Hledání pomocí webové značky v Xamarin.iOS
U aplikací, které poskytují přístup k jejich obsahu prostřednictvím webu (nejen z aplikace), je možné webový obsah označit speciálními odkazy, které bude procházet Apple a poskytovat přímý odkaz na aplikaci na zařízení s iOSem 9 uživatele.
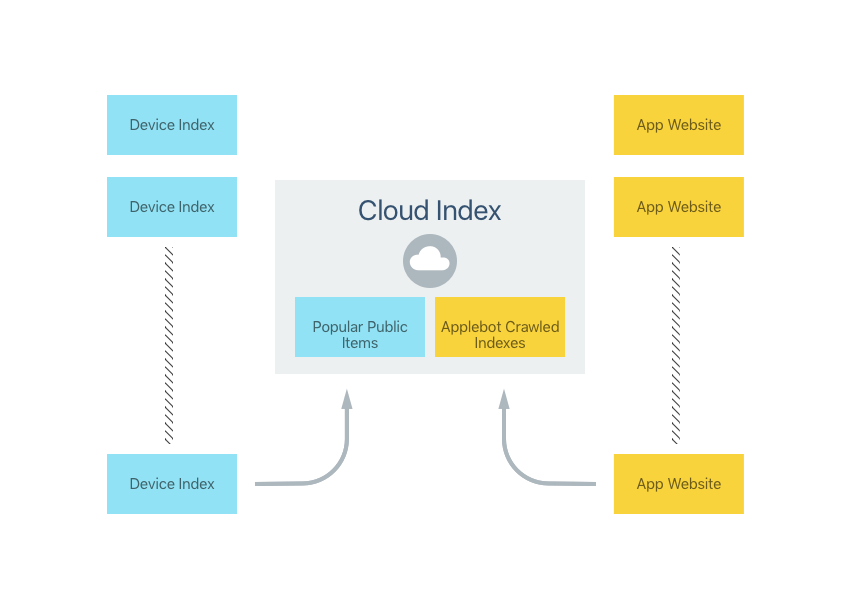
Pokud vaše aplikace pro iOS už podporuje mobilní hloubkové odkazy a váš web prezentuje přímé odkazy na obsah v rámci vaší aplikace, applebot web crawler indexuje tento obsah a automaticky ho přidá do svého cloudového indexu:
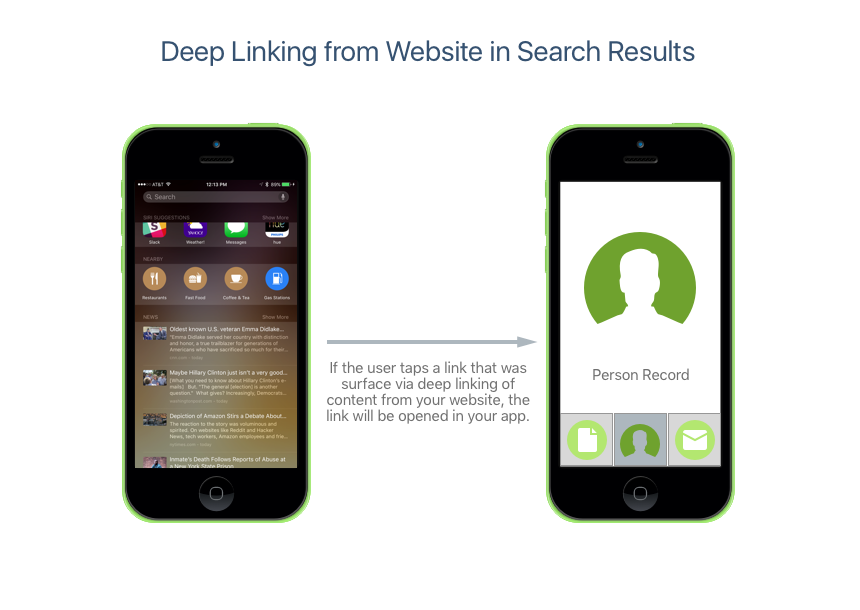
Apple tyto výsledky zobrazí ve výsledcích hledání Spotlight a Safari. Pokud uživatel klepne na některý z těchto výsledků (a má vaši aplikaci nainstalovanou), přejde do obsahu vaší aplikace:
Povolení indexování webového obsahu
Aby bylo možné prohledávat obsah aplikace pomocí webové značky, musíte provést čtyři kroky:
- Ujistěte se, že Apple může web vaší aplikace zjišťovat a indexovat tak, že ho definuje jako web podpory nebo marketingu v iTunes Připojení.
