Přizpůsobení vzhledu tabulky v Xamarin.iOS
Nejjednodušší způsob, jak změnit vzhled tabulky, je použít jiný styl buňky. Můžete změnit, který styl buňky se používá při vytváření každé buňky v UITableViewSourceGetCell metodě.
Styly buňky
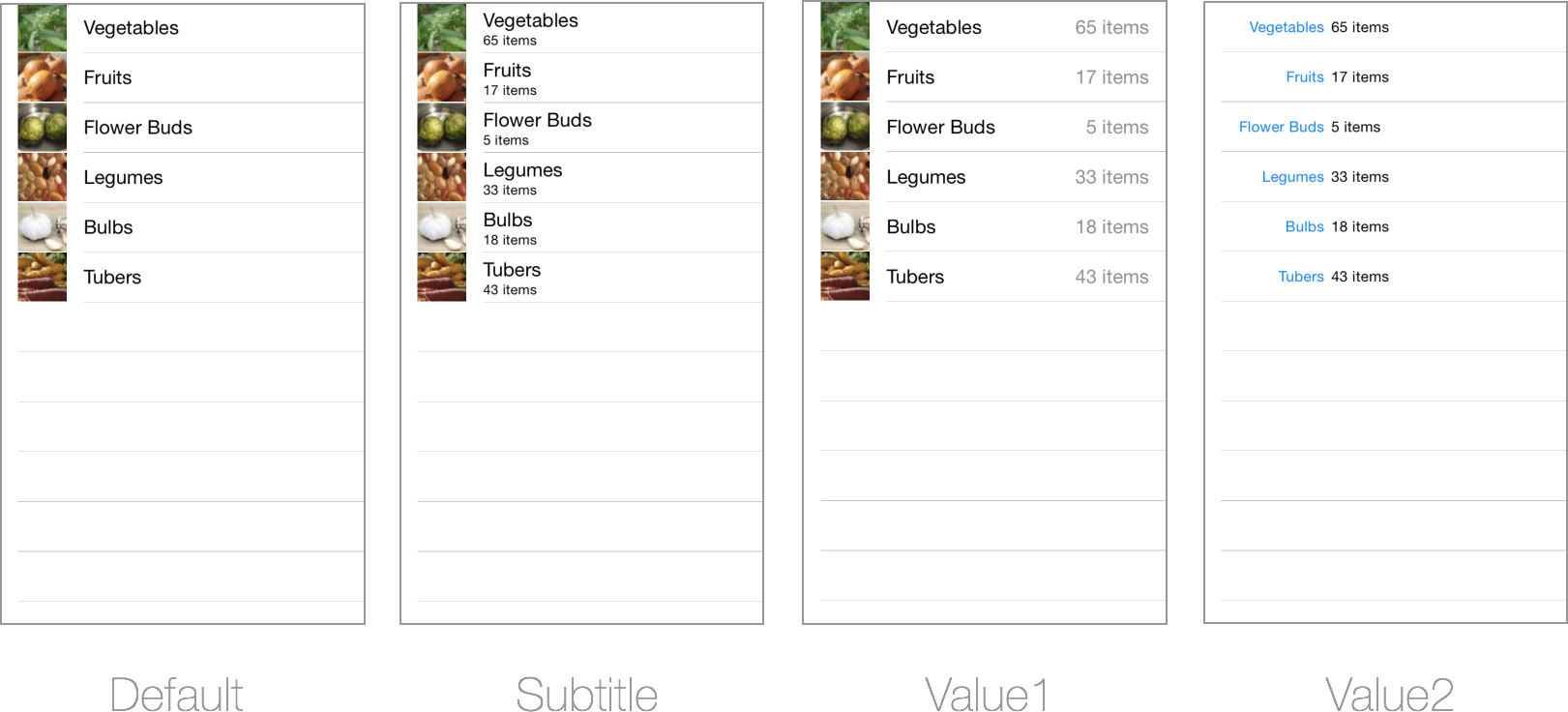
Existují čtyři předdefinované styly:
- Výchozí – podporuje .
UIImageView - Podnadpis – podporuje
UIImageViewa podnadpis. - Hodnota1 – podnadpis zarovnaný doprava, podporuje .
UIImageView - Hodnota2 – nadpis je zarovnaný doprava a podnadpis je zarovnaný doleva (ale žádný obrázek).
