Ovládací prvek Výběr v Xamarin.iOS
Umožňuje UIPickerView vybrat hodnotu ze seznamu posouváním jednotlivých součástí rozhraní podobného kolům.
Výběry se často používají k výběru data a času; Apple poskytuje UIDatePicker pro tento účel.
Článek popisuje, jak implementovat a používat UIPickerView ovládací UIDatePicker prvky.
UIPickerView
Implementace výběru
Implementujte výběr vytvořením instance nového UIPickerView:
UIPickerView pickerView = new UIPickerView(
new CGRect(
UIScreen.MainScreen.Bounds.X - UIScreen.MainScreen.Bounds.Width,
UIScreen.MainScreen.Bounds.Height - 230,
UIScreen.MainScreen.Bounds.Width,
180
)
);
Výběry a scénáře
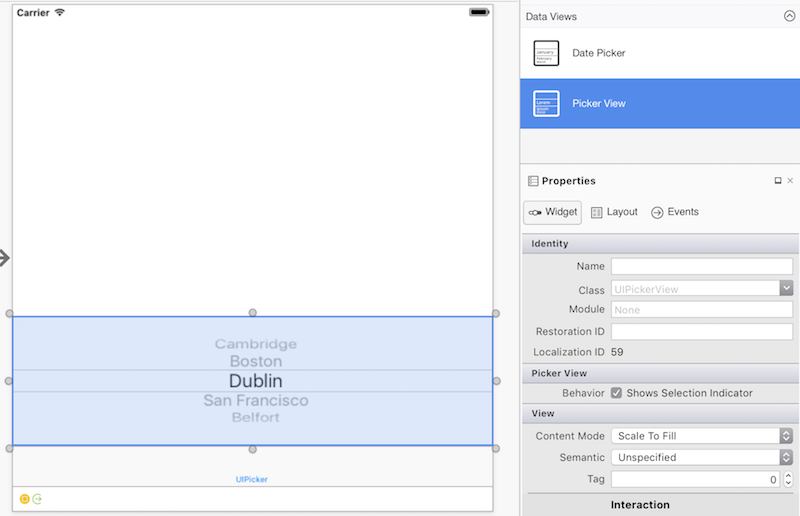
Pokud chcete vytvořit výběr v iOS Designeru, přetáhněte zobrazení výběru ze sady nástrojů na návrhovou plochu.

Práce s ovládacím prvku pro výběr
Výběr používá model k interakci s daty:
public override void ViewDidLoad()
{
base.ViewDidLoad();
var pickerModel = new PeopleModel(personLabel);
personPicker.Model = pickerModel;
}
Základní UIPickerViewModel třída implementuje dvě rozhraní, IUIPickerDataSource a IUIPickerViewDelegate, který deklaruje různé metody, které určují data výběru a jak zpracovává interakci:
public class PeopleModel : UIPickerViewModel
{
public string[] names = new string[] {
"Amy Burns",
"Kevin Mullins",
"Craig Dunn",
"Joel Martinez",
"Charles Petzold",
"David Britch",
"Mark McLemore",
"Tom Opegenorth",
"Joseph Hill",
"Miguel De Icaza"
};
private UILabel personLabel;
public PeopleModel(UILabel personLabel)
{
this.personLabel = personLabel;
}
public override nint GetComponentCount(UIPickerView pickerView)
{
return 2;
}
public override nint GetRowsInComponent(UIPickerView pickerView, nint component)
{
return names.Length;
}
public override string GetTitle(UIPickerView pickerView, nint row, nint component)
{
if (component == 0)
return names[row];
else
return row.ToString();
}
public override void Selected(UIPickerView pickerView, nint row, nint component)
{
personLabel.Text = $"This person is: {names[pickerView.SelectedRowInComponent(0)]},\n they are number {pickerView.SelectedRowInComponent(1)}";
}
public override nfloat GetComponentWidth(UIPickerView picker, nint component)
{
if (component == 0)
return 240f;
else
return 40f;
}
public override nfloat GetRowHeight(UIPickerView picker, nint component)
{
return 40f;
}
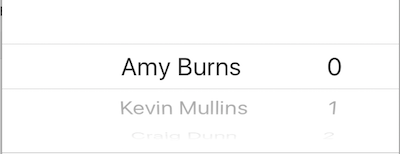
Výběr může mít více sloupců nebo součástí. Komponenty rozdělují výběr do více oddílů, což umožňuje snadnější a konkrétnější výběr dat:

Pokud chcete určit počet součástí ve výběru, použijte tlačítko GetComponentCount Metoda.
Přizpůsobení vzhledu výběru
Pokud chcete přizpůsobit vzhled výběru, použijte tlačítko UIPickerView.UIPickerViewAppearance třídy nebo přepsání GetView a GetRowHeight metody v UIPickerViewModel.
UIDatePicker
Implementace výběru data
Implementujte výběr data vytvořením instance UIDatePicker:
UIPickerView pickerView = new UIPickerView(
new CGRect(
UIScreen.MainScreen.Bounds.X - UIScreen.MainScreen.Bounds.Width,
UIScreen.MainScreen.Bounds.Height - 230,
UIScreen.MainScreen.Bounds.Width,
180
)
);
Výběr data a scénáře
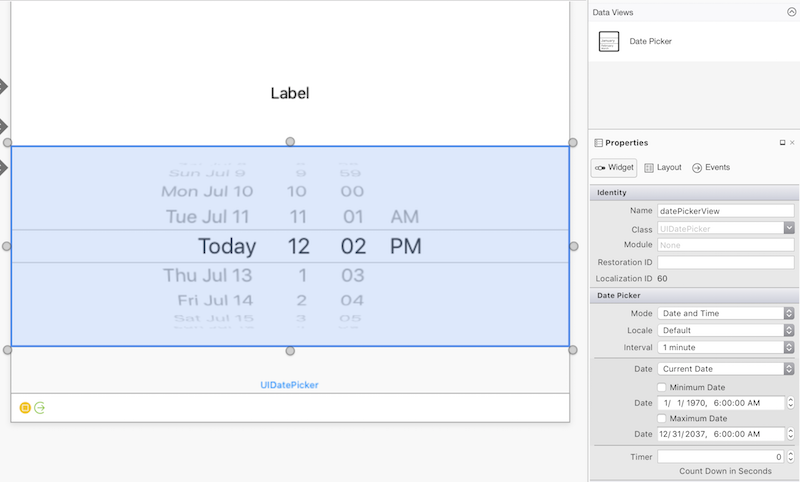
Pokud chcete v iOS Designeru vytvořit výběr data, přetáhněte výběr data ze sady nástrojů na návrhovou plochu.

Vlastnosti výběru data
Minimální a maximální datum
MinimumDate a MaximumDate omezte rozsah kalendářních dat dostupných v nástroji pro výběr data. Například následující kód omezuje výběr data na šedesát let, které vedou k aktuálnímu okamžiku:
var calendar = new NSCalendar(NSCalendarType.Gregorian);
var currentDate = NSDate.Now;
var components = new NSDateComponents();
components.Year = -60;
NSDate minDate = calendar.DateByAddingComponents(components, currentDate, NSCalendarOptions.None);
datePickerView.MinimumDate = minDate;
datePickerView.MaximumDate = currentDate;
Tip
Je možné explicitně přetypovat DateTime na NSDate:
DatePicker.MinimumDate = (NSDate)DateTime.Today.AddDays (-7);
DatePicker.MaximumDate = (NSDate)DateTime.Today.AddDays (7);
Minutový interval
Vlastnost MinuteInterval nastaví interval, ve kterém bude výběr zobrazovat minuty:
datePickerView.MinuteInterval = 10;
Režim
Výběr dat podporuje čtyři režimy popsané níže:
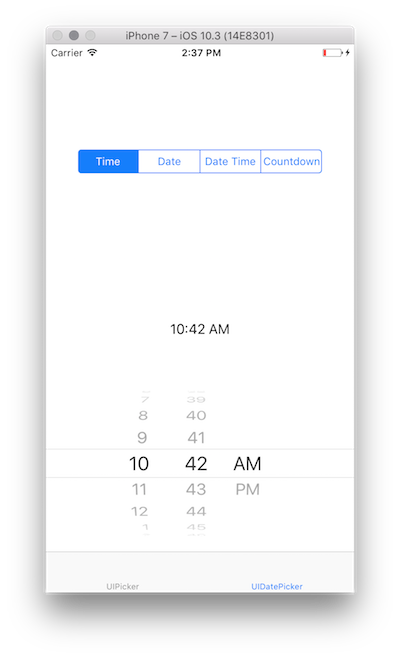
UIDatePickerMode.Time
UIDatePickerMode.Time zobrazí čas s hodinovým a minutovým selektorem a volitelným označením AM nebo PM:
datePickerView.Mode = UIDatePickerMode.Time;

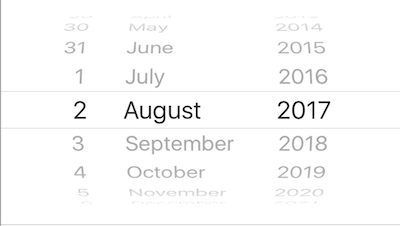
UIDatePickerMode.Date
UIDatePickerMode.Date zobrazí datum s měsícem, dnem a selektorem roku:
datePickerView.Mode = UIDatePickerMode.Date;

Pořadí selektorů závisí na národním prostředí výběru data, které ve výchozím nastavení používá národní prostředí systému. Výše uvedený obrázek znázorňuje rozložení selektorů v en_US národním prostředí, ale následující změny pořadí na Den | Měsíc | Rok:
datePickerView.Locale = NSLocale.FromLocaleIdentifier("en_GB");

