Posuvníky, přepínače a segmentované ovládací prvky v Xamarin.iOS
Jezdců
Ovládací prvek posuvník umožňuje jednoduchý výběr číselné hodnoty v rozsahu. Výchozí hodnota ovládacího prvku je 0 až 1, ale tato omezení je možné přizpůsobit.
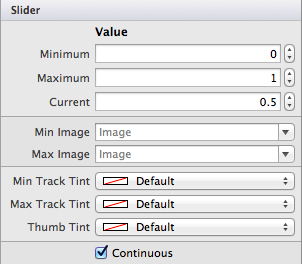
Následující snímek obrazovky ukazuje vlastnosti, které lze upravit v Návrháři:
Tyto hodnoty můžete nastavit v kódu, jak je znázorněno níže, včetně zapojení obslužné rutiny pro zobrazení aktuálně vybrané hodnoty v ovládacím UILabel prvku:
slider1.MinValue = -1;
slider1.MaxValue = 2;
slider1.Value = 0.5f; // the current value
slider1.ValueChanged += (sender,e) => label1.Text = ((UISlider)sender).Value.ToString ();
Vzhled vizuálu posuvníku můžete také přizpůsobit nastavením.
slider1.ThumbTintColor = UIColor.Blue;
slider1.MinimumTrackTintColor = UIColor.Gray;
slider1.MaximumTrackTintColor = UIColor.Green;
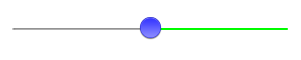
Přizpůsobený posuvník vypadá takto:
Důležité
V současné době došlo k chybě , která způsobuje ThumbTint , že se nevykresluje za běhu podle očekávání. Jako alternativní řešení můžete před výše uvedený kód přidat následující řádek kódu. [Zdroj]:
slider1.SetThumbImage(UIImage.FromBundle("thumb.png"),UIControlState.Normal);
Můžete použít libovolný obrázek, protože se přepíše, ale ujistěte se, že je umístěn v adresáři Resources a je volána ve vašem kódu.
Přepínač
iOS používá UISwitch jako logický vstup, který může být reprezentován přepínačem na jiných platformách. Uživatel může s ovládacím prvek manipulovat přesunutím palce mezi pozicemi zapnuto/vypnuto .
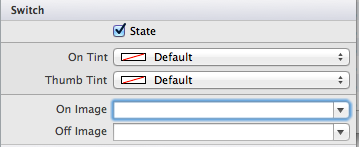
Vzhled přepínače lze přizpůsobit v oblasti Vlastností návrháře, který vám umožní řídit výchozí stav, zapnout /vypnout barvy a zapnutý /vypnutý obrázek. To je znázorněno na následujícím obrázku:
Vlastnosti přepínače lze také nastavit v kódu, například následující kód zobrazí přepínač s výchozí hodnotou On:
switch1.On = true;
Segmentované ovládací prvky
Segmentovaný ovládací prvek je uspořádaný způsob, jak uživatelům umožnit interakci s malým počtem možností. Je rozložen vodorovně a každý segment funguje jako samostatné tlačítko. Při použití Návrháře lze segmentovaný ovládací prvek najít v ovládacích prvcích ToolBox > a měl by vypadat jako na následujícím obrázku:
Jedinečná funkce Návrháře umožňuje vybrat jednotlivé segmenty jednotlivě na návrhové ploše, jak je znázorněno níže:
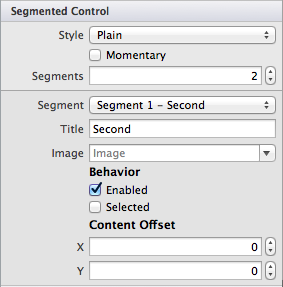
To umožňuje použít panel vlastností k přesnějšímu řízení vlastností jednotlivých segmentů. Upravitelné vlastnosti můžete zobrazit na následujícím snímku obrazovky:
Je třeba poznamenat, že styl segmentovaného ovládacího prvku byl v iOS7 zastaralý, a proto úpravy možností pro tuto možnost v aplikaci pro iOS7 nebudou mít žádný vliv.