Tyto snímky obrazovky ukazují, jak se jednotlivé styly zobrazují:
Ukázková tabulka CellDefaultTable obsahuje kód pro vytvoření těchto obrazovek. Styl buňky je nastaven v konstruktoru UITableViewCell , například takto:
cell = new UITableViewCell (UITableViewCellStyle.Default, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Subtitle, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Value1, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Value2, cellIdentifier);
Podporované vlastnosti stylu buňky pak můžete nastavit:
cell.TextLabel.Text = tableItems[indexPath.Row].Heading;
cell.DetailTextLabel.Text = tableItems[indexPath.Row].SubHeading;
cell.ImageView.Image = UIImage.FromFile("Images/" + tableItems[indexPath.Row].ImageName); // don't use for Value2
Accessories
Buňky můžou mít na pravé straně zobrazení přidané následující příslušenství:
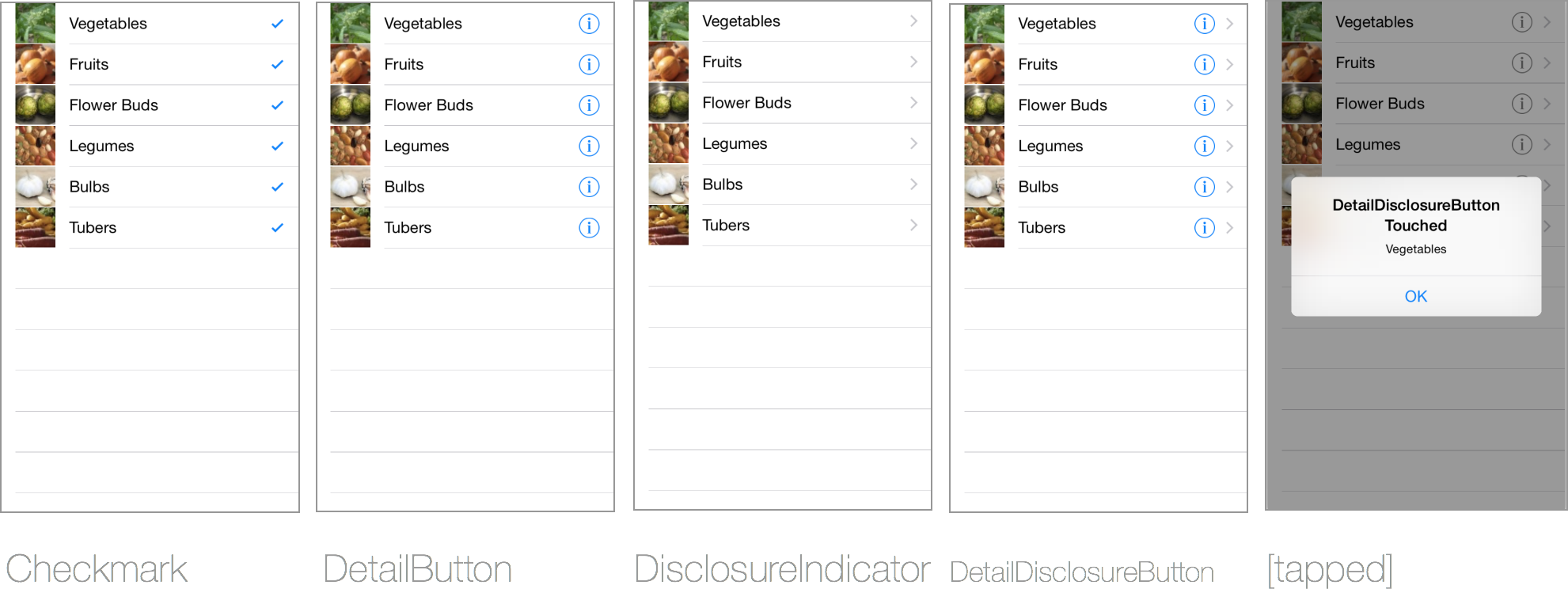
- Zaškrtnutí – lze použít k označení vícenásobného výběru v tabulce.
- DetailButton – reaguje na dotykové ovládání nezávisle na zbytku buňky, což umožňuje provádět jinou funkci, aby se dotýkala samotné buňky (například otevření automaticky otevíraného okna nebo nového okna, které není součástí zásobníku
UINavigationController). - DisclosureIndicator – obvykle se používá k označení, že dotykem buňky se otevře další zobrazení.
