Xamarin.Forms FlyoutPage
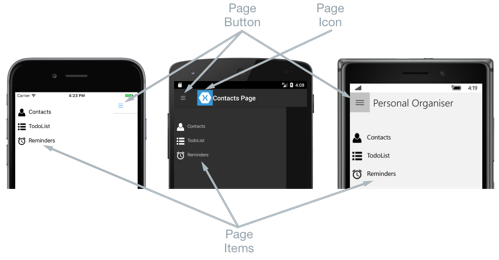
Kontextová stránka obvykle zobrazuje seznam položek, jak je znázorněno na následujících snímcích obrazovky:
Umístění seznamu položek je stejné na každé platformě a výběrem jedné z položek přejdete na odpovídající stránku podrobností. Kontextová stránka navíc obsahuje navigační panel, který obsahuje tlačítko, které lze použít k přechodu na aktivní stránku podrobností:
- V iOSu je navigační panel v horní části stránky a má tlačítko, které přejde na stránku podrobností. Kromě toho můžete aktivní stránku podrobností přejít potažením informačního rámečku doleva.
- V Androidu je navigační panel v horní části stránky a zobrazuje název, ikonu a tlačítko, které přejde na stránku podrobností. Ikona je definována v atributu
[Activity], který ozdobíMainActivitytřídu v projektu specifickém pro platformu Android. Aktivní stránka podrobností je navíc možné přejít potažením kontextové stránky doleva, klepnutím na stránku podrobností úplně vpravo na obrazovce a klepnutím na tlačítko Zpět v dolní části obrazovky. - Na Univerzální platforma Windows (UPW) je navigační panel v horní části stránky a obsahuje tlačítko, které přejde na stránku podrobností.
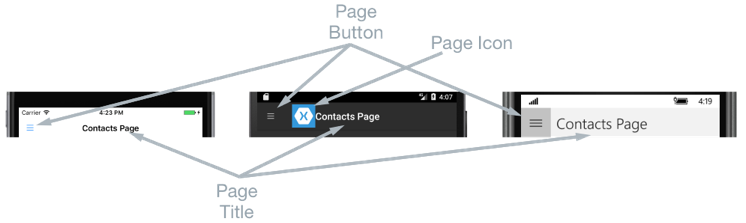
Na stránce podrobností se zobrazí data odpovídající položce vybrané na kontextové stránce a hlavní součásti stránky podrobností jsou zobrazeny na následujících snímcích obrazovky:

Stránka podrobností obsahuje navigační panel, jehož obsah je závislý na platformě:
- V iOSu je navigační panel v horní části stránky a zobrazuje název a má tlačítko, které se vrátí na kontextovou stránku za předpokladu, že instance stránky podrobností je zabalená v
NavigationPageinstanci. Kromě toho můžete informační stránku vrátit potažením stránky podrobností doprava. - V Androidu se v horní části stránky nachází navigační panel a zobrazí název, ikonu a tlačítko, které se vrátí na úvodní stránku. Ikona je definována v atributu
[Activity], který ozdobíMainActivitytřídu v projektu specifickém pro platformu Android. - V UPW se navigační panel nachází v horní části stránky a zobrazuje název a má tlačítko, které se vrátí na kontextovou stránku.
Chování navigace
Chování navigačního prostředí mezi kontextovými a podrobnými stránkami je závislé na platformě:
- V iOSu se stránka podrobností posune doprava jako snímky s kontextovou stránkou zleva a levá část stránky s podrobnostmi je stále viditelná.
- V Androidu jsou podrobnosti a kontextové stránky vzájemně překryvné .
- V UPW se kontextová stránka posune zleva nad částí stránky podrobností za předpokladu, že
FlyoutLayoutBehaviorje vlastnost nastavena naPopover.
Podobné chování bude pozorováno v režimu na šířku, s výjimkou toho, že kontextová stránka v iOSu a Androidu má podobnou šířku jako kontextová stránka v režimu na výšku, takže další stránka podrobností bude viditelná.
