Úvod do 3D Touch v Xamarin.iOS
Tento článek popisuje použití nových gest pro iPhone 6s a iPhone 6s Plus 3D Touch v aplikaci.
Tento článek vám poskytne nové rozhraní API 3D Touch a přidá do aplikací Xamarin.iOS, která běží na nových zařízeních s iPhonem 6s a iPhone 6s Plus, a s jejich používáním.
Díky 3D Touch je teď aplikace pro iPhone schopná nejen říct, že se uživatel dotkne obrazovky zařízení, ale dokáže zjistit, kolik tlaku uživatel vyvíjí a reaguje na různé úrovně tlaku.
3D Touch poskytuje vaší aplikaci následující funkce:
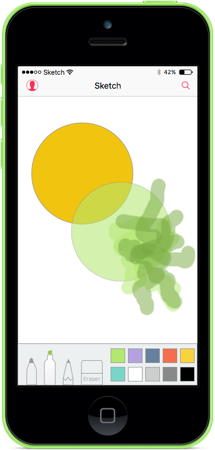
- Citlivost tlaku – Aplikace teď můžou měřit, jak tvrdě nebo světlo uživatel dotkne obrazovky, a využívat tyto informace. Například aplikace pro malování může ztužovat nebo ztužovat čáru na základě toho, jak těžké je, že se uživatel dotkne obrazovky.
- Náhled a Pop – Aplikace teď může uživateli umožnit interakci s jeho daty, aniž by musel přejít z aktuálního kontextu. Stisknutím pevného tlačítka na obrazovce si můžou prohlédnout položku, o kterou se zajímá (například zobrazení náhledu zprávy). Když stisknete těžší, můžou se do položky vyskočovat.
- Rychlé akce – můžete si představit rychlé akce , jako jsou kontextové nabídky, které se dají rozbalit, když uživatel klikne pravým tlačítkem myši na položku v desktopové aplikaci. Pomocí rychlých akcí můžete do funkcí v aplikaci přidávat klávesové zkratky přímo z ikony aplikace na domovské obrazovce.
- Testování 3D Touch v simulátoru – se správným hardwarem pro Mac můžete otestovat aplikace s podporou 3D Touch v simulátoru iOS.
Citlivost tlaku
Jak je uvedeno výše, pomocí nových vlastností třídy UITouch můžete měřit množství tlaku, který uživatel použije na obrazovku zařízení s iOSem, a použít tyto informace v uživatelském rozhraní. Například vytvoření tahu štětce více průsvitné nebo neprůsvitné na základě množství tlaku.
Pokud je vaše aplikace spuštěná v iOSu 9 (nebo novějším) a zařízení s iOSem je schopné podporovat 3D Touch, změny tlaku způsobí TouchesMoved vyvolání události.
Například při monitorování TouchesMoved události UIView můžete pomocí následujícího kódu získat aktuální tlak, který uživatel používá na obrazovku:
public override void TouchesMoved (NSSet touches, UIEvent evt)
{
base.TouchesMoved (touches, evt);
UITouch touch = touches.AnyObject as UITouch;
if (touch != null)
{
// Get the pressure
var force = touch.Force;
var maxForce = touch.MaximumPossibleForce;
// Do something with the touch and the pressure
...
}
}
Tato MaximumPossibleForce vlastnost vrátí nejvyšší možnou hodnotu vlastnosti Force UITouch na základě zařízení s iOSem, na kterém je aplikace spuštěná.
Důležité
Změny tlaku způsobí TouchesMoved vyvolání události, i když se souřadnice X/Y nezměnily. Vzhledem k této změně chování by vaše aplikace pro iOS měly být připravené na TouchesMoved vyvolání události častěji a aby souřadnice X/Y byly stejné jako poslední TouchesMoved volání.
Další informace najdete v aplikaci TouchCanvas společnosti Apple : Efektivní a efektivní použití UITouch a reference ke třídě UITouch.
Náhled a pop
3D Touch nabízí uživatelům nové způsoby, jak rychleji pracovat s informacemi v aplikaci, aniž by museli přecházet z aktuálního umístění.
