Scénáře v Xamarin.iOS
V této příručce vysvětlíme, co je Storyboard, a prozkoumáme některé klíčové komponenty, jako je Segues. Podíváme se, jak lze scénáře vytvářet a používat a jaké výhody mají pro vývojáře.
Než společnost Apple představila formát souboru Storyboard jako vizuální reprezentaci uživatelského rozhraní aplikace pro iOS, vývojáři vytvořili soubory XIB pro každý kontroler zobrazení a naprogramovali navigaci mezi každým zobrazením ručně. Použití scénáře umožňuje vývojáři definovat jak řadiče zobrazení, tak navigaci mezi nimi na návrhové ploše a nabízí úpravy uživatelského rozhraní aplikace WYSIWYG.
Scénář lze vytvořit a otevřít pomocí Visual Studio pro Mac. Tato příručka vás provede také tím, jak pomocí Tvůrce rozhraní Xcode vytvořit scénáře při programování navigace pomocí jazyka C#.
Požadavky
Scénáře je možné použít s Xcode a spustit je v projektu Xamarin.iOS v Visual Studio pro Mac.
Co je storyboard?
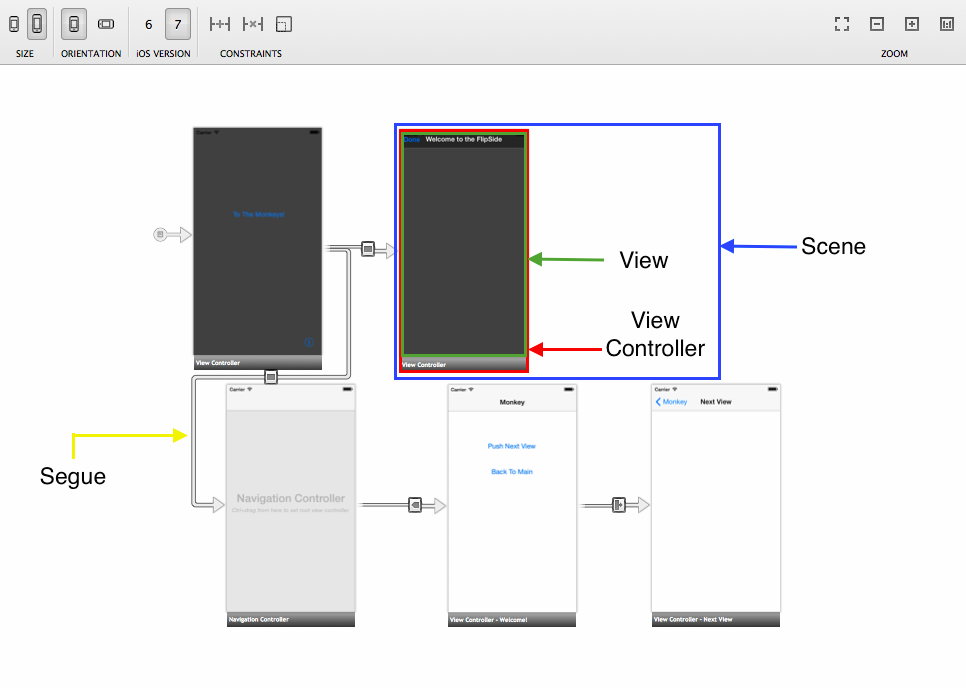
Storyboard je vizuální reprezentace všech obrazovek v aplikaci. Obsahuje posloupnost scén, přičemž každá scéna představuje kontroler zobrazení a jeho zobrazení. Tato zobrazení můžou obsahovat objekty a ovládací prvky , které uživateli umožňují pracovat s vaší aplikací. Tato kolekce zobrazení a ovládacích prvků (nebo dílčích zobrazení) se označuje jako hierarchie zobrazení obsahu. Scény jsou propojenygue objekty, které představují přechod mezi kontrolery zobrazení. Toho se obvykle dosahuje vytvořenímgue mezi objektem v počátečním zobrazení a spojovacím zobrazením. Relace na návrhové ploše jsou znázorněny na následujícím obrázku:
Jak je znázorněno, storyboard vykreslí jednotlivé scény s obsahem, který už je vykreslený, a znázorňuje propojení mezi nimi. Když mluvíme o scénách na iPhonu, je bezpečné předpokládat, že jedna scéna ve scénáři je rovna jedné obrazovce obsahu v zařízení. S iPadem se ale dá zobrazit více scén najednou, například pomocí kontroleru zobrazení Popover.
Existuje mnoho výhod použití scénářů k vytvoření uživatelského rozhraní vaší aplikace, zejména při použití Xamarinu. Za prvé se jedná o vizuální reprezentaci uživatelského rozhraní, protože se v době návrhu vykreslují všechny objekty ( včetně vlastních ovládacích prvků ). To znamená, že před sestavením nebo nasazením aplikace můžete vizualizovat její vzhled a tok. Udělejte si například předchozí obrázek. Z rychlého pohledu na návrhovou plochu můžeme zjistit, kolik scén existuje, rozložení každého zobrazení a jak všechno souvisí. Díky tomu jsou scénáře tak výkonné.
Události můžete spravovat také pomocí scénářů. Většina ovládacích prvků uživatelského rozhraní obsahuje seznam možných událostí v oblasti Vlastnosti. Obslužnou rutinu události lze přidat sem a dokončit v částečné metodě ve třídě View Controllers.
Obsah scénáře je uložen jako soubor XML. V době sestavení se všechny .storyboard soubory kompilují do binárních souborů označovaných jako nibs. V době běhu se tyto niby inicializují a vytvoří instance pro vytvoření nových zobrazení.
Segues
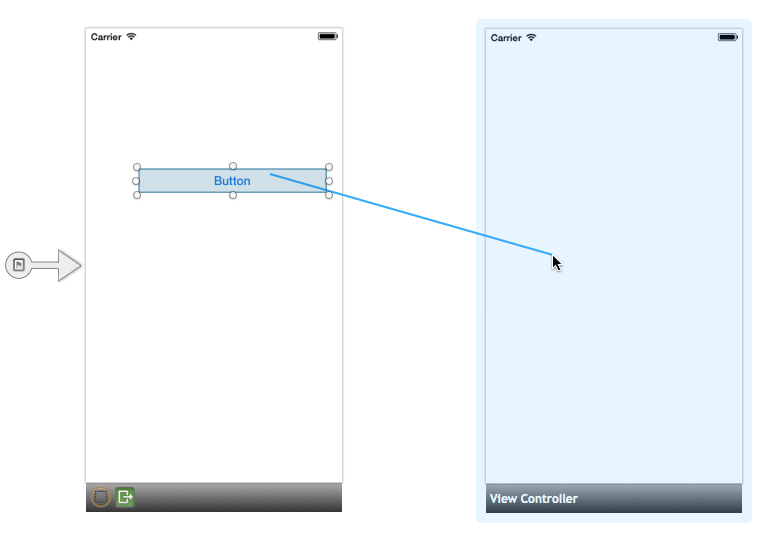
Ve vývoji pro iOS se používá Segue nebo Segue Object, který představuje přechod mezi scénami. Pokud chcete vytvořit gue, podržte stisknutou klávesu Ctrl a přetáhněte prstem z jedné scény do druhé. Při přetahování myši se zobrazí modrá spojnice, která označuje, kde budegue vést. Toto je znázorněno na následujícím obrázku:
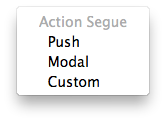
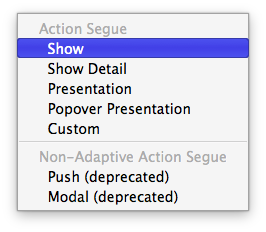
Na obrazovce myši se zobrazí nabídka, která vám umožní zvolit akci pro segue. Může vypadat podobně jako na následujících obrázcích:
Třídy před iOSem 8 a velikostí:
Při použití tříd velikostí a adaptivních segues:
Důležité
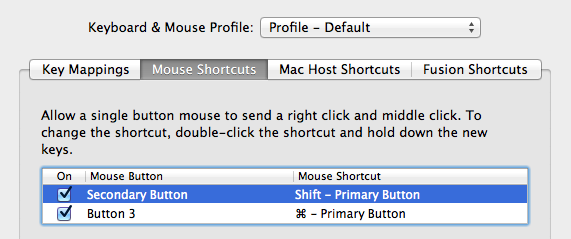
Pokud pro virtuální počítač s Windows používáte VMWare, je ve výchozím nastavení namapované stisknutí klávesy Ctrl jako tlačítko myši po kliknutí pravým tlačítkem myši. Pokud chcete vytvořit segue, upravte předvolby klávesnice pomocí klávesových>zkratek klávesnice a myši>myši a přemapujte sekundární tlačítko, jak je znázorněno níže:
Teď byste měli být schopni přidatgue mezi kontrolery zobrazení jako normální.
Existují různé typy přechodů, z nichž každý dává kontrolu nad tím, jak se uživateli prezentuje nový kontroler zobrazení a jak komunikuje s dalšími kontrolery zobrazení ve scénáři. Ty jsou vysvětleny níže. Je také možné podtřídět objekt segue implementovat vlastní přechod:
Zobrazit nebo nasdílení změn – zasdílení změn přidá kontroler zobrazení do navigačního zásobníku. Předpokládá se, že kontroler zobrazení pocházející z nasdílení změn je součástí stejného navigačního kontroleru jako kontroler zobrazení, který se přidává do zásobníku. To dělá totéž jako
pushViewControllera obvykle se používá, pokud existuje vztah mezi daty na obrazovkách. Díky funkci push segue máte luxusní možnost, že máte navigační panel s tlačítkem Zpět a nadpisem přidaným do každého zobrazení v zásobníku, což umožňuje navigaci k podrobnostem v hierarchii zobrazení.Modální – Modální segue vytvoří vztah mezi libovolnými dvěma kontrolery zobrazení v projektu, s možností zobrazení animovaného přechodu. Podřízený kontroler zobrazení při zobrazení zcela zakryje nadřazený kontroler zobrazení. Na rozdíl od push segue, který přidává tlačítko zpět pro nás, musíte použít
DismissViewControllerpři použití modální segue, aby se vrátil k předchozímu kontroleru zobrazení.Vlastní – Libovolný vlastní segue lze vytvořit jako podtřídu
UIStoryboardSegue.Unwind - Unwind segue lze použít k navigaci zpět v režimu push nebo modální segue, například zrušením modálně prezentovaného kontroleru zobrazení. Kromě toho se můžete odvrátit nejen jedním, ale také řadou nabízených a modálních segues a vrátit se k několika krokům v navigační hierarchii pomocí jediné akce odvíjení. Pokud chcete pochopit, jak používat unwind segue v iOSu, přečtěte si recept na vytváření unwind Segues .
Bez zdrojového kódu – Segue bez zdroje označuje scénu obsahující počáteční kontroler zobrazení, a proto, které zobrazení uživatel uvidí jako první. Je reprezentována segue zobrazeným zde:
Adaptivní typy segue
IOS 8 zavedl třídy velikostí, které umožňují, aby soubor scénáře pro iOS fungoval se všemi dostupnými velikostmi obrazovek, což vývojářům umožňuje vytvořit jedno uživatelské rozhraní pro všechna zařízení s iOSem. Ve výchozím nastavení všechny nové aplikace Xamarin.iOS používají třídy velikostí. Pokud chcete použít třídy velikostí ze staršího projektu, přečtěte si příručku Úvod do sjednocených scénářů .
Všechny aplikace používající třídy velikostí budou také používat nové adaptivní segues. Při použití tříd velikostí nezapomeňte, že přímo nezadáváte, jestli používáte iPhone nebo iPad. Jinými slovy, vytváříte jedno uživatelské rozhraní, které bude vždy vypadat stejně bez ohledu na to, s jakou nemovitostí musí pracovat. Adaptivní segues fungují tak, že posuzuje prostředí a určuje, jak nejlépe prezentovat obsah. Adaptivní segues jsou uvedené níže:
| Segue | Popis |
|---|---|
| Zobrazit | To je velmi podobné jako push segue, ale bere v úvahu obsah obrazovky. |
| Zobrazit podrobnosti | Pokud aplikace zobrazí hlavní zobrazení a zobrazení podrobností (například v řadiči rozděleného zobrazení na iPadu), obsah nahradí zobrazení podrobností. Pokud aplikace zobrazí jenom hlavní nebo podrobné informace, obsah nahradí horní část zásobníku kontroleru zobrazení. |
| Prezentace | Podobá se modální segue a umožňuje výběr stylů prezentací a přechodů. |
| Překryvná prezentace | Zobrazí se obsah jako překryvné okno. |
Přenos dat pomocí nástroje Segues
Výhody segue nekončí přechody. Lze je také použít ke správě přenosu dat mezi řadiči zobrazení. Toho dosáhnete přepsáním PrepareForSegue metody na počátečním kontroleru zobrazení a zpracováním dat sami. Když se spustí segue – například stiskem tlačítka – aplikace zavolá tuto metodu a poskytne příležitost připravit nový kontroler zobrazení předtím, než dojde k navigaci. Následující kód ukazuje toto:
public override void PrepareForSegue (UIStoryboardSegue segue,
NSObject sender)
{
base.PrepareForSegue (segue, sender);
var callHistoryController = segue.DestinationViewController
as CallHistoryController;
if (callHistoryController != null) {
callHistoryController.PhoneNumbers = PhoneNumbers;
}
}
V tomto příkladu PrepareForSegue bude volána metoda, když segue aktivuje uživatelem. Nejprve musíte vytvořit instanci kontroleru zobrazení "přijímající" a nastavit ji jako cílový kontroler zobrazení segue. To se provádí pomocí následujícího řádku kódu:
var callHistoryController = segue.DestinationViewController as CallHistoryController;
Metoda nyní má možnost nastavit vlastnosti na DestinationViewController. Tento příklad využívá tuto schopnost předáním seznamu volaného PhoneNumbers objektu CallHistoryController a jeho přiřazením k objektu se stejným názvem:
if (callHistoryController != null) {
callHistoryController.PhoneNumbers = PhoneNumbers;
}
Po dokončení přechodu se uživateli zobrazí CallHistoryController vyplněný seznam.
