Provádění navigace v Xamarin.Forms aplikaci
V tomto rychlém startu se naučíte:
- Přidejte do aplikace Prostředí další stránky Xamarin.Forms .
- Proveďte navigaci mezi stránkami.
- Pomocí datové vazby můžete synchronizovat data mezi prvky uživatelského rozhraní a jejich zdrojem dat.
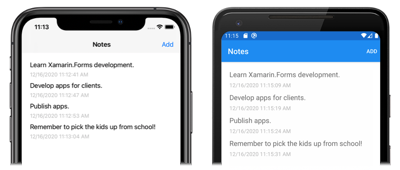
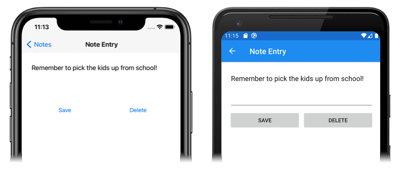
Rychlý start vás provede tím, jak převést multiplatformní Xamarin.Forms aplikaci Shell, která dokáže uložit jednu poznámku, do aplikace, která dokáže ukládat více poznámek. Poslední aplikace je znázorněná níže:
Požadavky
Před pokusem o tento rychlý start byste měli úspěšně dokončit předchozí rychlý start .
Aktualizace aplikace pomocí sady Visual Studio
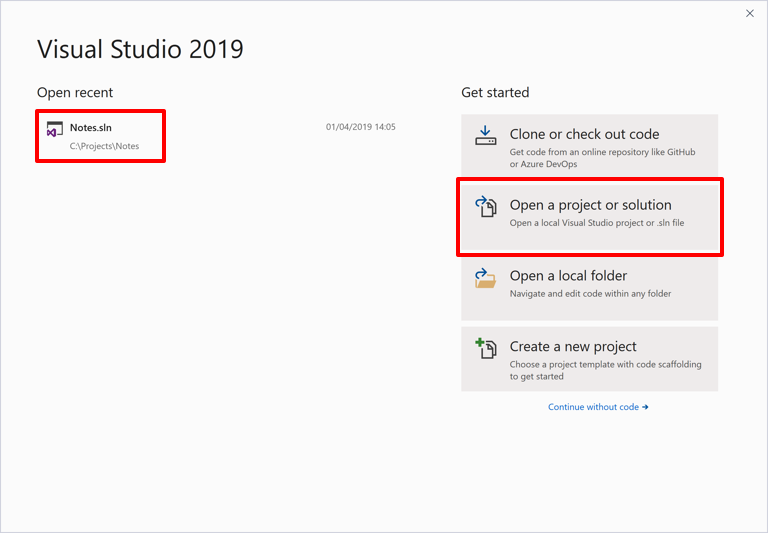
