Přehled uživatelského rozhraní iOSu 7
iOS 7 představuje řadu změn uživatelského rozhraní. Tento článek popisuje některé větší změny, a to jak ve vizuálním vzhledu ovládacích prvků, tak v rozhraních API, která podporují nový návrh.
iOS 7 se zaměřuje na obsah přes chrome. Prvky uživatelského rozhraní v iOSu 7 zvýrazňují chrome odebráním atributů, jako jsou nadbytečná ohraničení, stavové pruhy a navigační panely, což snižuje množství místa na obrazovce používaného zobrazením obsahu. V iOSu 7 je obsah navržený tak, aby používal celou obrazovku.
iOS 7 zavádí několik dalších změn: barva se používá k rozlišení prvků uživatelského rozhraní místo atributů, jako jsou ohraničení tlačítka. Mnoho prvků, jako jsou navigační panely a stavové pruhy, jsou nyní buď rozmazané, průsvitné nebo průhledné, s zobrazením obsahu, který se nachází pod nimi. Tato zobrazení obsahu se vykreslují přes rozmazané pruhy a vyjadřují pocit hloubky uživatelského rozhraní.
Tento článek popisuje několik změn prvků uživatelského rozhraní v iOSu 7 a také různých rozhraní API souvisejících s novým návrhem uživatelského rozhraní.
Zobrazení a změny ovládacích prvků
Všechna zobrazení v UIKitu odpovídají novému vzhledu a chování iOS 7. Tato část popisuje některé změny těchto zobrazení a také související rozhraní API, která se změnila tak, aby podporovala nové uživatelské rozhraní.
Tlačítko uživatelského rozhraní
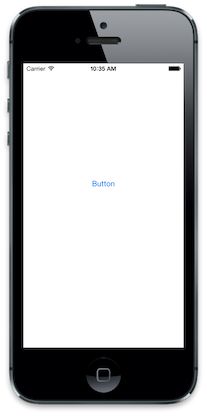
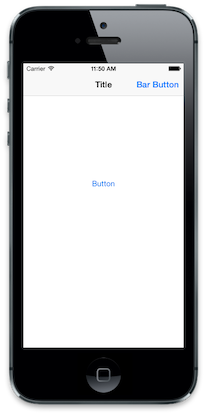
Tlačítka vytvořená z UIButton třídy jsou teď bez ohraničení bez pozadí, jak je znázorněno níže:

Styl UIButtonType.RoundedRect je zastaralý. Pokud se použije v iOSu 7, UIButtonType.RoundedRect použije UIButtonType.System se výchozí styl tlačítka bez pozadí nebo viditelných okrajů, jak je znázorněno výše.
UIBarButtonItem
UIButtonPodobně jako tlačítka pruhů jsou také bez ohraničení, výchozí nastavení nového UIBarButtonItemStyle.Plain stylu zobrazeného níže:

Styl je navíc UIBarButtonItemStyle.Bordered zastaralý. Nastavení UIBarButtonItemStyle.Bordered v iOSu UIBarButtonItemStyle.Plain 7 způsobí použití stylu.
Styl UIBarButtonItemStyle.Done není zastaralý. Vytvoří se ale také tlačítko bez ohraničení, pouze s tučným stylem textu, jak je znázorněno:

UIAlertView
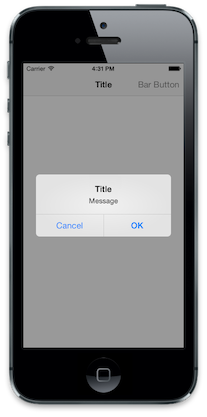
Kromě změny stylu nového vzhledu a chování iOS 7 už zobrazení upozornění nepodporují přizpůsobení prostřednictvím dílčího zobrazení. I když UIAlertView se zdědí z UIViewfunkce , volání AddSubview na objekt UIAlertView nemá žádný vliv. Představte si například následující kód:
UIBarButtonItem button = new UIBarButtonItem ("Bar Button", UIBarButtonItemStyle.Plain, (s,e) =>
{
UIAlertView alert = new UIAlertView ("Title", "Message", null, "Cancel", "OK");
alert.AddSubview (new UIView () {
Frame = new CGRect(50, 50,100, 100),
BackgroundColor = UIColor.Green
});
alert.Show ();
});
Tím se vytvoří standardní zobrazení upozornění s ignorováným dílčím zobrazením, jak je znázorněno níže:

