Práce s akcemi řádků v Xamarin.iOS
Tato příručka ukazuje, jak vytvořit vlastní akce potáhnutí prstem pro řádky tabulky pomocí UISwipeActionsConfiguration nebo UITableViewRowAction.

iOS nabízí dva způsoby provádění akcí v tabulce: UISwipeActionsConfiguration a UITableViewRowAction.
UISwipeActionsConfiguration byl zaveden v iOSu 11 a slouží k definování sady akcí, které by se měly provést, když uživatel potáhne v libovolném směru na řádku v zobrazení tabulky. Toto chování se podobá nativnímu Mail.app
Třída UITableViewRowAction slouží k definování akce, která se provede, když uživatel potáhne vodorovně na řádku v zobrazení tabulky.
Když například upravujete tabulku, potahujte prstem doleva na řádku, ve výchozím nastavení se zobrazí tlačítko Odstranit . Připojením více instancí UITableViewRowAction třídy k , UITableViewvíce vlastních akcí lze definovat, každý s vlastním textem, formátováním a chováním.
UISwipeActionsConfiguration
K implementaci akcí potáhnutí prstem je potřeba provést tři kroky:UISwipeActionsConfiguration
- Přepsání
GetLeadingSwipeActionsConfigurationa/neboGetTrailingSwipeActionsConfigurationmetod Tyto metody vrací znak .UISwipeActionsConfiguration - Vytvořte instanci, která
UISwipeActionsConfigurationse má vrátit. Tato třída přebírá pole .UIContextualAction - Vytvoření souboru
UIContextualAction.
Tyto informace jsou podrobněji vysvětleny v následujících částech.
1. Implementace metod SwipeActionsConfigurations
UITableViewController (a také UITableViewSource ) UITableViewDelegateobsahují dvě metody: GetLeadingSwipeActionsConfiguration a GetTrailingSwipeActionsConfiguration, které se používají k implementaci sady akcí potáhnutí prstem na řádku zobrazení tabulky. Úvodní akce potáhnutí odkazuje na potáhnutí prstem z levé strany obrazovky v jazyce zleva doprava a z pravé strany obrazovky v jazyce zprava doleva.
Následující příklad ukazuje implementaci úvodní konfigurace potáhnutí prstem. Z kontextových akcí se vytvoří dvě akce, které jsou vysvětleny níže. Tyto akce se pak předají nově inicializovanému UISwipeActionsConfiguration, který se použije jako návratová hodnota.
public override UISwipeActionsConfiguration GetLeadingSwipeActionsConfiguration(UITableView tableView, NSIndexPath indexPath)
{
//UIContextualActions
var definitionAction = ContextualDefinitionAction(indexPath.Row);
var flagAction = ContextualFlagAction(indexPath.Row);
//UISwipeActionsConfiguration
var leadingSwipe = UISwipeActionsConfiguration.FromActions(new UIContextualAction[] { flagAction, definitionAction });
leadingSwipe.PerformsFirstActionWithFullSwipe = false;
return leadingSwipe;
}
2. Vytvoření instance UISwipeActionsConfiguration
UISwipeActionsConfiguration Vytvořte instanci pomocí FromActions metody pro přidání nového pole UIContextualActions, jak je znázorněno v následujícím fragmentu kódu:
var leadingSwipe = UISwipeActionsConfiguration.FromActions(new UIContextualAction[] { flagAction, definitionAction })
leadingSwipe.PerformsFirstActionWithFullSwipe = false;
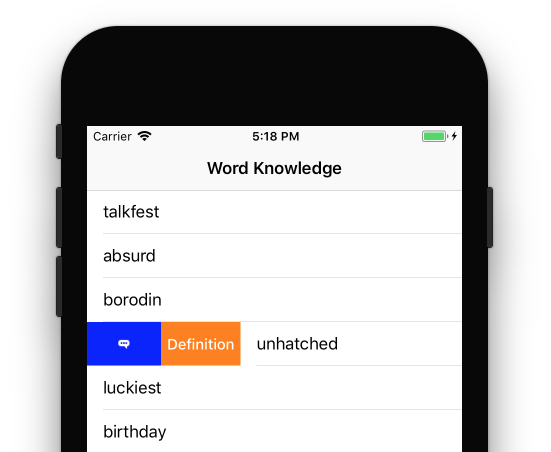
Je důležité si uvědomit, že pořadí, ve kterém se vaše akce zobrazují, závisí na tom, jak se předávají do pole. Například výše uvedený kód pro úvodní potáhnutí zobrazí akce takto:

Pro koncové potáhnutí prsty se akce zobrazí, jak je znázorněno na následujícím obrázku:

Tento fragment kódu také využívá novou PerformsFirstActionWithFullSwipe vlastnost. Ve výchozím nastavení je tato vlastnost nastavena na true, což znamená, že první akce v poli se stane, když uživatel potáhne prstem úplně na řádku. Pokud máte akci, která není destruktivní (například "Odstranit", nemusí to být ideální chování a proto byste ho měli nastavit na false.
Vytvořte soubor UIContextualAction
Kontextová akce je místo, kde ve skutečnosti vytvoříte akci, která se zobrazí, když uživatel potáhne řádek tabulky.
Chcete-li inicializovat akci, musíte zadat UIContextualActionStyle, název a písmeno UIContextualActionHandler. Provede UIContextualActionHandler tři parametry: akci, zobrazení, ve kterém se akce zobrazila, a obslužná rutina dokončení:
public UIContextualAction ContextualFlagAction(int row)
{
var action = UIContextualAction.FromContextualActionStyle
(UIContextualActionStyle.Normal,
"Flag",
(FlagAction, view, success) => {
var alertController = UIAlertController.Create($"Report {words[row]}?", "", UIAlertControllerStyle.Alert);
alertController.AddAction(UIAlertAction.Create("Cancel", UIAlertActionStyle.Cancel, null));
alertController.AddAction(UIAlertAction.Create("Yes", UIAlertActionStyle.Destructive, null));
PresentViewController(alertController, true, null);
success(true);
});
action.Image = UIImage.FromFile("feedback.png");
action.BackgroundColor = UIColor.Blue;
return action;
}
Můžete upravit různé vizuální vlastnosti, například barvu pozadí nebo obrázek akce. Výše uvedený fragment kódu ukazuje přidání obrázku do akce a nastavení jeho barvy pozadí na modrou.
Po vytvoření kontextových akcí je možné je použít k inicializaci UISwipeActionsConfiguration metody GetLeadingSwipeActionsConfiguration .
UITableViewRowAction
Chcete-li definovat jednu nebo více vlastních akcí řádku pro , UITableViewbudete muset vytvořit instanci UITableViewDelegate třídy a přepsat metodu EditActionsForRow . Příklad:
using System;
using System.Collections.Generic;
using System.IO;
using Foundation;
using UIKit;
namespace BasicTable
{
public class TableDelegate : UITableViewDelegate
{
#region Constructors
public TableDelegate ()
{
}
public TableDelegate (IntPtr handle) : base (handle)
{
}
public TableDelegate (NSObjectFlag t) : base (t)
{
}
#endregion
#region Override Methods
public override UITableViewRowAction[] EditActionsForRow (UITableView tableView, NSIndexPath indexPath)
{
UITableViewRowAction hiButton = UITableViewRowAction.Create (
UITableViewRowActionStyle.Default,
"Hi",
delegate {
Console.WriteLine ("Hello World!");
});
return new UITableViewRowAction[] { hiButton };
}
#endregion
}
}
Statická UITableViewRowAction.Create metoda se používá k vytvoření nového UITableViewRowAction , který zobrazí tlačítko Hi , když uživatel potáhne prstem doleva vodorovně na řádku v tabulce. Později se vytvoří nová instance TableDelegate a připojí se k souboru UITableView. Příklad:
TableDelegate tableDelegate;
...
// Replace the standard delete button with a "Hi" button
tableDelegate = new TableDelegate ();
table.Delegate = tableDelegate;
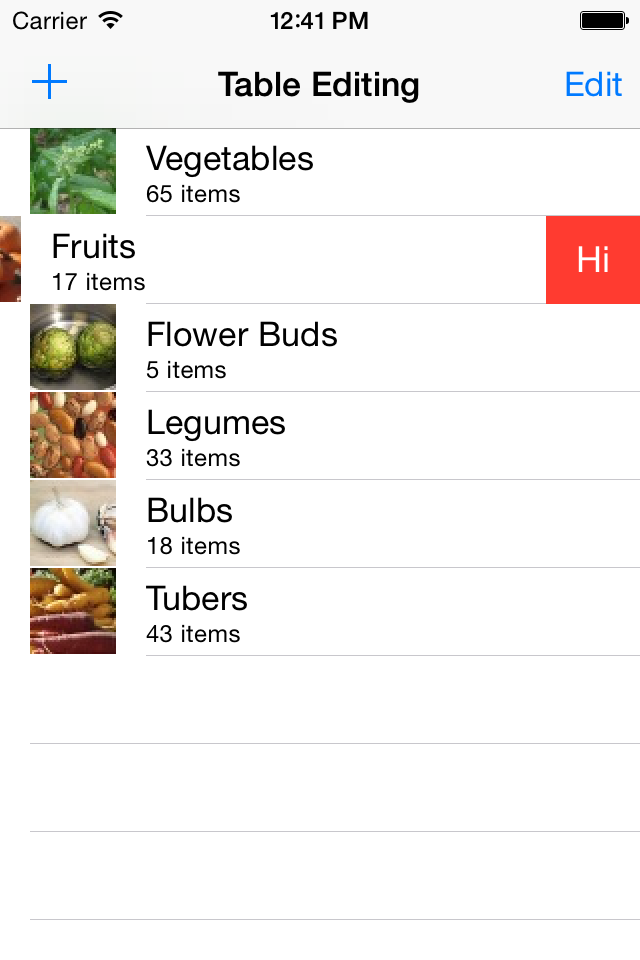
Když se výše uvedený kód spustí a uživatel potáhne prstem doleva na řádku tabulky, zobrazí se místo tlačítka Odstranit, které se ve výchozím nastavení zobrazí:
Pokud uživatel klepne na tlačítko Ahoj, Hello World! při spuštění aplikace v režimu ladění se zapíše do konzoly v Visual Studio pro Mac nebo sadě Visual Studio.