Práce s navigacemi watchOS v Xamarinu
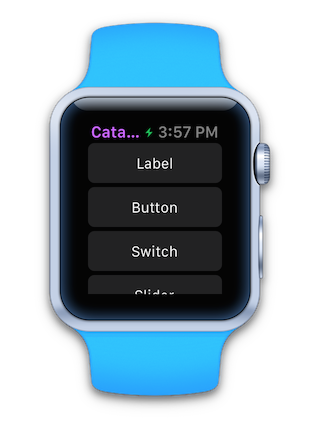
Nejjednodušší možnost navigace dostupná na hodinkách je jednoduchá modální místní nabídka , která se zobrazí nad aktuální scénou.
U aplikací pro sledování více scén jsou k dispozici dvě navigační paradigmata:
Modální rozhraní
PresentController Pomocí této metody můžete modálně otevřít kontroler rozhraní. Řadič rozhraní musí být již definován v Rozhraní.storyboard.
PresentController ("pageController","some context info");
Modálně prezentované ovladače používají celou obrazovku (pokrývající předchozí scénu). Ve výchozím nastavení je název nastaven na Storno a klepnutím na něj zavřete kontroler.
Pokud chcete programově zavřít modálně prezentovaný kontroler, zavolejte DismissController.
DismissController();
Modální obrazovky můžou být buď jedna scéna, nebo použít rozložení založené na stránkách.
Hierarchická navigace
Prezentuje scény jako zásobník, který se dá procházet zpět, podobně jako funguje UINavigationController v iOSu. Scény se dají nasdílit do navigačního zásobníku a vypnout (buď programově, nebo pomocí výběru uživatele).


Stejně jako v iOSu se v hierarchickém navigačním zásobníku vrátí levý okraj– potáhnutí prstem zpět na nadřazený kontroler.
Nabízení a přepnutí v kódu
Sada Watch Kit nevyžaduje, aby se vytvořil překryvný "navigační kontroler", jako tomu je v iOSu – stačí jednoduše odeslat kontroler pomocí PushController metody a automaticky se vytvoří zásobník navigace.
PushController("secondPageController","some context info");
Obrazovka kukátku bude v levém horním rohu obsahovat tlačítko Zpět , ale scénu můžete z navigačního zásobníku odebrat také programově pomocí PopController.
PopController();
Stejně jako v iOSu je také možné se vrátit do kořenového adresáře navigačního zásobníku pomocí PopToRootController.
PopToRootController();
Použití segues
Segues lze vytvořit mezi scénami ve scénáři pro definování hierarchické navigace. Pokud chcete získat kontext pro cílovou scénu, operační systém volá inicializaci GetContextForSegue nového kontroleru rozhraní.
public override NSObject GetContextForSegue (string segueIdentifier)
{
if (segueIdentifier == "mySegue") {
return new NSString("some context info");
}
return base.GetContextForSegue (segueIdentifier);
}
Rozhraní založená na stránkách
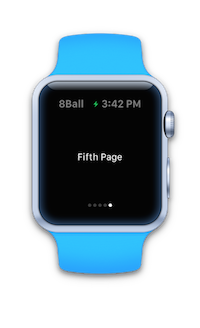
Rozhraní založená na stránkách potahují prstem doleva doprava, podobně jako funguje UIPageViewController v iOSu. V dolní části obrazovky se zobrazí tečky indikátoru, aby se zobrazila stránka, která se právě zobrazuje.



Pokud chcete vytvořit rozhraní založené na stránce jako hlavní uživatelské rozhraní aplikace pro hodinky, použijte ReloadRootControllers pole kontrolerů rozhraní a kontextů:
var controllerNames = new [] { "pageController", "pageController", "pageController", "pageController", "pageController" };
var contexts = new [] { "First", "Second", "Third", "Fourth", "Fifth" };
ReloadRootControllers (controllerNames, contexts);
Můžete také prezentovat kontroler založený na stránce, který není kořenovým řadičem z PresentController jednoho z dalších scén v aplikaci.
var controllerNames = new [] { "pageController", "pageController", "pageController", "pageController", "pageController" };
var contexts = new [] { "First", "Second", "Third", "Fourth", "Fifth" };
PresentController (controllerNames, contexts);