Indexování aplikací a přímé odkazování
Xamarin.Forms Indexování aplikací a přímé propojení poskytují rozhraní API pro publikování metadat pro indexování aplikací při procházení aplikací uživateli. Indexovaný obsah se pak dá vyhledat ve vyhledávání Spotlight, ve vyhledávání Google nebo ve webovém vyhledávání. Klepnutím na výsledek hledání, který obsahuje přímý odkaz, se aktivuje událost, kterou může zpracovat aplikace a která se obvykle používá k přechodu na stránku odkazovanou z hloubkového odkazu.
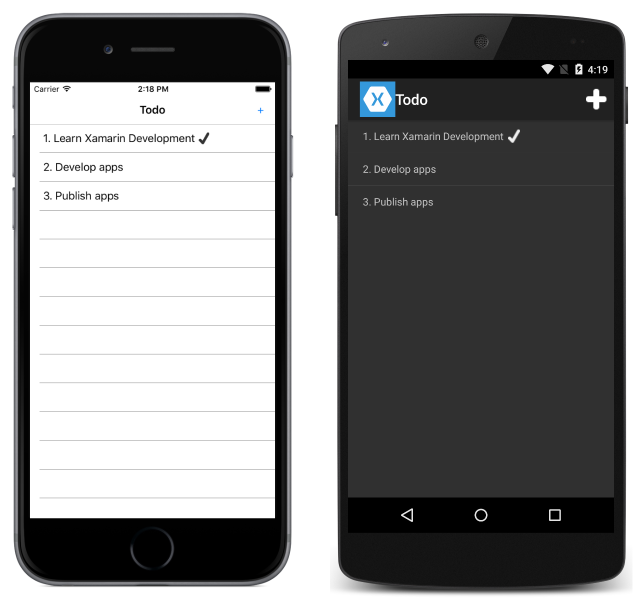
Ukázková aplikace ukazuje aplikaci seznamu úkolů, ve které jsou data uložená v místní databázi SQLite, jak je znázorněno na následujících snímcích obrazovky:

Každá TodoItem instance vytvořená uživatelem se indexuje. Vyhledávání specifické pro platformu se pak dá použít k vyhledání indexovaných dat z aplikace. Když uživatel klepne na položku výsledků hledání pro aplikaci, spustí se aplikace, TodoItemPage přejde na ni a TodoItem zobrazí se odkazovaný z odkazu.
Další informace o použití databáze SQLite naleznete v tématu Xamarin.Forms Místní databáze.
Poznámka:
Xamarin.Forms Funkce indexování a hloubkového propojení aplikací jsou k dispozici pouze na platformách iOS a Android a vyžaduje minimálně iOS 9 a ROZHRANÍ API 23.
Nastavení
Následující části obsahují další pokyny k nastavení pro použití této funkce na platformách iOS a Android.
iOS
Na platformě iOS se ujistěte, že projekt platformy iOS nastaví soubor Entitlements.plist jako soubor vlastních nároků pro podepsání sady.
Použití univerzálních odkazů pro iOS:
- Přidejte do aplikace oprávnění k přidruženým doménám s
applinksklíčem, včetně všech domén, které bude vaše aplikace podporovat. - Přidejte na web soubor přidružení webu aplikace Apple.
applinksPřidejte klíč do souboru přidružení webu aplikace Apple.
Další informace najdete v tématu Povolení propojení aplikací a webů s obsahem na developer.apple.com.
Android
Na platformě Android existuje řada požadavků, které je potřeba splnit, aby bylo možné používat funkce indexování aplikací a hloubkového propojení:
- Ve službě Google Play musí být aktivní verze vaší aplikace.
- Doprovodné webové stránky musí být registrovány v aplikaci v konzole pro vývojáře Google. Jakmile je aplikace přidružená k webu, dají se adresy URL indexovat, které fungují pro web i aplikaci, které se pak dají obsloužit ve výsledcích hledání. Další informace najdete v tématu Indexování aplikací na webu Google Search .