Pokud například vaše aplikace zobrazuje tabulku zpráv, může uživatel na položce stisknout pevný náhled obsahu v překryvném zobrazení (které Apple označuje jako náhled).
Pokud uživatel stiskne těžší, zadá do zobrazení běžné zprávy (což se do zobrazení označuje jako pop-ping).
Kontrola dostupnosti 3D touch
Při práci s aplikací UIViewController můžete pomocí následujícího kódu zjistit, jestli zařízení s iOSem, na kterém aplikace běží, podporuje 3D touch:
public override void TraitCollectionDidChange(UITraitCollection previousTraitCollection)
{
//Important: call the base function
base.TraitCollectionDidChange(previousTraitCollection);
//See if the new TraitCollection value includes force touch
if (TraitCollection.ForceTouchCapability == UIForceTouchCapability.Available) {
//Do something with 3D touch, for instance...
RegisterForPreviewingWithDelegate (this, View);
...
Tato metoda může být volána před nebo za ViewDidLoad().
Zpracování náhledu a popu
Na zařízení s iOSem, které dokáže zpracovat 3D Touch, můžeme použít instanci UIViewControllerPreviewingDelegate třídy ke zpracování zobrazení podrobností položky Náhled a Pop . Pokud bychom například měli kontroler zobrazení tabulky, který se nazývá MasterViewController , mohli bychom k podpoře náhledu a pop použít následující kód:
using System;
using System.Collections.Generic;
using UIKit;
using Foundation;
using CoreGraphics;
namespace DTouch
{
public class PreviewingDelegate : UIViewControllerPreviewingDelegate
{
#region Computed Properties
public MasterViewController MasterController { get; set; }
#endregion
#region Constructors
public PreviewingDelegate (MasterViewController masterController)
{
// Initialize
this.MasterController = masterController;
}
public PreviewingDelegate (NSObjectFlag t) : base(t)
{
}
public PreviewingDelegate (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
/// Present the view controller for the "Pop" action.
public override void CommitViewController (IUIViewControllerPreviewing previewingContext, UIViewController viewControllerToCommit)
{
// Reuse Peek view controller for details presentation
MasterController.ShowViewController(viewControllerToCommit,this);
}
/// Create a previewing view controller to be shown at "Peek".
public override UIViewController GetViewControllerForPreview (IUIViewControllerPreviewing previewingContext, CGPoint location)
{
// Grab the item to preview
var indexPath = MasterController.TableView.IndexPathForRowAtPoint (location);
var cell = MasterController.TableView.CellAt (indexPath);
var item = MasterController.dataSource.Objects [indexPath.Row];
// Grab a controller and set it to the default sizes
var detailViewController = MasterController.Storyboard.InstantiateViewController ("DetailViewController") as DetailViewController;
detailViewController.PreferredContentSize = new CGSize (0, 0);
// Set the data for the display
detailViewController.SetDetailItem (item);
detailViewController.NavigationItem.LeftBarButtonItem = MasterController.SplitViewController.DisplayModeButtonItem;
detailViewController.NavigationItem.LeftItemsSupplementBackButton = true;
// Set the source rect to the cell frame, so everything else is blurred.
previewingContext.SourceRect = cell.Frame;
return detailViewController;
}
#endregion
}
}
Metoda GetViewControllerForPreview se používá k provedení operace Náhled . Získá přístup k buňce tabulky a záložním datům a pak načte DetailViewController z aktuální scénáře. PreferredContentSize Nastavením hodnoty (0,0) žádáme o výchozí velikost zobrazení náhledu. Nakonec rozostřeme všechno kromě buňky, se previewingContext.SourceRect = cell.Frame kterými se zobrazujeme, a vrátíme nové zobrazení pro zobrazení.
Znovu CommitViewController použije zobrazení, které jsme vytvořili v náhledu pro zobrazení Pop , když uživatel stiskne obtížnější.
