Použití základní grafiky a animace jádra v Xamarin.iOS
V tomto názorném postupu nakreslíme cestu pomocí základní grafiky v reakci na dotykové zadání. Pak přidáme CALayer obsahující obrázek, který budeme animovat podél cesty.
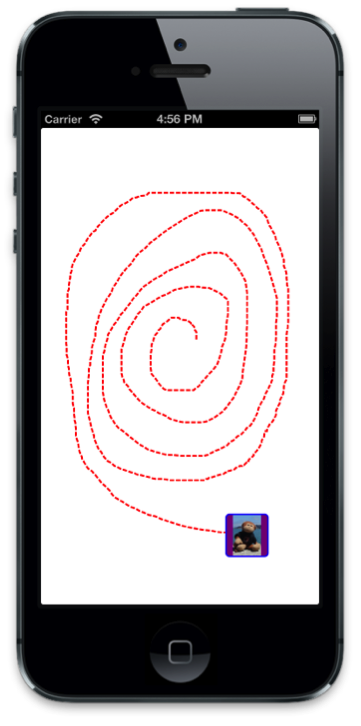
Následující snímek obrazovky ukazuje dokončenou aplikaci:

Kreslení cesty
Přidejte
DemoViewproměnnouCGPathdo třídy a vytvořte instanci v konstruktoru. Deklarujeme také dvěCGPointproměnnéinitialPointalatestPoint, které použijeme k zachycení dotykového bodu, ze kterého vytvoříme cestu:public class DemoView : UIView { CGPath path; CGPoint initialPoint; CGPoint latestPoint; public DemoView () { BackgroundColor = UIColor.White; path = new CGPath (); } }Přidejte následující direktivy using:
using CoreGraphics; using CoreAnimation; using Foundation;Dále přepište
TouchesBeganaTouchesMoved,přidejte následující implementace pro zachycení počátečního dotykového bodu a každého dalšího dotykového bodu v uvedeném pořadí:public override void TouchesBegan (NSSet touches, UIEvent evt){ base.TouchesBegan (touches, evt); UITouch touch = touches.AnyObject as UITouch; if (touch != null) { initialPoint = touch.LocationInView (this); } } public override void TouchesMoved (NSSet touches, UIEvent evt){ base.TouchesMoved (touches, evt); UITouch touch = touches.AnyObject as UITouch; if (touch != null) { latestPoint = touch.LocationInView (this); SetNeedsDisplay (); } }SetNeedsDisplaybude volána pokaždé, když se dotknete, abyDrawbylo možné volat při dalším průchodu smyčky spuštění.Do cesty v
Drawmetodě přidáme čáry a k kreslení použijeme červenou přerušovanou čáru. ImplementujteDraws následujícím kódem:public override void Draw (CGRect rect){ base.Draw (rect); if (!initialPoint.IsEmpty) { //get graphics context using(CGContext g = UIGraphics.GetCurrentContext ()){ //set up drawing attributes g.SetLineWidth (2); UIColor.Red.SetStroke (); //add lines to the touch points if (path.IsEmpty) { path.AddLines (new CGPoint[]{initialPoint, latestPoint}); } else { path.AddLineToPoint (latestPoint); } //use a dashed line g.SetLineDash (0, new nfloat[] { 5, 2 * (nfloat)Math.PI }); //add geometry to graphics context and draw it g.AddPath (path); g.DrawPath (CGPathDrawingMode.Stroke); } } }
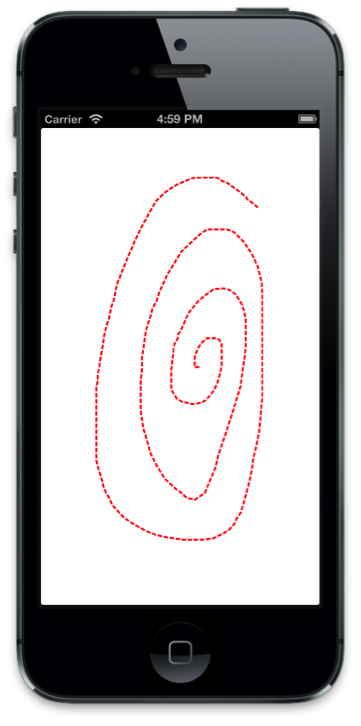
Pokud teď spustíme aplikaci, můžeme se dotknete kreslení na obrazovce, jak je znázorněno na následujícím snímku obrazovky:

Animace podél cesty
Teď, když jsme implementovali kód, který uživatelům umožní nakreslit cestu, přidáme kód k animaci vrstvy podél nakreslené cesty.
Nejprve přidejte proměnnou
CALayerdo třídy a vytvořte ji v konstruktoru:public class DemoView : UIView { … CALayer layer; public DemoView (){ … //create layer layer = new CALayer (); layer.Bounds = new CGRect (0, 0, 50, 50); layer.Position = new CGPoint (50, 50); layer.Contents = UIImage.FromFile ("monkey.png").CGImage; layer.ContentsGravity = CALayer.GravityResizeAspect; layer.BorderWidth = 1.5f; layer.CornerRadius = 5; layer.BorderColor = UIColor.Blue.CGColor; layer.BackgroundColor = UIColor.Purple.CGColor; }V dalším kroku přidáme vrstvu jako podvrstvku vrstvy zobrazení, když uživatel zvedne prst z obrazovky. Pak vytvoříme animaci klíčového rámce pomocí cesty a animaci vrstvy
Position.Abychom toho dosáhli, musíme přepsat
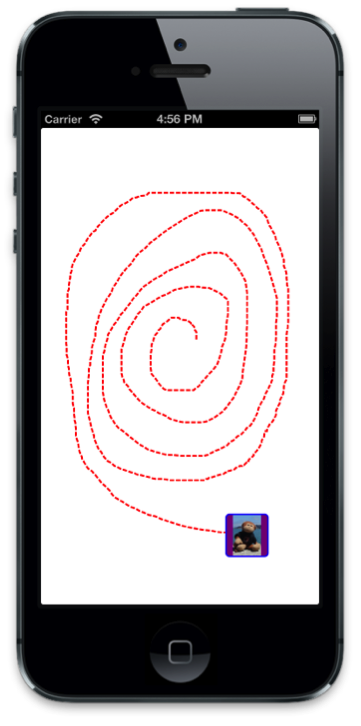
TouchesEndeda přidat následující kód:public override void TouchesEnded (NSSet touches, UIEvent evt) { base.TouchesEnded (touches, evt); //add layer with image and animate along path if (layer.SuperLayer == null) Layer.AddSublayer (layer); // create a keyframe animation for the position using the path layer.Position = latestPoint; CAKeyFrameAnimation animPosition = (CAKeyFrameAnimation)CAKeyFrameAnimation.FromKeyPath ("position"); animPosition.Path = path; animPosition.Duration = 3; layer.AddAnimation (animPosition, "position"); }Spusťte aplikaci hned a po výkresu, přidá se vrstva s obrázkem a přesune se podél nakreslené cesty:

Shrnutí
V tomto článku jsme si prošli příklad, který spojuje koncepty grafiky a animace dohromady. Nejprve jsme ukázali, jak pomocí základní grafiky nakreslit cestu v UIView reakci na dotykové ovládání uživatele. Pak jsme ukázali, jak pomocí základní animace vytvořit cestu k obrázku po této cestě.