- Vaše aplikace musí podporovat záměry adresy URL HTTP ve
MainActivitytřídě, které aplikaci říkají indexování typů schémat dat adresy URL, na která může aplikace reagovat. Další informace najdete v tématu Konfigurace filtru záměru.
Po splnění těchto požadavků se k použití Xamarin.Forms indexování aplikací a hloubkového propojení na platformě Android vyžaduje následující další nastavení:
- Nainstalujte soubor Xamarin.Forms. Balíček NuGet AppLinks do projektu aplikace pro Android
- Do souboru MainActivity.cs přidejte deklaraci pro použití
Xamarin.Forms.Platform.Android.AppLinksoboru názvů. - Do souboru MainActivity.cs přidejte deklaraci pro použití
Firebaseoboru názvů. - Ve webovém prohlížeči vytvořte nový projekt prostřednictvím konzoly Firebase.
- V konzole Firebase přidejte Firebase do aplikace pro Android a zadejte požadovaná data.
- Stáhněte si výsledný google-services.json soubor.
- Přidejte soubor google-services.json do kořenového adresáře projektu Android a nastavte jeho akci sestavení na GoogleServicesJson.
- Do přepsání
MainActivity.OnCreatepřidejte následující řádek kódu podForms.Init(this, bundle):
FirebaseApp.InitializeApp(this);
AndroidAppLinks.Init(this);
Když se do projektu přidá google-services.json (a nastaví se akce sestavení GoogleServicesJson*), proces sestavení extrahuje ID klienta a klíč rozhraní API a pak tyto přihlašovací údaje přidá do vygenerovaného souboru manifestu.
Poznámka:
V tomto článku se termíny odkazy na aplikace a přímé odkazy často používají zaměnitelně. V Androidu ale tyto termíny mají samostatné významy. Přímý odkaz na Android je filtr záměru, který uživatelům umožňuje přímo zadat konkrétní aktivitu v aplikaci. Kliknutím na přímý odkaz se může otevřít dialogové okno nejednoznačnosti, které uživateli umožní vybrat jednu z více aplikací, které můžou adresu URL zpracovat. Odkaz na aplikaci pro Android je přímý odkaz založený na adrese URL vašeho webu, která byla ověřena tak, aby patřila k vašemu webu. Kliknutím na odkaz aplikace se aplikace otevře, pokud je nainstalovaná, aniž by se otevřelo dialogové okno nejednoznačnosti.
Další informace najdete v tématu Obsah s odkazem Xamarin.Forms na adresu URL navigace na blogu Xamarin.
Indexování stránky
Proces indexování stránky a jeho zveřejnění pro vyhledávání Google a Spotlight je následující:
AppLinkEntryVytvořte metadata potřebná k indexování stránky spolu s přímý odkaz, který se vrátí na stránku, když uživatel ve výsledcích hledání vybere indexovaný obsah.AppLinkEntryZaregistrujte instanci pro indexování pro vyhledávání.
Následující příklad kódu ukazuje, jak vytvořit AppLinkEntry instanci:
AppLinkEntry GetAppLink(TodoItem item)
{
var pageType = GetType().ToString();
var pageLink = new AppLinkEntry
{
Title = item.Name,
Description = item.Notes,
AppLinkUri = new Uri($"http://{App.AppName}/{pageType}?id={item.ID}", UriKind.RelativeOrAbsolute),
IsLinkActive = true,
Thumbnail = ImageSource.FromFile("monkey.png")
};
pageLink.KeyValues.Add("contentType", "TodoItemPage");
pageLink.KeyValues.Add("appName", App.AppName);
pageLink.KeyValues.Add("companyName", "Xamarin");
return pageLink;
}
Instance AppLinkEntry obsahuje řadu vlastností, jejichž hodnoty jsou nutné k indexování stránky a vytvoření hloubkového odkazu. Funkce Title, Descriptiona Thumbnail vlastnosti slouží k identifikaci indexovaného obsahu, když se zobrazí ve výsledcích hledání. Vlastnost IsLinkActive je nastavena tak, aby true indikovala, že indexovaný obsah se právě zobrazuje. Vlastnost AppLinkUri je Uri , která obsahuje informace potřebné k návratu na aktuální stránku a zobrazení aktuální TodoItem. Následující příklad ukazuje příklad Uri ukázkové aplikace:
http://deeplinking/DeepLinking.TodoItemPage?id=2
Obsahuje Uri všechny informace potřebné ke spuštění deeplinking aplikace, přejděte na DeepLinking.TodoItemPagepoložku a zobrazte TodoItem , která obsahuje ID hodnotu 2.