- Ujistěte se, že web vaší aplikace obsahuje požadované značky pro implementaci mobilního hloubkového propojení. Další podrobnosti najdete v následujících částech.
- Povolte přímé zpracování odkazů v aplikaci pro iOS.
- Přidejte značky pro strukturovaná data, která se zobrazí na webu vaší aplikace, abyste koncovým uživatelům poskytli bohatý a poutavý výsledek. I když tento krok není nezbytně nutný, doporučuje ho Společnost Apple.
Následující části podrobně projdou těmito kroky.
Zjistitelnost webu vaší aplikace
Nejjednodušší způsob, jak apple najít web vaší aplikace, je použít ho jako web podpory nebo marketingu, když aplikaci odešlete do Apple přes iTunes Připojení.
Používání bannerů inteligentních aplikací
Na webu zadejte banner inteligentní aplikace, který vám poskytne jasný odkaz na vaši aplikaci. Pokud aplikace ještě není nainstalovaná, Safari automaticky vyzve uživatele k instalaci aplikace. V opačném případě může použití klepnout na odkaz pro zobrazení a spustit aplikaci z webu. Například k vytvoření banneru inteligentní aplikace můžete použít následující kód:
<meta name="AppName" content="app-id=123456, app-argument=http://company.com/AppName">
Další informace najdete v dokumentaci k propagaci aplikací apple pomocí bannerů inteligentních aplikací.
Použití univerzálních odkazů
Novinkou v systému iOS 9 jsou univerzální odkazy, které poskytují lepší alternativu k bannerům inteligentních aplikací nebo existujícím schématům vlastních adres URL tím, že poskytují následující:
- Jedinečné – Stejnou adresu URL nemůže deklarovat více než jeden web.
- Zabezpečení – Pro web se vyžaduje podepsaný certifikát, který zajistí, že web vlastníte vy a bude s vaší aplikací platný.
- Flexibilní – koncový uživatel může určit, jestli adresa URL spustí web nebo aplikaci.
- Univerzální – stejnou adresu URL můžete použít k definování obsahu vašeho webu i obsahu vaší aplikace.
Používání karet twitteru
Pomocí karty Twitter můžete poskytnout přímé odkazy na obsah vaší aplikace. Příklad:
<meta name="twitter:app:name:iphone" content="AppName">
<meta name="twitter:app:id:iphone" content="AppNameID">
<meta name="twitter:app:url:iphone" content="AppNameURL">
Další informace najdete v dokumentaci k protokolu Twitter Card Protocol na Twitteru.
Použití odkazů na aplikaci Facebook
Pomocí odkazu na facebookovou aplikaci můžete poskytnout přímé odkazy na obsah vaší aplikace. Příklad:
<meta property="al:ios:app_name" content="AppName">
<meta property="al:ios:app_store_id" content="AppNameID">
<meta property="al:ios:url" content="AppNameURL">
Další informace najdete v dokumentaci k odkazům na aplikace na Facebooku.
Otevírání přímých odkazů
Potřebujete přidat podporu pro otevírání a zobrazování přímých odkazů v aplikaci Xamarin.iOS. Upravte soubor AppDelegate.cs a přepište metodu OpenURL pro zpracování vlastního formátu adresy URL. Příklad:
public override bool OpenUrl (UIApplication application, NSUrl url, string sourceApplication, NSObject annotation)
{
// Handling a URL in the form http://company.com/appname/?123
try {
var components = new NSUrlComponents(url,true);
var path = components.Path;
var query = components.Query;
// Is this a known format?
if (path == "/appname") {
// Display the view controller for the content
// specified in query (123)
return ContentViewController.LoadContent(query);
}
} catch {
// Ignore issue for now
}
return false;
}
Ve výše uvedeném kódu hledáme adresu URL obsahující /appname hodnotu query (123 v tomto příkladu) vlastnímu kontroleru zobrazení v naší aplikaci, abychom uživateli zobrazili požadovaný obsah.
