Vyhledávací pruhy v Xamarin.iOS
UiSearchBar slouží k vyhledávání v seznamu hodnot.
Obsahuje tři hlavní komponenty:
- Pole použité k zadání textu. Uživatelé můžou tuto možnost využít k zadání hledaného termínu.
- Tlačítko Vymazat, pokud chcete z vyhledávacího pole odebrat libovolný text.
- Tlačítko Storno a ukončete funkci hledání.

Implementace panelu hledání
Pokud chcete implementovat panel hledání, začněte vytvořením instance nové:
searchBar = new UISearchBar();
A pak ho umístěte. Následující příklad ukazuje, jak ho umístit do navigačního panelu nebo do HeaderView tabulky:
NavigationItem.TitleView = searchBar;
// or
TableView.TableHeaderView = searchBar;
Nastavení vlastností na panelu hledání:
searchBar = new UISearchBar(){
Placeholder = "Enter your search Item",
Prompt = "Search Entered here",
ShowsScopeBar = true,
ScopeButtonTitles = new string[]{ "Boston", "London", "SF" },
};

SearchButtonClicked Vyvolání události při stisknutí tlačítka hledání To bude volat logiku hledání:
searchBar.SearchButtonClicked += (sender, e) => {
Search ();
};
Informace o správě prezentace panelu hledání a výsledků hledání najdete v receptu kontroleru vyhledávání.
Použití panelu hledání v Návrháři
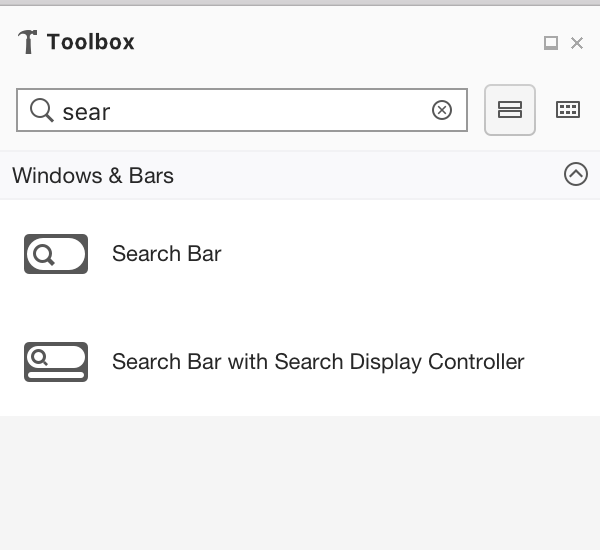
Návrhář nabízí dvě možnosti pro implementaci panelu hledání v návrháři.
- Panel hledání
- Panel hledání s kontrolerem zobrazení vyhledávání (zastaralé)

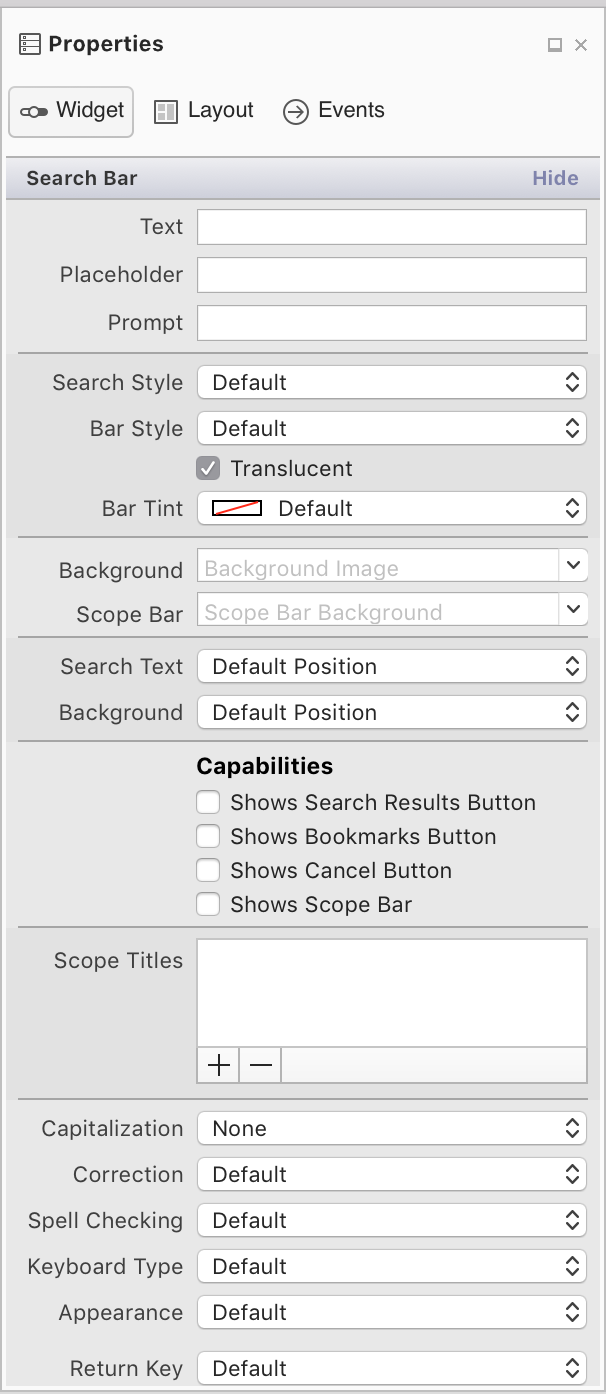
Nastavení vlastností na panelu vlastností na panelu hledání

