Předávání parametrů efektu jako vlastností modulu CLR (Common Language Runtime)
Vlastnosti modulu CLR (Common Language Runtime) lze použít k definování parametrů efektu, které nereagují na změny vlastností modulu runtime. Tento článek ukazuje použití vlastností CLR k předání parametrů efektu.
Proces vytváření parametrů efektu, které nereagují na změny vlastností modulu runtime, je následující:
- Vytvořte
publictřídu, která podtřídíRoutingEffecttřídu. TřídaRoutingEffectpředstavuje efekt nezávislý na platformě, který zabalí vnitřní efekt, který je obvykle specifický pro platformu. - Vytvořte konstruktor, který volá konstruktor základní třídy, předává zřetězení názvu skupiny překladu a jedinečné ID, které bylo zadáno v každé třídě efektu specifické pro platformu.
- Přidejte do třídy vlastnosti pro každý parametr, který se má předat efektu.
Parametry se pak dají předat do efektu zadáním hodnot pro každou vlastnost při vytváření instance efektu.
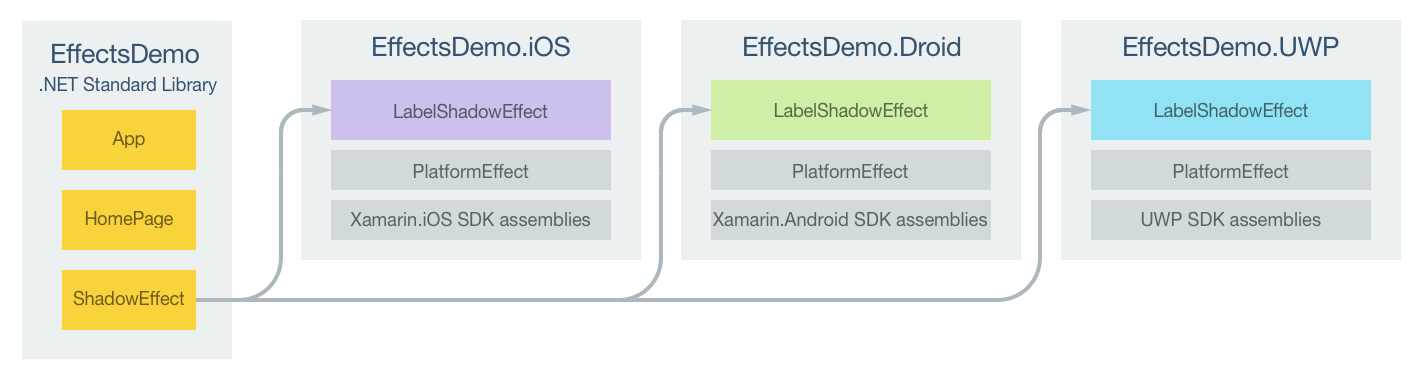
Ukázková aplikace ukazuje ShadowEffect , že přidá stín k textu zobrazenému ovládacím Label prvku. Následující diagram znázorňuje zodpovědnosti jednotlivých projektů v ukázkové aplikaci spolu s relacemi mezi nimi:

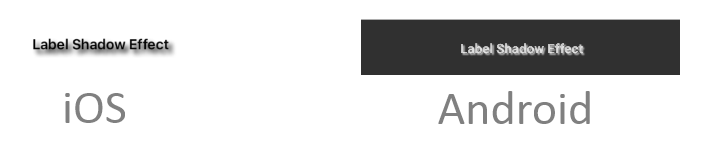
Label Ovládací prvek na dané HomePage platformě je přizpůsobený LabelShadowEffect v každém projektu specifickém pro platformu. Parametry se předávají každému LabelShadowEffect ShadowEffect prostřednictvím vlastností ve třídě. Každá LabelShadowEffect třída je odvozena od PlatformEffect třídy pro každou platformu. Výsledkem je přidání stínu do textu zobrazeného ovládacím Label prvku, jak je znázorněno na následujících snímcích obrazovky:

Vytvoření parametrů efektu
Třída public , která podtřídy RoutingEffect třídy by měla představovat parametry efektu, jak je znázorněno v následujícím příkladu kódu:
public class ShadowEffect : RoutingEffect
{
public float Radius { get; set; }
public Color Color { get; set; }
public float DistanceX { get; set; }
public float DistanceY { get; set; }
public ShadowEffect () : base ("MyCompany.LabelShadowEffect")
{
}
}
Obsahuje ShadowEffect čtyři vlastnosti, které představují parametry, které se mají předat jednotlivým platformě LabelShadowEffect. Konstruktor třídy volá konstruktor základní třídy, který předává parametr skládající se zřetězení názvu skupiny překladu a jedinečné ID zadané pro každou třídu efektu specifické pro platformu. Proto bude při vytváření instance přidána nová instance MyCompany.LabelShadowEffect ovládacího prvku do kolekce ShadowEffect ovládacího prvkuEffects.