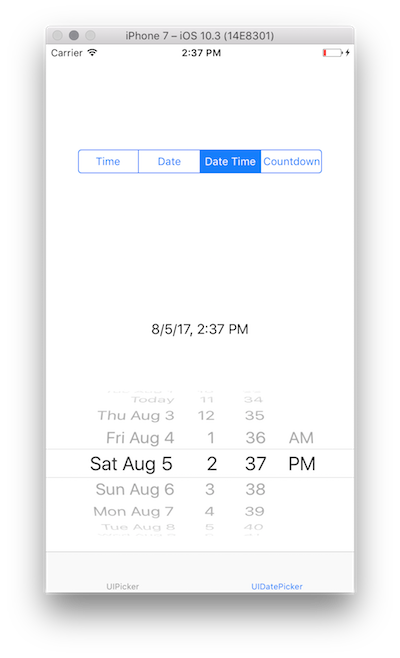
UIDatePickerMode.DateAndTime
UIDatePickerMode.DateAndTime zobrazí zkrácené zobrazení data, času v hodinách a minutách a volitelné označení AM nebo PM (v závislosti na tom, jestli se používá 12 nebo 24hodinový formát):
datePickerView.Mode = UIDatePickerMode.DateAndTime;

UIDatePickerMode.DateStejně jako u , pořadí selektorů a použití hodin 12 nebo 24 hodin závisí na národním prostředí výběru data.
Tip
Date Pomocí vlastnosti můžete zaznamenat hodnotu výběru data v režimu UIDatePickerMode.Time, UIDatePickerMode.Datenebo UIDatePickerMode.DateAndTime. Tato hodnota je uložena NSDatejako .
UIDatePickerMode.CountDownTimer
UIDatePickerMode.CountDownTimer zobrazí hodnoty hodin a minut:
datePickerView.Mode = UIDatePickerMode.CountDownTimer;

Vlastnost CountDownDuration zachycuje hodnotu výběru data v UIDatePickerMode.CountDownTimer režimu. Pokud chcete například přidat hodnotu odpočítávání k aktuálnímu datu:
var currentTime = NSDate.Now;
var countDownTimerTime = datePickerView.CountDownDuration;
var finishCountdown = currentTime.AddSeconds(countDownTimerTime);
dateLabel.Text = "Alarm set for:" + coundownTimeformat.ToString(finishCountdown);
NSDateFormatter
Chcete-li formátovat , NSDatepoužijte .NSDateFormatter
Chcete-li použít NSDateFormatter, zavolejte jeho ToString metodu. Příklad:
var date = NSDate.Now;
var formatter = new NSDateFormatter();
formatter.DateStyle = NSDateFormatterStyle.Full;
formatter.TimeStyle = NSDateFormatterStyle.Full;
var formattedDate = formatter.ToString(d);
// Tuesday, August 14, 2018 at 11:20:42 PM Mountain Daylight Time
DateFormat
Vlastnost DateFormat (řetězec) umožňuje NSDateFormatter přizpůsobitelnou specifikaci formátu data:
NSDateFormatter dateFormat = new NSDateFormatter();
dateFormat.DateFormat = "yyyy-MM-dd";
Časový styl
Vlastnost TimeStyle (vlastnost NSDateFormatterStyle NSDateFormatter určuje formátování času na základě předem určených stylů:
NSDateFormatter timeFormat = new NSDateFormatter();
timeFormat.TimeStyle = NSDateFormatterStyle.Short;
Různé NSDateFormatterStyle hodnoty zobrazují časy následujícím způsobem:
NSDateFormatterStyle.Full: 17:46:00 Východní letní časNSDateFormatterStyle.Long: 17:47:00 EDTNSDateFormatterStyle.Medium: 17:47:00NSDateFormatterSytle.Short: 17:47
DateStyle
Vlastnost DateStyle (an NSDateFormatterStyle) NSDateFormatter určuje formátování data na základě předem určených stylů:
NSDateFormatter dateTimeformat = new NSDateFormatter();
dateTimeformat.DateStyle = NSDateFormatterStyle.Long;
Různé NSDateFormatterStyle hodnoty zobrazují kalendářní data následujícím způsobem:
NSDateFormatterStyle.Full: Středa, 2. srpna 2017 v 17:48 PMNSDateFormatterStyle.Long: 2. srpna 2017 na 7:49 PMNSDateFormatterStyle.Medium: 2. 2. 2017, 17:49NSDateFormatterStyle.Short: 17.8.17, 17:50
Poznámka:
DateFormat a DateStyle/TimeStyle poskytují různé způsoby zadávání formátování data a času. Vlastnosti naposledy nastavené určují výstup formátovače kalendářního data.