Informace o řízení chování navigace naleznete v tématu Řízení chování rozložení stránky podrobností.
Vytvoření informační stránky
A FlyoutPage obsahuje Flyout a Detail vlastnosti, které jsou oba typy Page, které se používají k získání a nastavení kontextových a podrobných stránek v uvedeném pořadí.
Důležité
Funkce A FlyoutPage je navržená tak, aby byla kořenovou stránkou a používala ji jako podřízenou stránku v jiných typech stránek, mohla by vést k neočekávanému a nekonzistentnímu chování. Kromě toho se doporučuje, aby informační stránka FlyoutPage vždy měla být ContentPage instancí a že stránka podrobností by měla být vyplněna TabbedPagepouze s , NavigationPagea ContentPage instancemi. To vám pomůže zajistit konzistentní uživatelské prostředí na všech platformách.
Následující příklad kódu XAML ukazuje FlyoutPage , který nastaví Flyout a Detail vlastnosti:
<FlyoutPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlyoutPageNavigation;assembly=FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.MainPage">
<FlyoutPage.Flyout>
<local:FlyoutMenuPage x:Name="flyoutPage" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<NavigationPage>
<x:Arguments>
<local:ContactsPage />
</x:Arguments>
</NavigationPage>
</FlyoutPage.Detail>
</FlyoutPage>
Následující příklad kódu ukazuje ekvivalent FlyoutPage vytvořený v jazyce C#:
public class MainPageCS : FlyoutPage
{
FlyoutMenuPageCS flyoutPage;
public MainPageCS()
{
flyoutPage = new FlyoutMenuPageCS();
Flyout = flyoutPage;
Detail = new NavigationPage(new ContactsPageCS());
...
}
...
}
Vlastnost Flyout je nastavena ContentPage na instanci. Vlastnost Detail je nastavena NavigationPage na obsahující ContentPage instanci.
Vytvoření kontextové stránky
Následující příklad kódu XAML ukazuje deklaraci objektu FlyoutMenuPage , který je odkazován prostřednictvím Flyout vlastnosti:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="using:FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.FlyoutMenuPage"
Padding="0,40,0,0"
IconImageSource="hamburger.png"
Title="Personal Organiser">
<StackLayout>
<ListView x:Name="listView" x:FieldModifier="public">
<ListView.ItemsSource>
<x:Array Type="{x:Type local:FlyoutPageItem}">
<local:FlyoutPageItem Title="Contacts" IconSource="contacts.png" TargetType="{x:Type local:ContactsPage}" />
<local:FlyoutPageItem Title="TodoList" IconSource="todo.png" TargetType="{x:Type local:TodoListPage}" />
<local:FlyoutPageItem Title="Reminders" IconSource="reminders.png" TargetType="{x:Type local:ReminderPage}" />
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid Padding="5,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="{Binding IconSource}" />
<Label Grid.Column="1" Text="{Binding Title}" />
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage>
Stránka se skládá z ListView dat naplněných daty v XAML nastavením jeho ItemsSource vlastnosti na pole FlyoutPageItem objektů. Každá FlyoutPageItem definuje Title, IconSourcea TargetType vlastnosti.
Vlastnost A DataTemplate je přiřazena k ListView.ItemTemplate vlastnosti, aby se zobrazily jednotlivé FlyoutPageItemobjekty . Obsahuje DataTemplate soubor, který se skládá z a Image Label.ViewCell Zobrazí Image hodnotu vlastnosti a Label zobrazí Title hodnotu vlastnosti pro každý z nich FlyoutPageItem.IconSource
Stránka má své Title vlastnosti a IconImageSource vlastnosti. Ikona se zobrazí na stránce podrobností za předpokladu, že má stránka podrobností záhlaví. To musí být v iOSu povolené tak, že instanci stránky podrobností zabalíte NavigationPage do instance.