Využívání efektu
Následující příklad kódu XAML ukazuje Label ovládací prvek, ke kterému ShadowEffect je připojen:
<Label Text="Label Shadow Effect" ...>
<Label.Effects>
<local:ShadowEffect Radius="5" DistanceX="5" DistanceY="5">
<local:ShadowEffect.Color>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="Black" />
<On Platform="Android" Value="White" />
<On Platform="UWP" Value="Red" />
</OnPlatform>
</local:ShadowEffect.Color>
</local:ShadowEffect>
</Label.Effects>
</Label>
Ekvivalent Label v jazyce C# je znázorněn v následujícím příkladu kódu:
var label = new Label {
Text = "Label Shadow Effect",
...
};
Color color = Color.Default;
switch (Device.RuntimePlatform)
{
case Device.iOS:
color = Color.Black;
break;
case Device.Android:
color = Color.White;
break;
case Device.UWP:
color = Color.Red;
break;
}
label.Effects.Add (new ShadowEffect {
Radius = 5,
Color = color,
DistanceX = 5,
DistanceY = 5
});
V obou příkladech kódu se instance ShadowEffect třídy vytvoří instance s hodnotami zadanými pro každou vlastnost před tím, než se přidá do kolekce ovládacího prvku Effects . Všimněte si, že ShadowEffect.Color vlastnost používá hodnoty barev specifické pro platformu. Další informace naleznete v tématu Třída zařízení.
Vytvoření efektu na jednotlivých platformách
Následující části diskutují o implementaci třídy specifické pro danou platformu LabelShadowEffect .
Projekt pro iOS
Následující příklad kódu ukazuje implementaci LabelShadowEffect projektu iOS:
[assembly:ResolutionGroupName ("MyCompany")]
[assembly:ExportEffect (typeof(LabelShadowEffect), "LabelShadowEffect")]
namespace EffectsDemo.iOS
{
public class LabelShadowEffect : PlatformEffect
{
protected override void OnAttached ()
{
try {
var effect = (ShadowEffect)Element.Effects.FirstOrDefault (e => e is ShadowEffect);
if (effect != null) {
Control.Layer.ShadowRadius = effect.Radius;
Control.Layer.ShadowColor = effect.Color.ToCGColor ();
Control.Layer.ShadowOffset = new CGSize (effect.DistanceX, effect.DistanceY);
Control.Layer.ShadowOpacity = 1.0f;
}
} catch (Exception ex) {
Console.WriteLine ("Cannot set property on attached control. Error: ", ex.Message);
}
}
protected override void OnDetached ()
{
}
}
}
Metoda OnAttached načte ShadowEffect instanci a nastaví Control.Layer vlastnosti na zadané hodnoty vlastností pro vytvoření stínu. Tato funkce je zabalena do try/catch bloku v případě, že ovládací prvek, ke kterému je efekt připojen, nemá Control.Layer vlastnosti. Metoda neposkytuje OnDetached žádnou implementaci, protože není nutné vyčistit.