Registrace obsahu pro indexování
AppLinkEntry Po vytvoření instance se musí zaregistrovat, aby se indexování zobrazovalo ve výsledcích hledání. To se provádí pomocí RegisterLink metody, jak je znázorněno v následujícím příkladu kódu:
Application.Current.AppLinks.RegisterLink (appLink);
Tím se instance přidá AppLinkEntry do kolekce aplikace AppLinks .
Poznámka:
Metodu RegisterLink lze také použít k aktualizaci obsahu indexovaného pro stránku.
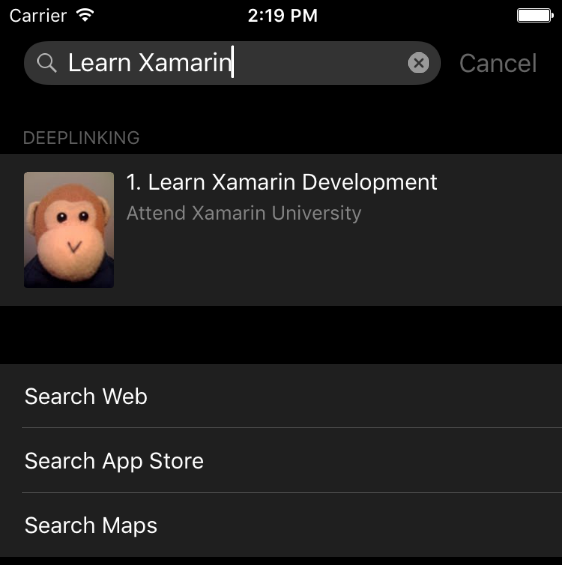
AppLinkEntry Jakmile je instance zaregistrovaná k indexování, může se zobrazit ve výsledcích hledání. Následující snímek obrazovky ukazuje indexovaný obsah, který se zobrazuje ve výsledcích hledání na platformě iOS:

Zrušení registrace indexovaného obsahu
Metoda DeregisterLink se používá k odebrání indexovaného obsahu z výsledků hledání, jak je znázorněno v následujícím příkladu kódu:
Application.Current.AppLinks.DeregisterLink (appLink);
Tím se instance odebere AppLinkEntry z kolekce aplikace AppLinks .
Poznámka:
V Androidu není možné z výsledků hledání odebrat indexovaný obsah.
Reakce na přímý odkaz
Když se indexovaný obsah zobrazí ve výsledcích hledání a vybere ho uživatel, App třída aplikace obdrží žádost o zpracování Uri obsahu obsaženého v indexovaném obsahu. Tento požadavek lze zpracovat v přepsání OnAppLinkRequestReceived , jak je znázorněno v následujícím příkladu kódu:
public class App : Application
{
...
protected override async void OnAppLinkRequestReceived(Uri uri)
{
string appDomain = "http://" + App.AppName.ToLowerInvariant() + "/";
if (!uri.ToString().ToLowerInvariant().StartsWith(appDomain, StringComparison.Ordinal))
return;
string pageUrl = uri.ToString().Replace(appDomain, string.Empty).Trim();
var parts = pageUrl.Split('?');
string page = parts[0];
string pageParameter = parts[1].Replace("id=", string.Empty);
var formsPage = Activator.CreateInstance(Type.GetType(page));
var todoItemPage = formsPage as TodoItemPage;
if (todoItemPage != null)
{
var todoItem = await App.Database.GetItemAsync(int.Parse(pageParameter));
todoItemPage.BindingContext = todoItem;
await MainPage.Navigation.PushAsync(formsPage as Page);
}
base.OnAppLinkRequestReceived(uri);
}
}
Metoda OnAppLinkRequestReceived zkontroluje, zda je přijatá Uri aplikace určena před parsováním Uri na stránku, na kterou se má přejít, a parametr, který se má předat na stránku. Vytvoří se instance stránky, na kterou se má přejít, a TodoItem načte se parametr stránky reprezentovaný parametrem stránky. Stránka BindingContext , na které se má přejít, je nastavena TodoItemna hodnotu . Tím se zajistí, že když TodoItemPage se metoda zobrazí PushAsync , zobrazí se, TodoItem jejíž ID je obsažena v hlubokém odkazu.