Přidání scénáře do projektu bez scénáře
Někdy možná budete muset přidat storyboard do dříve jiného souboru než storyboard. Proces v Visual Studio pro Mac můžete zjednodušit pomocí následujícího postupu:
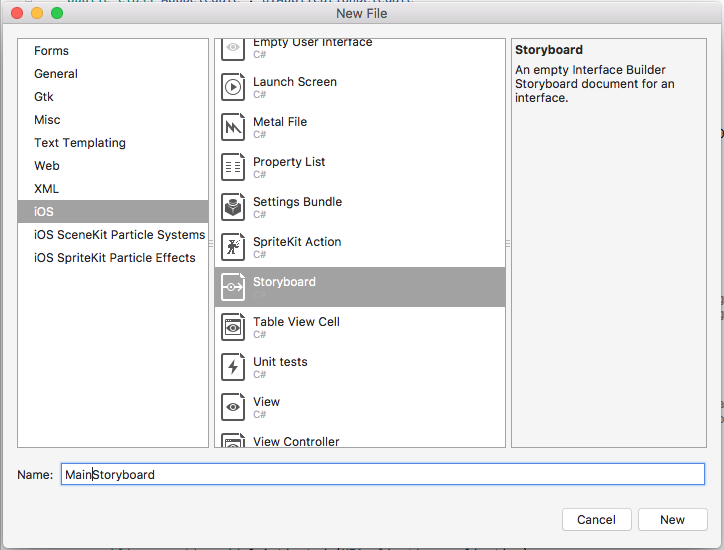
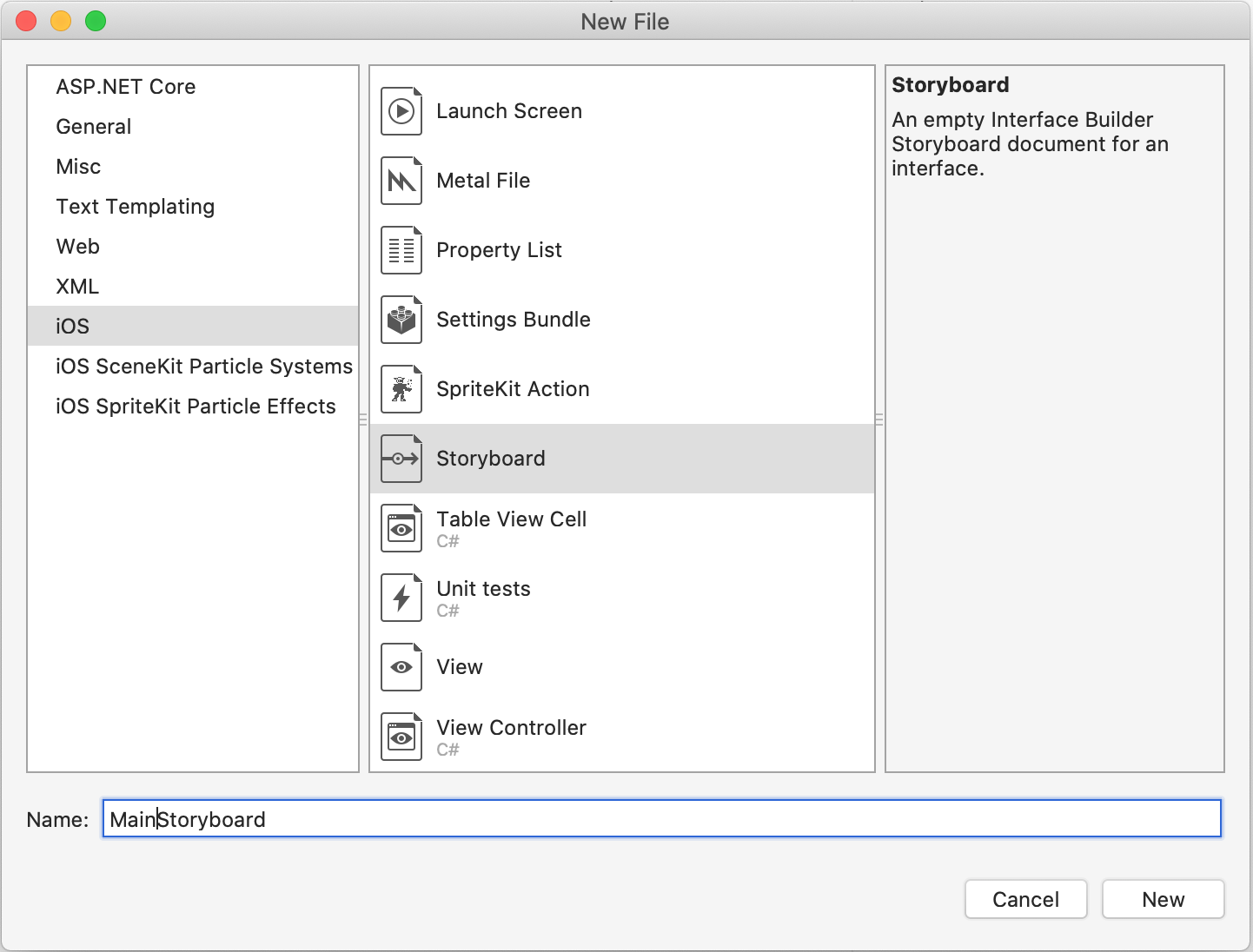
Vytvořte nový soubor storyboardu tak, že přejdete na File New File > iOS > Storyboard>.
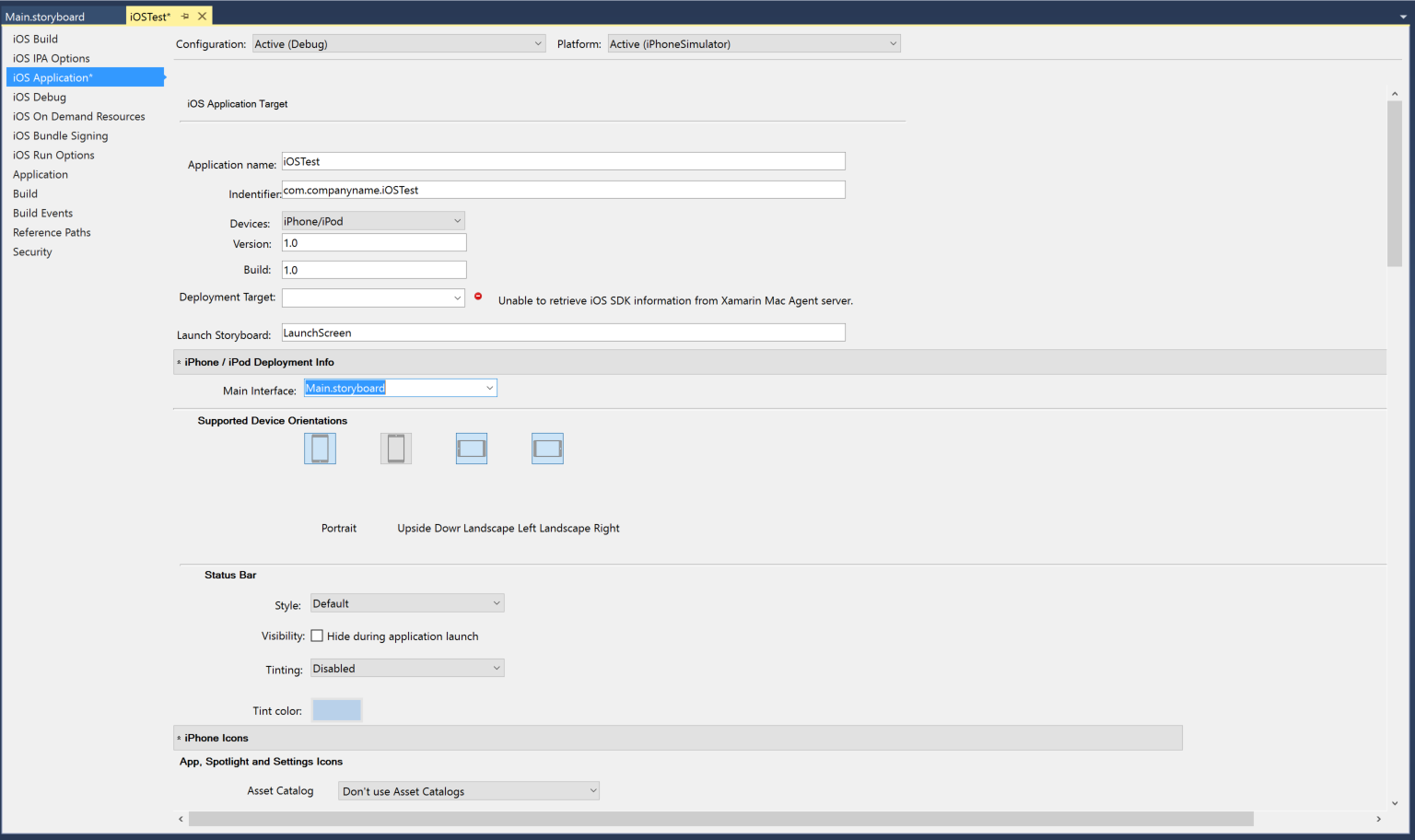
Do části Hlavní rozhraní souboru Info.plist přidejte název storyboardu.
To provede ekvivalent vytvoření instance kontroleru počátečního zobrazení v
FinishedLaunchingmetodě v rámci delegáta aplikace. Při této sadě možností aplikace vytvoří instanci okna (viz další krok), načte hlavní scénář a přiřadí instanci kontroleru počátečního zobrazení storyboardu (ten vedle zdrojového segue) jakoRootViewControllervlastnost okna. Potom se okno zobrazí na obrazovce.V ,
AppDelegatepřepsat výchozíWindowmetodu s následujícím kódem implementovat window vlastnost:public override UIWindow Window { get; set; }
Vytvoření scénáře pomocí Xcode
Storyboard je možné vytvořit a upravit pomocí Xcode pro použití v aplikacích pro iOS vyvinutých s Visual Studio pro Mac.
Scénáře zcela nahrazují jednotlivé soubory XIB v projektu, ale jednotlivé kontrolery zobrazení ve storyboardu lze stále vytvořit pomocí Storyboard.InstantiateViewControllerinstance .
Někdy aplikace mají zvláštní požadavky, které nelze zpracovat pomocí předdefinovaných přechodů scénáře, které poskytuje Návrhář. Pokud jste například vytvořili aplikaci, která spouští různé obrazovky ze stejného tlačítka v závislosti na aktuálním stavu aplikace, můžete chtít vytvořit instanci kontrolerů zobrazení ručně a naprogramovat přechod sami.
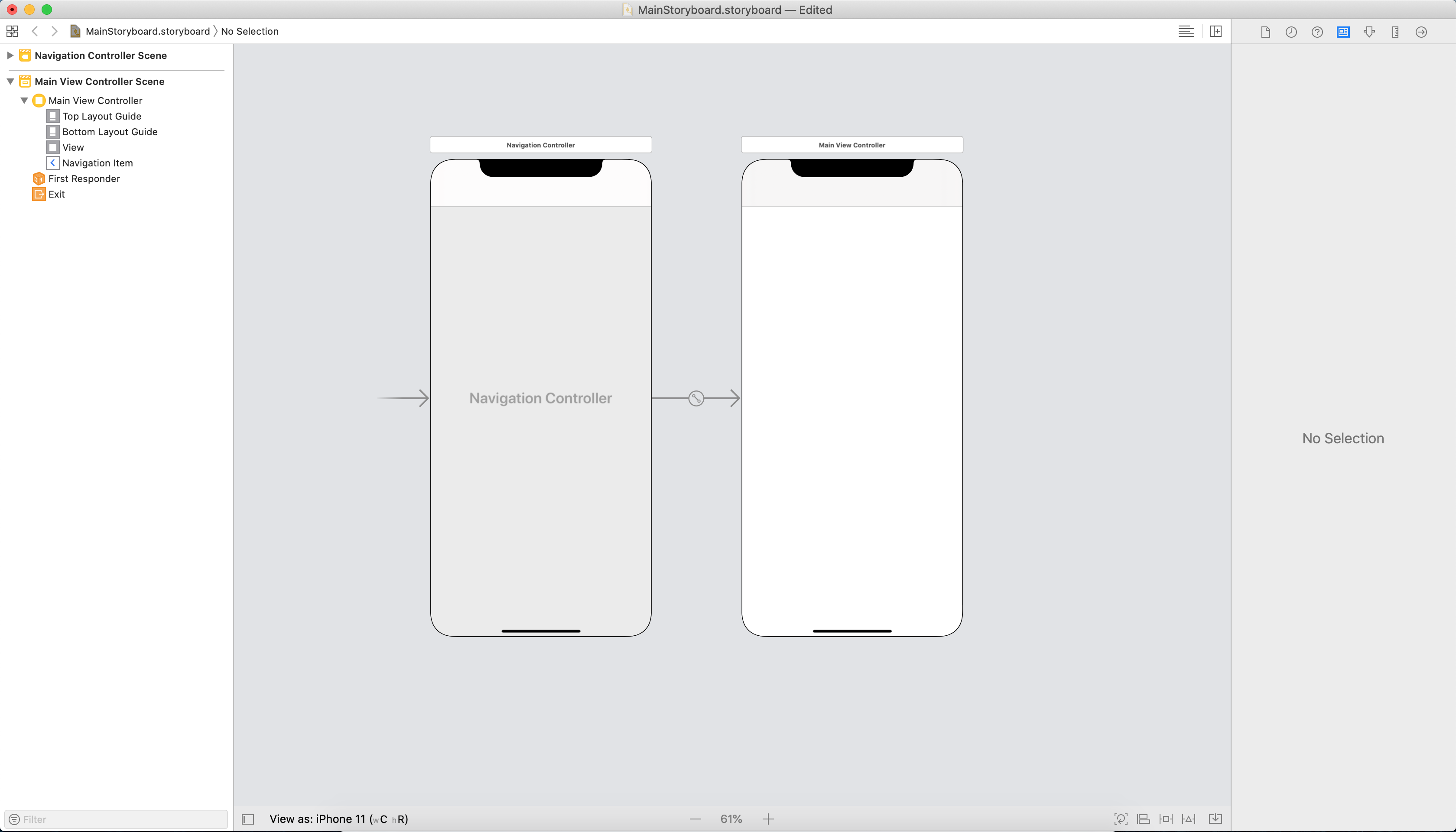
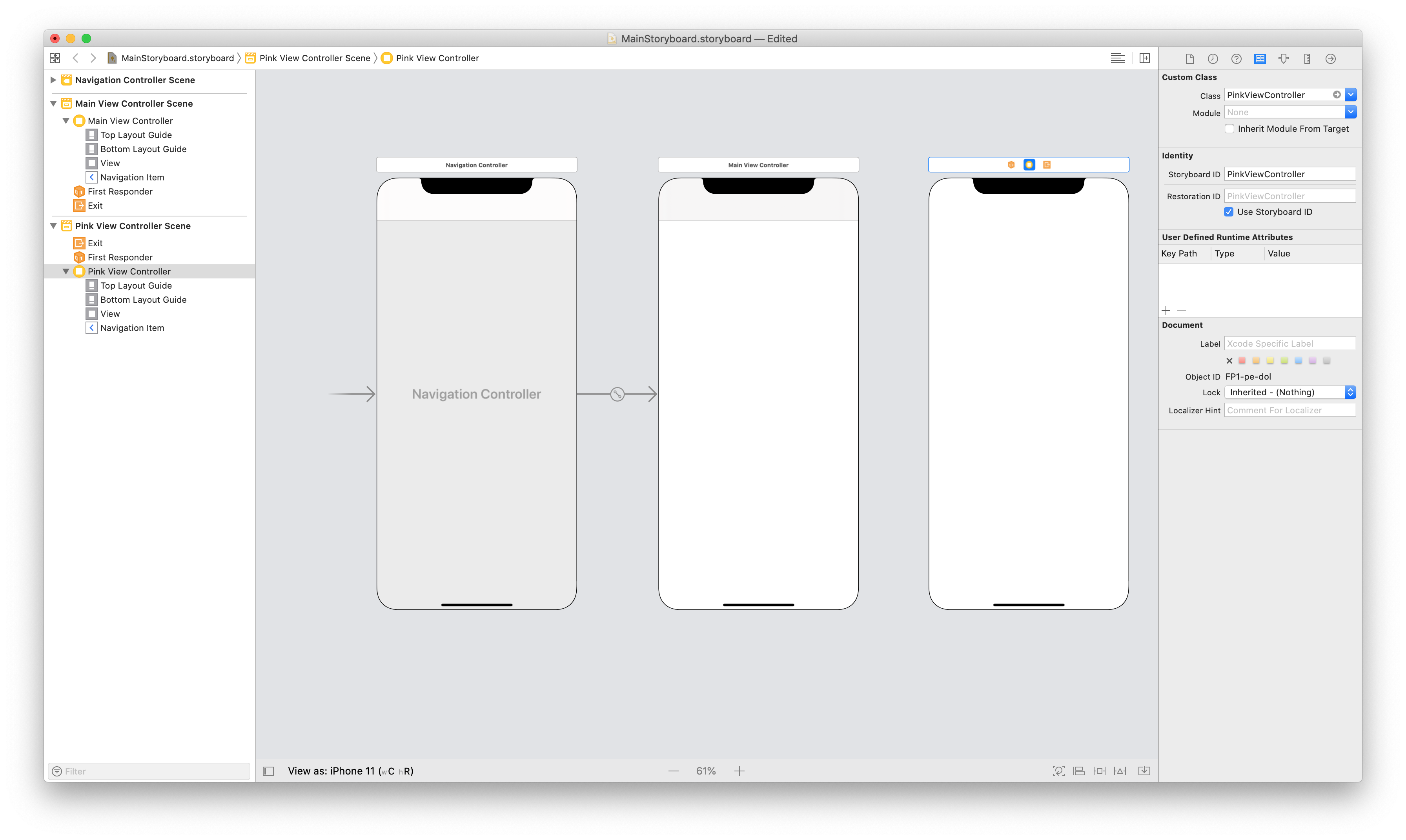
Následující snímek obrazovky ukazuje dva kontrolery zobrazení na návrhové ploše, které mezi nimi nejsou žádnégue. V další části se dozvíte, jak se dá tento přechod nastavit v kódu.
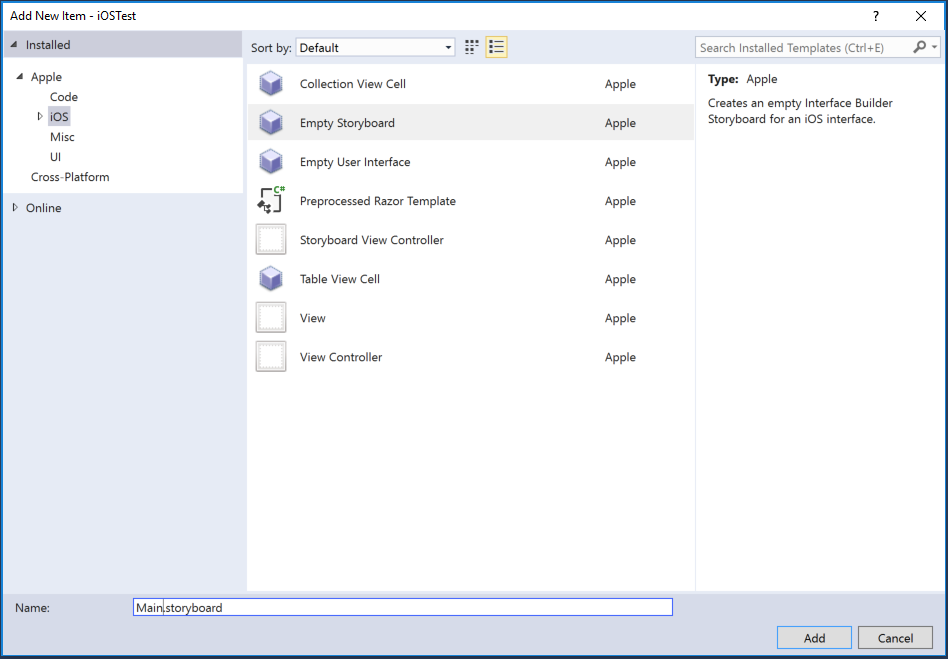
Do existujícího projektu přidejte prázdnou storyboard pro iPhone:
Poklikejte na soubor Storyboard nebo klikněte pravým tlačítkem myši a vyberte Otevřít v > Xcode Interface Builder a otevřete ho v Tvůrci rozhraní Xcode.
