Automatická změna velikosti výšky řádku v Xamarin.iOS
Upozorňující
Návrhář pro iOS byl v sadě Visual Studio 2019 verze 16.8 a Visual Studio 2019 pro Mac verze 8.8 zastaralý a odebrán v sadě Visual Studio 2019 verze 16.9 a Visual Studio pro Mac verze 8.9. Doporučený způsob, jak vytvářet uživatelská rozhraní pro iOS, je přímo na Macu, na kterém běží Tvůrce rozhraní Xcode. Další informace naleznete v tématu Navrhování uživatelských rozhraní pomocí Xcode.
Od iOSu 8 společnost Apple přidala možnost vytvořit zobrazení tabulky (UITableView), které může automaticky zvětšit a zmenšit výšku daného řádku na základě velikosti obsahu pomocí automatického rozložení, tříd velikostí a omezení.
iOS 11 přidal možnost automatického rozbalení řádků. Záhlaví, zápatí a buňky teď můžou mít na základě jejich obsahu automaticky nastavenou velikost. Pokud je však vaše tabulka vytvořená v iOS Designeru, Tvůrci rozhraní nebo pokud má pevnou výšku řádků, musíte ručně povolit vlastní nastavení velikosti buněk, jak je popsáno v této příručce.
Rozložení buňky v iOS Designeru
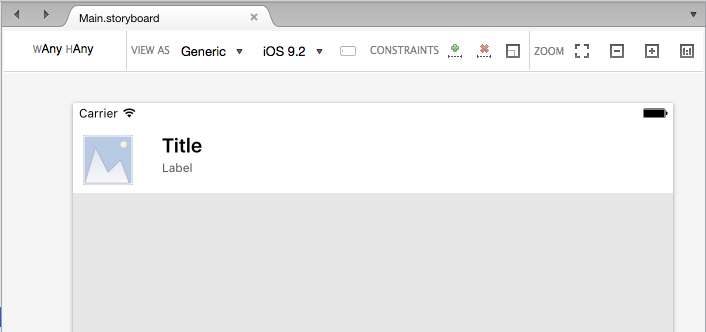
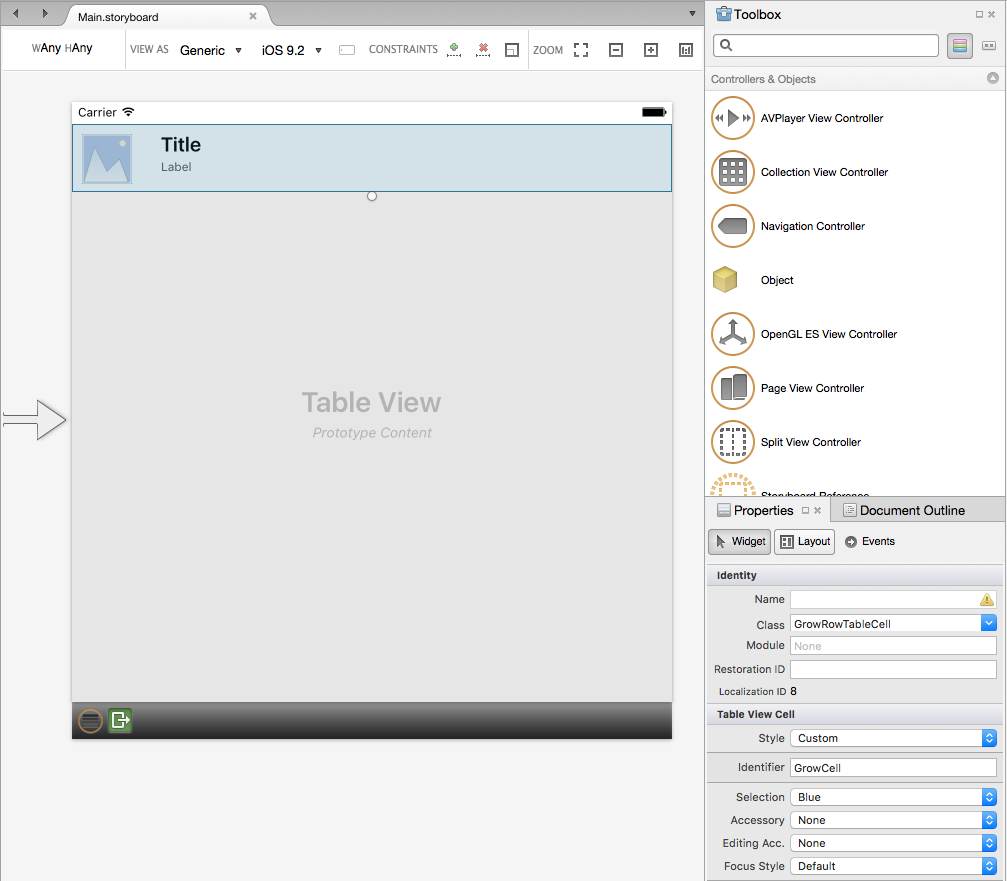
Otevřete scénář pro zobrazení tabulky, pro které chcete mít v iOS Designeru automatickou velikost řádku, vyberte prototyp buňky a navrhni rozložení buňky. Příklad:
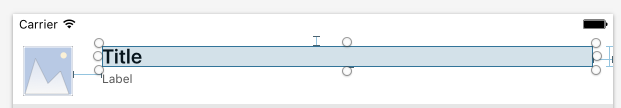
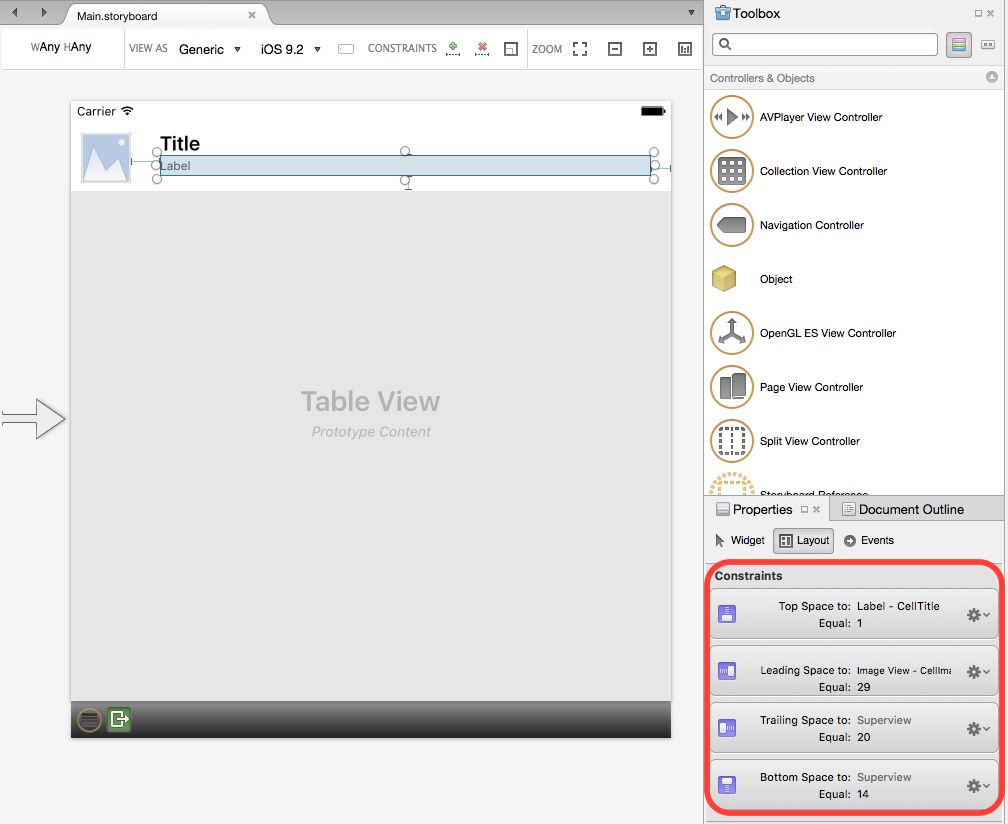
Pro každý prvek v prototypu přidejte omezení pro zachování prvků ve správném umístění, protože zobrazení tabulky je změněno pro otočení nebo různé velikosti obrazovky zařízení s iOSem. Například připnutí Title k hornímu, levému a pravému rohu zobrazení obsahu buňky:
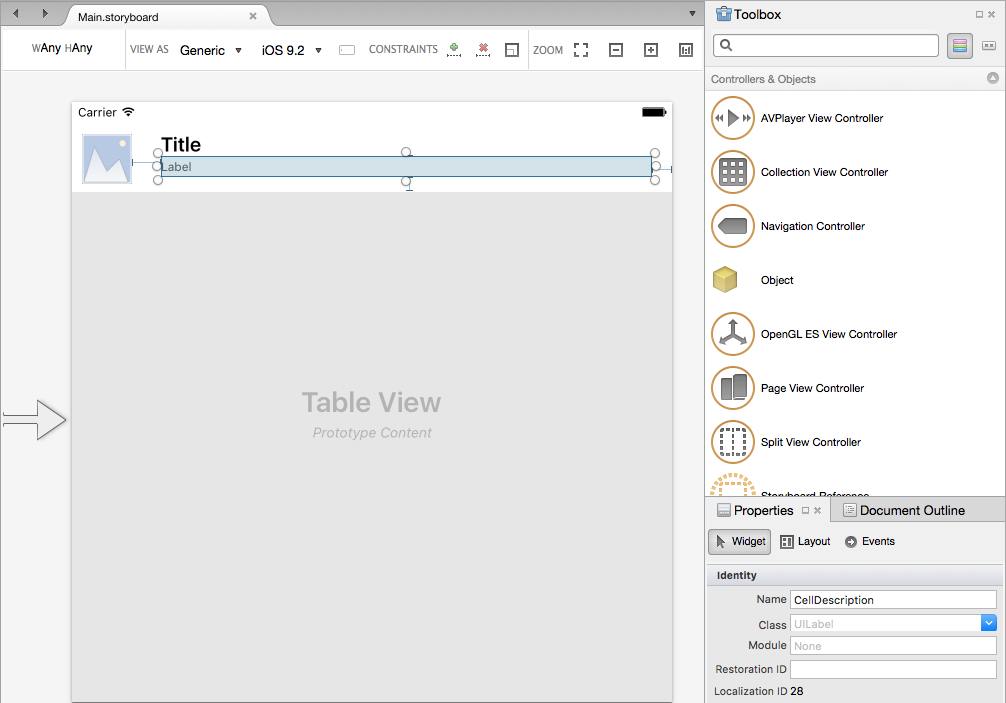
V případě naší ukázkové tabulky je malé Label pole (pod Title) pole, které se může zmenšit a zvětšit, aby se zvětšila nebo zmenšila výška řádku. Chcete-li dosáhnout tohoto efektu, přidejte následující omezení pro připnutí levého, pravého, horního a dolního okraje popisku:
