Vytvoření efektu
Efekty zjednodušují přizpůsobení ovládacího prvku. Tento článek ukazuje, jak vytvořit efekt, který změní barvu pozadí ovládacího prvku Entry, když ovládací prvek získá fokus.
Proces vytvoření efektu v každém projektu specifickém pro platformu je následující:
- Vytvořte podtřídu
PlatformEffecttřídy. - Přepište metodu a logiku zápisu
OnAttachedpro přizpůsobení ovládacího prvku. - Přepište metodu a logiku zápisu
OnDetached, aby se v případě potřeby vyčistilo přizpůsobení ovládacího prvku. ResolutionGroupNamePřidejte atribut do třídy efektu. Tento atribut nastaví obor názvů celé společnosti pro efekty, což brání kolizím s jinými účinky se stejným názvem. Všimněte si, že tento atribut lze použít pouze jednou pro každý projekt.ExportEffectPřidejte atribut do třídy efektu. Tento atribut zaregistruje efekt s jedinečným ID, které používá Xamarin.Forms, spolu s názvem skupiny, k vyhledání efektu před jeho použitím na ovládací prvek. Atribut má dva parametry – název typu efektu a jedinečný řetězec, který se použije k vyhledání efektu před jeho použitím na ovládací prvek.
Efekt pak můžete použít tak, že ho připojíte k příslušnému ovládacímu prvku.
Poznámka:
V každém projektu platformy je volitelné poskytnout efekt. Při pokusu o použití efektu, pokud není zaregistrovaný, vrátí nenulovou hodnotu, která nic nedělá.
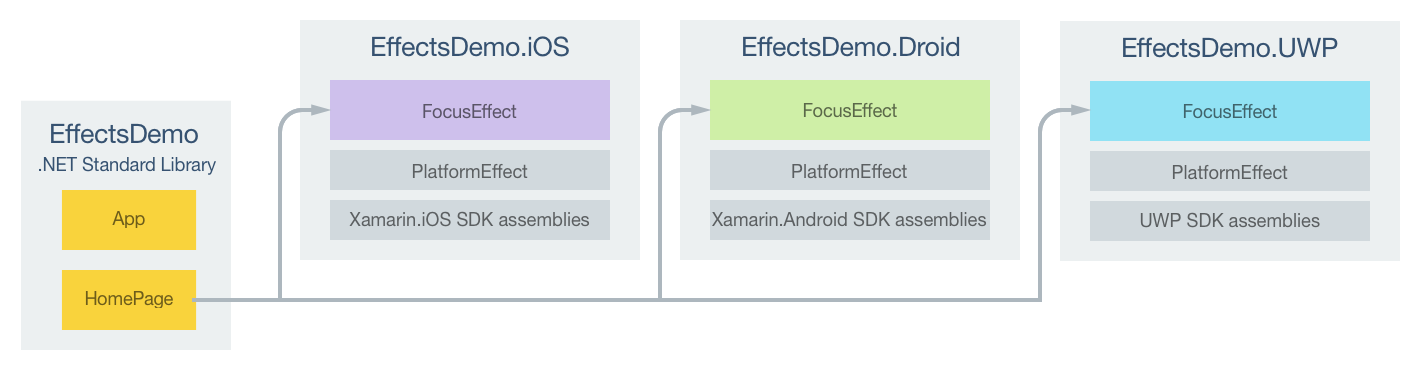
Ukázková aplikace ukazuje FocusEffect , že změní barvu pozadí ovládacího prvku, když získá fokus. Následující diagram znázorňuje zodpovědnosti jednotlivých projektů v ukázkové aplikaci spolu s relacemi mezi nimi:

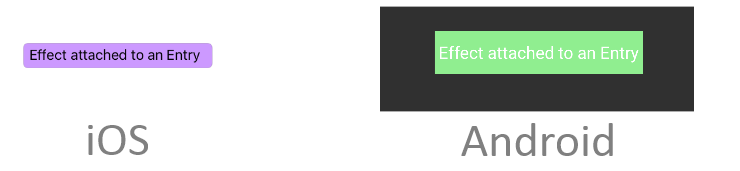
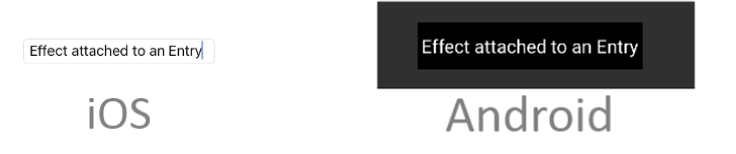
Entry Ovládací prvek na objektu HomePage je přizpůsoben FocusEffect třídou v každém projektu specifickém pro platformu. Každá FocusEffect třída je odvozena od PlatformEffect třídy pro každou platformu. Výsledkem je Entry vykreslení ovládacího prvku s barvou pozadí specifickou platformou, která se změní, když ovládací prvek získá fokus, jak je znázorněno na následujících snímcích obrazovky:


Vytvoření efektu na jednotlivých platformách
Následující části diskutují o implementaci třídy specifické pro danou platformu FocusEffect .
Projekt pro iOS
Následující příklad kódu ukazuje implementaci FocusEffect projektu iOS:
using Xamarin.Forms;
using Xamarin.Forms.Platform.iOS;
[assembly:ResolutionGroupName ("MyCompany")]
[assembly:ExportEffect (typeof(EffectsDemo.iOS.FocusEffect), nameof(EffectsDemo.iOS.FocusEffect))]
namespace EffectsDemo.iOS
{
public class FocusEffect : PlatformEffect
{
UIColor backgroundColor;
protected override void OnAttached ()
{
try {
Control.BackgroundColor = backgroundColor = UIColor.FromRGB (204, 153, 255);
} catch (Exception ex) {
Console.WriteLine ("Cannot set property on attached control. Error: ", ex.Message);
}
}
protected override void OnDetached ()
{
}
protected override void OnElementPropertyChanged (PropertyChangedEventArgs args)
{
base.OnElementPropertyChanged (args);
try {
if (args.PropertyName == "IsFocused") {
if (Control.BackgroundColor == backgroundColor) {
Control.BackgroundColor = UIColor.White;
} else {
Control.BackgroundColor = backgroundColor;
}
}
} catch (Exception ex) {
Console.WriteLine ("Cannot set property on attached control. Error: ", ex.Message);
}
}
}
}
Metoda OnAttached nastaví BackgroundColor vlastnost ovládacího prvku na světle fialovou s metodou UIColor.FromRGB a také uloží tuto barvu do pole. Tato funkce je zabalena do try/catch bloku v případě, že ovládací prvek, ke kterému je efekt připojen, nemá BackgroundColor vlastnost. Metoda neposkytuje OnDetached žádnou implementaci, protože není nutné vyčistit.
Přepsání OnElementPropertyChanged reaguje na změny vlastností s možností vazby v ovládacím Xamarin.Forms prvku. Když se IsFocused vlastnost změní, vlastnost ovládacího prvku se změní na bílou, BackgroundColor pokud má ovládací prvek fokus, jinak se změní na světle fialovou. Tato funkce je zabalena do try/catch bloku v případě, že ovládací prvek, ke kterému je efekt připojen, nemá BackgroundColor vlastnost.
Android Project
Následující příklad kódu ukazuje implementaci FocusEffect projektu Android:
using System;
using Xamarin.Forms;
using Xamarin.Forms.Platform.Android;
[assembly: ResolutionGroupName("MyCompany")]
[assembly: ExportEffect(typeof(EffectsDemo.Droid.FocusEffect), nameof(EffectsDemo.Droid.FocusEffect))]
namespace EffectsDemo.Droid
{
public class FocusEffect : PlatformEffect
{
Android.Graphics.Color originalBackgroundColor = new Android.Graphics.Color(0, 0, 0, 0);
Android.Graphics.Color backgroundColor;
protected override void OnAttached()
{
try
{
backgroundColor = Android.Graphics.Color.LightGreen;
Control.SetBackgroundColor(backgroundColor);
}
catch (Exception ex)
{
Console.WriteLine("Cannot set property on attached control. Error: ", ex.Message);
}
}
protected override void OnDetached()
{
}
protected override void OnElementPropertyChanged(System.ComponentModel.PropertyChangedEventArgs args)
{
base.OnElementPropertyChanged(args);
try
{
if (args.PropertyName == "IsFocused")
{
if (((Android.Graphics.Drawables.ColorDrawable)Control.Background).Color == backgroundColor)
{
Control.SetBackgroundColor(originalBackgroundColor);
}
else
{
Control.SetBackgroundColor(backgroundColor);
}
}
}
catch (Exception ex)
{
Console.WriteLine("Cannot set property on attached control. Error: ", ex.Message);
}
}
}
}
Metoda OnAttached volá metodu SetBackgroundColor , která nastaví barvu pozadí ovládacího prvku na světle zelenou a také uloží tuto barvu do pole. Tato funkce je zabalena do try/catch bloku v případě, že ovládací prvek, ke kterému je efekt připojen, nemá SetBackgroundColor vlastnost. Metoda neposkytuje OnDetached žádnou implementaci, protože není nutné vyčistit.
