Vytvoření ciferníku
Tato příručka vysvětluje, jak implementovat vlastní službu ciferníku pro Android Wear 1.0. Podrobné pokyny jsou k dispozici pro vytvoření proříznuté služby digitálních hodinek a další kód pro vytvoření analogového ciferníku.
Přehled
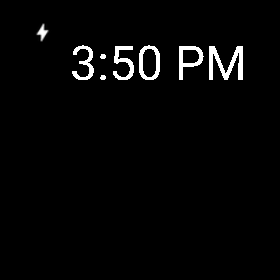
V tomto názorném postupu se vytvoří základní služba ciferníku, která ilustruje základy vytvoření vlastního ciferníku Android Wear 1.0. Služba počáteční tváře hodinek zobrazuje jednoduché digitální hodinky, které zobrazují aktuální čas v hodinách a minutách:
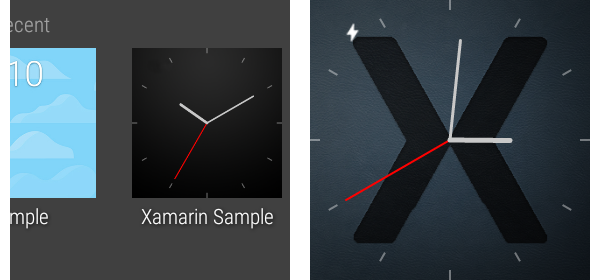
Až se tento digitální ciferník vytvoří a otestuje, přidá se další kód, který ho upgraduje na sofistikovanější analogový ciferník se třemi rukama:
Hodinky face services jsou součástí aplikace Wear 1.0 a instalují se. V následujících příkladech neobsahuje nic víc než kód ze šablony aplikace Wear 1.0, MainActivity aby bylo možné službu ciferníku zabalit a nasadit do inteligentních hodinek jako součást aplikace. Tato aplikace bude sloužit čistě jako vozidlo pro načtení služby ciferníku do zařízení Wear 1.0 (nebo emulátoru) pro účely ladění a testování.