Níže jsou vysvětleny tyto vlastnosti:
Text, Zástupný symbol, Výzva – Tyto vlastnosti se používají k návrhu a instrukci, jak mají uživatelé používat panel hledání. Pokud například vaše aplikace zobrazila seznam obchodů, můžete pomocí vlastnosti výzvy informovat, že uživatelé můžou zadat město, název scénáře nebo PSČ.
Styl hledání – Panel hledání můžete nastavit buď na Výrazný , nebo Minimální. Když použijete zvýrazněný text, změní se všechno ostatní na obrazovce s výjimkou panelu hledání, což způsobí, že se fokus nakreslí na panel hledání. Panel hledání s minimálním stylem se shodí s okolím.
Možnosti – Povolení těchto vlastností zobrazuje pouze prvek uživatelského rozhraní. Funkce musí být pro tyto funkce implementovány tak, že v dokumentaci k rozhraní API vyhledávacího panelu zvýší správnou událost.
- Zobrazuje na panelu hledání tlačítko Výsledky hledání / Záložky – Zobrazuje na panelu hledání ikonu Výsledků hledání nebo Záložky.
- Zobrazuje tlačítko Zrušit – Umožňuje uživatelům ukončit funkci hledání. Doporučuje se vybrat tuto možnost.
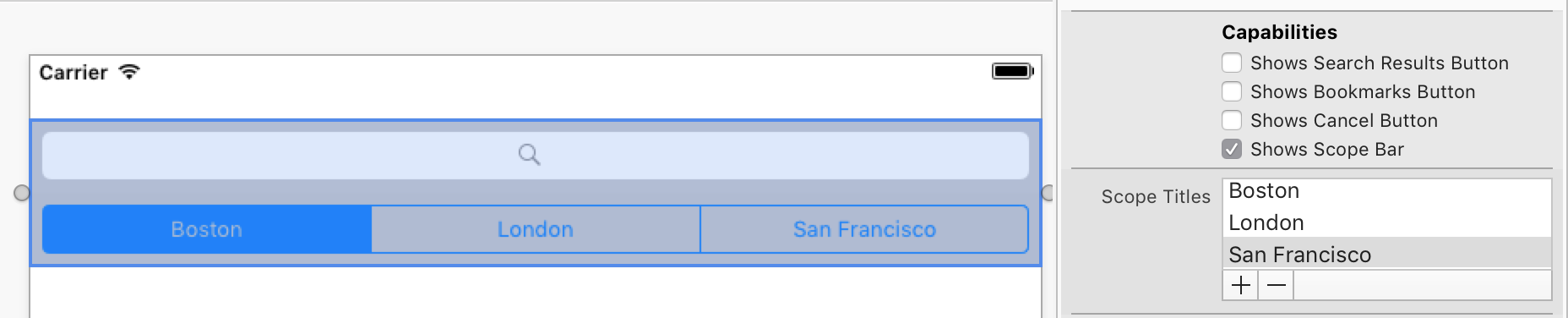
- Zobrazuje pruh oboru – Umožňuje uživatelům omezit rozsah hledání. Například při hledání v hudební aplikaci může uživatel vybrat, jestli chce hledat v Apple Music nebo v knihovně konkrétní skladby nebo interpreta. Chcete-li zobrazit různé možnosti, přidejte pole názvů Do ScopeBarTitles vlastnost.

Chování textu – Tyto možnosti slouží k řešení způsobu formátování uživatelského vstupu při psaní. Velká písmena nastaví začátek každého slova nebo věty nebo každého znaku jako velká písmena. Oprava a kontrola pravopisu s výzvou uživatele s navrhovanými pravopisy slov při psaní
Klávesnice – Řídí styl klávesnice zobrazený pro vstup, a proto jaké klávesy jsou k dispozici na klávesnici. To zahrnuje číselník, Telefon Pad, e-mail, adresu URL spolu s dalšími možnostmi.
Vzhled – určuje styl vzhledu klávesnice a bude buď tmavý, nebo světlý.
Návratový klíč – Změňte popisek na návratovém klíči, aby lépe odrážel, jaká akce se provede. Mezi podporované hodnoty patří Go, Join, Next, Route, Done a Search.
Zabezpečení – Určuje, jestli je vstup maskovaný (například pro zadání hesla).