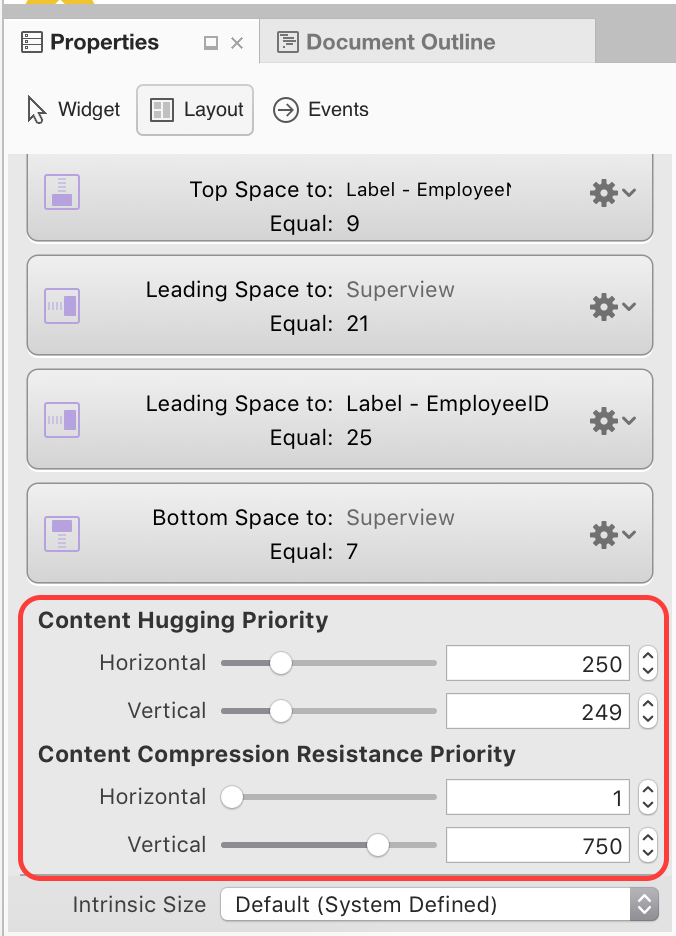
Teď, když jsme plně omezili prvky v buňce, musíme objasnit, který prvek by měl být roztažen. Chcete-li to provést, nastavte prioritu hugging obsahu a prioritu komprese obsahu podle potřeby v části Rozložení na panelu Vlastností:
Nastavte prvek, který chcete rozbalit, aby měl nižší hodnotu Priorita hugging a nižší hodnota Compression Resistance Priority.
Dále musíme vybrat prototyp buňky a dát mu jedinečný identifikátor:
V případě našeho příkladu . GrowCell Tuto hodnotu použijeme později při naplnění tabulky.
Důležité
Pokud tabulka obsahuje více než jeden typ buňky (prototyp), musíte zajistit, aby každý typ obsahoval vlastní jedinečný typ Identifier pro automatické změny velikosti řádků.
Pro každý prvek prototypu buňky přiřaďte název , který ho zpřístupní kódu jazyka C#. Příklad:
