Soubory .xib v Xamarin.Mac
Tento článek popisuje práci se soubory .xib vytvořenými v Tvůrci rozhraní Xcode k vytvoření a údržbě uživatelských rozhraní pro aplikaci Xamarin.Mac.
Poznámka:
Preferovaný způsob, jak vytvořit uživatelské rozhraní pro aplikaci Xamarin.Mac, je s scénářem. Tato dokumentace byla ponechána z historických důvodů a pro práci se staršími projekty Xamarin.Mac. Další informace najdete v naší dokumentaci úvodu ke scénářům .
Přehled
Při práci s jazykem C# a .NET v aplikaci Xamarin.Mac máte přístup ke stejným prvkům uživatelského rozhraní a nástrojům, které vývojář pracuje v Objective-C Xcode. Vzhledem k tomu, že se Xamarin.Mac integruje přímo s Xcode, můžete pomocí Tvůrce rozhraní Xcode vytvářet a udržovat uživatelská rozhraní (nebo je volitelně vytvářet přímo v kódu jazyka C#).
Soubor .xib používá macOS k definování prvků uživatelského rozhraní vaší aplikace (například nabídky, okna, zobrazení, popisky, textová pole), které se vytvářejí a udržují graficky v Tvůrci rozhraní Xcode.
V tomto článku se budeme zabývat základy práce se soubory .xib v aplikaci Xamarin.Mac. Důrazně doporučujeme nejprve projít si článek Hello, Mac , protože se zabývá klíčovými koncepty a technikami, které budeme používat v tomto článku.
Možná se budete chtít podívat také na třídy a metody v jazyce C#, které jsou uvedeny v Objective-C dokumentu Xamarin.Mac Internals , vysvětluje Register Export a atributy používané k připojení tříd jazyka C# k Objective-C objektům a prvkům uživatelského rozhraní.
Úvod do Xcode a Tvůrce rozhraní
V rámci Xcode společnost Apple vytvořila nástroj s názvem Tvůrce rozhraní, který umožňuje vizuálně vytvářet uživatelské rozhraní v návrháři. Xamarin.Mac se integruje fluently s Tvůrcem rozhraní, což umožňuje vytvářet uživatelské rozhraní se stejnými nástroji, které Objective-C uživatelé dělají.
Komponenty Xcode
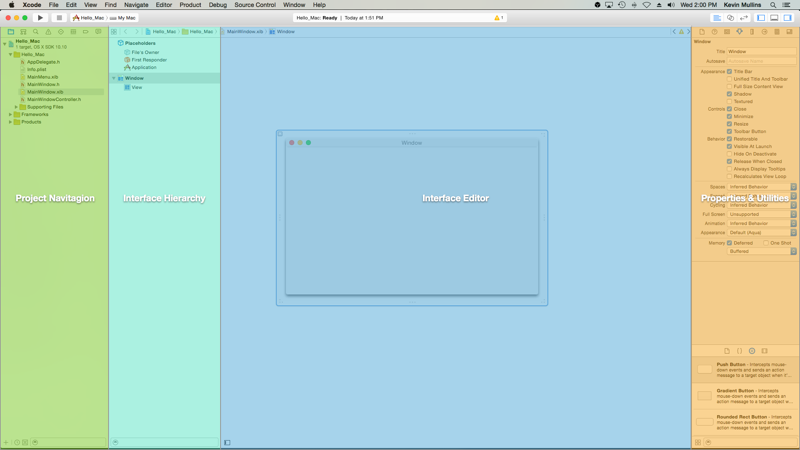
Když v Xcode otevřete soubor .xib z Visual Studio pro Mac, otevře se na levé straně s navigátorem projektu, hierarchií rozhraní a editorem rozhraní uprostřed a částí Vlastnosti a nástroje vpravo:
Pojďme se podívat, co každý z těchto oddílů Xcode dělá a jak je použijete k vytvoření rozhraní pro vaši aplikaci Xamarin.Mac.
Navigace v projektu
Když otevřete soubor .xib pro úpravy v Xcode, Visual Studio pro Mac vytvoří soubor projektu Xcode na pozadí pro komunikaci změn mezi sebou a Xcode. Když později přepnete zpět na Visual Studio pro Mac z Xcode, všechny změny provedené v tomto projektu se synchronizují s projektem Xamarin.Mac Visual Studio pro Mac.
Oddíl Navigace v projektu umožňuje přecházet mezi všemi soubory, které tvoří tento projekt Xcode . Obvykle vás zajímají pouze soubory .xib v tomto seznamu, například MainMenu.xib a MainWindow.xib.
Hierarchie rozhraní
Část Hierarchie rozhraní umožňuje snadný přístup k několika klíčovým vlastnostem uživatelského rozhraní, jako jsou jeho zástupné symboly a hlavní okno. V této části můžete také získat přístup k jednotlivým prvkům (zobrazením), které tvoří uživatelské rozhraní, a upravit způsob, jakým jsou vnořené přetažením do hierarchie.
Editor rozhraní
Část Editor rozhraní poskytuje plochu, na které graficky rozložení uživatelského rozhraní. Prvky přetáhnete z oddílu Knihovna v části Vlastnosti a nástroje a vytvoříte návrh. Při přidávání prvků uživatelského rozhraní (zobrazení) do návrhové plochy se přidají do oddílu Hierarchie rozhraní v pořadí, v jakém se zobrazí v Editoru rozhraní.
Vlastnosti a nástroje
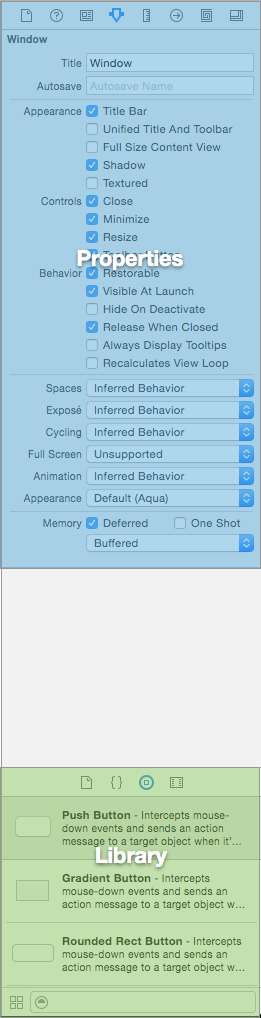
Oddíl Vlastnosti a nástroje je rozdělený do dvou hlavních částí, se kterými budeme pracovat, vlastnosti (označované také jako inspektory) a knihovna:

Zpočátku je tento oddíl téměř prázdný, ale pokud vyberete prvek v editoru rozhraní nebo hierarchii rozhraní, oddíl Properties se naplní informacemi o daném prvku a vlastnostech, které můžete upravit.
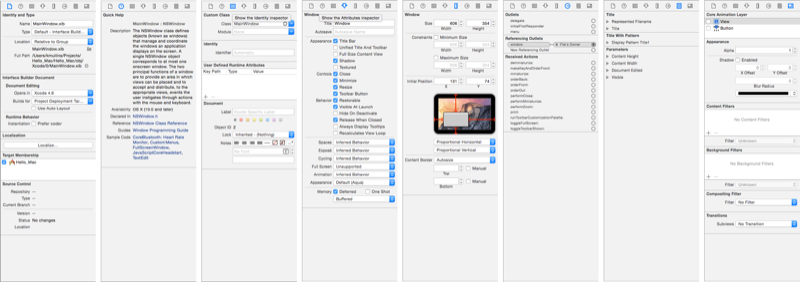
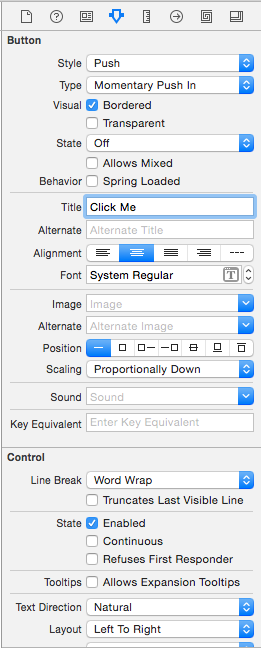
V části Vlastnosti jsou 8 různých karet inspektoru, jak je znázorněno na následujícím obrázku:
Zleva doprava jsou tyto karty:
- Kontrola souborů – Kontrola souborů zobrazuje informace o souboru, například název souboru a umístění souboru Xib, který se upravuje.
- Rychlá nápověda – karta Rychlá nápověda poskytuje kontextovou nápovědu na základě toho, co je vybrané v Xcode.
- Kontrola identity – Kontrola identity poskytuje informace o vybraném ovládacím prvku nebo zobrazení.
- Kontrola atributů – Inspektor atributů umožňuje přizpůsobit různé atributy vybraného ovládacího prvku nebo zobrazení.
- Kontrola velikosti – Kontrola velikosti umožňuje řídit velikost a změnu velikosti vybraného ovládacího prvku nebo zobrazení.
- Connections Inspector – Kontrola připojení zobrazuje výstupní a akční připojení vybraných ovládacích prvků. Za chvíli prozkoumáme výstupy a akce.
- Bindings Inspector – Kontrola vazeb umožňuje konfigurovat ovládací prvky tak, aby jejich hodnoty byly automaticky svázány s datovými modely.
- View Effects Inspector – Kontrola efekty zobrazení umožňuje určit efekty na ovládacích prvcích, jako jsou animace.
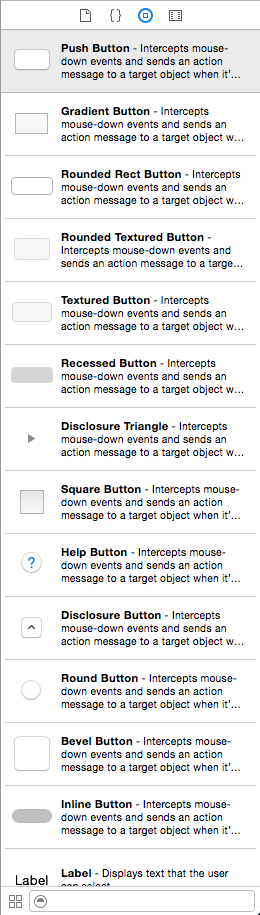
V části Knihovna najdete ovládací prvky a objekty, které se mají umístit do návrháře a graficky vytvořit uživatelské rozhraní:

Teď, když jste obeznámeni s rozhraním IDE a Tvůrcem rozhraní Xcode, se podíváme na jeho použití k vytvoření uživatelského rozhraní.
Vytváření a údržba oken v Xcode
Upřednostňovanou metodou pro vytvoření uživatelského rozhraní aplikace Xamarin.Mac jsou scénáře (další informace najdete v dokumentaci Úvod do scénářů ) a v důsledku toho všechny nové projekty zahájené v Xamarin.Mac budou ve výchozím nastavení používat scénáře.
Pokud chcete přepnout na uživatelské rozhraní založené na .xibu, postupujte takto:
Otevřete Visual Studio pro Mac a spusťte nový projekt Xamarin.Mac.
V oblasti řešení klikněte pravým tlačítkem na projekt a vyberte Přidat>nový soubor...
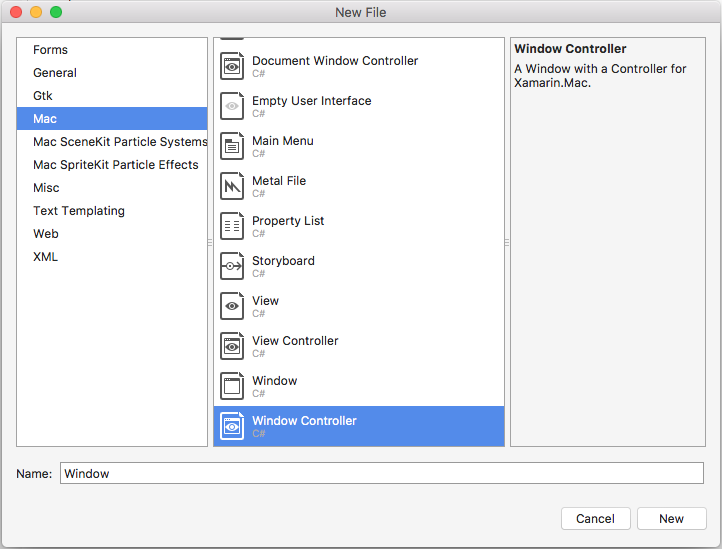
Vyberte Řadič Systému Mac>pro Windows:

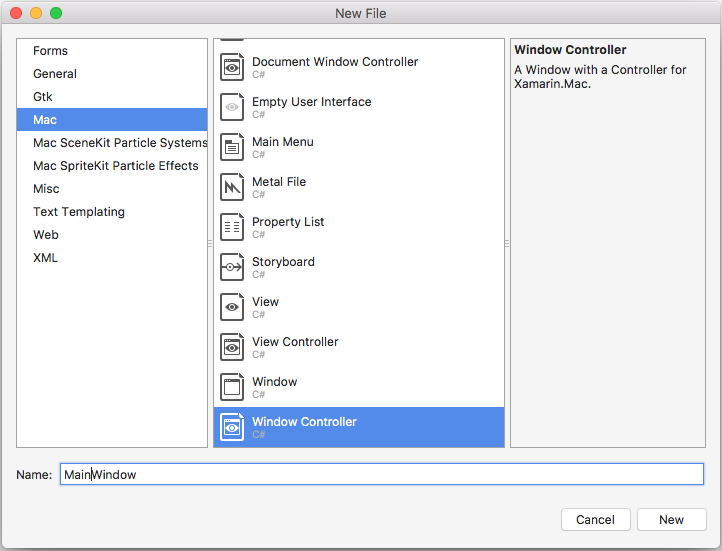
Zadejte
MainWindownázev a klikněte na tlačítko Nový :
Znovu klikněte pravým tlačítkem na projekt a vyberte Přidat>nový soubor...
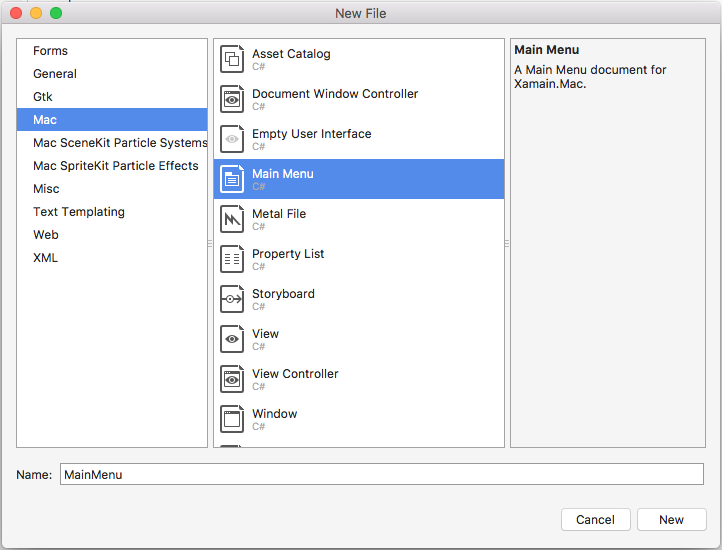
Výběr hlavní nabídky Mac>:

Ponechte název jako
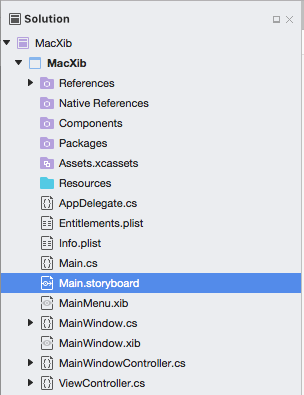
MainMenua klikněte na tlačítko Nový .Na panelu řešení vyberte soubor Main.storyboard, klikněte pravým tlačítkem myši a vyberte Odebrat:

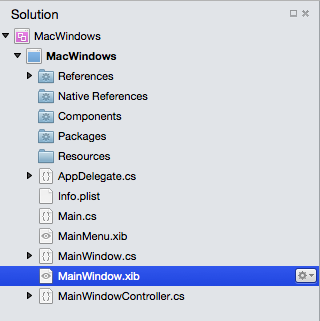
V dialogovém okně Odebrat klikněte na tlačítko Odstranit :