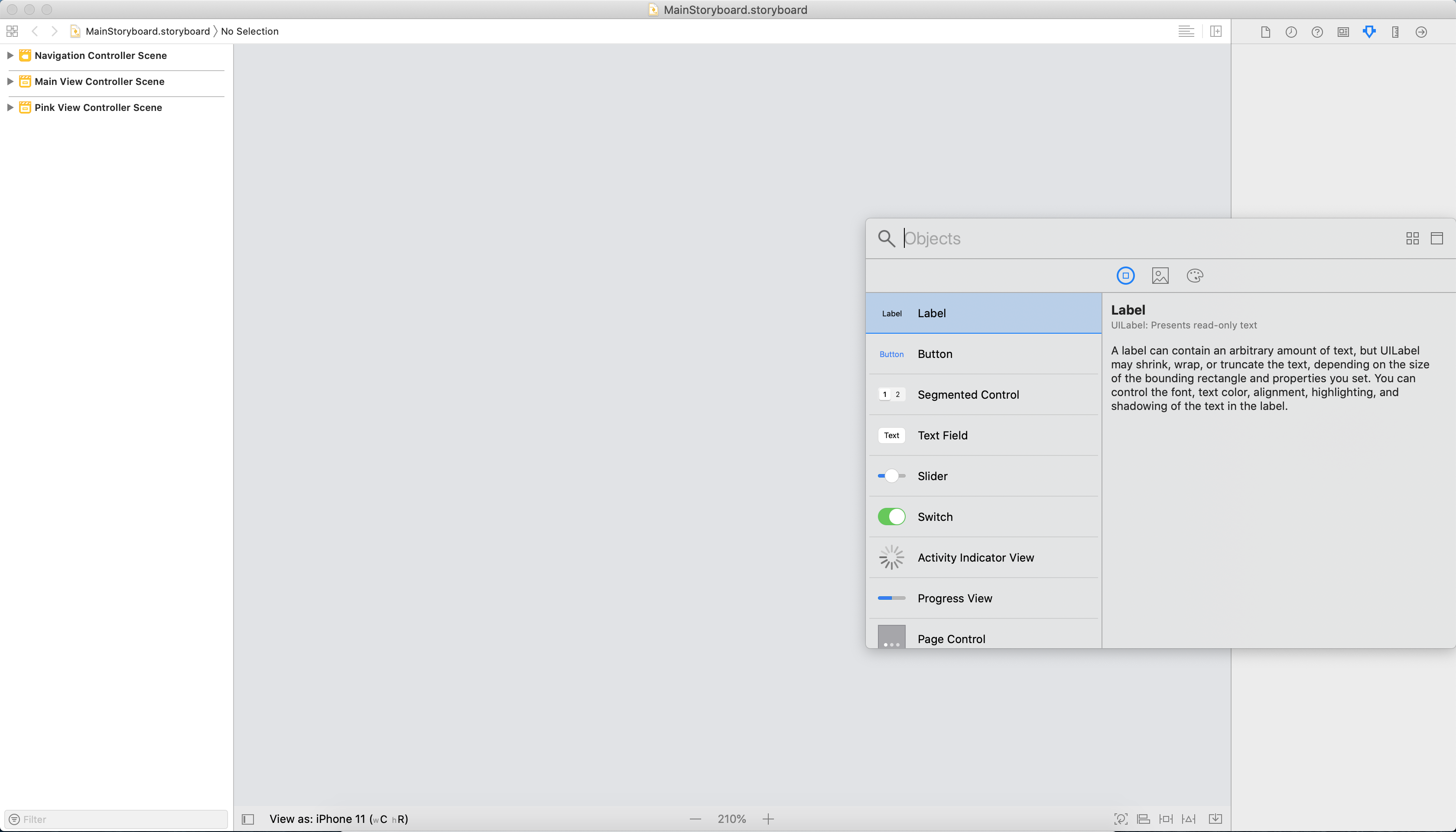
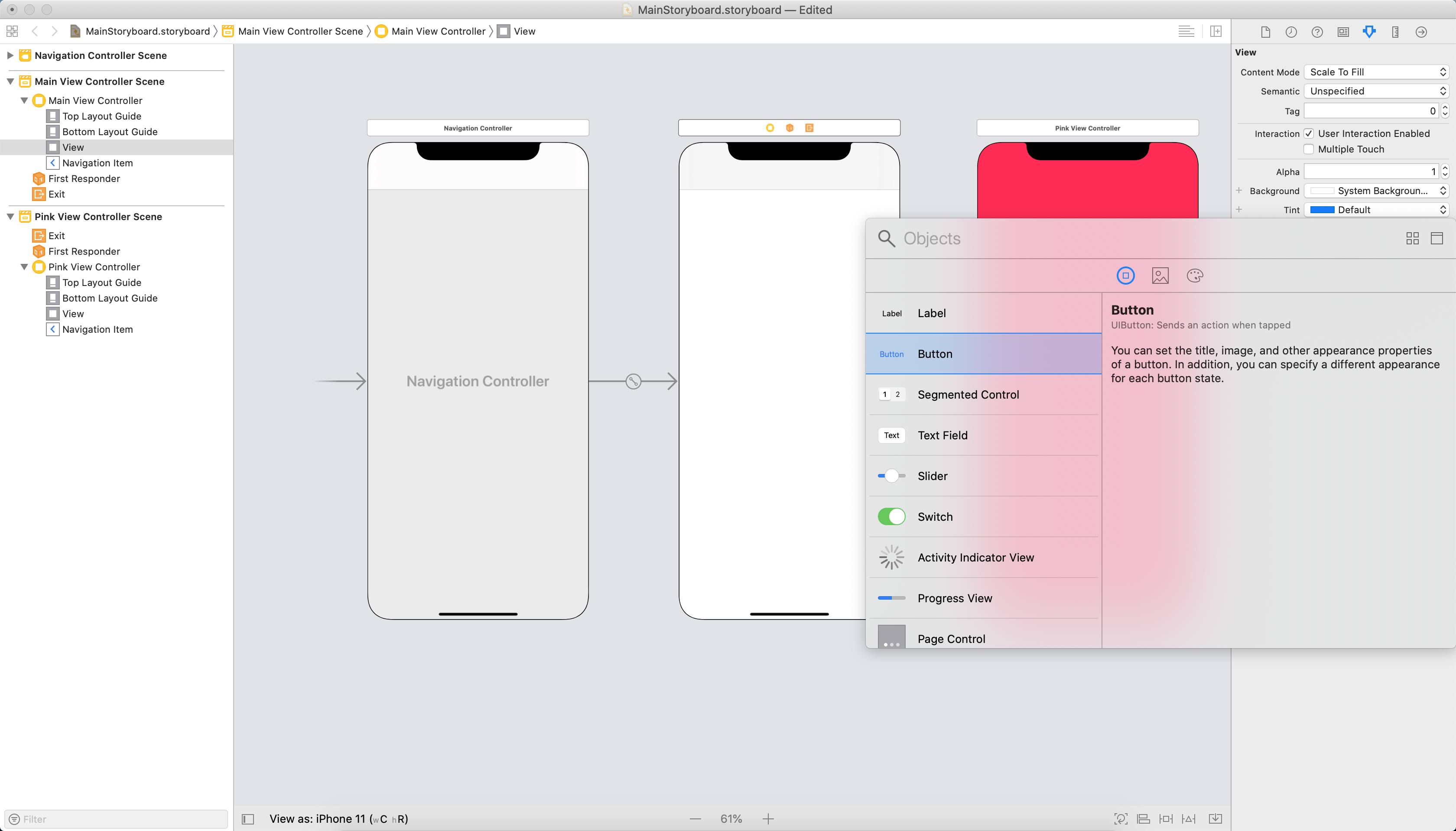
V Xcode otevřete knihovnu (prostřednictvím zobrazení Zobrazit > knihovnu nebo Shift + Command + L) a zobrazte seznam objektů, které lze přidat do scénáře.
Navigation ControllerPřidejte objekt do scénáře přetažením objektu ze seznamu na Storyboard. Ve výchozím nastaveníNavigation Controllerbudou k dispozici dvě obrazovky. Obrazovka vpravo je taTableViewController, kterou nahradíte jednodušším zobrazením, takže ji můžete odebrat tak, že kliknete na zobrazení a stisknete klávesu Delete.Tento kontroler zobrazení bude mít vlastní třídu a potřebuje také vlastní ID scénáře. Když kliknete na pole nad tímto nově přidaným zobrazením, zobrazí se tři ikony, z nichž nejvíce vlevo představuje kontroler zobrazení pro zobrazení. Výběrem této ikony pak můžete nastavit hodnoty třídy a ID na kartě Identita v pravém podokně. Nastavte tyto hodnoty a
MainViewControllernezapomeňte je zkontrolovatUse Storyboard ID.Znovu použijte knihovnu a přetáhněte ovládací prvek Ovladač zobrazení na obrazovku. Tato možnost bude nastavena jako řadič kořenového zobrazení. Podržte stisknutou klávesu Control , klikněte a přetáhněte z navigačního kontroleru vlevo na nově přidaný kontroler zobrazení vpravo a v nabídce vyberte kořenový kontroler zobrazení.
Tato aplikace přejde do jiného zobrazení, takže do scénáře přidejte ještě jedno zobrazení, stejně jako předtím. Volat ,
PinkViewControllera nastavit tyto hodnoty stejným způsobem jako sMainViewController.Vzhledem k tomu, že kontroler zobrazení bude mít růžové pozadí, nastavte vlastnost na panelu atributů pomocí rozevíracího seznamu vedle
Background.Vzhledem k tomu, že chceme
MainViewControllerpřejít na ,PinkViewControllerbude první potřebovat tlačítko pro interakci. Pomocí knihovny přidejte tlačítko na tlačítkoMainViewController.