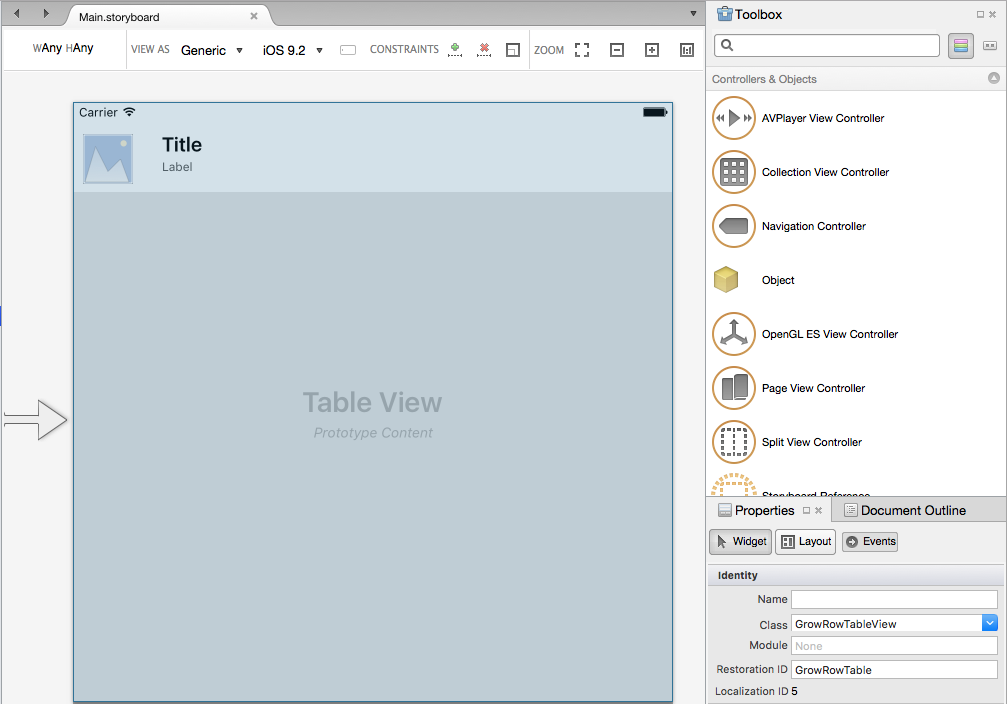
Dále přidejte vlastní třídu pro UITableViewController, the UITableView a UITableCell (Prototyp). Příklad:
Nakonec se ujistěte, že se v popisku zobrazí veškerý očekávaný obsah, nastavte vlastnost Řádky na 0:
S definovaným uživatelským rozhraním přidáme kód, který povolí změnu velikosti výšky automatického řádku.
Povolení automatické změny velikosti výšky
Když v zobrazení tabulky použijeme zdroj dat (UITableViewDatasource) nebo zdroj (UITableViewSource), když vyřešíme buňku, musíme použít Identifier ten, který jsme definovali v návrháři. Příklad:
public string CellID {
get { return "GrowCell"; }
}
...
public override UITableViewCell GetCell (UITableView tableView, Foundation.NSIndexPath indexPath)
{
var cell = tableView.DequeueReusableCell (CellID, indexPath) as GrowRowTableCell;
var item = Items [indexPath.Row];
// Setup
cell.Image = UIImage.FromFile(item.ImageName);