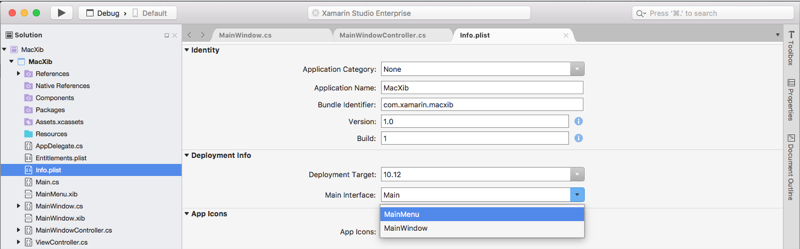
V oblasti řešení poklikejte na soubor Info.plist a otevřete ho pro úpravy.
V rozevíracím seznamu Hlavní rozhraní vyberte
MainMenu:V oblasti řešení poklikejte na soubor MainMenu.xib a otevřete ho pro úpravy v Tvůrci rozhraní Xcode.
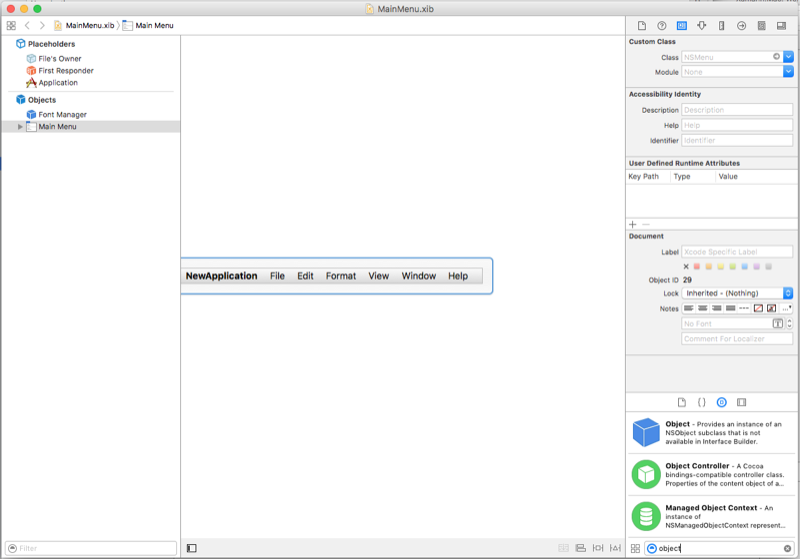
V Inspektoru knihovny zadejte
objectdo vyhledávacího pole nový objekt a přetáhněte nový objekt na návrhovou plochu:V nástroji Identity Inspector zadejte
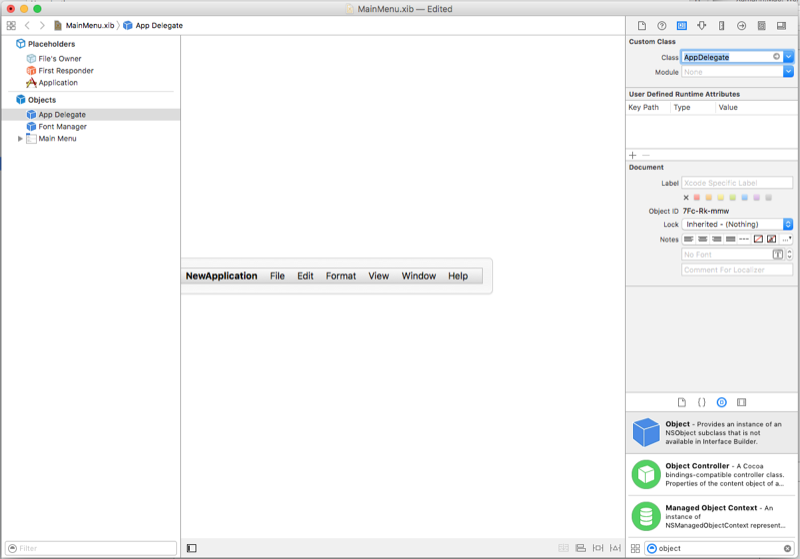
AppDelegatepro třídu:Vyberte vlastníka souboru z hierarchie rozhraní, přepněte na Kontrolu připojení a přetáhněte čáru z delegáta
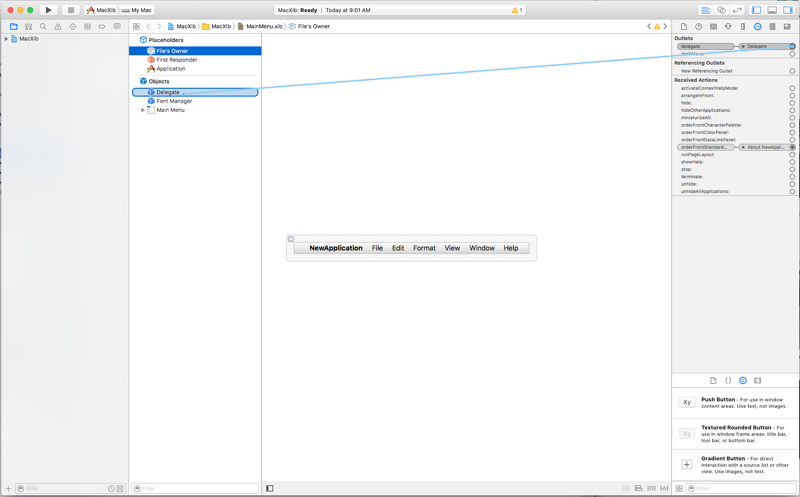
AppDelegatena objekt , který byl právě přidán do projektu:Uložte změny a vraťte se do Visual Studio pro Mac.
Po provedení všech těchto změn upravte soubor AppDelegate.cs a udělejte ho takto:
using AppKit;
using Foundation;
namespace MacXib
{
[Register ("AppDelegate")]
public class AppDelegate : NSApplicationDelegate
{
public MainWindowController mainWindowController { get; set; }
public AppDelegate ()
{
}
public override void DidFinishLaunching (NSNotification notification)
{
// Insert code here to initialize your application
mainWindowController = new MainWindowController ();
mainWindowController.Window.MakeKeyAndOrderFront (this);
}
public override void WillTerminate (NSNotification notification)
{
// Insert code here to tear down your application
}
}
}
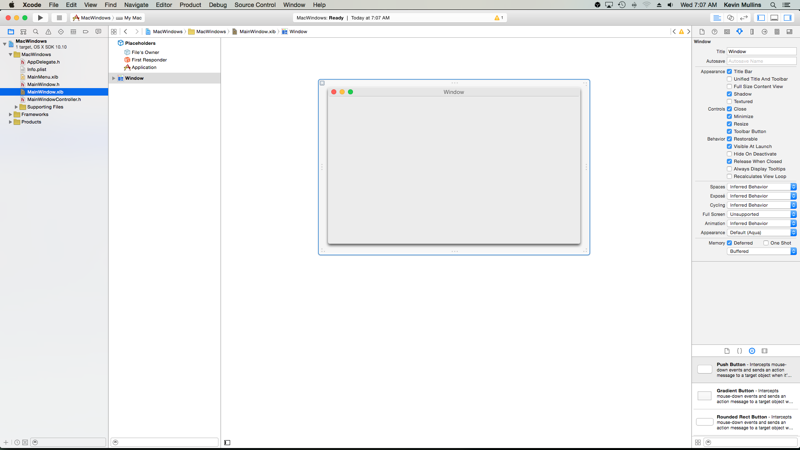
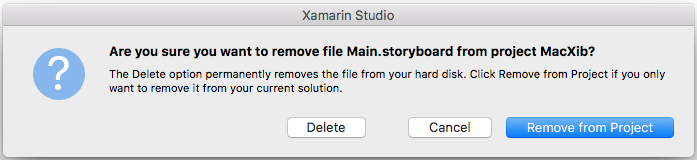
Teď je hlavní okno aplikace definované v souboru .xib , který se automaticky zahrne do projektu při přidávání kontroleru oken. Pokud chcete upravit návrh oken, poklikejte na panelu řešení na soubor MainWindow.xib :

