Xamarin.Forms KaruselOvá stránka
CarouselPage Xamarin.Forms je stránka, kterou uživatelé můžou potáhnutím prstem ze strany na stranu procházet stránkami obsahu, jako je galerie. Tento článek ukazuje, jak pomocí CarouselPage procházet kolekci stránek.
Důležité
Byla CarouselPage nahrazena objektem CarouselView, který poskytuje posuvné rozložení, kde uživatelé mohou potáhnutím prstem procházet kolekci položek. Další informace o , CarouselViewviz Xamarin.Forms CarouselView.
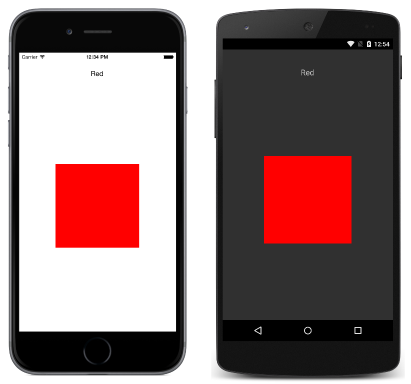
Následující snímky obrazovky ukazují na CarouselPage jednotlivých platformách:

Rozložení je CarouselPage na každé platformě stejné. Stránky je možné procházet potažením prstem doprava doleva, aby se v kolekci přecházel dopředu, a potáhnutím prstem doleva doprava můžete procházet kolekcí směrem dozadu. Následující snímky obrazovky ukazují první stránku v CarouselPage instanci:

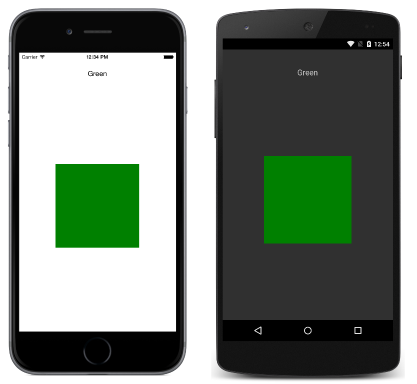
Potáhnutím prstem zprava doleva se přesune na druhou stránku, jak je znázorněno na následujících snímcích obrazovky:

Potáhnutím prstem zprava doleva se znovu přesune na třetí stránku, zatímco potáhnutí prstem zleva doprava se vrátí na předchozí stránku.
Poznámka:
Nepodporuje CarouselPage virtualizaci uživatelského rozhraní. Proto může být ovlivněn výkon, pokud CarouselPage obsahuje příliš mnoho podřízených prvků.
Pokud je vložena na stránku objektu FlyoutPage, FlyoutPage.IsGestureEnabled vlastnost by měla být nastavena tak, aby false se zabránilo konfliktům gest mezi a FlyoutPageCarouselPage .Detail CarouselPage
Další informace o CarouselPageknize Charlese Petzolda Xamarin.Forms najdete v kapitole 25.
Vytvoření stránky CarouselPage
Dva přístupy lze použít k vytvoření CarouselPage:
- Naplňte
CarouselPagekolekci podřízenýchContentPageinstancí. - Přiřaďte k
ItemsSourcevlastnosti kolekci a přiřaďteDataTemplatekItemTemplatevlastnostiContentPageinstanci pro objekty v kolekci.
S oběma přístupy CarouselPage se pak jednotlivé stránky zobrazí a potáhnutím prstem se přesune na další stránku, která se má zobrazit.
Poznámka:
A CarouselPage lze naplnit pouze instancemi ContentPage nebo ContentPage deriváty.
Naplnění karuselPage kolekcí stránek
Následující příklad kódu XAML ukazuje CarouselPage , který zobrazuje tři ContentPage instance:
<CarouselPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CarouselPageNavigation.MainPage">
<ContentPage>
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS, Android" Value="0,40,0,0" />
</OnPlatform>
</ContentPage.Padding>
<StackLayout>
<Label Text="Red" FontSize="Medium" HorizontalOptions="Center" />
<BoxView Color="Red" WidthRequest="200" HeightRequest="200" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
<ContentPage>
...
</ContentPage>
<ContentPage>
...
</ContentPage>
</CarouselPage>
Následující příklad kódu ukazuje ekvivalentní uživatelské rozhraní v jazyce C#:
public class MainPageCS : CarouselPage
{
public MainPageCS ()
{
Thickness padding;
switch (Device.RuntimePlatform)
{
case Device.iOS:
case Device.Android:
padding = new Thickness(0, 40, 0, 0);
break;
default:
padding = new Thickness();
break;
}
var redContentPage = new ContentPage {
Padding = padding,
Content = new StackLayout {
Children = {
new Label {
Text = "Red",
FontSize = Device.GetNamedSize (NamedSize.Medium, typeof(Label)),
HorizontalOptions = LayoutOptions.Center
},
new BoxView {
Color = Color.Red,
WidthRequest = 200,
HeightRequest = 200,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
}
}
}
};
var greenContentPage = new ContentPage {
Padding = padding,
Content = new StackLayout {
...
}
};
var blueContentPage = new ContentPage {
Padding = padding,
Content = new StackLayout {
...
}
};
Children.Add (redContentPage);
Children.Add (greenContentPage);
Children.Add (blueContentPage);
}
}
Každá z nich ContentPage jednoduše zobrazí Label určitou barvu a BoxView barvu.
Naplnění carouselPage šablonou
Následující příklad kódu XAML ukazuje CarouselPage vytvořený přiřazením DataTemplate vlastnosti k ItemTemplate vrácení stránek pro objekty v kolekci:
<CarouselPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CarouselPageNavigation.MainPage">
<CarouselPage.ItemTemplate>
<DataTemplate>
<ContentPage>
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS, Android" Value="0,40,0,0" />
</OnPlatform>
</ContentPage.Padding>
<StackLayout>
<Label Text="{Binding Name}" FontSize="Medium" HorizontalOptions="Center" />
<BoxView Color="{Binding Color}" WidthRequest="200" HeightRequest="200" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
</DataTemplate>
</CarouselPage.ItemTemplate>
</CarouselPage>
Naplní CarouselPage se daty nastavením ItemsSource vlastnosti v konstruktoru pro soubor kódu za kódem:
public MainPage ()
{
...
ItemsSource = ColorsDataModel.All;
}
Následující příklad kódu ukazuje ekvivalent CarouselPage vytvořený v jazyce C#:
public class MainPageCS : CarouselPage
{
public MainPageCS ()
{
Thickness padding;
switch (Device.RuntimePlatform)
{
case Device.iOS:
case Device.Android:
padding = new Thickness(0, 40, 0, 0);
break;
default:
padding = new Thickness();
break;
}
ItemTemplate = new DataTemplate (() => {
var nameLabel = new Label {
FontSize = Device.GetNamedSize (NamedSize.Medium, typeof(Label)),
HorizontalOptions = LayoutOptions.Center
};
nameLabel.SetBinding (Label.TextProperty, "Name");
var colorBoxView = new BoxView {
WidthRequest = 200,
HeightRequest = 200,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
colorBoxView.SetBinding (BoxView.ColorProperty, "Color");
return new ContentPage {
Padding = padding,
Content = new StackLayout {
Children = {
nameLabel,
colorBoxView
}
}
};
});
ItemsSource = ColorsDataModel.All;
}
}
Každá z nich ContentPage jednoduše zobrazí Label určitou barvu a BoxView barvu.