Spusťte Visual Studio. V úvodním okně klikněte na řešení Poznámek v seznamu posledních projektů nebo řešení nebo klikněte na Otevřít projekt nebo řešení a v dialogovém okně Otevřít projekt nebo řešení vyberte soubor řešení pro projekt Poznámky:

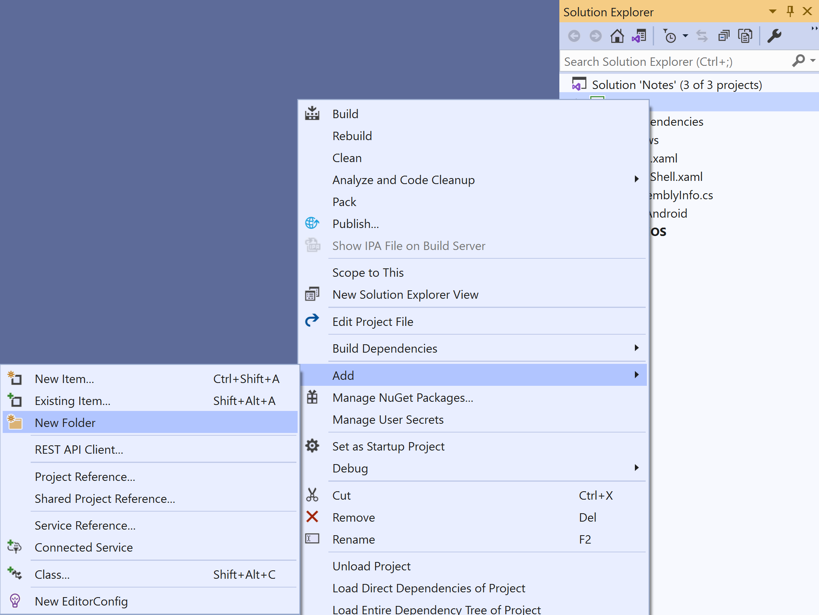
V Průzkumník řešení klikněte pravým tlačítkem myši na projekt Poznámky a vyberte Přidat > novou složku:

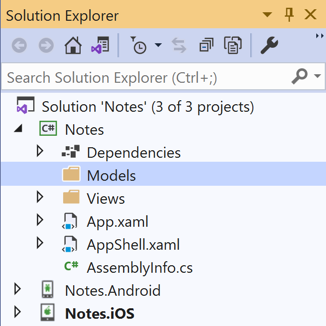
V Průzkumník řešení pojmenujte novou složku Models:

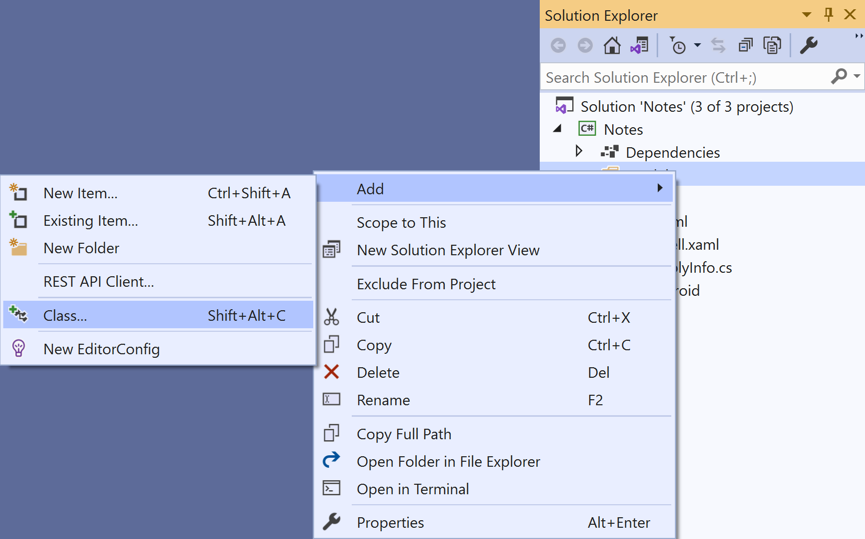
V Průzkumník řešení vyberte složku Modely, klikněte pravým tlačítkem myši a vyberte Přidat > třídu...:

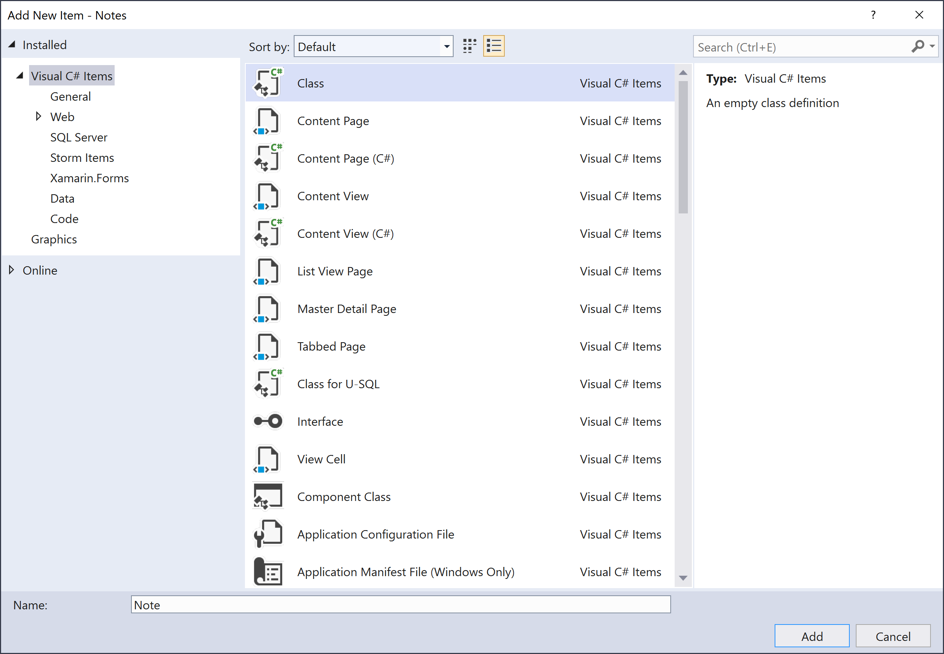
V dialogovém okně Přidat novou položku vyberte Třídu položek > jazyka Visual C#, pojmenujte nový soubor Poznámka a klikněte na tlačítko Přidat:

Tím přidáte třídu s názvem Poznámka do složky Models projektu Notes.