Scénář je hotový, ale pokud projekt nasadíte teď, zobrazí se prázdná obrazovka. Je to proto, že stále potřebujete informovat integrované vývojové prostředí, aby používalo scénář, a nastavit řadič kořenového zobrazení tak, aby sloužil jako první zobrazení. Normálně to lze provést prostřednictvím možností projektu, jak je znázorněno dříve. V tomto příkladu ale do AppDelegate přidáme následující kód, abychom dosáhli stejného výsledku:
public partial class AppDelegate : UIApplicationDelegate
{
UIWindow window;
public static UIStoryboard Storyboard = UIStoryboard.FromName ("MainStoryboard", null);
public static UIViewController initialViewController;
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
window = new UIWindow (UIScreen.MainScreen.Bounds);
initialViewController = Storyboard.InstantiateInitialViewController () as UIViewController;
window.RootViewController = initialViewController;
window.AddSubview(initialViewController.View);
window.MakeKeyAndVisible ();
return true;
}
}
To je hodně kódu, ale jenom několik řádků není neznámé. Nejprve zaregistrujete scénář v AppDelegate předáním názvu scénáře MainStoryboard. Dále aplikaci řeknete, aby vytvořila instanci počátečního kontroleru zobrazení z scénáře voláním InstantiateInitialViewController na scénář a nastavíte tento kontroler zobrazení jako řadič kořenového zobrazení aplikace. Tato metoda určuje první obrazovku, kterou uživatel uvidí a vytvoří novou instanci tohoto kontroleru zobrazení.
Všimněte si v podokně řešení, že integrované vývojové prostředí vytvořilo MainViewcontroller.cs třídu a odpovídající *.designer.cs soubor, když jste přidali název třídy do oblasti Vlastnosti v kroku 4. Tato třída vytvořila speciální konstruktor, který obsahuje základní třídu:
public MainViewController (IntPtr handle) : base (handle)
{
}
Při vytváření scénáře pomocí Xcode integrované vývojové prostředí automaticky přidá atribut [Register] v horní části *.designer.cs třídy a předá identifikátor řetězce, který je identický s ID storyboardu zadaného v předchozím kroku. Tím propoříte jazyk C# s příslušnou scénou ve storyboardu.
[Register ("MainViewController")]
public partial class MainViewController : UIViewController
{
public MainViewController (IntPtr handle) : base (handle)
{
}
//...
}
Další informace o registraci tříd a metod naleznete v tématu Typ Registrar.
Posledním krokem v této třídě je připojení tlačítka a přechod na růžový ovladač zobrazení. Vytvoříte instanci PinkViewController ze scénáře. Potom naprogramujete sekutor push s PushViewController, jak je znázorněno v následujícím příkladu kódu:
public partial class MainViewController : UIViewController
{
UIViewController pinkViewController;
public MainViewController (IntPtr handle) : base (handle)
{
}
public override void AwakeFromNib ()
{
// Called when loaded from xib or storyboard.
this.Initialize ();
}
public void Initialize()
{
//Instantiating View Controller with Storyboard ID 'PinkViewController'
pinkViewController = Storyboard.InstantiateViewController ("PinkViewController") as PinkViewController;
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
//When we push the button, we will push the pinkViewController onto our current Navigation Stack
PinkButton.TouchUpInside += (o, e) =>
{
this.NavigationController.PushViewController (pinkViewController, true);
};
}
}
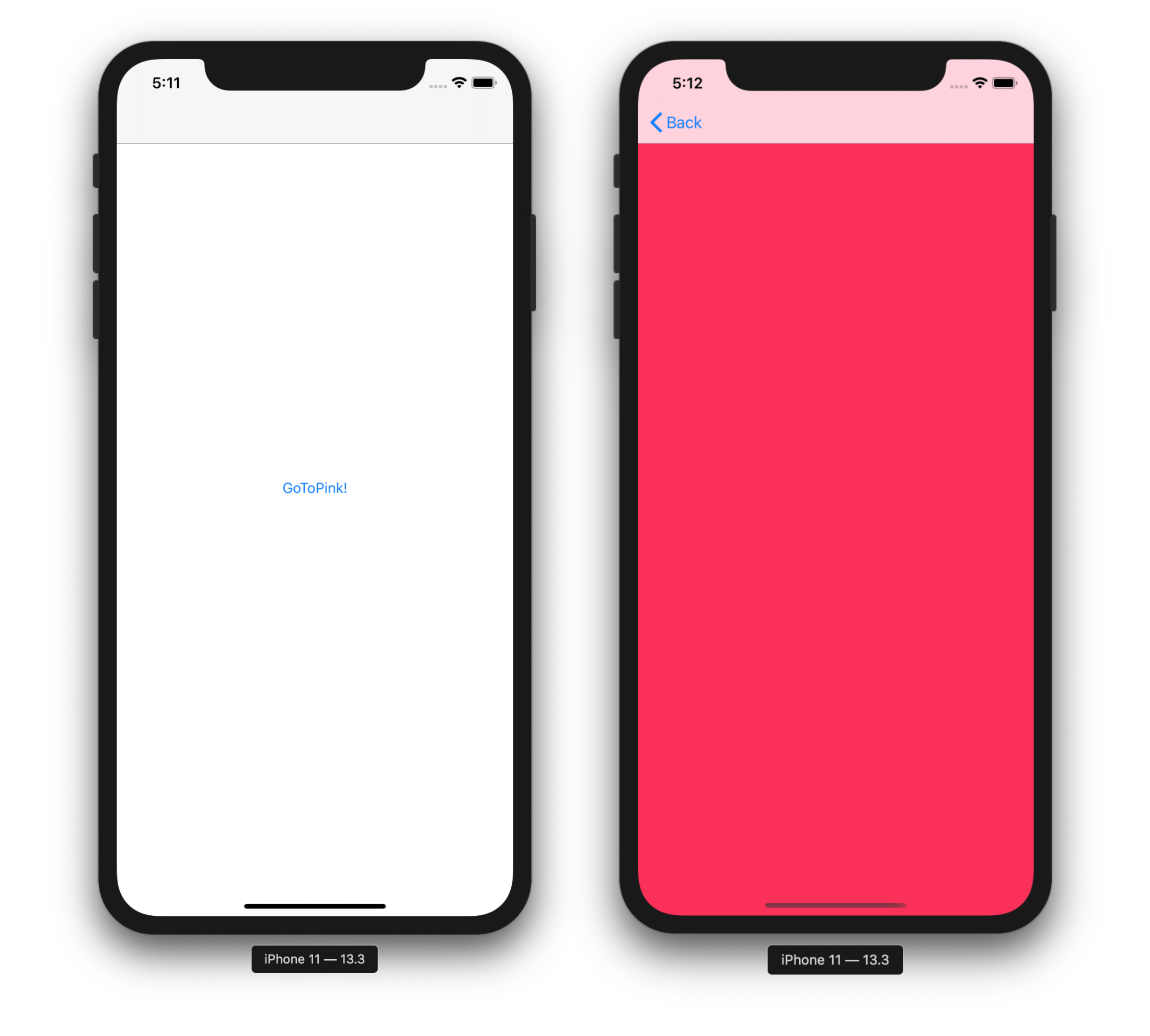
Spuštění aplikace vytvoří 2obrazovkovou aplikaci:

Podmíněné segues
Přechod z jednoho kontroleru zobrazení na druhý je často závislý na určité podmínce. Pokud bychom například udělali jednoduchou přihlašovací obrazovku, chtěli bychom přejít jenom na další obrazovku , pokud bylo ověřeno uživatelské jméno a heslo.
