Změny WebKitu a Safari v iOSu 11
iOS 11 představuje novou verzi webového prohlížeče Safari – Safari 11.0 – včetně změn webovýchkitů a SafariServices. Tato příručka tyto změny prozkoumá.
SafariServices
SFSafariViewController byl představen v iOS 9 jako možnost pro zobrazení webového obsahu nebo ověřování uživatelů z vaší aplikace. Další informace o jeho funkcích najdete v průvodci webovými zobrazeními .
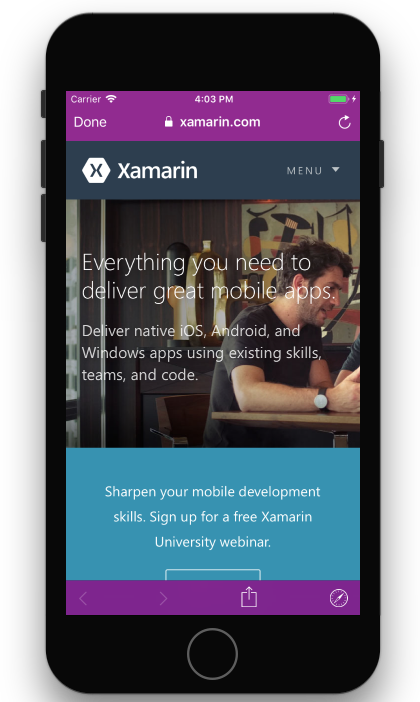
IOS 11 zavedl aktualizace stylu kontroleru zobrazení Safari, které uživatelům poskytují plynulejší prostředí mezi aplikací a webem. Odebrání adresního řádku teď například dává kontroleru zobrazení Safari pocit prohlížeče v aplikaci místo mini-prohlížeče. Barevné schéma můžete také přizpůsobit tak, aby se vešly do barevného schématu aplikace, a to nastavením preferredBarTintColor vlastností PreferredControlTintColor :
sfViewController.PreferredControlTintColor = UIColor.White;
sfViewController.PreferredBarTintColor = UIColor.Purple;
Následující fragment kódu vykreslí pruhy fialově a bíle, jak je znázorněno na následujícím obrázku:

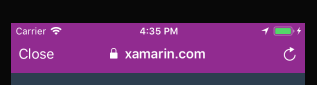
Tlačítko Zavřít zobrazené v kontroleru zobrazení Safari lze také změnit nastavením DismissButtonStyle vlastnosti na Done, Closenebo Cancel:
sfViewController.DismissButtonStyle = SFSafariViewControllerDismissButtonStyle.Close;

Tuto hodnotu lze během prezentování změnit SFSafariViewController .
V závislosti na obsahu, který se zobrazuje uvnitř kontroleru zobrazení Safari, může být nutné zajistit, aby se při posouvání uživatele nesbalily pruhy nabídek. Tato možnost je povolena nastavením nové BarCollapsedEnabled vlastnosti na false:
var config = new SFSafariViewControllerConfiguration();
config.BarCollapsingEnabled = false;
var sfViewController = new SFSafariViewController(url, config);

Společnost Apple také aktualizovala ochranu osobních údajů v kontroleru zobrazení Safari v iOSu 11. Nyní existují údaje o procházení, jako jsou soubory cookie a místní úložiště, pouze v jednotlivých aplikacích, a ne ve všech instancích kontroleru zobrazení Safari. Tím se v rámci vaší aplikace zachová soukromá aktivita procházení uživatelů.
Do iOSu 11 byly přidány SFSafariViewController také další funkce, jako je podpora přetažení a podpora window.open() adres URL. Další informace o těchto nových funkcích najdete v dokumentaci apple SFSafariViewController.
Webkit
WKWebView byl představen jako součást WebKitu v iOSu 8 jako způsob zobrazení webového obsahu pro uživatele. Je mnohem více přizpůsobitelné než SFSafariViewController, takže můžete vytvořit vlastní navigaci a uživatelské rozhraní.
Apple zavedl tři hlavní vylepšení pro WKWebView iOS 11:
- Možnost spravovat soubory cookie
- Filtrování obsahu
- Načítání vlastních prostředků
Správa souborů cookie se provádí prostřednictvím nové WKHttpCookieStore třídy, která umožňuje přidávat a odstraňovat soubory cookie, získat všechny soubory cookie uložené v WKWebView a sledovat ukládání souborů cookie pro změny.
Filtrování obsahu umožňuje spravovat typ obsahu, který uvidí váš uživatel, abyste měli jistotu, že je zabezpečený, přátelský pro rodinu a v případě potřeby dostupný jenom pro vybrané skupiny uživatelů. To se implementuje prostřednictvím nové WKContentRuleList třídy tím, že ve formátu JSON poskytuje dvojice triggerů a akcí. Další informace o těchto triggerech a akcích najdete v průvodci pravidly blokování obsahu společnosti Apple.
iOS 11 teď umožňuje přizpůsobit WKWebView vlastní načítání prostředků pro váš webový obsah. To se implementuje prostřednictvím IWKUrlSchemeHandler rozhraní, které umožňuje zpracovat schémata adres URL, která nejsou nativní pro webovou sadu. Toto rozhraní má metodu spuštění a zastavení, která musí být implementována:
public class MyHandler : NSObject, IWKUrlSchemeHandler {
[Export("webView:startURLSchemeTask:")]
public void StartUrlSchemeTask(WKWebView webView, IWKUrlSchemeTask urlSchemeTask){
// Implement a IWKUrlSchemeTask here
var response = new NSUrlResponse(urlSchemeTask.Request.Url, "text/html", ContentLength, null);
urlSchemeTask.DidReceiveResponse(response);
urlSchemeTask.DidReceiveData(someData);
urlSchemeTask.DidFinish();
}
[Export("webView:stopURLSchemeTask:")]
public void StopUrlSchemeTask(WKWebView webView, IWKUrlSchemeTask urlSchemeTask){
throw new NotImplementedException();
}
}
Jakmile je obslužná rutina implementována, použijte ji k nastavení SetUrlSchemeHandler vlastnosti v objektu WKWebViewConfiguration. Pak načtěte adresu URL něčeho, co používá vlastní schéma:
var config = new WKWebViewConfiguration();
config.SetUrlSchemeHandler(new MyHandler(), "xamarin-asset");
webView = new WKWebView (View.Frame, config);
webView.LoadRequest (new NSUrlRequest("xamarin-asset://xamarin.com"));