- DetailDisclosureButton – kombinace
DetailButtonDisclosureIndicator
Takto vypadají:
Pokud chcete zobrazit některé z těchto doplňků, můžete vlastnost nastavit Accessory v GetCell metodě:
cell.Accessory = UITableViewCellAccessory.Checkmark;
//cell.Accessory = UITableViewCellAccessory.DisclosureIndicator;
//cell.Accessory = UITableViewCellAccessory.DetailDisclosureButton; // implement AccessoryButtonTapped
//cell.Accessory = UITableViewCellAccessory.None; // to clear the accessory
DetailButton Když se zobrazí nebo DetailDisclosureButton se zobrazí, měli byste také po dotyku AccessoryButtonTapped přepsat provedení určité akce.
public override void AccessoryButtonTapped (UITableView tableView, NSIndexPath indexPath)
{
UIAlertController okAlertController = UIAlertController.Create ("DetailDisclosureButton Touched", tableItems[indexPath.Row].Heading, UIAlertControllerStyle.Alert);
okAlertController.AddAction(UIAlertAction.Create("OK", UIAlertActionStyle.Default, null));
owner.PresentViewController (okAlertController, true, null);
tableView.DeselectRow (indexPath, true);
}
Ukázková tabulka CellAccessoryTable ukazuje příklad použití příslušenství.
Oddělovače buněk
Oddělovače buněk jsou buňky tabulky, které slouží k oddělení tabulky. Vlastnosti jsou nastaveny v tabulce.
TableView.SeparatorColor = UIColor.Blue;
TableView.SeparatorStyle = UITableViewCellSeparatorStyle.DoubleLineEtched;
K oddělovači je také možné přidat rozostření nebo vibrační efekt:
// blur effect
TableView.SeparatorEffect =
UIBlurEffect.FromStyle(UIBlurEffectStyle.Dark);
//vibrancy effect
var effect = UIBlurEffect.FromStyle(UIBlurEffectStyle.Light);
TableView.SeparatorEffect = UIVibrancyEffect.FromBlurEffect(effect);
Oddělovač může mít také sadu:
TableView.SeparatorInset.InsetRect(new CGRect(4, 4, 150, 2));
Vytváření vlastních rozložení buněk
Pokud chcete změnit vizuální styl tabulky, musíte zadat vlastní buňky, aby se zobrazily. Vlastní buňka může mít různé barvy a rozložení ovládacích prvků.
Příklad CellCustomTable implementuje podtřídu UITableViewCell , která definuje vlastní rozložení UILabels a s UIImage různými písmy a barvami. Výsledné buňky vypadají takto:
Vlastní třída buňky se skládá pouze ze tří metod:
- Konstruktor – vytvoří ovládací prvky uživatelského rozhraní a nastaví vlastnosti vlastního stylu (např. řez písma, velikost a barvy).
- UpdateCell – metoda,
UITableView.GetCellkterá se má použít k nastavení vlastností buňky. - LayoutSubviews – nastavte umístění ovládacích prvků uživatelského rozhraní. V příkladu má každá buňka stejné rozložení, ale složitější buňka (zejména ty s různými velikostmi) může v závislosti na zobrazeném obsahu potřebovat různé pozice rozložení.
Kompletní vzorový kód v CellCustomTable > CustomVegeCell.cs následující:
public class CustomVegeCell : UITableViewCell {
UILabel headingLabel, subheadingLabel;
UIImageView imageView;
public CustomVegeCell (NSString cellId) : base (UITableViewCellStyle.Default, cellId)
{
SelectionStyle = UITableViewCellSelectionStyle.Gray;
ContentView.BackgroundColor = UIColor.FromRGB (218, 255, 127);
imageView = new UIImageView();
headingLabel = new UILabel () {
Font = UIFont.FromName("Cochin-BoldItalic", 22f),
TextColor = UIColor.FromRGB (127, 51, 0),
BackgroundColor = UIColor.Clear
};
subheadingLabel = new UILabel () {
Font = UIFont.FromName("AmericanTypewriter", 12f),
TextColor = UIColor.FromRGB (38, 127, 0),
TextAlignment = UITextAlignment.Center,
BackgroundColor = UIColor.Clear
};
ContentView.AddSubviews(new UIView[] {headingLabel, subheadingLabel, imageView});
}
public void UpdateCell (string caption, string subtitle, UIImage image)
{
imageView.Image = image;
headingLabel.Text = caption;
subheadingLabel.Text = subtitle;
}
public override void LayoutSubviews ()
{
base.LayoutSubviews ();
imageView.Frame = new CGRect (ContentView.Bounds.Width - 63, 5, 33, 33);
headingLabel.Frame = new CGRect (5, 4, ContentView.Bounds.Width - 63, 25);
subheadingLabel.Frame = new CGRect (100, 18, 100, 20);
}
}
GetCell Metodu UITableViewSource je potřeba upravit, aby se vytvořila vlastní buňka:
public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath)
{
var cell = tableView.DequeueReusableCell (cellIdentifier) as CustomVegeCell;
if (cell == null)
cell = new CustomVegeCell (cellIdentifier);
cell.UpdateCell (tableItems[indexPath.Row].Heading
, tableItems[indexPath.Row].SubHeading
, UIImage.FromFile ("Images/" + tableItems[indexPath.Row].ImageName) );
return cell;
}