Zpřístupnění obsahu pro indexování vyhledávání
Při každém zobrazení AppLinkEntry.IsLinkActive stránky reprezentované přímý odkaz lze vlastnost nastavit na truehodnotu . V iOSu a Androidu AppLinkEntry je instance dostupná jenom pro indexování vyhledávání a v iOSu AppLinkEntry také zpřístupní instanci pro Handoff. Další informace o handoff naleznete v tématu Úvod do handoff.
Následující příklad kódu ukazuje nastavení AppLinkEntry.IsLinkActive vlastnosti v true přepsání Page.OnAppearing :
protected override void OnAppearing()
{
appLink = GetAppLink(BindingContext as TodoItem);
if (appLink != null)
{
appLink.IsLinkActive = true;
}
}
Podobně platí, že když je stránka reprezentovaná hlubokým odkazem mimo cestu, AppLinkEntry.IsLinkActive lze vlastnost nastavit na false. V iOSu a Androidu AppLinkEntry se tím zastaví inzerování instance pro indexování vyhledávání a pouze v iOSu AppLinkEntry přestane inzerovat instanci pro Handoff. To lze provést v Page.OnDisappearing přepsání, jak je znázorněno v následujícím příkladu kódu:
protected override void OnDisappearing()
{
if (appLink != null)
{
appLink.IsLinkActive = false;
}
}
Poskytování dat pro předání
V iOSu je možné data specifická pro aplikace ukládat při indexování stránky. Toho dosáhnete přidáním dat do KeyValues kolekce, což je pro Dictionary<string, string> ukládání párů klíč-hodnota, které se používají v handoffu. Předání je způsob, jak uživatel zahájit aktivitu na jednom ze svých zařízení a pokračovat v této aktivitě na jiném ze svých zařízení (jak je identifikováno účtem iCloud uživatele). Následující kód ukazuje příklad ukládání párů klíč-hodnota specifických pro aplikaci:
var pageLink = new AppLinkEntry
{
...
};
pageLink.KeyValues.Add("appName", App.AppName);
pageLink.KeyValues.Add("companyName", "Xamarin");
Hodnoty uložené v KeyValues kolekci budou uloženy v metadatech indexované stránky a obnoví se, když uživatel klepne na výsledek hledání, který obsahuje přímý odkaz (nebo když se handoff použije k zobrazení obsahu na jiném přihlášeném zařízení).
Kromě toho je možné zadat hodnoty následujících klíčů:
contentType– určujestringidentifikátor jednotného typu indexovaného obsahu. Doporučená konvence, která se má použít pro tuto hodnotu, je název typu stránky obsahující indexovaný obsah.associatedWebPage– představujestringwebovou stránku, kterou chcete navštívit, pokud je možné indexovaný obsah zobrazit také na webu nebo pokud aplikace podporuje přímé odkazy Safari.shouldAddToPublicIndexstring– určujetruefalse, zda se má indexovaný obsah přidat do indexu veřejného cloudu Společnosti Apple, který se pak dá prezentovat uživatelům, kteří aplikaci nenainstalovali na zařízení s iOSem. Jenom proto, že je obsah nastavený pro veřejné indexování, neznamená to, že se automaticky přidá do indexu veřejného cloudu Společnosti Apple. Další informace najdete v tématu Indexování veřejného vyhledávání. Všimněte si, že tento klíč by se měl nastavitfalsepři přidávání osobních údajů doKeyValueskolekce.
Poznámka:
Kolekce KeyValues se nepoužívá na platformě Android.
Další informace o handoff naleznete v tématu Úvod do handoff.