V Note.cs odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Tato třída definuje
Notemodel, který bude ukládat data o každé poznámce v aplikaci.Uložte změny Note.cs stisknutím kombinace kláves CTRL+S.
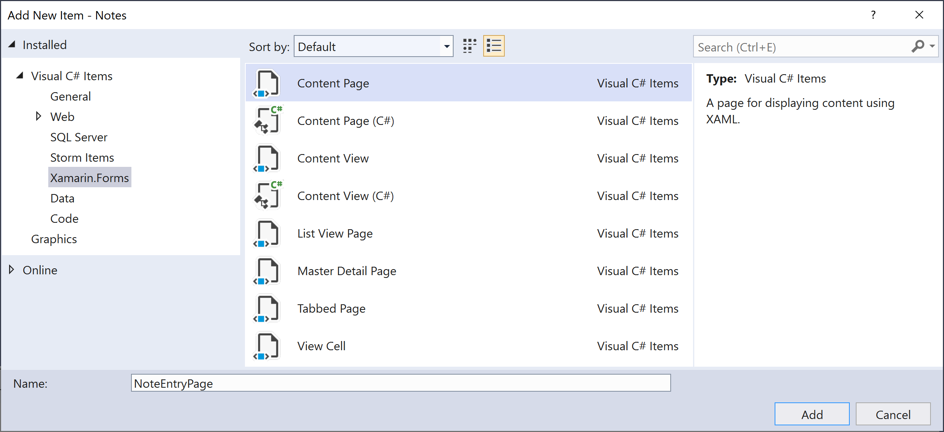
V Průzkumník řešení vyberte v projektu Poznámky složku Zobrazení, klikněte pravým tlačítkem myši a vyberte Přidat > novou položku.... V dialogovém okně Přidat novou položku vyberte stránku obsahu položek >>Xamarin.FormsVisual C#, pojmenujte nový soubor NoteEntryPage a klikněte na tlačítko Přidat:

Tím přidáte novou stránku s názvem NoteEntryPage do složky Zobrazení projektu. Tato stránka se použije pro položku poznámky.
V souboru NoteEntryPage.xaml odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Tento kód deklarativně definuje uživatelské rozhraní pro stránku, která se skládá z textového
Editorvstupu, a dvaButtonobjekty, které směrují aplikaci k uložení nebo odstranění souboru.ButtonDvě instance jsou vodorovně rozloženy vGrid, sEditoraGridbýt svisle rozloženy v .StackLayoutKromě tohoEditorpoužívá datové vazby k vytvoření vazby naTextvlastnostNotemodelu. Další informace o datové vazbě najdete v tématu Datové vazby v podrobném Xamarin.Forms kurzu Rychlý start.Uložte změny do souboru NoteEntryPage.xaml stisknutím kombinace kláves CTRL+S.
