Textový vstup v Xamarin.iOS
Přijetí uživatelského textového vstupu se provádí pomocí UITextField jednořádkových vstupů a UITextView pro víceřádkový upravitelný text. Můžete přetáhnout některý z těchto ovládacích prvků na obrazovku a poklikáním nastavit počáteční text.
Následující snímky obrazovky zobrazují ikony pro tyto ovládací prvky umístěné na panelu nástrojů v Visual Studio pro Mac:
Jakmile pojmenujete výstup a uložíte soubor Storyboard, Visual Studio pro Mac aktualizuje .designer.cs částečnou třídu a můžete přidat kód jazyka C#, který odkazuje na ovládací prvek na soubor třídy. Každý ovládací prvek má své vlastní jedinečné vlastnosti a události, ke kterým je možné přistupovat v kódu jazyka C#.
UITextField
Ovládací UITextField prvek se nejčastěji používá k přijetí jednoho řádku textového vstupu, jako je uživatelské jméno nebo heslo. Tady jsou uvedené některé možnosti pro přizpůsobení ovládacího prvku:
Tyto ovládací prvky jsou vysvětlené níže:
- Zástupný symbol – tato možnost je nepovinná. Pokud je tato sada nastavená, zobrazí se, když je textové pole prázdné, obvykle vysvětluje uživateli, jaký vstup se očekává.
- Tlačítko Vymazat – toto nastavení určuje, když se v textovém poli zobrazí standardní tlačítko vymazat (šedé kolečko se (X) jako způsob, jak uživatel rychle vymazat text. Může být trvale skrytá, trvale viditelná nebo zobrazená v závislosti na tom, jestli se pole upravuje nebo ne.
- Min Font Size and Adjust to Fit – Umožňuje automatické přizpůsobení velikosti písma tak, aby se vešel delší text a zabránilo zkrácení, ale omezeno na menší než zadaná velikost.
- Velká písmena – určuje, jestli se slova, věty nebo všechny vstupy automaticky zadávají velkými písmeny.
- Oprava – zda je povolená kontrola pravopisu a návrhy.
- Klávesnice – Řídí styl klávesnice zobrazený pro vstup, a proto jaké klávesy jsou k dispozici na klávesnici. To zahrnuje číselník, Telefon Pad, e-mail, adresu URL spolu s dalšími možnostmi.
- Vzhled – určuje styl vzhledu klávesnice a bude buď tmavý, nebo světlý.
- Návratový klíč – Změňte popisek na návratovém klíči, aby lépe odrážel, jaká akce se provede. Mezi podporované hodnoty patří Go, Join, Next, Route, Done a Search.
- Zabezpečení – Určuje, jestli je vstup maskovaný (například pro zadání hesla).
Pokud byl na obrazovku s návrhářem přidán název textfield1 UITextField, můžete jeho vlastnosti v jazyce C# nastavit nebo změnit následujícím způsobem:
textfield1.Placeholder = "type email here...";
textfield1.KeyboardType = UIKeyboardType.EmailAddress;
textfield1.ReturnKeyType = UIReturnKeyType.Send;
textfield1.MinimumFontSize = 17f;
textfield1.AdjustsFontSizeToFitWidth = true;
Xamarin.iOS poskytuje výčty tam, kde je to vhodné, aby bylo možné snadno vybrat požadovaná nastavení, například UIKeyboardType fragment kódu a UIReturnKeyType v předchozím fragmentu kódu.
Zobrazení textu prostřednictvím kódu programu
Pokud nechcete navrhnout obrazovku pomocí návrháře nebo pokud chcete dynamicky přidat nějaký text za běhu, můžete vytvořit a zobrazit UITextField programově v ViewDidLoad metodě kontroleru zobrazení takto:
var frame = new CGRect(10, 10, 300, 40);
textfield1 = new UITextField(frame);
View.Add(textfield1);
UITextView
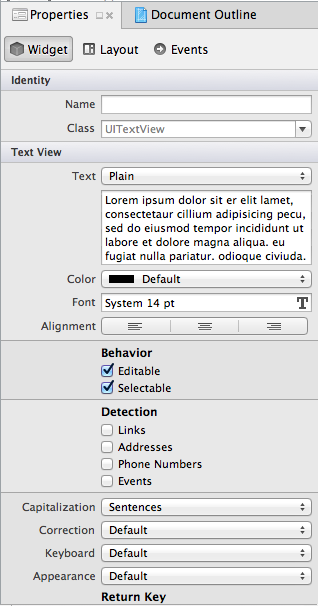
Ovládací UITextView prvek lze použít k zobrazení textu jen pro čtení nebo k přijetí víceřádkového textového vstupu. Má mnoho stejných možností, jako je velká písmena UITextField , oprava atd.
Mezi konkrétní vlastnosti patří:
- Chování – určuje, jestli je text upravitelný nebo jen pro čtení.
- Detekce – Rozpozná a převede vstupní data na prvky, na které lze kliknout, jako jsou telefonní čísla, která můžou aktivovat volání, adresy, které se stanou odkazy na Mapy, adresy URL, které se otevřou v Safari nebo kalendářních datech a časech, které se stanou událostmi v Kalendáři.
Pokud byl uiTextView přidán na obrazovku s návrhářem, můžete nastavit nebo změnit jeho vlastnosti, jako je tento:
textview1.Text = "Lorem ipsum..."; // lots of text can go here
textview1.Editable = true;
textview1.DataDetectorTypes = UIDataDetectorType.PhoneNumber | UIDataDetectorType.Link;