Android Project
Následující příklad kódu ukazuje implementaci LabelShadowEffect projektu Android:
[assembly:ResolutionGroupName ("MyCompany")]
[assembly:ExportEffect (typeof(LabelShadowEffect), "LabelShadowEffect")]
namespace EffectsDemo.Droid
{
public class LabelShadowEffect : PlatformEffect
{
protected override void OnAttached ()
{
try {
var control = Control as Android.Widget.TextView;
var effect = (ShadowEffect)Element.Effects.FirstOrDefault (e => e is ShadowEffect);
if (effect != null) {
float radius = effect.Radius;
float distanceX = effect.DistanceX;
float distanceY = effect.DistanceY;
Android.Graphics.Color color = effect.Color.ToAndroid ();
control.SetShadowLayer (radius, distanceX, distanceY, color);
}
} catch (Exception ex) {
Console.WriteLine ("Cannot set property on attached control. Error: ", ex.Message);
}
}
protected override void OnDetached ()
{
}
}
}
Metoda OnAttached načte ShadowEffect instanci a zavolá metodu TextView.SetShadowLayer k vytvoření stínu pomocí zadaných hodnot vlastností. Tato funkce je zabalena do try/catch bloku v případě, že ovládací prvek, ke kterému je efekt připojen, nemá Control.Layer vlastnosti. Metoda neposkytuje OnDetached žádnou implementaci, protože není nutné vyčistit.
Univerzální platforma Windows Project
Následující příklad kódu ukazuje implementaci LabelShadowEffect projektu Univerzální platforma Windows (UPW):
[assembly: ResolutionGroupName ("Xamarin")]
[assembly: ExportEffect (typeof(LabelShadowEffect), "LabelShadowEffect")]
namespace EffectsDemo.UWP
{
public class LabelShadowEffect : PlatformEffect
{
bool shadowAdded = false;
protected override void OnAttached ()
{
try {
if (!shadowAdded) {
var effect = (ShadowEffect)Element.Effects.FirstOrDefault (e => e is ShadowEffect);
if (effect != null) {
var textBlock = Control as Windows.UI.Xaml.Controls.TextBlock;
var shadowLabel = new Label ();
shadowLabel.Text = textBlock.Text;
shadowLabel.FontAttributes = FontAttributes.Bold;
shadowLabel.HorizontalOptions = LayoutOptions.Center;
shadowLabel.VerticalOptions = LayoutOptions.CenterAndExpand;
shadowLabel.TextColor = effect.Color;
shadowLabel.TranslationX = effect.DistanceX;
shadowLabel.TranslationY = effect.DistanceY;
((Grid)Element.Parent).Children.Insert (0, shadowLabel);
shadowAdded = true;
}
}
} catch (Exception ex) {
Debug.WriteLine ("Cannot set property on attached control. Error: ", ex.Message);
}
}
protected override void OnDetached ()
{
}
}
}
Univerzální platforma Windows neposkytuje stínový efekt, a proto LabelShadowEffect implementace na obou platformách simuluje jeden přidáním druhého posunu Label za primární Label. Metoda OnAttached načte ShadowEffect instanci, vytvoří novou Labela nastaví některé vlastnosti rozložení v objektu Label. Potom vytvoří stín nastavením TextColor, TranslationXa TranslationY vlastnosti pro řízení barvy a umístění Label. Potom shadowLabel se vloží posun za primární Label. Tato funkce je zabalena do try/catch bloku v případě, že ovládací prvek, ke kterému je efekt připojen, nemá Control.Layer vlastnosti. Metoda neposkytuje OnDetached žádnou implementaci, protože není nutné vyčistit.
Shrnutí
Tento článek ukázal použití vlastností CLR k předání parametrů efektu. Vlastnosti CLR lze použít k definování parametrů efektu, které nereagují na změny vlastností modulu runtime.