V NoteEntryPage.xaml.cs odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Tento kód ukládá
Noteinstanci, která představuje jednu poznámku, naBindingContextstránce. Třída je vyzdobena pomocíQueryPropertyAttributedat, která umožňuje předávání dat na stránku, během navigace, prostřednictvím parametrů dotazu. První argument proQueryPropertyAttributeurčuje název vlastnosti, která obdrží data, s druhým argumentem určujícím ID parametru dotazu. Proto výše uvedený kód určuje,QueryParameterAttributežeItemIdvlastnost obdrží data předaná v parametruItemIddotazu z identifikátoru URI zadanéhoGoToAsyncve volání metody. VlastnostItemIdpak volá metoduLoadNotek vytvořeníNoteobjektu ze souboru v zařízení a nastavíBindingContextstránku naNoteobjekt.Když se
ButtonstiskneOnSaveButtonClickeduložit obslužná rutina události, která buď uloží obsahEditorsouboru do nového souboru s náhodně vygenerovaným názvem souboru, nebo do existujícího souboru, pokud se aktualizuje poznámka. V obou případech je soubor uložen v místní složce dat aplikace pro aplikaci. Metoda pak přejde zpět na předchozí stránku. Po stisknutí klávesyOnDeleteButtonClickedDeleteButtonse spustí obslužná rutina události, která odstraní soubor za předpokladu, že existuje, a přejde zpět na předchozí stránku. Další informace o navigaci naleznete v tématu Navigace v rychlém startu Xamarin.Forms prostředí Podrobné informace.Uložte změny NoteEntryPage.xaml.cs stisknutím kombinace kláves CTRL+S.
Upozorňující
Aplikace se v současné době nebude sestavovat kvůli chybám, které budou opraveny v následných krocích.
V Průzkumník řešení otevřete v projektu Notes ve složce Views soubor NotesPage.xaml.
V NotesPage.xaml odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Tento kód deklarativně definuje uživatelské rozhraní pro stránku, která se skládá z a
CollectionViewa .ToolbarItemPomocíCollectionViewdatové vazby se zobrazí všechny poznámky, které aplikace načte. Výběrem poznámky přejdete naNoteEntryPagemísto, kde lze poznámku upravit. Můžete také vytvořit novou poznámku stisknutím klávesyToolbarItem. Další informace o datové vazbě najdete v tématu Datové vazby v podrobném Xamarin.Forms kurzu Rychlý start.Uložte změny souboru NotesPage.xaml stisknutím kombinace kláves CTRL+S.
V Průzkumník řešení rozbalte v projektu Notespage.xaml ve složce Zobrazení a otevřete NotesPage.xaml.cs.
V NotesPage.xaml.cs odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Tento kód definuje funkce .
NotesPageJakmile se zobrazí stránka,OnAppearingspustí se metoda, která naplníCollectionViewvšechny poznámky, které byly načteny z místní složky dat aplikace. Když seToolbarItemstiskneOnAddClickedobslužná rutina události, spustí se. Tato metoda přejde naNoteEntryPage. Když je vybránaOnSelectionChangedpoložka v obslužnéCollectionViewrutině události je spuštěna. Tato metoda přejde na za předpokladuNoteEntryPage, že je vybrána položka,CollectionViewa předáFilenamevlastnost vybranéNotejako parametr dotazu na stránku. Další informace o navigaci najdete v tématu Navigace v podrobném přehledu rychlého startuXamarin.Forms.Uložte změny NotesPage.xaml.cs stisknutím kombinace kláves CTRL+S.
Upozorňující
Aplikace se v současné době nebude sestavovat kvůli chybám, které budou opraveny v následných krocích.
V Průzkumník řešení v projektu Poznámky rozbalte AppShell.xaml a otevřete AppShell.xaml.cs. Potom nahraďte stávající kód následujícím kódem:
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }Tento kód zaregistruje trasu pro trasu
NoteEntryPage, která není reprezentována v hierarchii vizuálů prostředí (AppShell.xaml). Na této stránce pak můžete přejít pomocí navigace založené na identifikátoru URI s metodouGoToAsync.Uložte změny do AppShell.xaml.cs stisknutím kombinace kláves CTRL+S.
V Průzkumník řešení rozbalte v projektu Poznámky app.xaml a otevřete App.xaml.cs. Potom nahraďte stávající kód následujícím kódem:
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Tento kód přidá deklaraci oboru názvů pro
System.IOobor názvů a přidá deklaraci pro statickouFolderPathvlastnost typustring. VlastnostFolderPathslouží k uložení cesty do zařízení, kde se budou ukládat data poznámek. Kromě toho kód inicializujeFolderPathvlastnost vAppkonstruktoru a inicializujeMainPagevlastnost na podtříděnýShellobjekt.Uložte změny App.xaml.cs stisknutím kombinace kláves CTRL+S.