Poznámka: UIAlertView byl v iOS 8 zastaralý. Podívejte se na recept kontroleru upozornění na používání zobrazení výstrah v iOSu 8 a novějších.
UISegmentedControl
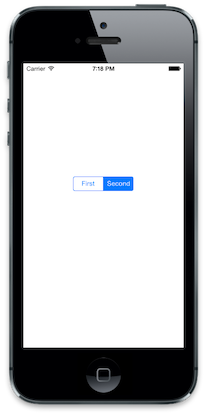
Segmentované ovládací prvky v iOSu 7 jsou průhledné a podporují barevný nádech. Barva nádechu se používá pro text a barvu ohraničení. Když vyberete segment, barva se prohodí mezi pozadím a textem s barvou barev použitou ke zvýraznění vybraného segmentu, jak je znázorněno níže:

Kromě toho se v iOSu UISegmentedControlStyle 7 už nepoužívá.
Výběr zobrazení
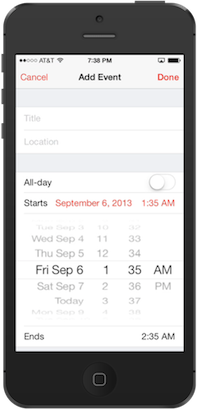
Rozhraní API pro zobrazení výběrů se z velké části nemění; Pokyny pro návrh iOS 7 by se teď ale měly zobrazovat jako vložená zobrazení, nikoli jako vstupní zobrazení animovaná ze spodní části obrazovky nebo prostřednictvím nového kontroleru vloženého do zásobníku navigačního kontroleru jako v předchozích verzích iOSu. Tato možnost se dá zobrazit v aplikaci systémového kalendáře:

UISearchDisplayController
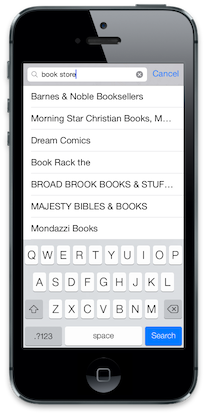
Vyhledávací panel se teď zobrazí uvnitř navigačního panelu UISearchDisplayController.DisplaysSearchBarInNavigationBar , když je vlastnost nastavená na true. Pokud je nastavená hodnota false – výchozí – navigační panel se při zobrazení kontroleru vyhledávání skryje.
Následující snímek obrazovky znázorňuje panel hledání v rámci:UISearchDisplayController

UITableView
Rozhraní API se UITableView většinou nemění. Styl se ale výrazně změnil tak, aby odpovídal novému návrhu uživatelského rozhraní. Hierarchie interního zobrazení je také poněkud odlišná. Tato změna nebude mít vliv na většinu aplikací, ale je to něco, o čem je potřeba vědět.
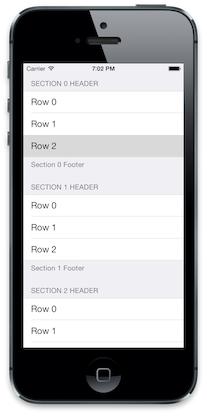
Seskupený styl tabulky
Změněný seskupený styl se aktualizoval a obsah se teď rozšiřuje na okraje obrazovky, jak je znázorněno níže:

OddělovačInset
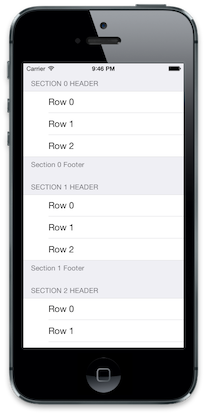
Oddělovače řádků je teď možné odsadit nastavením UITableVIewCell.SeparatorInset vlastnosti. Například následující kód by se použil k odsazení buněk od levého okraje:
cell.SeparatorInset = new UIEdgeInsets (0, 50, 0, 0);
Vytvoří se v zobrazení tabulky s odsazenými buňkami, jak je znázorněno níže:

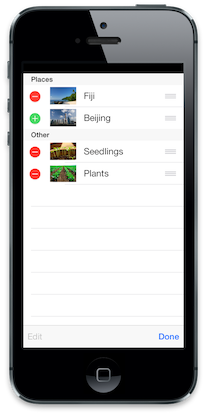
Styly tlačítek tabulky
Všechna různá tlačítka použitá v zobrazení tabulky se změnila. Následující snímek obrazovky znázorňuje zobrazení tabulky v režimu úprav:

Další změny ovládacích prvků
Ostatní ovládací prvky UIKit se také změnily, včetně posuvníků, přepínačů a stupňovitých prvků. Tyto změny jsou čistě vizuální. Další informace najdete v průvodci přechodem uživatelského rozhraní iOS 7 společnosti Apple.
Obecné změny uživatelského rozhraní
Kromě změn v UIKitu zavádí iOS 7 různé vizuální změny uživatelského rozhraní, včetně:
- Obsah na celé obrazovce
- Vzhled pruhu
- Barva barevných odstínů
Obsah na celé obrazovce
iOS 7 je navržený tak, aby aplikace využívaly celou obrazovku. Kontrolery zobrazení se teď zobrazují překrývající se stavovým řádkem a navigačním panelem – pokud existuje – na rozdíl od zobrazení pod stavem a navigačními panely.
Při přípravě aplikace pro iOS 7 můžete vizuálně rozdělit dílčí zobrazení pomocí Tvůrce rozhraní nebo Xamarin iOS Designeru. Pomocí některého z nových rozhraní API můžete také programově zpracovat obsah na celé obrazovce. Tato rozhraní API jsou uvedena níže.
TopLayoutGuide a BottomLayoutGuide
TopLayoutGuide a BottomLayoutGuide slouží jako odkaz na místo, kde mají zobrazení začínat nebo končit, aby se obsah nepřekrývaly průsvitným UIKit pruhem, jak je znázorněno v následujícím příkladu:
Tato rozhraní API lze použít k výpočtu posunu zobrazení z horní nebo dolní části obrazovky a odpovídajícím způsobem upravit umístění obsahu:
public override void ViewDidLayoutSubviews ()
{
base.ViewDidLayoutSubviews ();
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
nfloat displacement_y = this.TopLayoutGuide.Length;
//load subviews with displacement
}
}
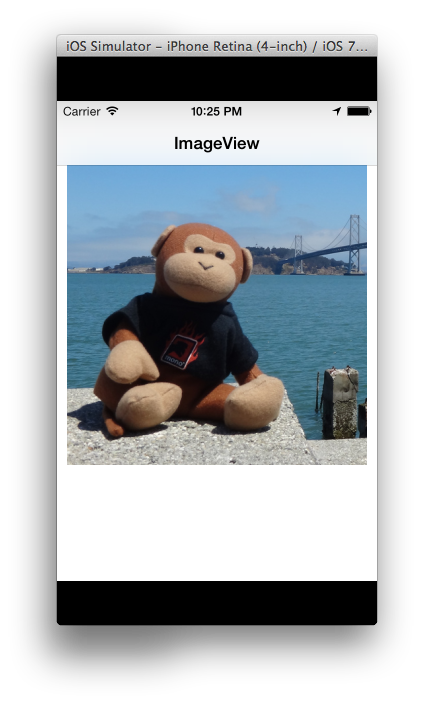
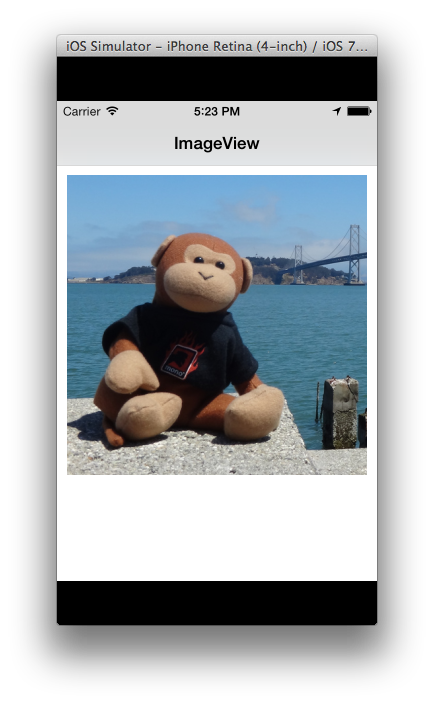
Hodnotu vypočítanou výše můžeme použít k nastavení ImageViewposunu z horní části obrazovky, takže je vidět celý obrázek:
Hodnota posunu se generuje dynamicky po přidání zobrazení do hierarchie, takže pokus o čtení TopLayoutGuide a BottomLayoutGuide hodnoty vrátí ViewDidLoad hodnotu 0. Vypočítejte hodnotu po načtení zobrazení , například v souboru ViewDidLayoutSubviews.
Důležité
TopLayoutGuide a BottomLayoutGuide jsou zastaralé v iOSu 11 ve prospěch nového rozložení bezpečné oblasti. Společnost Apple uvedla, že použití bezpečné oblasti je kompatibilní s verzí iOS starší než iOS 11. Další informace najdete v průvodci aktualizací aplikace pro iOS 11 .