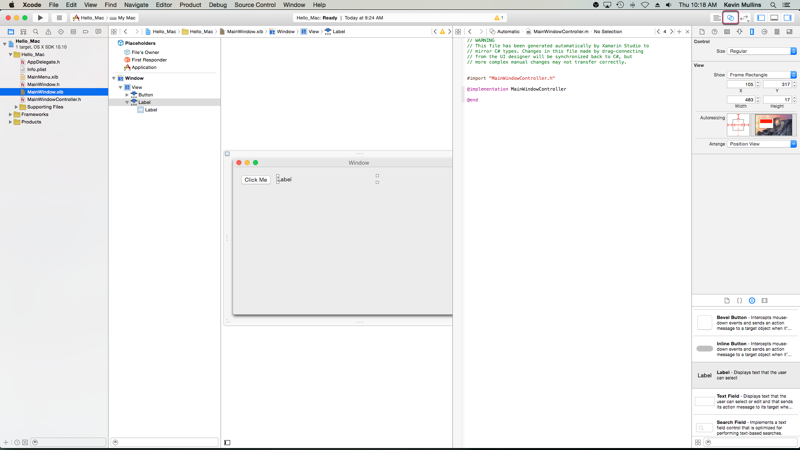
Otevře se návrh okna v Tvůrci rozhraní Xcode:
Pracovní postup standardního okna
Pro každé okno, se kterým vytvoříte a pracujete v aplikaci Xamarin.Mac, je tento proces v podstatě stejný:
- Pro nová okna, která nejsou automaticky přidána do projektu, přidejte do projektu novou definici okna.
- Poklikáním na soubor .xib otevřete návrh okna pro úpravy v Tvůrci rozhraní Xcode.
- Nastavte všechny požadované vlastnosti okna v inspektoru atributů a inspektoru velikostí.
- Přetáhněte ovládací prvky potřebné k sestavení rozhraní a jejich konfiguraci v inspektoru atributů.
- Pomocí Kontroly velikostí můžete zpracovat změnu velikosti prvků uživatelského rozhraní.
- Zpřístupnění prvků uživatelského rozhraní okna pro kód jazyka C# prostřednictvím výstupů a akcí
- Uložte změny a přepněte zpátky na Visual Studio pro Mac, aby se synchronizovaly s Xcode.
Návrh rozložení okna
Proces rozložení uživatelského rozhraní v tvůrci rozhraní je v podstatě stejný pro každý prvek, který přidáte:
- Najděte požadovaný ovládací prvek v nástroji Library Inspector a přetáhněte ho do Editoru rozhraní a umístěte ho.
- Nastavte všechny požadované vlastnosti okna v inspektoru atributů.
- Pomocí Kontroly velikostí můžete zpracovat změnu velikosti prvků uživatelského rozhraní.
- Pokud používáte vlastní třídu, nastavte ji v nástroji Identity Inspector.
- Zpřístupnění prvků uživatelského rozhraní kódu jazyka C# prostřednictvím výstupů a akcí
- Uložte změny a přepněte zpátky na Visual Studio pro Mac, aby se synchronizovaly s Xcode.
Příklad:
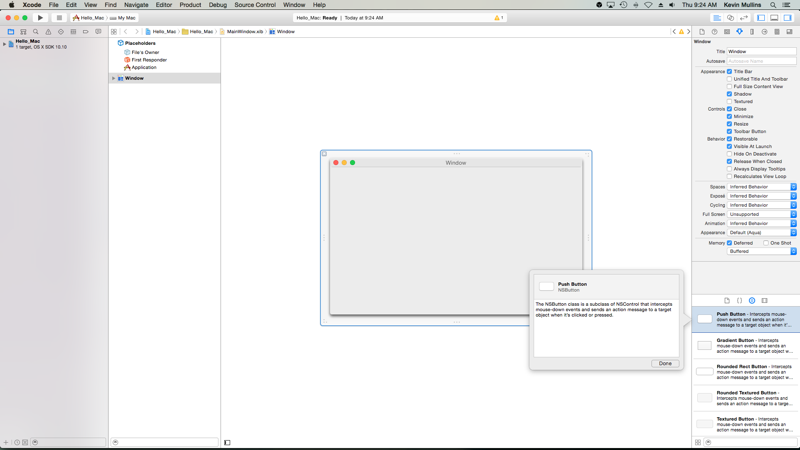
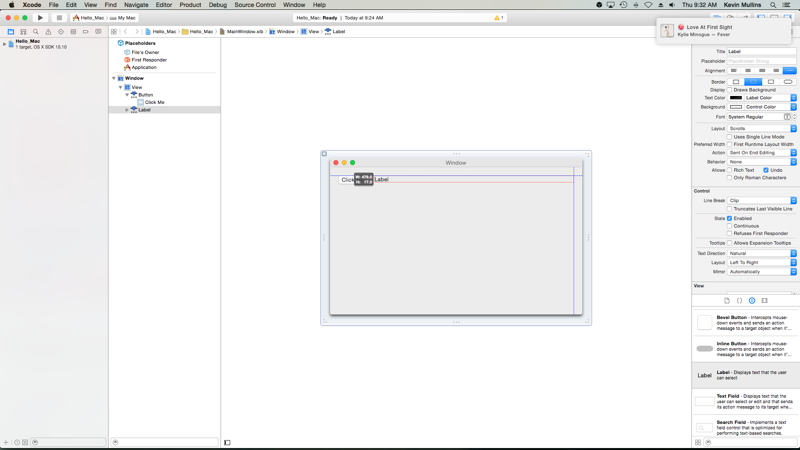
V Xcode přetáhněte tlačítko Push z oddílu knihovny:
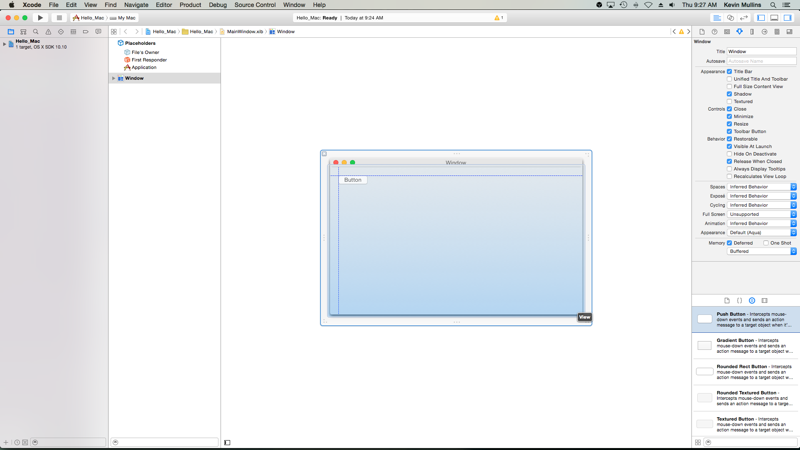
Přetáhněte tlačítko do okna v editoru rozhraní:
Klikněte na vlastnost Název v inspektoru atributů a změňte název tlačítka na
Click Me:
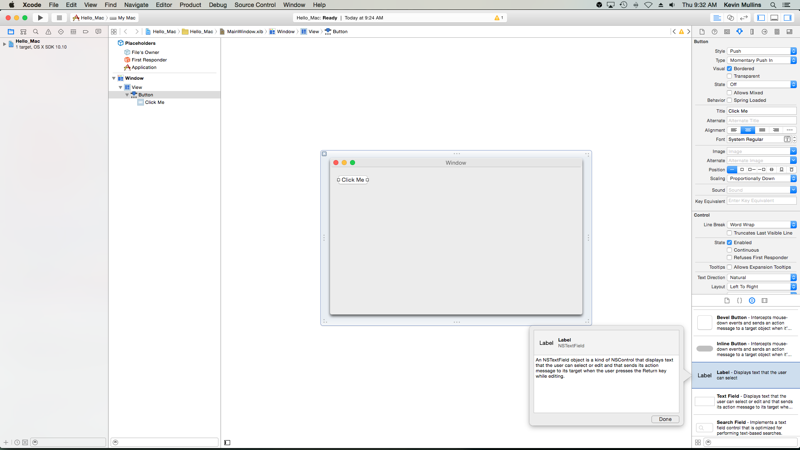
Přetáhněte popisek z oddílu knihovny:
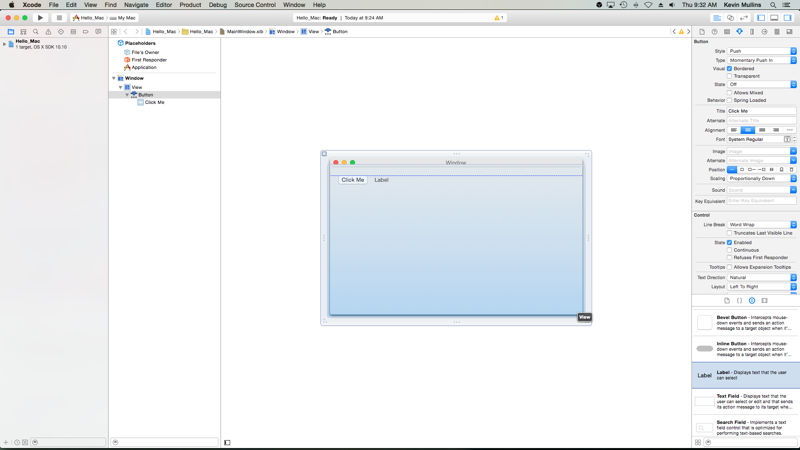
Přetáhněte popisek na okno vedle tlačítka v Editoru rozhraní:
Uchopte pravý úchyt na popisku a přetáhněte ho, dokud se neblíží okraji okna:
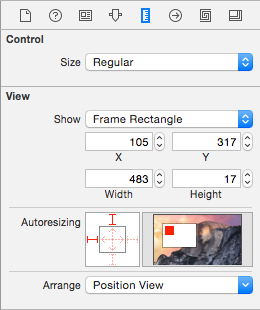
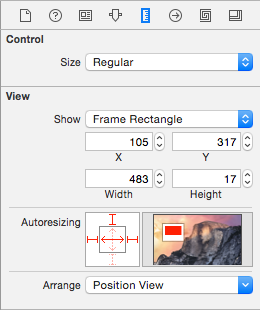
Pokud je popisek stále vybraný v Editoru rozhraní, přepněte na Kontrolu velikostí:

V poli Automatické změny velikosti klikněte na závorku Dim Red (Závorka) vpravo a ve středu na šipku dim red horizontal arrow (Dim Red Horizontal Arrow):

Tím zajistíte, že se popisek roztáhne a zmenší, protože okno se změní ve spuštěné aplikaci. Červené závorky a levá horní a levá část pole Automatické změny velikosti udělují popisku, že se má uvíznout na dané umístění X a Y.
Uložení změn do uživatelského rozhraní
Při změně velikosti a přesouvání ovládacích prvků byste si měli všimnout, že Tvůrce rozhraní poskytuje užitečné rady pro přichycení, které jsou založené na pokynech pro lidské rozhraní OS X. Tyto pokyny vám pomůžou vytvářet vysoce kvalitní aplikace, které budou mít známý vzhled a chování pro uživatele Mac.
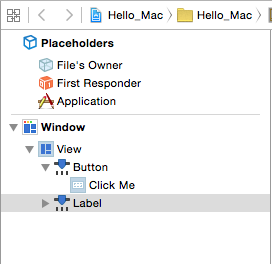
Pokud se podíváte do části Hierarchie rozhraní, všimněte si, jak je znázorněno rozložení a hierarchie prvků, které tvoří naše uživatelské rozhraní:

Odsud můžete vybrat položky, které chcete upravit nebo přetáhnout, aby se v případě potřeby přeuspořádaly prvky uživatelského rozhraní. Pokud byl například prvek uživatelského rozhraní pokryt jiným prvkem, můžete ho přetáhnout do dolní části seznamu, aby byla nejvyšší položkou v okně.
Další informace o práci s Windows v aplikaci Xamarin.Mac najdete v naší dokumentaci k Windows .
Zveřejnění prvků uživatelského rozhraní pro kód jazyka C#
Jakmile v Tvůrci rozhraní dokončíte rozložení vzhledu a chování uživatelského rozhraní, budete muset zveřejnit prvky uživatelského rozhraní, aby k nim bylo možné přistupovat z kódu jazyka C#. K tomu budete používat akce a výstupy.
Nastavení vlastního hlavního kontroleru oken
Aby bylo možné vytvářet výstupy a akce, které zpřístupňují prvky uživatelského rozhraní kódu jazyka C#, aplikace Xamarin.Mac bude muset používat vlastní kontroler oken.
Postupujte následovně:
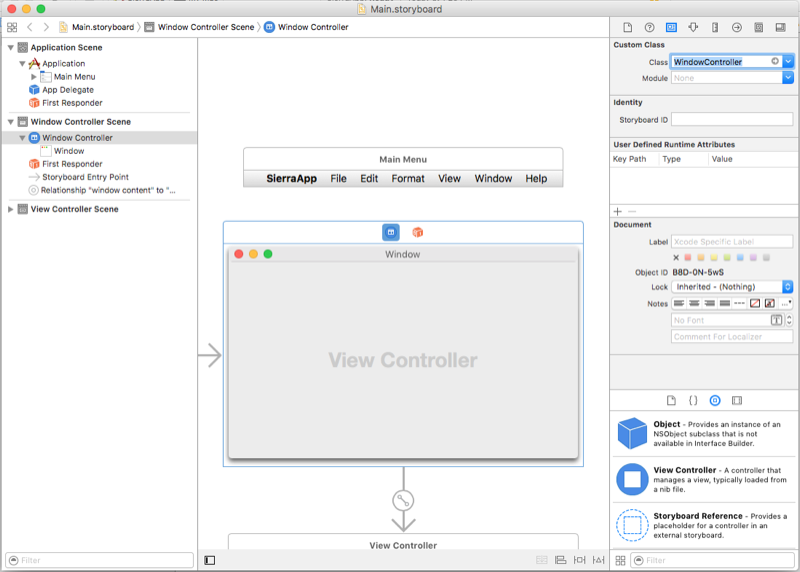
Otevřete scénář aplikace v Tvůrci rozhraní Xcode.
NSWindowControllerVyberte návrhovou plochu.Přepněte do zobrazení Kontroly identit a zadejte
WindowControllerjako název třídy:Uložte změny a vraťte se do Visual Studio pro Mac k synchronizaci.
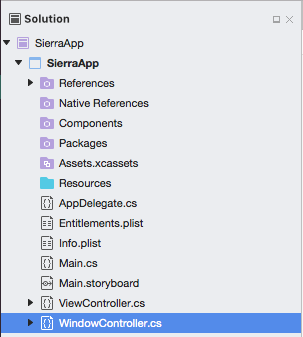
Do projektu se na panelu řešení v Visual Studio pro Mac přidá soubor WindowController.cs:

Znovu otevřete storyboard v Tvůrci rozhraní Xcode.
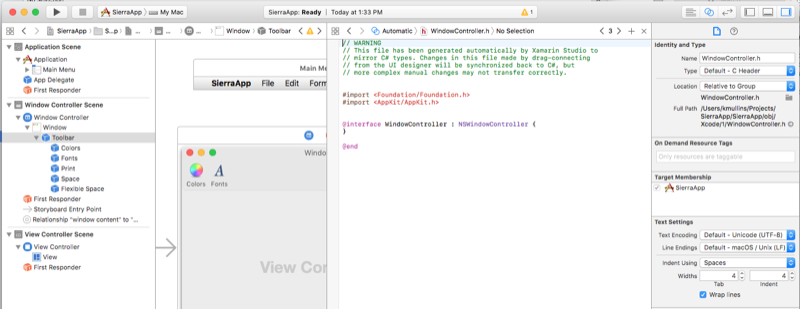
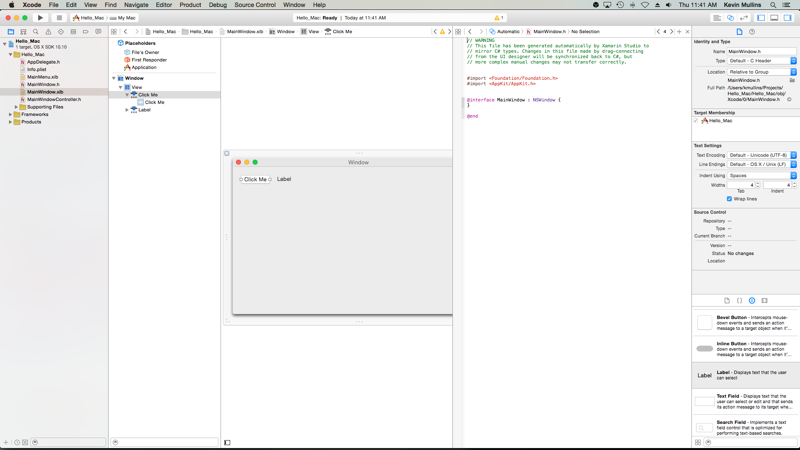
Soubor WindowController.h bude k dispozici pro použití:
Výstupy a akce
Co jsou tedy výstupy a akce? V tradičním programování uživatelského rozhraní .NET se ovládací prvek v uživatelském rozhraní automaticky zobrazí jako vlastnost při jeho přidání. Věci fungují v Macu jinak, když do zobrazení jednoduše přidáte ovládací prvek, nebude přístupný pro kód. Vývojář musí explicitně vystavit element uživatelského rozhraní kódu. V tomto pořadí nám Apple dává dvě možnosti:
- Výstupy – Výstupy jsou podobné vlastnostem. Pokud připojíte ovládací prvek k výstupu, bude vystavený kódu prostřednictvím vlastnosti, takže můžete dělat věci, jako je připojení obslužných rutin událostí, volání metod na něm atd.
- Akce – Akce jsou podobné vzoru příkazů ve WPF. Například když se na ovládacím prvku provede akce, řekněme kliknutí na tlačítko, ovládací prvek automaticky zavolá metodu v kódu. Akce jsou výkonné a pohodlné, protože můžete připojit mnoho ovládacích prvků ke stejné akci.
V Xcode se výstupy a akce přidávají přímo do kódu prostřednictvím ovládacího prvku. Konkrétně to znamená, že pokud chcete vytvořit výstup nebo akci, vyberte, který ovládací prvek chcete přidat zásuvku nebo akci, podržte stisknutou klávesu Control na klávesnici a přetáhněte tento ovládací prvek přímo do kódu.
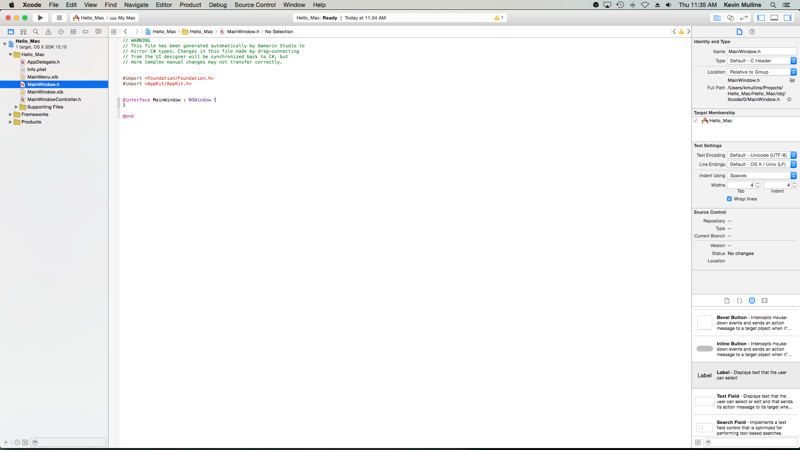
Pro vývojáře Xamarin.Mac to znamená, že přetáhnete do Objective-C souborů zástupných procedur, které odpovídají souboru C#, do kterého chcete vytvořit výstup nebo akci. Visual Studio pro Mac vytvoření souboru s názvem MainWindow.h jako součást projektu shim Xcode, který vygeneroval pro použití Tvůrce rozhraní:
Tento zástupný soubor .h zrcadlí MainWindow.designer.cs , který se automaticky přidá do projektu Xamarin.Mac při vytvoření nového NSWindow . Tento soubor se použije k synchronizaci změn provedených Tvůrcem rozhraní, kde vytvoříme vaše výstupy a akce tak, aby prvky uživatelského rozhraní byly zpřístupněny kódu jazyka C#.
Přidání výstupu
Se základními znalostmi toho, co jsou výstupy a akce, se podíváme na vytvoření výstupu, který zpřístupní prvek uživatelského rozhraní kódu jazyka C#.
Postupujte následovně:
V Xcode v pravém horním rohu obrazovky kliknutím na tlačítko Double Circle otevřete Editor pomocníka:
Xcode přepne do režimu rozděleného zobrazení s Editorem rozhraní na jedné straně a editorem kódu na druhé.
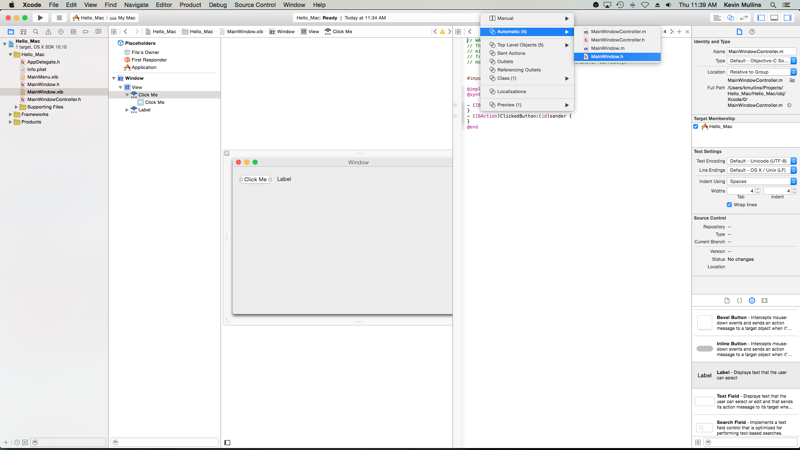
Všimněte si, že Xcode automaticky vybral soubor MainWindowController.m v Editoru kódu, což je nesprávné. Pokud si pamatujete z naší diskuze o tom, jaké výstupy a akce jsou výše, musíme mít vybranou možnost MainWindow.h .
V horní části Editoru kódu klikněte na automatický odkaz a vyberte soubor MainWindow.h :
Xcode by teď měl mít vybraný správný soubor:
Poslední krok byl velmi důležitý! Pokud nemáte vybraný správný soubor, nebudete moct vytvářet výstupy a akce nebo budou vystaveny nesprávné třídě v jazyce C#!
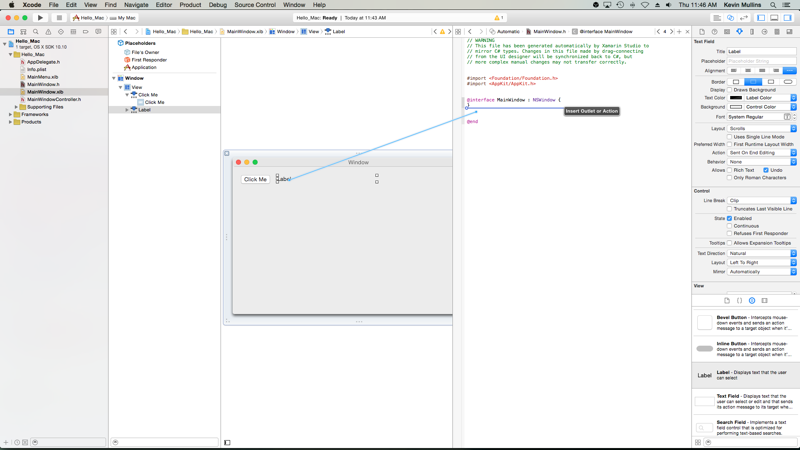
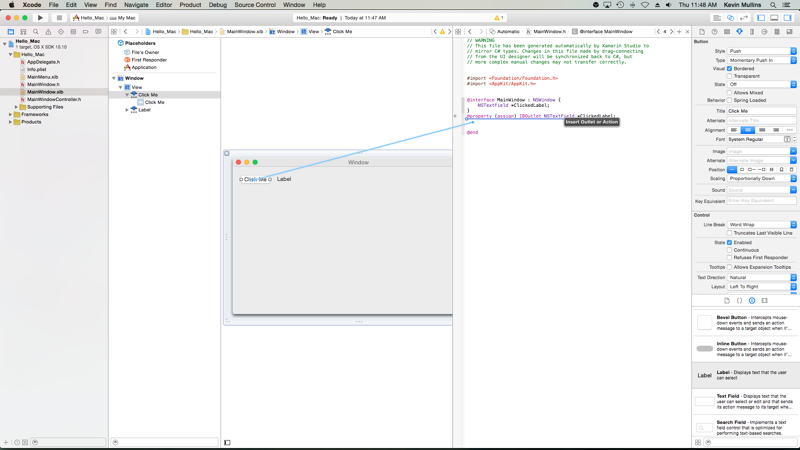
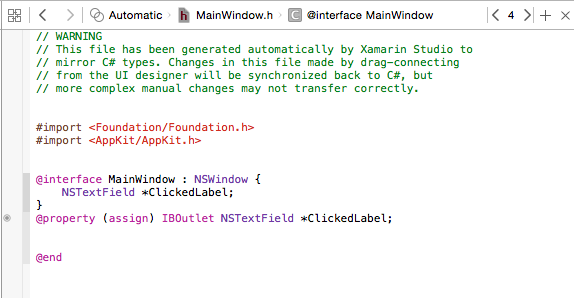
V Editoru rozhraní podržte stisknutou klávesu Control na klávesnici a klikněte na popisek, který jsme vytvořili výše, do editoru
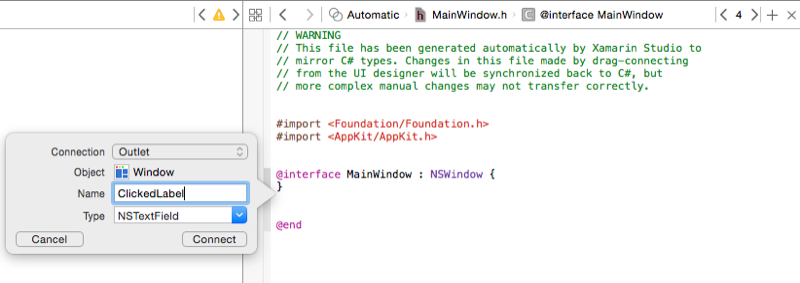
@interface MainWindow : NSWindow { }kódu těsně pod kódem:Zobrazí se dialogové okno. Nechte připojení nastavenou na výstup a zadejte
ClickedLabelnázev:Kliknutím na tlačítko Připojit vytvořte zásuvku:

Uložte změny souboru.
Přidání akce
V dalším kroku se podíváme na vytvoření akce, která zpřístupní interakci uživatele s prvkem uživatelského rozhraní pro kód jazyka C#.
Postupujte následovně:
Ujistěte se, že jsme stále v Editoru asistentů a soubor MainWindow.h je viditelný v Editoru kódu.
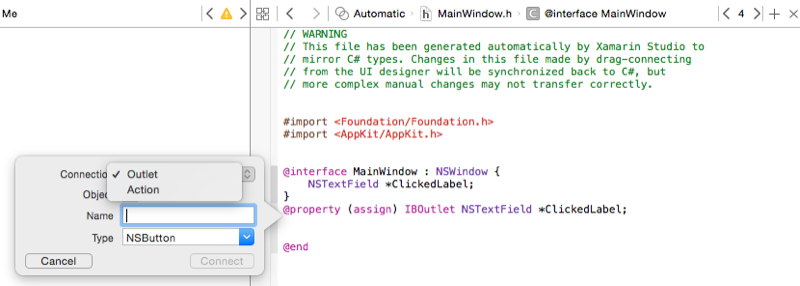
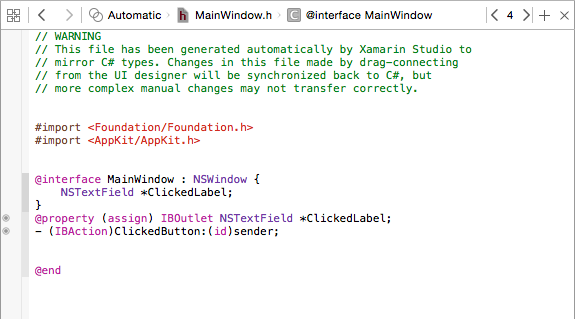
V Editoru rozhraní podržte stisknutou klávesu Control na klávesnici a klikněte na tlačítko, které jsme vytvořili výše, do editoru
@property (assign) IBOutlet NSTextField *ClickedLabel;kódu těsně pod kódem:Změňte typ připojení na akci:
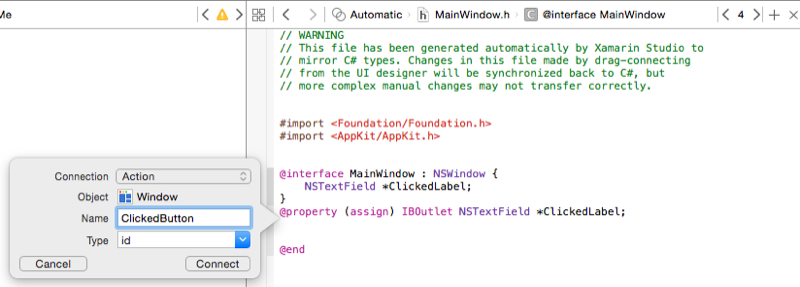
Zadejte
ClickedButtonjako název:Kliknutím na tlačítko Připojit vytvořte akci:

Uložte změny souboru.
S drátovým rozhraním a zveřejněním kódu jazyka C# přepněte zpět na Visual Studio pro Mac a nechte ho synchronizovat změny z Xcode a Interface Builderu.
Psaní kódu
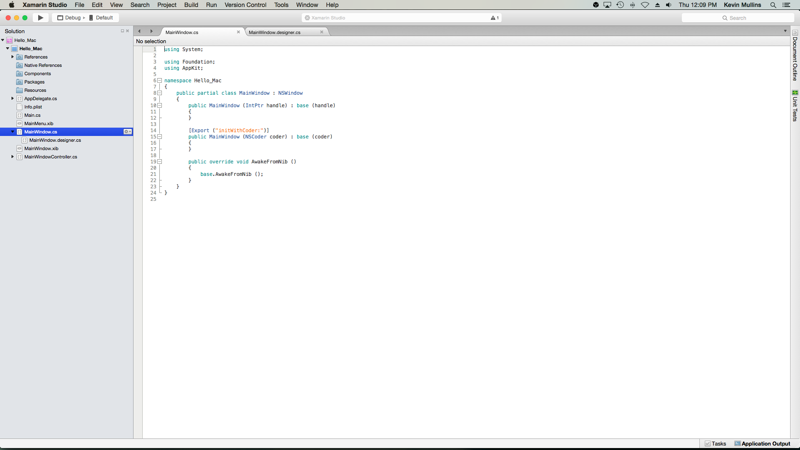
S vytvořeným uživatelským rozhraním a jeho prvky uživatelského rozhraní vystavenými kódu prostřednictvím výstupů a akcí jste připraveni napsat kód, který program oživí. Otevřete například soubor MainWindow.cs pro úpravy tak, že na něj poklikáním na panelu řešení:
Do třídy přidejte následující kód MainWindow pro práci s ukázkovou výstupkou, kterou jste vytvořili výše:
private int numberOfTimesClicked = 0;
...
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Set the initial value for the label
ClickedLabel.StringValue = "Button has not been clicked yet.";
}
Všimněte si, že je NSLabel přístupný v jazyce C# přímým názvem, který jste mu přiřadili v Xcode při vytváření jeho výstupu v Xcode, v tomto případě se nazývá ClickedLabel. Přístup k libovolné metodě nebo vlastnosti vystaveného objektu můžete použít stejným způsobem jako jakákoli normální třída jazyka C#.
Důležité
Musíte použít AwakeFromNib, místo jiné metody, jako Initializeje , protože AwakeFromNib je volána po načtení operačního systému a vytvoření instance uživatelského rozhraní ze souboru .xib. Pokud jste se pokusili získat přístup k ovládacímu prvku popisku před úplným načtením a vytvořením instance souboru .xib, zobrazí NullReferenceException se chyba, protože ovládací prvek popisku se ještě nevytvořil.
Dále do třídy přidejte následující částečnou třídu MainWindow :
partial void ClickedButton (Foundation.NSObject sender) {
// Update counter and label
ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");
}
Tento kód se připojí k akci, kterou jste vytvořili v Xcode a Interface Builderu, a bude volána pokaždé, když uživatel klikne na tlačítko.
Některé prvky uživatelského rozhraní mají automaticky předdefinované akce, například položky na výchozím řádku nabídek, jako je například položka nabídky Otevřít... (openDocument:). Na panelu řešení poklikejte na soubor AppDelegate.cs a otevřete ho pro úpravy a přidejte následující kód pod metoduDidFinishLaunching:
[Export ("openDocument:")]
void OpenDialog (NSObject sender)
{
var dlg = NSOpenPanel.OpenPanel;
dlg.CanChooseFiles = false;
dlg.CanChooseDirectories = true;
if (dlg.RunModal () == 1) {
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...",
MessageText = "Folder Selected"
};
alert.RunModal ();
}
}
Zde je [Export ("openDocument:")]klíčový řádek , říká NSMenu , že AppDelegate má metodu void OpenDialog (NSObject sender) , která reaguje na openDocument: akci.
Další informace o práci s nabídkami najdete v naší dokumentaci k nabídkám .
Synchronizace změn pomocí Xcode
Když přepnete zpět na Visual Studio pro Mac z Xcode, všechny změny provedené v Xcode se automaticky synchronizují s projektem Xamarin.Mac.
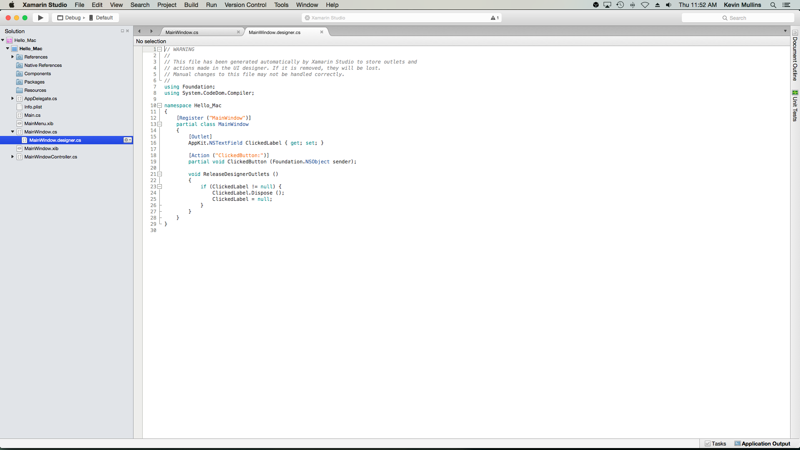
Pokud na panelu řešení vyberete MainWindow.designer.cs, uvidíte, jak byla naše zásuvka a akce připojeny v kódu jazyka C#:
Všimněte si, jak dvě definice v souboru MainWindow.designer.cs :
[Outlet]
AppKit.NSTextField ClickedLabel { get; set; }
[Action ("ClickedButton:")]
partial void ClickedButton (Foundation.NSObject sender);
Zarovná se s definicemi v souboru MainWindow.h v Xcode:
@property (assign) IBOutlet NSTextField *ClickedLabel;
- (IBAction)ClickedButton:(id)sender;
Jak vidíte, Visual Studio pro Mac naslouchá změnám souboru .h a potom tyto změny automaticky synchronizuje v příslušném souboru .designer.cs, aby je zpřístupnil vaší aplikaci. Můžete si také všimnout, že MainWindow.designer.cs je částečná třída, takže Visual Studio pro Mac nemusí upravovat MainWindow.cs, což by přepsalo všechny změny, které jsme udělali ve třídě.
Normálně nebudete muset otevřít MainWindow.designer.cs sami, byl zde prezentován pouze pro vzdělávací účely.
Důležité
Ve většině situací Visual Studio pro Mac automaticky uvidí všechny změny provedené v Xcode a synchronizují je s projektem Xamarin.Mac. V vypnutém výskytu, ke kterému synchronizace neproběhla automaticky, přepněte zpět na Xcode a vraťte se zpět na Visual Studio pro Mac znovu. Tím se obvykle spustí synchronizační cyklus.
Přidání nového okna do projektu
Kromě hlavního okna dokumentu může aplikace Xamarin.Mac potřebovat uživateli zobrazit jiné typy oken, jako jsou předvolby nebo panely inspektoru. Při přidávání nového okna do projektu byste měli vždy použít Cocoa Window s možností Controller , protože to usnadňuje proces načítání okna ze souboru .xib.
Pokud chcete přidat nové okno, postupujte takto:
V oblasti řešení klikněte pravým tlačítkem myši na projekt a vyberte Přidat>nový soubor...
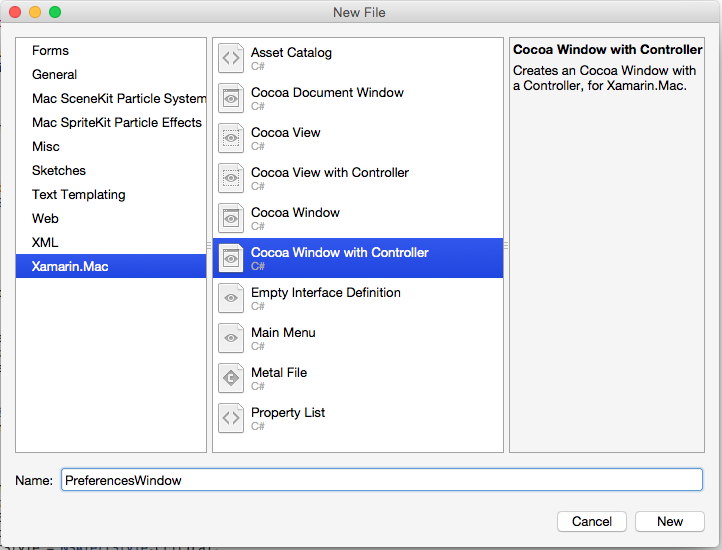
V dialogovém okně Nový soubor vyberte okno Xamarin.Mac>Cocoa s kontrolerem:

Zadejte
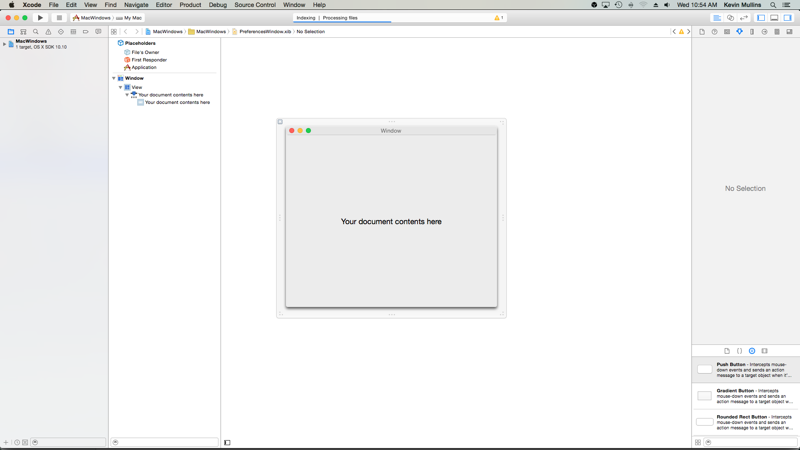
PreferencesWindownázev a klikněte na tlačítko Nový.Poklikejte na soubor PreferencesWindow.xib a otevřete ho pro úpravy v Tvůrci rozhraní:
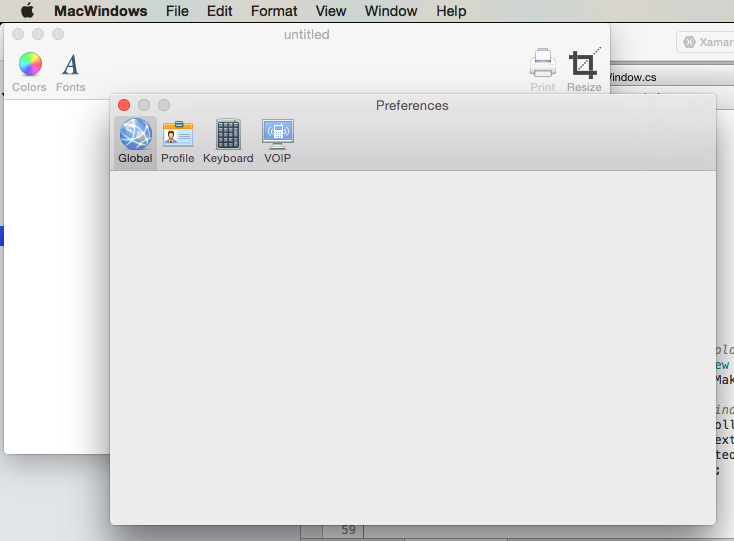
Navrhněte rozhraní:
Uložte změny a vraťte se do Visual Studio pro Mac pro synchronizaci s Xcode.
Přidáním následujícího kódu AppDelegate.cs zobrazte nové okno:
[Export("applicationPreferences:")]
void ShowPreferences (NSObject sender)
{
var preferences = new PreferencesWindowController ();
preferences.Window.MakeKeyAndOrderFront (this);
}
Řádek var preferences = new PreferencesWindowController (); vytvoří novou instanci kontroleru okna, která načte Okno ze souboru .xib a nafoukne ho. Na preferences.Window.MakeKeyAndOrderFront (this); řádku se uživateli zobrazí nové okno.
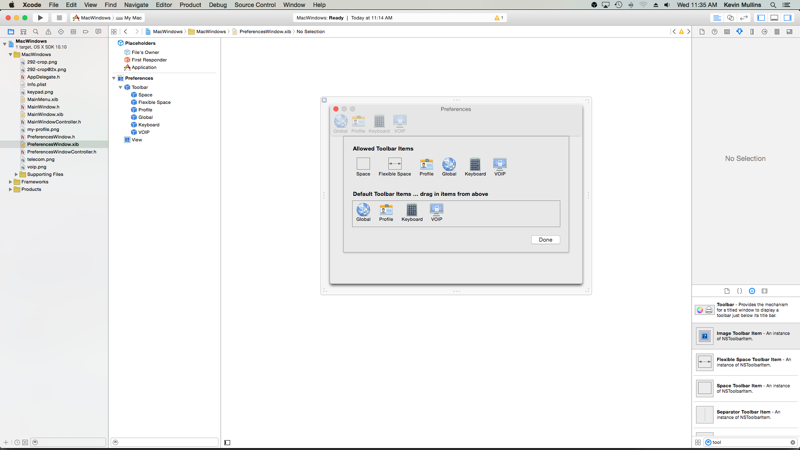
Pokud kód spustíte a v nabídce aplikace vyberete předvolby... zobrazí se okno:

Další informace o práci s Windows v aplikaci Xamarin.Mac najdete v naší dokumentaci k Windows .
Přidání nového zobrazení do projektu
Existují chvíle, kdy je jednodušší rozdělit návrh okna na několik, více spravovatelných souborů .xib. Například přepnutí obsahu hlavního okna při výběru položky panelu nástrojů v okně Předvolby nebo prohození obsahu v reakci na výběr zdrojového seznamu .
Když do projektu přidáte nové zobrazení, měli byste vždy použít možnost Cocoa View s kontrolerem , protože to usnadňuje proces načítání zobrazení ze souboru .xib.
Pokud chcete přidat nové zobrazení, postupujte takto:
V oblasti řešení klikněte pravým tlačítkem myši na projekt a vyberte Přidat>nový soubor...
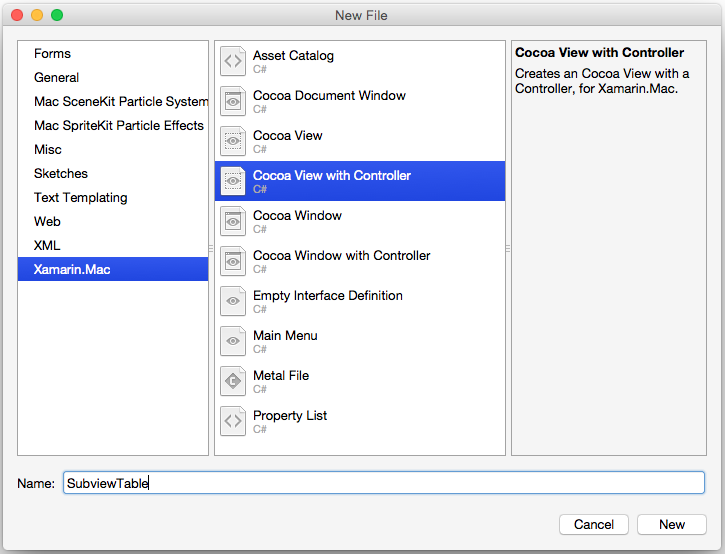
V dialogovém okně Nový soubor vyberte Xamarin.Mac>Cocoa View with Controller:

Zadejte
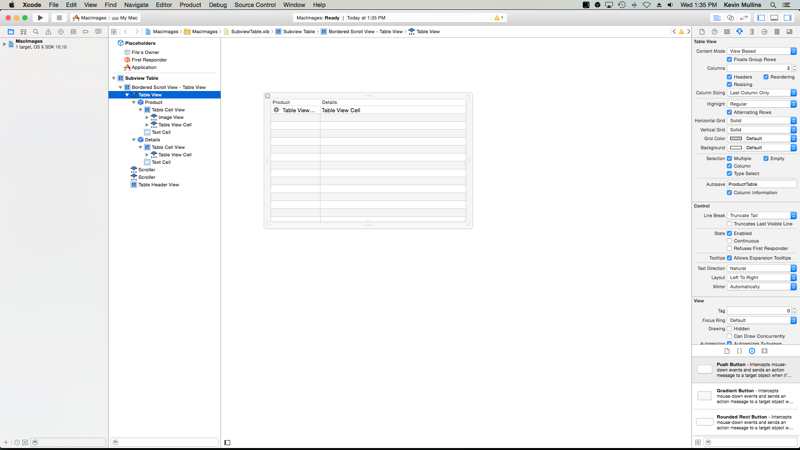
SubviewTablenázev a klikněte na tlačítko Nový.Poklikáním otevřete soubor SubviewTable.xib pro úpravy v Tvůrci rozhraní a návrh uživatelského rozhraní:
Zastavte všechny požadované akce a zásuvky.
Uložte změny a vraťte se do Visual Studio pro Mac pro synchronizaci s Xcode.
Dále upravte SubviewTable.cs a do souboru AwakeFromNib přidejte následující kód, který při načtení naplní nové zobrazení:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Create the Product Table Data Source and populate it
var DataSource = new ProductTableDataSource ();
DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#"));
DataSource.Sort ("Title", true);
// Populate the Product Table
ProductTable.DataSource = DataSource;
ProductTable.Delegate = new ProductTableDelegate (DataSource);
// Auto select the first row
ProductTable.SelectRow (0, false);
}
Přidáním výčtu do projektu můžete sledovat, které zobrazení se právě zobrazuje. Například SubviewType.cs:
public enum SubviewType
{
None,
TableView,
OutlineView,
ImageView
}
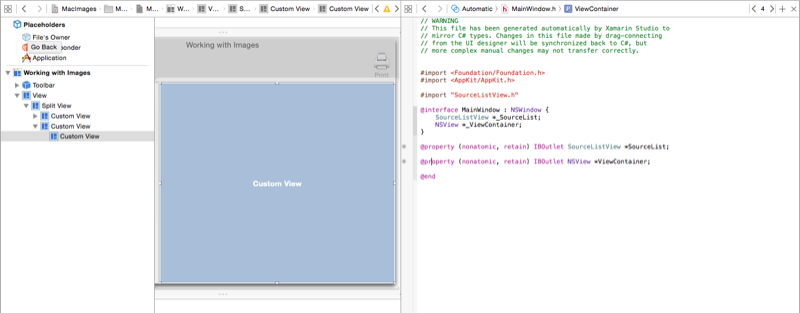
Upravte soubor .xib okna, který bude využívat zobrazení a zobrazí ho. Přidejte vlastní zobrazení, které bude fungovat jako kontejner pro zobrazení, jakmile se načte do paměti kódem jazyka C# a zpřístupní ho výstupu s názvem ViewContainer:
Uložte změny a vraťte se do Visual Studio pro Mac pro synchronizaci s Xcode.
Dále upravte .cs soubor okna, který bude zobrazovat nové zobrazení (například MainWindow.cs) a přidejte následující kód:
private SubviewType ViewType = SubviewType.None;
private NSViewController SubviewController = null;
private NSView Subview = null;
...
private void DisplaySubview(NSViewController controller, SubviewType type) {
// Is this view already displayed?
if (ViewType == type) return;
// Is there a view already being displayed?
if (Subview != null) {
// Yes, remove it from the view
Subview.RemoveFromSuperview ();
// Release memory
Subview = null;
SubviewController = null;
}
// Save values
ViewType = type;
SubviewController = controller;
Subview = controller.View;
// Define frame and display
Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height);
ViewContainer.AddSubview (Subview);
}
Když potřebujeme zobrazit nové zobrazení načtené ze souboru .xib v kontejneru okna ( vlastní zobrazení přidané výše), tento kód zpracovává odebrání existujícího zobrazení a prohození za nové zobrazení. Zdá se, že už máte zobrazené zobrazení, pokud ano, odebere ho z obrazovky. Dále vezme zobrazení, které bylo předáno (jak je načteno z kontroleru zobrazení), změní jeho velikost tak, aby se vešla do oblasti obsahu a přidá ho do obsahu pro zobrazení.
Pokud chcete zobrazit nové zobrazení, použijte následující kód:
DisplaySubview(new SubviewTableController(), SubviewType.TableView);
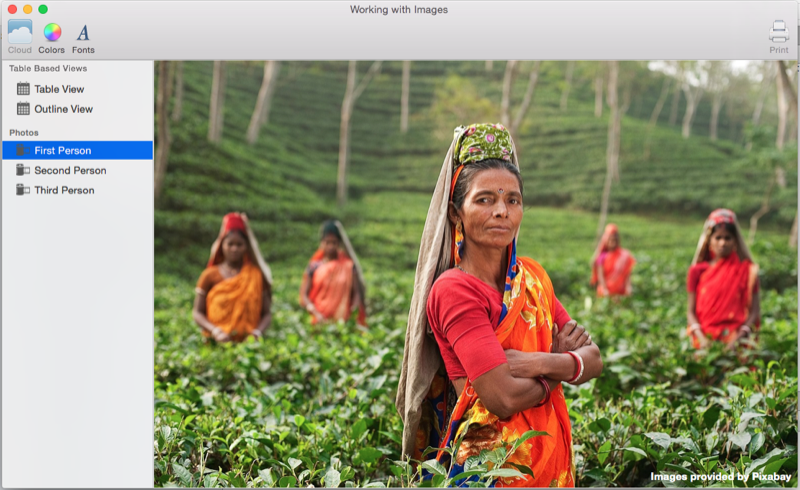
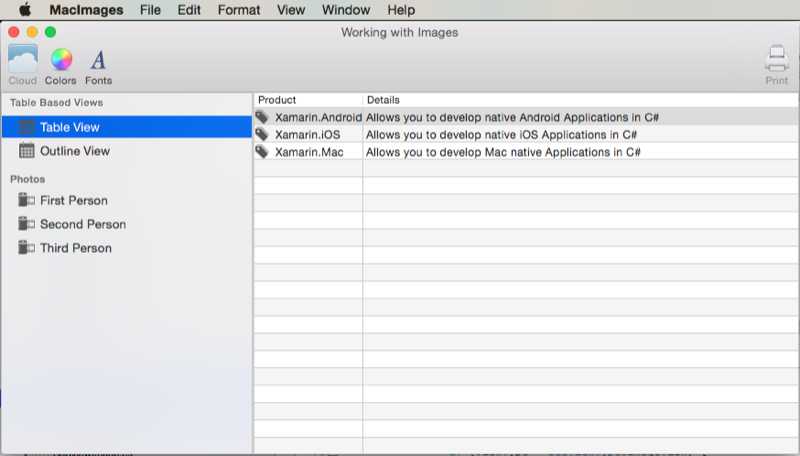
Tím se vytvoří nová instance kontroleru zobrazení pro zobrazení nového zobrazení, nastaví jeho typ (jak je určeno výčtem přidaným do projektu) a použije metodu DisplaySubview přidanou do třídy Window k zobrazení zobrazení. Příklad:
Další informace o práci s Windows v aplikaci Xamarin.Mac najdete v naší dokumentaci k Windows a dialogům .
Shrnutí
Tento článek se podrobně podíval na práci se soubory .xib v aplikaci Xamarin.Mac. Viděli jsme různé typy a použití souborů .xib k vytvoření uživatelského rozhraní vaší aplikace, jak vytvářet a udržovat soubory .xib v Tvůrci rozhraní Xcode a jak pracovat se soubory .xib v kódu jazyka C#.