Sestavte a spusťte projekt na jednotlivých platformách. Další informace najdete v tématu Sestavení rychlého startu.
Na stránce NotesPage stiskněte tlačítko Přidat, přejděte na NoteEntryPage a zadejte poznámku. Po uložení poznámky aplikace přejde zpět na NotesPage.
Zadejte několik poznámek s různou délkou, abyste mohli sledovat chování aplikace. Zavřete aplikaci a znovu ji spusťte, abyste měli jistotu, že se zadané poznámky uložily do zařízení.
Aktualizace aplikace pomocí Visual Studio pro Mac
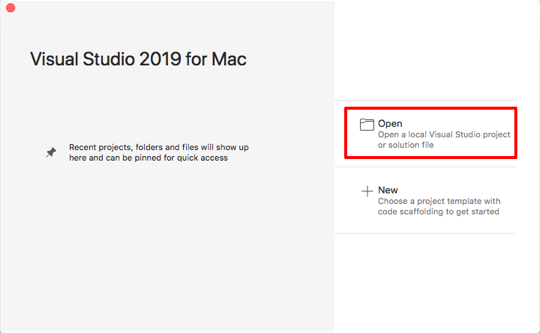
Spusťte Visual Studio pro Mac. V úvodním okně klikněte na Otevřít a v dialogovém okně vyberte soubor řešení projektu Poznámky:

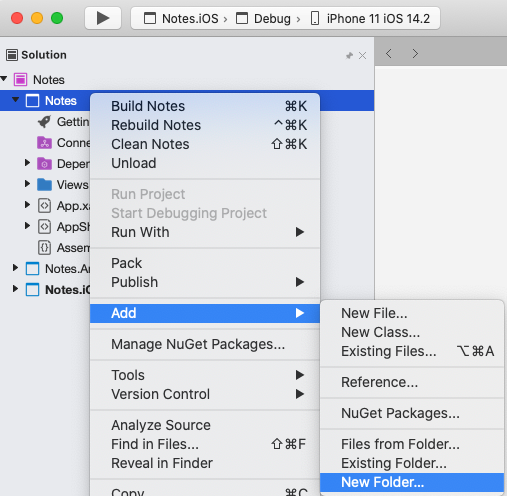
V oblasti řešení klikněte pravým tlačítkem na projekt Poznámky a vyberte Přidat > novou složku:

V dialogovém okně Nová složka pojmenujte nové modely složek:

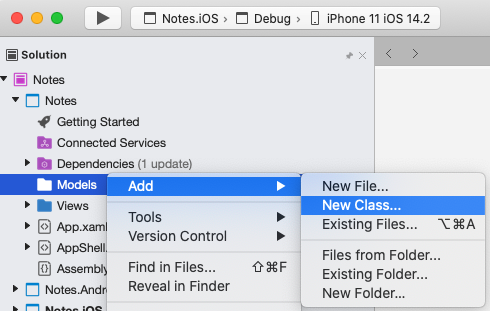
V oblasti řešení vyberte složku Modely, klikněte pravým tlačítkem myši a vyberte Přidat > novou třídu...:

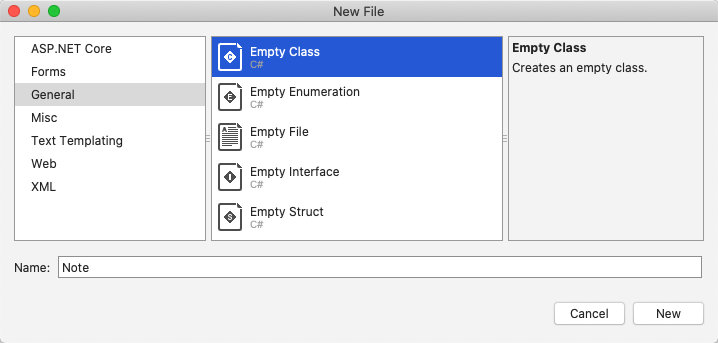
V dialogovém okně Nový soubor vyberte Obecné > prázdné třídy, pojmenujte nový soubor Poznámka a klikněte na tlačítko Nový :

Tím přidáte třídu s názvem Poznámka do složky Models projektu Notes.
