Zobrazení obrázků pomocí Xamarin.iOS
Přidání obrázků do aplikace vyžaduje dva kroky: nejprve přidejte obrázky do projektu. potom přidejte ovládací prvky a kód pro jejich zobrazení na obrazovce. Podrobnější pokrytí zpracování obrázků v Xamarin.iOS najdete v článku Práce s obrázky.
Přidání obrázků do aplikace
Obrázky je možné přidat do libovolné složky v řešení Visual Studio pro Mac a pokud je akce sestavení nastavená na Obsah, bude soubor součástí vaší aplikace a může se zobrazit.
Visual Studio pro Mac také podporuje speciální adresář s názvem Prostředky, které mohou obsahovat také soubory obrázků. Soubory ve složce Resources by měly mít akci sestavení nastavenou na BundleResource.
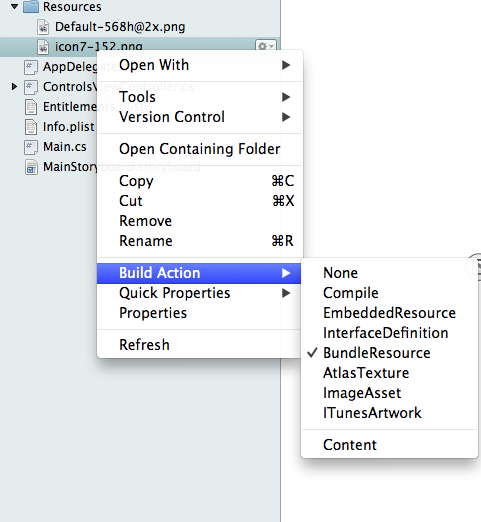
Tento snímek obrazovky ukazuje možnosti akce sestavení, které se zobrazí při kliknutí pravým tlačítkem myši na soubor:
Visual Studio pro Mac obvykle zvolí správnou Akce sestavení automaticky, ale měli byste mít na paměti tato nastavení, zejména pokud přesouváte soubory v projektu.
Přidání souboru obrázku
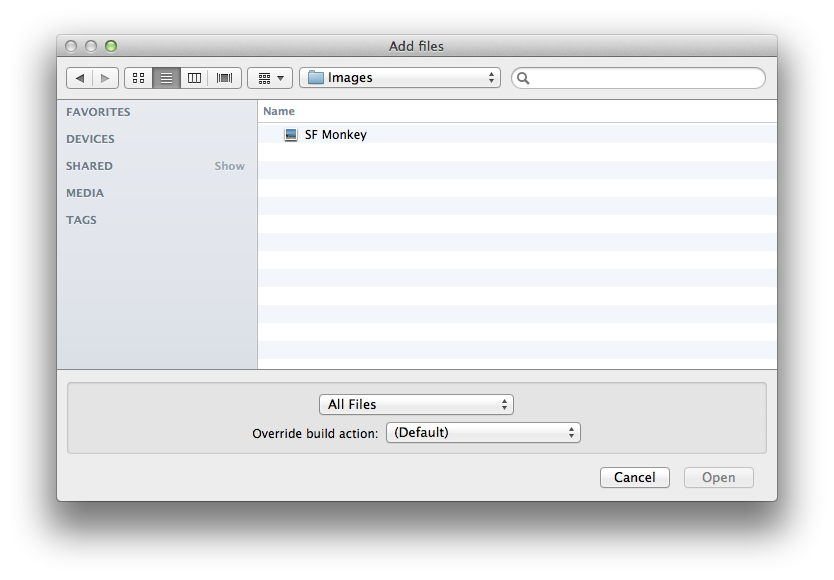
Pokud chcete do projektu přidat soubor obrázku, klikněte nejprve pravým tlačítkem myši na projekt a zvolte Přidat soubory...
Vyberte obrázek (nebo obrázky), který chcete zahrnout do standardního dialogového okna souboru. Výchozí akce sestavení pro image bude BundleResource – tuto hodnotu nepřepište, pokud nemáte konkrétní důvod.
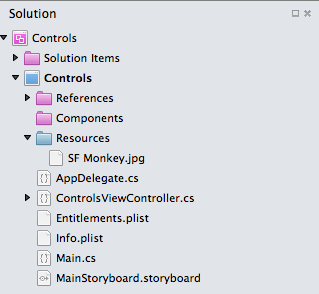
Obrázek se přidá do projektu a bude k dispozici pro načtení a zobrazení v kódu. Tento snímek obrazovky ukazuje obrázek přidaný do projektu aplikace pro iOS:
Co je adresář Resources?
Soubory umístěné v adresáři Resources se zpracovávají jinak než běžné soubory – obsah složky Resources se zkopíruje do kořenového adresáře aplikace a lze na něj v kódu odkazovat. To může být užitečné z mnoha důvodů:
- Ukládání imagí nakonfigurovaných ve vlastnostech aplikace, jako jsou výchozí spouštěcí obrázky a ikony aplikací.
- Ukládání dalších obrázků a souborů odděleně od kódu, takže je jednodušší spravovat (podadresáře se zachovají při kopírování obsahu adresáře Resources).
Adresář Resources je zvlášť užitečný v projektu knihovny, protože kód může předpokládat, že se tyto obrázky zkopírují do kořenového adresáře aplikace, což usnadňuje psaní sdílených knihoven kódu, které vyžadují obrázky, zvuk, video, XML nebo jiné soubory.
Adresář Resources musí být tak pojmenovaný a všechny soubory by měly mít akci sestavení nastavenou na BundleResource.
Zobrazení obrázku
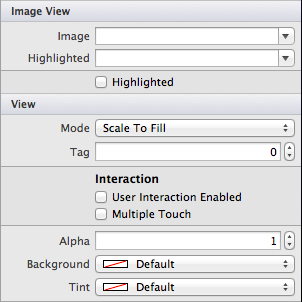
V iOS Designeru použijte zobrazení obrázku k zobrazení obrázku nebo animované řady obrázků. Ikona Zobrazení obrázku z panelu nástrojů je zobrazená níže:
Přetáhněte zobrazení obrázku ze sady nástrojů na kontroler zobrazení. Potom v části Obrázek obrázku> zobrazí rozevírací seznam se seznamem všech dostupných souborů obrázků v projektu. Vyberte některou z těchto možností a přidejte ji do zobrazení obrázku.
Zobrazení obrázku prostřednictvím kódu programu
Vzhledem k tomu , že se Monkey.jpg SF nachází v kořenovém adresáři resources, bude k dispozici za běhu v kořenovém adresáři sady aplikací. Pokud chcete tento obrázek zobrazit v ovládacím prvku zobrazení obrázku, použijte následující kód:
imageview1.Image = UIImage.FromBundle("SF Monkey.png");
Pokud bychom obrázek umístili do složky /Resources/Pics/SF Monkey.jpg, kód by zahrnoval složku Pics v cestě:
imageview1.Image = UIImage.FromBundle("Pics/SF Monkey.png");
Odkazy na soubor prostředků nikdy nemusí obsahovat složku Resources .