Registrace k náhledu a popu
Z kontroleru zobrazení, ze kterého chceme uživateli povolit zobrazit položky Náhled a Pop , musíme se zaregistrovat pro tuto službu. V příkladu uvedeném výše kontroleru zobrazení tabulky (MasterViewController) bychom použili následující kód:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Check to see if 3D Touch is available
if (TraitCollection.ForceTouchCapability == UIForceTouchCapability.Available) {
// Register for Peek and Pop
RegisterForPreviewingWithDelegate(new PreviewingDelegate(this), View);
}
...
}
Tady voláme metodu RegisterForPreviewingWithDelegate s instancí výše vytvořené instance PreviewingDelegate . Na zařízeních s iOSem, která podporují 3D Touch, může uživatel stisknout na položce pevný náhled. Pokud stisknou ještě těžší, zobrazí se položka do standardního zobrazení zobrazení.
Další informace naleznete v souboru ViewControllerPreviews společnosti Apple : Použití ukázkové aplikace API UIViewController preview, reference třídy UIPreviewAction, UIPreviewActionGroup Třídy Reference a UIPreviewActionItem Protocol Reference.
Rychlé akce
Pomocí 3D dotykového ovládání a rychlých akcí můžete v zařízení s iOSem přidávat běžné, rychlé a snadné přístupové zkratky k funkcím v aplikaci z ikony domovské obrazovky.
Jak je uvedeno výše, můžete si rychlé akce představit jako kontextové nabídky, které se dají rozbalit, když uživatel klikne pravým tlačítkem na položku v desktopové aplikaci. Rychlé akce byste měli použít k poskytování zástupců nejběžnějších funkcí nebo funkcí aplikace.
Definování statických rychlých akcí
Pokud jsou některé rychlé akce vyžadované vaší aplikací statické a nemusí se měnit, můžete je definovat v souboru aplikace Info.plist . Upravte tento soubor v externím editoru a přidejte následující klíče:
<key>UIApplicationShortcutItems</key>
<array>
<dict>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeSearch</string>
<key>UIApplicationShortcutItemSubtitle</key>
<string>Will search for an item</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Search</string>
<key>UIApplicationShortcutItemType</key>
<string>com.company.appname.000</string>
</dict>
<dict>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeShare</string>
<key>UIApplicationShortcutItemSubtitle</key>
<string>Will share an item</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Share</string>
<key>UIApplicationShortcutItemType</key>
<string>com.company.appname.001</string>
</dict>
</array>
Tady definujeme dvě statické položky rychlé akce s následujícími klíči:
UIApplicationShortcutItemIconType- Definuje ikonu, která se zobrazí položkou Rychlá akce jako jedna z následujících hodnot:UIApplicationShortcutIconTypeAddUIApplicationShortcutIconTypeAlarmUIApplicationShortcutIconTypeAudioUIApplicationShortcutIconTypeBookmarkUIApplicationShortcutIconTypeCapturePhotoUIApplicationShortcutIconTypeCaptureVideoUIApplicationShortcutIconTypeCloudUIApplicationShortcutIconTypeComposeUIApplicationShortcutIconTypeConfirmationUIApplicationShortcutIconTypeContactUIApplicationShortcutIconTypeDateUIApplicationShortcutIconTypeFavoriteUIApplicationShortcutIconTypeHomeUIApplicationShortcutIconTypeInvitationUIApplicationShortcutIconTypeLocationUIApplicationShortcutIconTypeLoveUIApplicationShortcutIconTypeMailUIApplicationShortcutIconTypeMarkLocationUIApplicationShortcutIconTypeMessageUIApplicationShortcutIconTypePauseUIApplicationShortcutIconTypePlayUIApplicationShortcutIconTypeProhibitUIApplicationShortcutIconTypeSearchUIApplicationShortcutIconTypeShareUIApplicationShortcutIconTypeShuffleUIApplicationShortcutIconTypeTaskUIApplicationShortcutIconTypeTaskCompletedUIApplicationShortcutIconTypeTimeUIApplicationShortcutIconTypeUpdate

UIApplicationShortcutItemSubtitle- Definuje podnadpis položky.UIApplicationShortcutItemTitle– Definuje název položky.UIApplicationShortcutItemType– Je řetězcová hodnota, kterou použijeme k identifikaci položky v naší aplikaci. Další informace naleznete v následující části.