V Note.cs odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Tato třída definuje
Notemodel, který bude ukládat data o každé poznámce v aplikaci.Uložte změny do Note.cs tak, že zvolíte Uložit soubor > (nebo stisknete ⌘ + S).
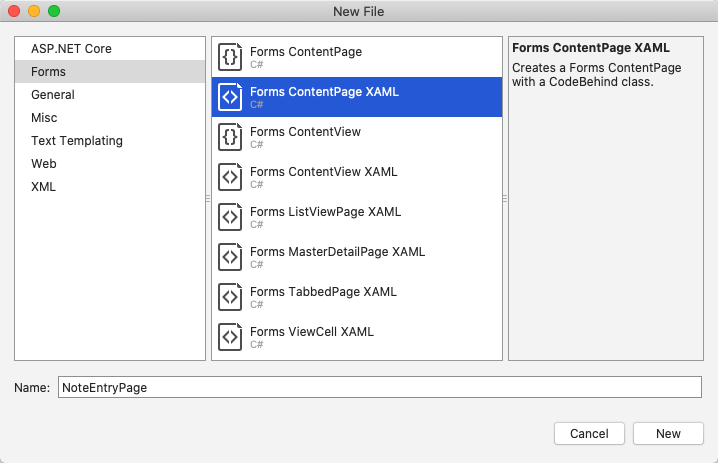
Na panelu řešení vyberte projekt Poznámky, klikněte pravým tlačítkem myši a vyberte Přidat > nový soubor.... V dialogovém okně Nový soubor vyberte Forms Forms > ContentPage XAML, pojmenujte nový soubor NoteEntryPage a klikněte na tlačítko Nový:

Tím přidáte novou stránku s názvem NoteEntryPage do složky Zobrazení projektu. Tato stránka se použije pro položku poznámky.
V souboru NoteEntryPage.xaml odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Tento kód deklarativně definuje uživatelské rozhraní pro stránku, která se skládá z textového
Editorvstupu, a dvaButtonobjekty, které směrují aplikaci k uložení nebo odstranění souboru.ButtonDvě instance jsou vodorovně rozloženy vGrid, sEditoraGridbýt svisle rozloženy v .StackLayoutKromě tohoEditorpoužívá datové vazby k vytvoření vazby naTextvlastnostNotemodelu. Další informace o datové vazbě najdete v tématu Datové vazby v podrobném Xamarin.Forms kurzu Rychlý start.Uložte změny do souboru NoteEntryPage.xaml tak, že zvolíte Uložit soubor > (nebo stisknete ⌘ + S).
V NoteEntryPage.xaml.cs odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Tento kód ukládá
Noteinstanci, která představuje jednu poznámku, naBindingContextstránce. Třída je vyzdobena pomocíQueryPropertyAttributedat, která umožňuje předávání dat na stránku, během navigace, prostřednictvím parametrů dotazu. První argument proQueryPropertyAttributeurčuje název vlastnosti, která obdrží data, s druhým argumentem určujícím ID parametru dotazu. Proto výše uvedený kód určuje,QueryParameterAttributežeItemIdvlastnost obdrží data předaná v parametruItemIddotazu z identifikátoru URI zadanéhoGoToAsyncve volání metody. VlastnostItemIdpak volá metoduLoadNotek vytvořeníNoteobjektu ze souboru v zařízení a nastavíBindingContextstránku naNoteobjekt.Když se
ButtonstiskneOnSaveButtonClickeduložit obslužná rutina události, která buď uloží obsahEditorsouboru do nového souboru s náhodně vygenerovaným názvem souboru, nebo do existujícího souboru, pokud se aktualizuje poznámka. V obou případech je soubor uložen v místní složce dat aplikace pro aplikaci. Metoda pak přejde zpět na předchozí stránku. Po stisknutí klávesyOnDeleteButtonClickedDeleteButtonse spustí obslužná rutina události, která odstraní soubor za předpokladu, že existuje, a přejde zpět na předchozí stránku. Další informace o navigaci naleznete v tématu Navigace v rychlém startu Xamarin.Forms prostředí Podrobné informace.Uložte změny do NoteEntryPage.xaml.cs tak, že zvolíte Uložit soubor > (nebo stisknete ⌘ + S).
Upozorňující
Aplikace se v současné době nebude sestavovat kvůli chybám, které budou opraveny v následných krocích.