Následující příklad kódu ukazuje ekvivalentní stránku vytvořenou v jazyce C#:
public class FlyoutMenuPageCS : ContentPage
{
ListView listView;
public ListView ListView { get { return listView; } }
public FlyoutMenuPageCS()
{
var flyoutPageItems = new List<FlyoutPageItem>();
flyoutPageItems.Add(new FlyoutPageItem
{
Title = "Contacts",
IconSource = "contacts.png",
TargetType = typeof(ContactsPageCS)
});
flyoutPageItems.Add(new FlyoutPageItem
{
Title = "TodoList",
IconSource = "todo.png",
TargetType = typeof(TodoListPageCS)
});
flyoutPageItems.Add(new FlyoutPageItem
{
Title = "Reminders",
IconSource = "reminders.png",
TargetType = typeof(ReminderPageCS)
});
listView = new ListView
{
ItemsSource = flyoutPageItems,
ItemTemplate = new DataTemplate(() =>
{
var grid = new Grid { Padding = new Thickness(5, 10) };
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = new GridLength(30) });
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = GridLength.Star });
var image = new Image();
image.SetBinding(Image.SourceProperty, "IconSource");
var label = new Label { VerticalOptions = LayoutOptions.FillAndExpand };
label.SetBinding(Label.TextProperty, "Title");
grid.Children.Add(image);
grid.Children.Add(label, 1, 0);
return new ViewCell { View = grid };
}),
SeparatorVisibility = SeparatorVisibility.None
};
IconImageSource = "hamburger.png";
Title = "Personal Organiser";
Padding = new Thickness(0, 40, 0, 0);
Content = new StackLayout
{
Children = { listView }
};
}
}
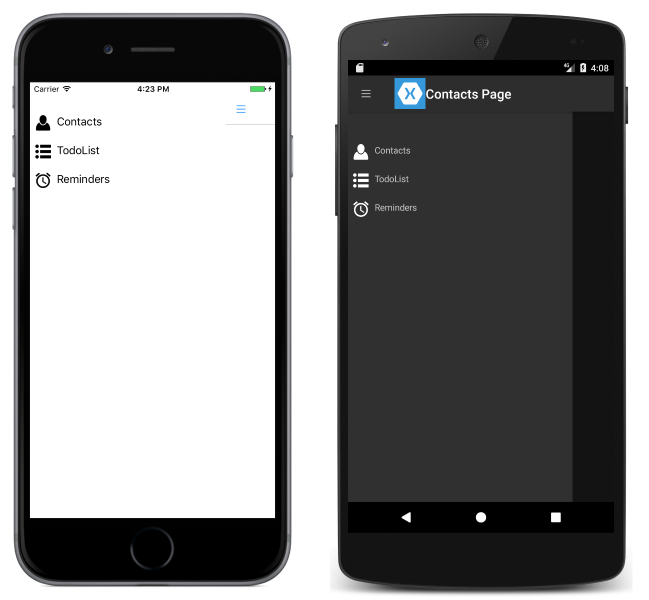
Následující snímky obrazovky znázorňují kontextovou stránku na jednotlivých platformách:

Vytvoření a zobrazení stránky podrobností
Instance FlyoutMenuPage obsahuje ListView vlastnost, která zveřejňuje její ListView instanci, aby MainPage FlyoutPage instance mohla zaregistrovat obslužnou rutinu ItemSelected události pro zpracování události. To umožňuje MainPage instanci nastavit Detail vlastnost na stránku, která představuje vybranou ListView položku. Následující příklad kódu ukazuje obslužnou rutinu události:
public partial class MainPage : FlyoutPage
{
public MainPage()
{
...