Poskytování bohatých výsledků strukturovaným datům
Zahrnutím značek strukturovaných dat můžete koncovým uživatelům poskytnout bohaté výsledky hledání, které překračují jenom název a popis. Zahrňte obrázky, data specifická pro aplikaci (například hodnocení) a akce k výsledkům pomocí značky Strukturovaných dat.
Bohaté výsledky jsou poutavější a můžou vám pomoct vylepšit hodnocení v cloudovém vyhledávacím indexu tím, že na ně naláká více uživatelů, aby s nimi mohli pracovat.
Jednou z možností pro poskytování značek strukturovaných dat je použití Open Graphu. Příklad:
<meta property="og:image" content="http://company.com/appname/icon.jpg">
<meta property="og:audio" content="http://company.com/appname/theme.m4a">
<meta property="og:video" content="http://company.com/appname/tutorial.mp4">
Další informace najdete na webu Open Graph .
Dalším běžným formátem pro značky strukturovaných dat je formát Microdata od schema.org. Příklad:
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4** stars -
<span itemprop="reviewCount">255** reviews
Stejné informace mohou být reprezentovány ve formátu JSON-LD ve formátu schema.org:
<script type="application/ld+json">
"@content":"http://schema.org",
"@type":"AggregateRating",
"ratingValue":"4",
"reviewCount":"255"
</script>
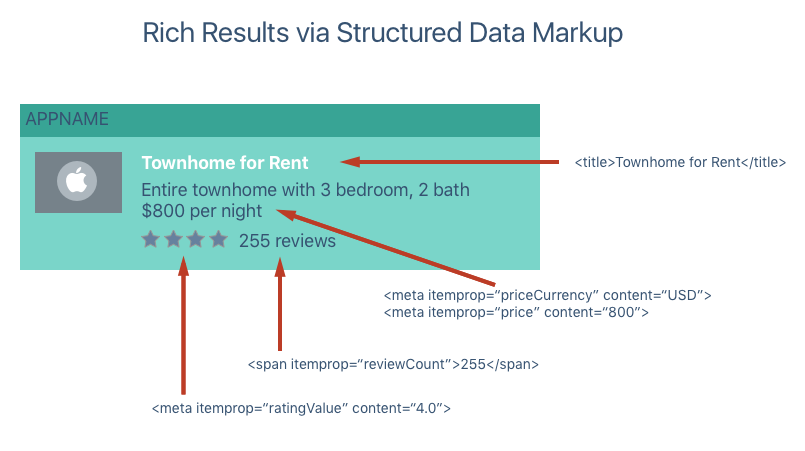
Následující příklad ukazuje metadata z webu, která koncovým uživatelům poskytují bohaté výsledky hledání:
Apple v současné době podporuje následující typy schémat z schema.org:
- Agregace
- ImageObject
- InteractionCount
- Nabídky
- Organizace
- PriceRange
- Recept
- SearchAction
Další informace o těchto typech schémat naleznete v tématu schema.org.
Poskytování akcí se strukturovanými daty
Konkrétní typy strukturovaných dat umožní koncovému uživateli reagovat na výsledek hledání. V současné době jsou podporovány následující akce:
- Vytáčení telefonního čísla
- Získání směru mapy na danou adresu
- Přehrávání zvukového souboru nebo videosouboru
Například definování akce pro vytočení telefonního čísla může vypadat takto:
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="telephone">(408) 555-1212**
Když se koncovému uživateli zobrazí tento výsledek hledání, zobrazí se ve výsledku malá ikona telefonu. Pokud uživatel klepne na ikonu, zavolá se zadané číslo.
Následující kód HTML přidá akci pro přehrání zvukového souboru z výsledku hledání:
<div itemscope itemtype="http://schema.org/AudioObject">
<span itemprop="contentUrl">http://company.com/appname/greeting.m4a**
Nakonec by následující kód HTML přidal akci pro získání pokynů z výsledku hledání:
<div itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">1 Infinite Loop**
<span itemprop="addressLocality">Cupertino**
<span itemprop="addressRegion">CA**
<span itemprop="postalCode">95014**
Další informace najdete na webu vývojáře App Search společnosti Apple.