V dalším příkladu přidáme do předchozí ukázky pole s heslem. Uživatel bude mít přístup pouze k PinkViewController , pokud zadá správné heslo, jinak se zobrazí chyba.
Než začneme, postupujte podle předchozích kroků 1 až 8. V těchto krocích vytvoříme scénář, začneme vytvářet uživatelské rozhraní a sdělíme delegátovi aplikace, který kontroler zobrazení použije jako rootViewController.
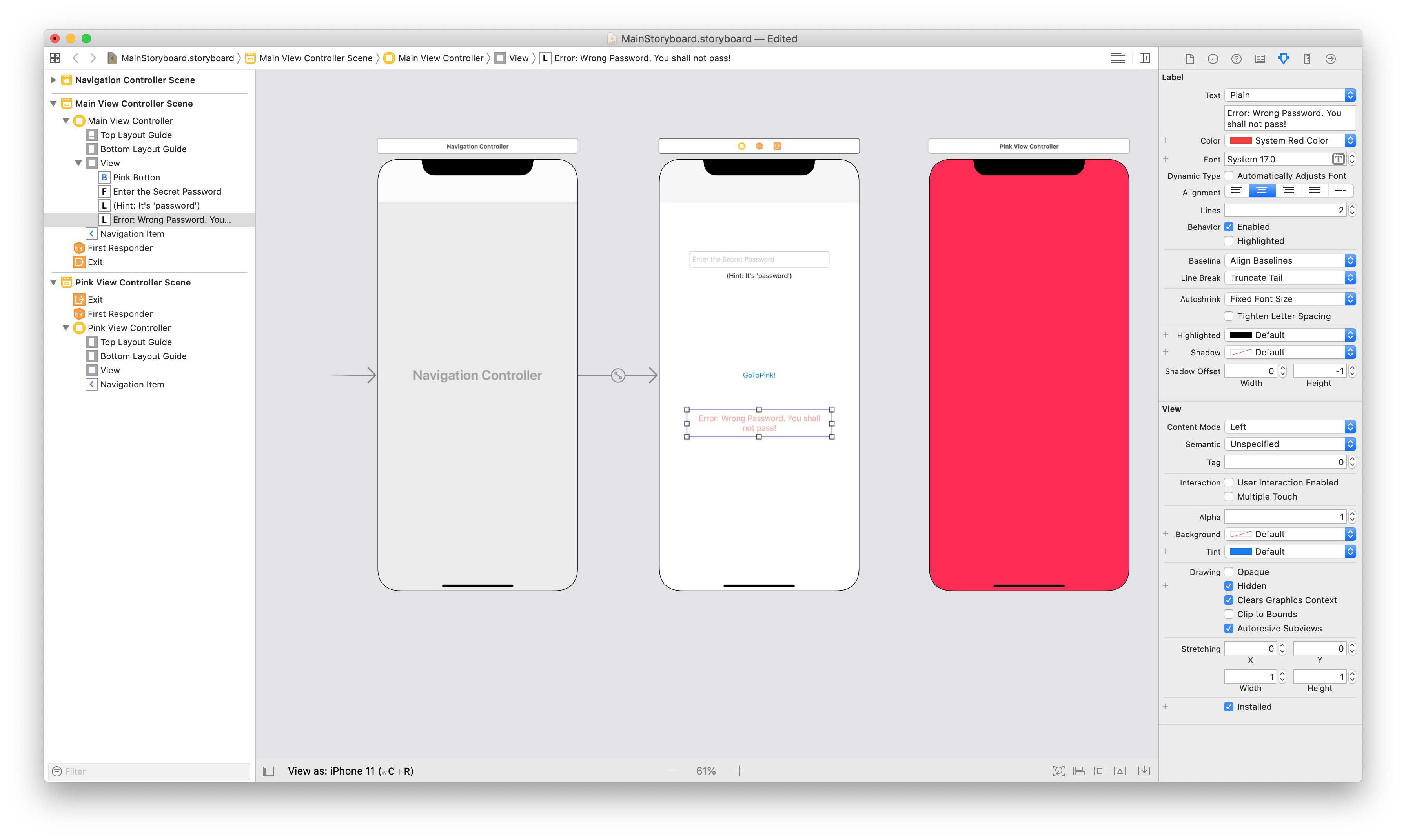
Teď sestavíme uživatelské rozhraní a přidáme do něj další zobrazení
MainViewController, aby vypadala takto na snímku obrazovky:- UITextField
- Název: PasswordTextField
- Zástupný symbol: "Zadejte tajné heslo"
- UILabel
- Text: Chyba: Nesprávné heslo. Nepřejdeš!
- Barva: Červená
- Zarovnání: Na střed
- Řádky: 2
- Zaškrtávací políčko Skryté
- UITextField
Vytvořte segue mezi tlačítkem Přejít na růžovou a kontrolerem zobrazení přetažením z PinkButtonu do PinkViewController a následným výběrem tlačítka Push on mouse-up.
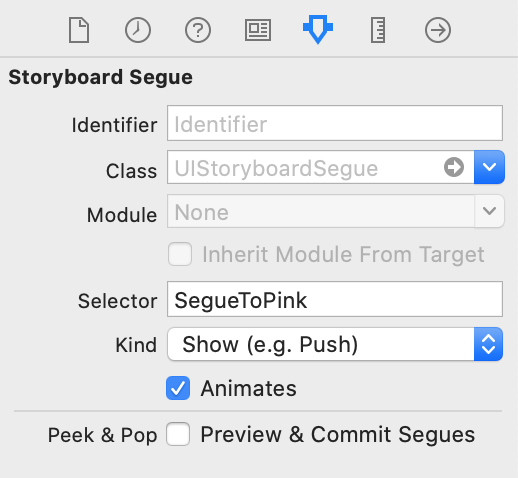
Klikněte na Segue a dejte mu identifikátor
SegueToPink:Nakonec do třídy přidejte následující
ShouldPerformSeguemetoduMainViewController:public override bool ShouldPerformSegue (string segueIdentifier, NSObject sender) { if(segueIdentifier == "SegueToPink"){ if (PasswordTextField.Text == "password") { PasswordTextField.ResignFirstResponder (); return true; } else{ ErrorLabel.Hidden = false; return false; } } return base.ShouldPerformSegue (segueIdentifier, sender); }
V tomto kódu jsme shodovali segueIdentifier s naším SegueToPink segue, takže můžeme otestovat podmínku. V tomto případě platné heslo. Pokud se náš stav vrátí true, Segue provede a předloží PinkViewController. Pokud falsese nový kontroler zobrazení nezobrazí.
Tento přístup můžeme použít u jakéhokoli segue na tomto kontroleru zobrazení tak, že zkontrolujeme argument segueIdentifier na metodu ShouldPerformSegue. V tomto případě máme pouze jeden identifikátor Segue - SegueToPink.
Shrnutí
Tento článek představuje koncept scénářů a jejich přínos při vývoji aplikací pro iOS. Popisuje scény, kontrolery zobrazení, zobrazení a hierarchie zobrazení a způsob propojení scén s různými typy segues. Zkoumá také vytváření instancí kontrolerů zobrazení ručně ze scénáře a vytváření podmíněných segues.