EdgeForExtendedLayout
Toto rozhraní API určuje, které hrany zobrazení by se měly rozšířit na celou obrazovku bez ohledu na průsvitnost pruhu. V iOSu 7 se navigační panely a panely nástrojů zobrazují vrstvené nad zobrazením kontroleru – na rozdíl od předchozích verzí iOSu, kde nezabírají stejné místo. Aplikace Fotky pro iOS 7 znázorňuje výchozí UIViewController.EdgesForExtendedLayout hodnotu, UIRectEdge.All. Toto nastavení vyplní všechny čtyři okraje v zobrazení obsahem a vytvoří překrývající se efekt a efekt celé obrazovky:
Klepnutím na obrázek odeberete pruhy a zobrazíte obrázek na celé obrazovce:
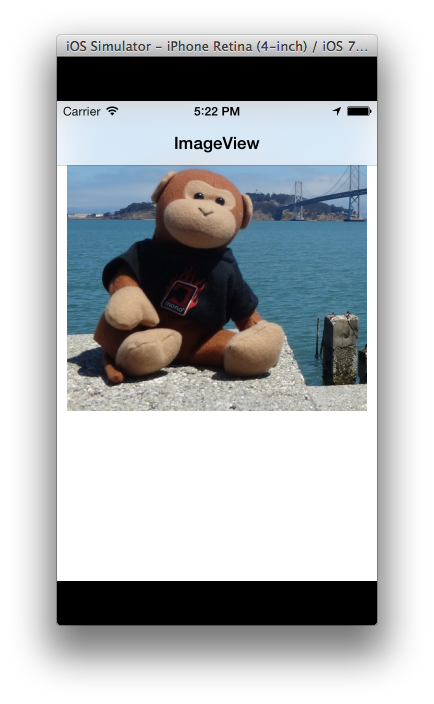
Vzhledem k tomu, že obsah na celé obrazovce je výchozí, budou mít aplikace nakonfigurované pro iOS 6 část zobrazení oříznuté, jak je znázorněno na následujícím snímku obrazovky:
Úprava UIViewController.EdgesForExtendedLayout vlastnosti se pro toto chování upraví. Můžeme určit, že zobrazení nezaplní žádné hrany, takže se v našem zobrazení nebude zobrazovat obsah v prostoru obsazeném navigačními panely nebo panely nástrojů (při každé orientaci):
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
this.EdgesForExtendedLayout = UIRectEdge.None;
}
V naší aplikaci uvidíme, že je zobrazení znovu přemísťované, takže je vidět celý obrázek:
Všimněte si, že zatímco účinky TopLayoutGuide/BottomLayoutGuide rozhraní API a EdgesForExtendedLayout rozhraní API jsou podobné, mají za cíl vyplnit různé cíle. Změna nastavení z výchozího EdgesForExtendedLayout nastavení může opravit oříznutá zobrazení v aplikacích navržených pro iOS 6, ale dobrý návrh iOS 7 by měl respektovat estetický režim na celé obrazovce a poskytovat zobrazení na celé obrazovce, spoléhání se na TopLayoutGuide správné BottomLayoutGuide umístění obsahu, který má být pro uživatele manipulován do pohodlného místa.
Stav a navigační panely
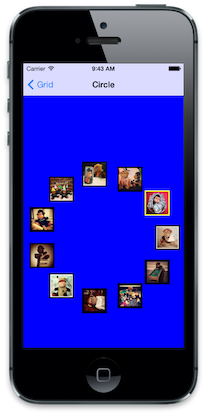
Stavový řádek a navigační panely se vykreslují s průhledností. Stavové pruhy jsou průhledné, zatímco panely nástrojů a navigační panely jsou průsvitné a rozmazané, aby bylo možné vyjádřit pocit hloubky v uživatelském rozhraní. Následující snímek obrazovky ukazuje toto rozmazaní a průhlednost, kde modrá barva pozadí zobrazení kolekce zobrazuje jak stav, tak navigační panely, které jim dávají světle modrý vzhled:

Styly stavového řádku
Kromě rozmazaní a průhlednosti může být popředí stavového řádku světlé nebo tmavé (výchozí nastavení je tmavé). Styl stavového řádku lze nastavit z kontroleru zobrazení. Kontroler zobrazení může také nastavit, jestli je stavový řádek skrytý nebo zobrazený.
Například následující kód přepíše PreferredStatusBarStyle metodu kontroleru zobrazení, aby stavový řádek zobrazoval světlý popředí:
public override UIStatusBarStyle PreferredStatusBarStyle ()
{
return UIStatusBarStyle.LightContent;
}
To způsobí, že se stavový řádek zobrazí takto:

Chcete-li skrýt stavový řádek v kódu kontroleru zobrazení, přepište PrefersStatusBarHidden, jak je znázorněno níže:
public override bool PrefersStatusBarHidden ()
{
return true;
}
Tím se skryje stavový řádek:

Barva barevných odstínů
Tlačítka se teď zobrazují jako text bez chromu. Barvu textu lze ovládat pomocí nové TintColor vlastnosti na UIView. TintColor Nastavení použije barvu pro celou hierarchii zobrazení pro zobrazení, které ho nastaví. Pokud chcete použít TintColoraplikaci v celé aplikaci, nastavte ji na kartě Window. Pomocí metody můžete také zjistit, kdy se barva odstínu změní UIView.TintColorDidChange .
Například následující snímek obrazovky ukazuje efekt změny barvy nádechu v zobrazení navigačního kontroleru na fialovou:

Barvu nádechu lze použít i u obrázků, pokud je nastavena RenderingMode na UIImageRenderingMode.AlwaysTemplatehodnotu .
Důležité
Barvu nádechu nelze nastavit pomocí UIAppearance.
Dynamický typ
V iOSu 7 může uživatel zadat velikost textu v nastavení systému. U dynamického typu se písmo dynamicky upraví tak, aby vypadalo dobře bez ohledu na velikost. UIFont.PreferredFontForTextStyle by se mělo použít k získání písma optimalizovaného pro velikost řízenou uživatelem.
Shrnutí
Tento článek popisuje změny prvků uživatelského rozhraní v iOSu 7. Prozkoumá několik změn provedených v zobrazeních a ovládacích prvcích v UIKitu a zvýrazní změny vizuálů i změny souvisejících rozhraní API. Nakonec zavádí nová rozhraní API pro práci s obsahem na celé obrazovce, novou podporou barevných odstínů a dynamickým typem.