flyoutPage.listView.ItemSelected += OnItemSelected;
}
void OnItemSelected(object sender, SelectedItemChangedEventArgs e)
{
var item = e.SelectedItem as FlyoutPageItem;
if (item != null)
{
Detail = new NavigationPage((Page)Activator.CreateInstance(item.TargetType));
flyoutPage.listView.SelectedItem = null;
IsPresented = false;
}
}
}
Metoda OnItemSelected provádí následující akce:
- Načte
SelectedItemz instance a za předpokladuListView, že nenínull, nastaví stránku podrobností na novou instanci typu stránky uložené veTargetTypevlastnostiFlyoutPageItem. Typ stránky je zabalený vNavigationPageinstanci, aby se zajistilo, že ikona odkazovaná prostřednictvímIconImageSourcevlastnosti na stránceFlyoutMenuPagepodrobností v iOSu. - Vybraná položka je
ListViewnastavená tak, abynullse zajistilo, že při příštímFlyoutMenuPagezobrazení nebude vybrána žádná zListViewpoložek. - Stránka podrobností se uživateli zobrazí nastavením
FlyoutPage.IsPresentedvlastnosti nafalsehodnotu . Tato vlastnost určuje, jestli se zobrazí kontextová stránka nebo stránka podrobností. Měla by být nastavená tak, abytruezobrazovala kontextovou stránku a abyfalsese zobrazila stránka podrobností.
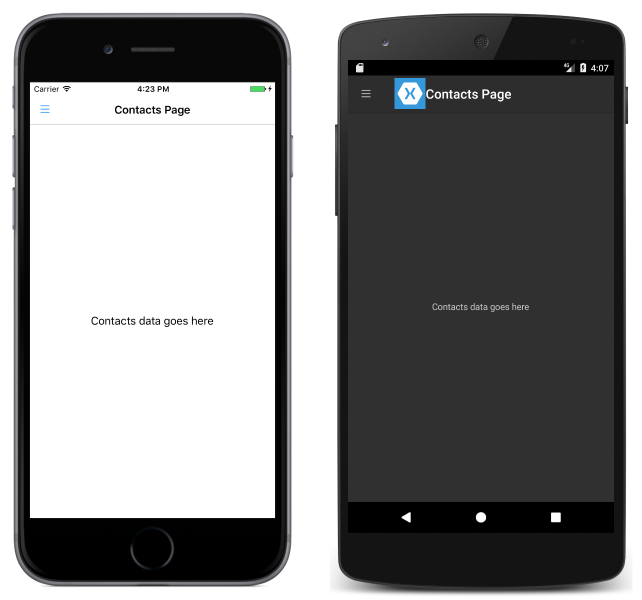
Následující snímky obrazovky ukazují ContactPage stránku podrobností, která se zobrazí po výběru na informační stránce:

Řízení chování rozložení stránky podrobností
FlyoutPage Způsob správy informačních a podrobných stránek závisí na tom, jestli aplikace běží na telefonu nebo tabletu, orientaci zařízení a hodnotu FlyoutLayoutBehavior vlastnosti. Tato vlastnost určuje způsob zobrazení stránky podrobností. Možné hodnoty jsou:
Default– Stránky se zobrazují ve výchozím nastavení platformy.Popover– Stránka podrobností pokrývá nebo částečně pokrývá kontextovou stránku.Split– Na levé straně se zobrazí kontextová stránka a stránka podrobností je vpravo.SplitOnLandscape– Rozdělená obrazovka se používá, když je zařízení v orientaci na šířku.SplitOnPortrait– Rozdělená obrazovka se používá, když je zařízení v orientaci na výšku.
Následující příklad kódu XAML ukazuje, jak nastavit FlyoutLayoutBehavior vlastnost na FlyoutPage:
<FlyoutPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlyoutPageNavigation.MainPage"
FlyoutLayoutBehavior="Popover">
...
</FlyoutPage>
Následující příklad kódu ukazuje ekvivalent FlyoutPage vytvořený v jazyce C#:
public class MainPageCS : FlyoutPage
{
FlyoutMenuPageCS flyoutPage;
public MainPageCS()
{
...
FlyoutLayoutBehavior = FlyoutLayoutBehavior.Popover;
}
}
Důležité
Hodnota FlyoutLayoutBehavior vlastnosti má vliv jenom na aplikace spuštěné na tabletech nebo na ploše. Aplikace běžící na telefonech mají Popover vždy chování.