Důležité
Klávesové zkratky rychlé akce, které jsou nastaveny v Info.plist souboru, nelze získat přístup pomocí Application.ShortcutItems vlastnosti. Předávají se pouze obslužné rutině HandleShortcutItem události.
Identifikace položek rychlých akcí
Jak jste viděli výše, když jste definovali položky rychlé akce v aplikaci Info.plist, přiřadili jste řetězcové hodnotě UIApplicationShortcutItemType ke klíči, abyste je identifikovali.
Pokud chcete usnadnit práci s těmito identifikátory v kódu, přidejte do projektu vaší aplikace třídu volanou ShortcutIdentifier a udělejte ji takto:
using System;
namespace AppSearch
{
public static class ShortcutIdentifier
{
public const string First = "com.company.appname.000";
public const string Second = "com.company.appname.001";
public const string Third = "com.company.appname.002";
public const string Fourth = "com.company.appname.003";
}
}
Zpracování rychlé akce
Dále je potřeba upravit soubor aplikace AppDelegate.cs tak, aby uživatel vybral položku Rychlé akce z ikony aplikace na domovské obrazovce.
Proveďte následující úpravy:
using System;
...
public UIApplicationShortcutItem LaunchedShortcutItem { get; set; }
public bool HandleShortcutItem(UIApplicationShortcutItem shortcutItem) {
var handled = false;
// Anything to process?
if (shortcutItem == null) return false;
// Take action based on the shortcut type
switch (shortcutItem.Type) {
case ShortcutIdentifier.First:
Console.WriteLine ("First shortcut selected");
handled = true;
break;
case ShortcutIdentifier.Second:
Console.WriteLine ("Second shortcut selected");
handled = true;
break;
case ShortcutIdentifier.Third:
Console.WriteLine ("Third shortcut selected");
handled = true;
break;
case ShortcutIdentifier.Fourth:
Console.WriteLine ("Forth shortcut selected");
handled = true;
break;
}
// Return results
return handled;
}
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
var shouldPerformAdditionalDelegateHandling = true;
// Get possible shortcut item
if (launchOptions != null) {
LaunchedShortcutItem = launchOptions [UIApplication.LaunchOptionsShortcutItemKey] as UIApplicationShortcutItem;
shouldPerformAdditionalDelegateHandling = (LaunchedShortcutItem == null);
}
return shouldPerformAdditionalDelegateHandling;
}
public override void OnActivated (UIApplication application)
{
// Handle any shortcut item being selected
HandleShortcutItem(LaunchedShortcutItem);
// Clear shortcut after it's been handled
LaunchedShortcutItem = null;
}
public override void PerformActionForShortcutItem (UIApplication application, UIApplicationShortcutItem shortcutItem, UIOperationHandler completionHandler)
{
// Perform action
completionHandler(HandleShortcutItem(shortcutItem));
}
Nejprve definujeme veřejnou LaunchedShortcutItem vlastnost, která bude sledovat poslední vybranou položku rychlé akce uživatelem. Pak přepíšeme metodu FinishedLaunching a zjistíme, jestli launchOptions byla předána a jestli obsahuje položku Rychlé akce. Pokud ano, uložíme rychlou akci do LaunchedShortcutItem vlastnosti.
Dále přepíšeme metodu OnActivated a předáme všechny vybrané položky HandleShortcutItem Snadné spuštění metodě, se kterou se má jednat. V současné době do konzoly píšeme jenom zprávu. Ve skutečné aplikaci byste zvládli, co se kdy vyžadovalo. Po provedení LaunchedShortcutItem akce se vlastnost vymaže.
A konečně, pokud je vaše aplikace již spuštěná, volá se metoda pro zpracování položky Rychlé akce, PerformActionForShortcutItem takže ji musíme přepsat a volat tuto HandleShortcutItem metodu také zde.