V oblasti řešení otevřete v projektu Poznámky ve složce Zobrazení soubor NotesPage.xaml.
V NotesPage.xaml odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Tento kód deklarativně definuje uživatelské rozhraní pro stránku, která se skládá z a
CollectionViewa .ToolbarItemPomocíCollectionViewdatové vazby se zobrazí všechny poznámky, které aplikace načte. Výběrem poznámky přejdete naNoteEntryPagemísto, kde lze poznámku upravit. Můžete také vytvořit novou poznámku stisknutím klávesyToolbarItem. Další informace o datové vazbě najdete v tématu Datové vazby v podrobném Xamarin.Forms kurzu Rychlý start.Změny uložte do souboru NotesPage.xaml tak, že zvolíte Uložit soubor > (nebo stisknete ⌘ + S).
V oblasti řešení v projektu Poznámky rozbalte poznámky.xaml ve složce Zobrazení a otevřete NotesPage.xaml.cs.
V NotesPage.xaml.cs odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Tento kód definuje funkce .
NotesPageJakmile se zobrazí stránka,OnAppearingspustí se metoda, která naplníCollectionViewvšechny poznámky, které byly načteny z místní složky dat aplikace. Když seToolbarItemstiskneOnAddClickedobslužná rutina události, spustí se. Tato metoda přejde naNoteEntryPage. Když je vybránaOnSelectionChangedpoložka v obslužnéCollectionViewrutině události je spuštěna. Tato metoda přejde na za předpokladuNoteEntryPage, že je vybrána položka,CollectionViewa předáFilenamevlastnost vybranéNotejako parametr dotazu na stránku. Další informace o navigaci najdete v tématu Navigace v podrobném přehledu rychlého startuXamarin.Forms.Uložte změny do NotesPage.xaml.cs výběrem možnosti Uložit soubor > (nebo stisknutím ⌘ + S).
Upozorňující
Aplikace se v současné době nebude sestavovat kvůli chybám, které budou opraveny v následných krocích.
V oblasti řešení v projektu Poznámky rozbalte AppShell.xaml a otevřete AppShell.xaml.cs. Potom nahraďte stávající kód následujícím kódem:
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }Tento kód zaregistruje trasu
NoteEntryPagepro vizuál , která není reprezentována v hierarchii vizuálů prostředí. Na této stránce pak můžete přejít pomocí navigace založené na identifikátoru URI s metodouGoToAsync.Uložte změny do AppShell.xaml.cs výběrem možnosti Uložit soubor > (nebo stisknutím ⌘ + S).
V oblasti řešení v projektu Poznámky rozbalte App.xaml a otevřete App.xaml.cs. Potom nahraďte stávající kód následujícím kódem:
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Tento kód přidá deklaraci oboru názvů pro
System.IOobor názvů a přidá deklaraci pro statickouFolderPathvlastnost typustring. VlastnostFolderPathslouží k uložení cesty do zařízení, kde se budou ukládat data poznámek. Kromě toho kód inicializujeFolderPathvlastnost vAppkonstruktoru a inicializujeMainPagevlastnost na podtříděnýShellobjekt.Uložte změny do App.xaml.cs výběrem možnosti Uložit soubor > (nebo stisknutím ⌘ + S).
Sestavte a spusťte projekt na jednotlivých platformách. Další informace najdete v tématu Sestavení rychlého startu.
Na stránce NotesPage stiskněte tlačítko Přidat, přejděte na NoteEntryPage a zadejte poznámku. Po uložení poznámky aplikace přejde zpět na NotesPage.
Zadejte několik poznámek s různou délkou, abyste mohli sledovat chování aplikace. Zavřete aplikaci a znovu ji spusťte, abyste měli jistotu, že se zadané poznámky uložily do zařízení.
Další kroky
V tomto rychlém startu jste se naučili:
- Přidejte do aplikace Prostředí další stránky Xamarin.Forms .
- Proveďte navigaci mezi stránkami.
- Pomocí datové vazby můžete synchronizovat data mezi prvky uživatelského rozhraní a jejich zdrojem dat.
Pokračujte k dalšímu rychlému startu a upravte aplikaci tak, aby do místní databáze SQLite.NET ukládá data.