cell.Title = item.Title;
cell.Description = item.Description;
return cell;
}
Ve výchozím nastavení bude zobrazení tabulky nastaveno pro automatickou změnu velikosti výšky řádku. Chcete-li to zajistit, RowHeight vlastnost by měla být nastavena na UITableView.AutomaticDimension. Musíme také nastavit EstimatedRowHeight vlastnost v naší UITableViewController. Příklad:
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Initialize table
TableView.DataSource = new GrowRowTableDataSource(this);
TableView.Delegate = new GrowRowTableDelegate (this);
TableView.RowHeight = UITableView.AutomaticDimension;
TableView.EstimatedRowHeight = 40f;
TableView.ReloadData ();
}
Tento odhad nemusí být přesný, pouze hrubý odhad průměrné výšky každého řádku v zobrazení tabulky.
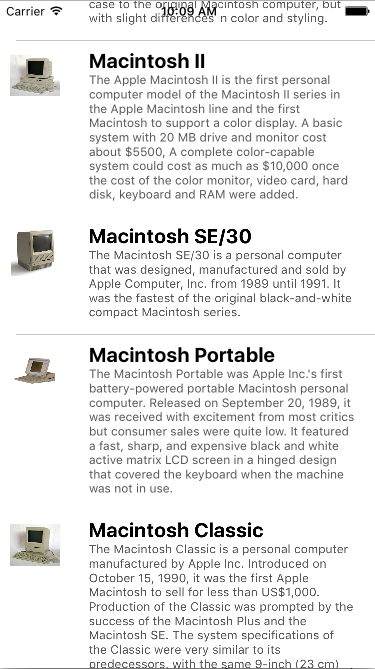
Když je tento kód spuštěný, každý řádek se zmenší a zvětší na základě výšky posledního popisku v prototypu buňky. Příklad: