Navigation.PopModalAsync (false);
}
Nastavením parametru boolean zakážete false animaci přechodu stránky a zároveň nastavíte parametr tak, aby true umožňoval animaci přechodu na stránku za předpokladu, že je podporována podkladovou platformou. Metody push a pop, které tento parametr nemají, však ve výchozím nastavení umožňují animaci.
Předávání dat při navigaci
Někdy je potřeba, aby stránka během navigace předávala data do jiné stránky. Dvě techniky, jak toho dosáhnout, jsou předávání dat konstruktorem stránky a nastavením nové stránky BindingContext na data. Každý z nich se teď bude probírat.
Předávání dat pomocí konstruktoru stránky
Nejjednodušší technika předávání dat na jinou stránku během navigace je prostřednictvím parametru konstruktoru stránky, který je znázorněn v následujícím příkladu kódu:
public App ()
{
MainPage = new MainPage (DateTime.Now.ToString ("u")));
}
Tento kód vytvoří MainPage instanci, která předává aktuální datum a čas ve formátu ISO8601.
Instance MainPage přijímá data prostřednictvím parametru konstruktoru, jak je znázorněno v následujícím příkladu kódu:
public MainPage (string date)
{
InitializeComponent ();
dateLabel.Text = date;
}
Data se pak zobrazí na stránce nastavením Label.Text vlastnosti.
Předávání dat přes BindingContext
Alternativním přístupem pro předávání dat na jinou stránku během navigace je nastavení nové stránky BindingContext na data, jak je znázorněno v následujícím příkladu kódu:
async void OnItemSelected (object sender, SelectedItemChangedEventArgs e)
{
if (listView.SelectedItem != null) {
var detailPage = new DetailPage ();
detailPage.BindingContext = e.SelectedItem as Contact;
listView.SelectedItem = null;
await Navigation.PushModalAsync (detailPage);
}
}
Tento kód nastaví BindingContext DetailPage instanci na Contact instanci a pak přejde na DetailPage.
Potom DetailPage pomocí datové vazby zobrazí Contact data instance, jak je znázorněno v následujícím příkladu kódu XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ModalNavigation.DetailPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="0,40,0,0" />
</OnPlatform>
</ContentPage.Padding>
<ContentPage.Content>
<StackLayout HorizontalOptions="Center" VerticalOptions="Center">
<StackLayout Orientation="Horizontal">
<Label Text="Name:" FontSize="Medium" HorizontalOptions="FillAndExpand" />
<Label Text="{Binding Name}" FontSize="Medium" FontAttributes="Bold" />
</StackLayout>
...
<Button x:Name="dismissButton" Text="Dismiss" Clicked="OnDismissButtonClicked" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
Následující příklad kódu ukazuje, jak lze datovou vazbu provést v jazyce C#:
public class DetailPageCS : ContentPage
{
public DetailPageCS ()
{
var nameLabel = new Label {
FontSize = Device.GetNamedSize (NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
};
nameLabel.SetBinding (Label.TextProperty, "Name");
...
var dismissButton = new Button { Text = "Dismiss" };
dismissButton.Clicked += OnDismissButtonClicked;
Thickness padding;
switch (Device.RuntimePlatform)
{
case Device.iOS:
padding = new Thickness(0, 40, 0, 0);
break;
default:
padding = new Thickness();
break;
}
Padding = padding;
Content = new StackLayout {
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Children = {
new StackLayout {
Orientation = StackOrientation.Horizontal,
Children = {
new Label{ Text = "Name:", FontSize = Device.GetNamedSize (NamedSize.Medium, typeof(Label)), HorizontalOptions = LayoutOptions.FillAndExpand },
nameLabel
}
},
...
dismissButton
}
};
}
async void OnDismissButtonClicked (object sender, EventArgs args)
{
await Navigation.PopModalAsync ();
}
}
Data se pak na stránce zobrazí pomocí řady ovládacích Label prvků.
Další informace o datové vazbě najdete v tématu Základy datových vazeb.
Shrnutí
Tento článek ukazuje, jak přejít na modální stránky. Modální stránka podporuje uživatele, aby dokončili samostatný úkol, od kterého nelze přejít, dokud se úkol nedokončil nebo zrušil.