Přepsání OnElementPropertyChanged reaguje na změny vlastností s možností vazby v ovládacím Xamarin.Forms prvku. Když se IsFocused vlastnost změní, barva pozadí ovládacího prvku se změní na bílou, pokud má ovládací prvek fokus, jinak se změní na světle zelenou. Tato funkce je zabalena do try/catch bloku v případě, že ovládací prvek, ke kterému je efekt připojen, nemá BackgroundColor vlastnost.
projekty Univerzální platforma Windows
Následující příklad kódu ukazuje implementaci FocusEffect projektů Univerzální platforma Windows (UPW):
using Xamarin.Forms;
using Xamarin.Forms.Platform.UWP;
[assembly: ResolutionGroupName("MyCompany")]
[assembly: ExportEffect(typeof(EffectsDemo.UWP.FocusEffect), nameof(EffectsDemo.UWP.FocusEffect))]
namespace EffectsDemo.UWP
{
public class FocusEffect : PlatformEffect
{
protected override void OnAttached()
{
try
{
(Control as Windows.UI.Xaml.Controls.Control).Background = new SolidColorBrush(Colors.Cyan);
(Control as FormsTextBox).BackgroundFocusBrush = new SolidColorBrush(Colors.White);
}
catch (Exception ex)
{
Debug.WriteLine("Cannot set property on attached control. Error: ", ex.Message);
}
}
protected override void OnDetached()
{
}
}
}
Metoda OnAttached nastaví Background vlastnost ovládacího prvku na azurovou a nastaví BackgroundFocusBrush vlastnost na bílou. Tato funkce je zabalena do try/catch bloku v případě, že ovládací prvek je připojen k chybějícím vlastnostem. Metoda neposkytuje OnDetached žádnou implementaci, protože není nutné vyčistit.
Využívání efektu
Proces využívání efektu Xamarin.Forms z knihovny .NET Standard nebo projektu sdílené knihovny je následující:
- Deklarujte ovládací prvek, který bude upraven efektem.
- Připojte efekt k ovládacímu prvku tak, že ho
Effectspřidáte do kolekce ovládacího prvku.
Poznámka:
Instance efektu může být připojena pouze k jednomu ovládacímu prvku. Proto musí být účinek vyřešen dvakrát, aby ho bylo možné použít na dvou ovládacích prvcích.
Využívání efektu v XAML
Následující příklad kódu XAML ukazuje Entry ovládací prvek, ke kterému FocusEffect je připojen:
<Entry Text="Effect attached to an Entry" ...>
<Entry.Effects>
<local:FocusEffect />
</Entry.Effects>
...
</Entry>
Třída FocusEffect v knihovně .NET Standard podporuje spotřebu efektů v JAZYCE XAML a je znázorněna v následujícím příkladu kódu:
public class FocusEffect : RoutingEffect
{
public FocusEffect () : base ($"MyCompany.{nameof(FocusEffect)}")
{
}
}
Třída FocusEffect podtřídy RoutingEffect třídy, která představuje efekt nezávislý na platformě, který zabalí vnitřní efekt, který je obvykle specifický pro platformu. FocusEffect Třída volá konstruktor základní třídy, který předává parametr skládající se zřetězení názvu skupiny překladu (zadané pomocí ResolutionGroupName atributu na třídě efektu) a jedinečné ID zadané pomocí ExportEffect atributu na třídě efektu. Proto při Entry inicializaci za běhu se do kolekce ovládacího prvku Effects přidá nová instanceMyCompany.FocusEffect.
Efekty lze k ovládacím prvkům připojit také pomocí chování nebo pomocí připojených vlastností. Další informace o připojení efektu k ovládacímu prvku pomocí chování naleznete v tématu Opakovaně použitelný efektBehavior. Další informace o připojení efektu k ovládacímu prvku pomocí připojených vlastností naleznete v tématu Předávání parametrů efektu.
Využívání efektu v jazyce C#
Ekvivalent Entry v jazyce C# je znázorněn v následujícím příkladu kódu:
var entry = new Entry {
Text = "Effect attached to an Entry",
...
};
K FocusEffect instanci je připojen Entry přidáním efektu do kolekce ovládacího prvku Effects , jak je znázorněno v následujícím příkladu kódu:
public HomePageCS ()
{
...
entry.Effects.Add (Effect.Resolve ($"MyCompany.{nameof(FocusEffect)}"));
...
}
Vrátí Effect.Resolve Effect pro zadaný název, což je zřetězení názvu skupiny překladu (zadané pomocí ResolutionGroupName atributu na třídě efektu) a jedinečné ID zadané pomocí ExportEffect atributu na třídě efektu. Pokud platforma efekt neposkytuje, Effect.Resolve vrátí metoda nehodnocenínull .
Shrnutí
Tento článek ukazuje, jak vytvořit efekt, který změní barvu Entry pozadí ovládacího prvku, když ovládací prvek získá fokus.