Vytváření dynamických položek rychlých akcí
Kromě definování statických položek rychlé akce v souboru aplikace Info.plist můžete vytvořit dynamické rychlé akce za běhu. Pokud chcete definovat dvě nové dynamické rychlé akce, upravte soubor znovu a upravte AppDelegate.cs metodu FinishedLaunching tak, aby vypadala takto:
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
var shouldPerformAdditionalDelegateHandling = true;
// Get possible shortcut item
if (launchOptions != null) {
LaunchedShortcutItem = launchOptions [UIApplication.LaunchOptionsShortcutItemKey] as UIApplicationShortcutItem;
shouldPerformAdditionalDelegateHandling = (LaunchedShortcutItem == null);
}
// Add dynamic shortcut items
if (application.ShortcutItems.Length == 0) {
var shortcut3 = new UIMutableApplicationShortcutItem (ShortcutIdentifier.Third, "Play") {
LocalizedSubtitle = "Will play an item",
Icon = UIApplicationShortcutIcon.FromType(UIApplicationShortcutIconType.Play)
};
var shortcut4 = new UIMutableApplicationShortcutItem (ShortcutIdentifier.Fourth, "Pause") {
LocalizedSubtitle = "Will pause an item",
Icon = UIApplicationShortcutIcon.FromType(UIApplicationShortcutIconType.Pause)
};
// Update the application providing the initial 'dynamic' shortcut items.
application.ShortcutItems = new UIApplicationShortcutItem[]{shortcut3, shortcut4};
}
return shouldPerformAdditionalDelegateHandling;
}
Teď kontrolujeme, jestli application již obsahuje sadu dynamicky vytvořených ShortcutItemsobjektů , pokud nevytvoříme dva nové UIMutableApplicationShortcutItem objekty, abychom definovali nové položky a přidali je do ShortcutItems pole.
Kód, který jsme už přidali v části Zpracování rychlé akce výše, zpracuje tyto dynamické rychlé akce stejně jako statické akce.
Je třeba poznamenat, že můžete vytvořit kombinaci statických i dynamických položek rychlé akce (jak tady děláme), nejste omezeni na jednu nebo druhou.
Další informace naleznete v AppShortcuts společnosti Apple: Použití ukázkové aplikace UIApplicationShortcutItem, UIApplicationShortcutItem – referenční dokumentace třídy, UIMutableApplicationShortcutItem – referenční dokumentace třídy a reference třídy UIApplicationShortcutIcon.
Testování 3D touch v simulátoru
Pokud používáte nejnovější verzi Xcode a simulátor iOS na kompatibilním Macu s funkcí Force Touch enable trackpad, můžete otestovat funkce 3D Touch v simulátoru.
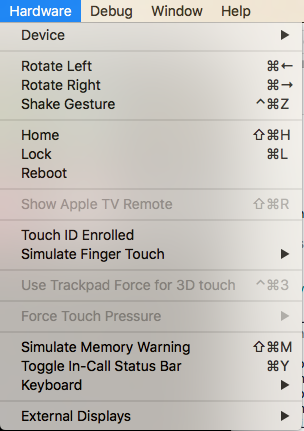
Pokud chcete tuto funkci povolit, spusťte libovolnou aplikaci na simulovaném hardwaru iPhonu, který podporuje 3D Touch (iPhone 6s a novější). Dále vyberte nabídku Hardware v simulátoru iOS a povolte položku nabídky Použít trackpad Force pro 3D dotykovou nabídku:
Díky této funkci aktivní můžete na trackpadu Mac stisknout těžší, abyste povolili 3D touch stejně jako na skutečném hardwaru iPhonu.
Shrnutí
Tento článek představil nové rozhraní API 3D Touch, která jsou k dispozici v iOSu 9 pro iPhone 6s a iPhone 6s Plus. Zahrnoval přidání citlivosti tlaku do aplikace; Pomocí funkce Náhled a Pop můžete rychle zobrazit informace v aplikaci z aktuálního kontextu bez navigace; a použití rychlých akcí k poskytování zástupců nejčastěji používaných funkcí vaší aplikace.