Požadavky
K implementaci služby kukátku se vyžaduje následující:
Android 5.0 (úroveň rozhraní API 21) nebo vyšší na zařízení nebo emulátoru Wear
Knihovny podpory Xamarin Android Wear je nutné přidat do projektu Xamarin.Android.
I když je Android 5.0 minimální úrovní rozhraní API pro implementaci služby ciferníku, doporučuje se Android 5.1 nebo novější. Zařízení s Androidem Wear s Androidem 5.1 (API 22) nebo novějším umožňují aplikacím Wear řídit, co se zobrazuje na obrazovce, když je zařízení v prostředí s nízkým výkonem. Když zařízení opustí okolní režim nízkého výkonu, je v interaktivním režimu. Další informace o těchtorežimch
Spuštění projektu aplikace
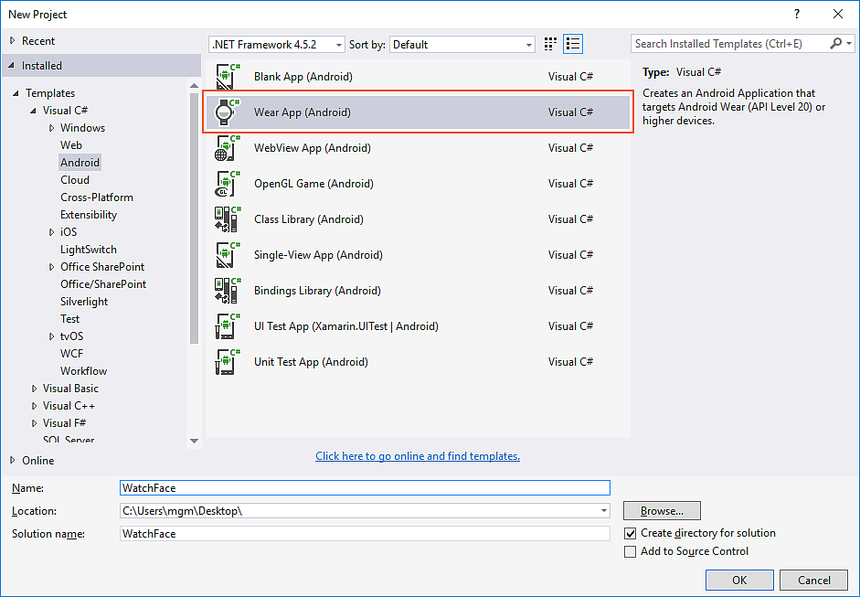
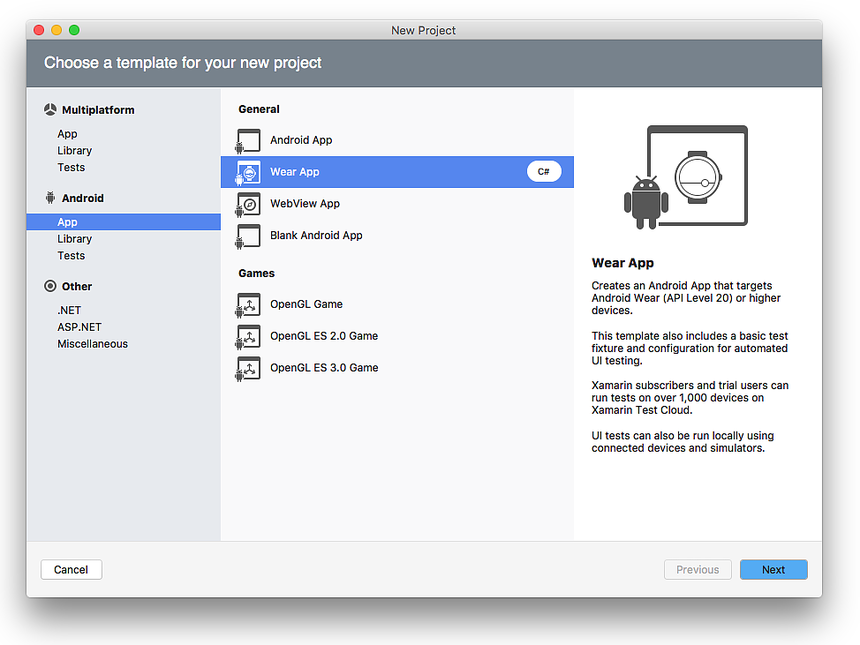
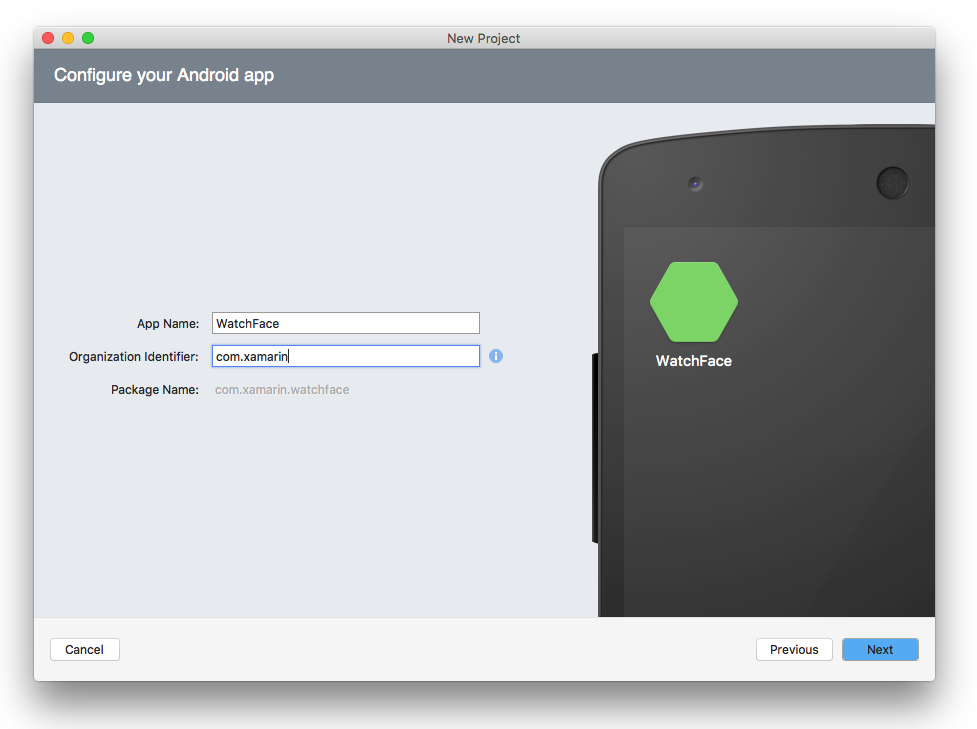
Vytvořte nový projekt Android Wear 1.0 s názvem WatchFace (další informace o vytváření nových projektů Xamarin.Android, viz Hello, Android):
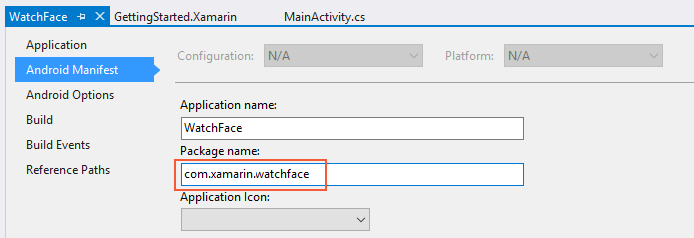
Nastavte název balíčku na com.xamarin.watchface:
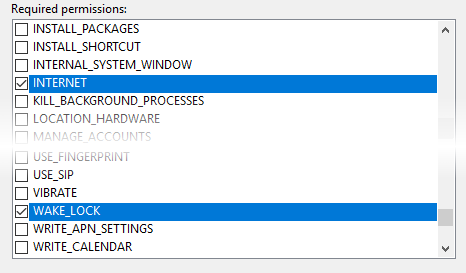
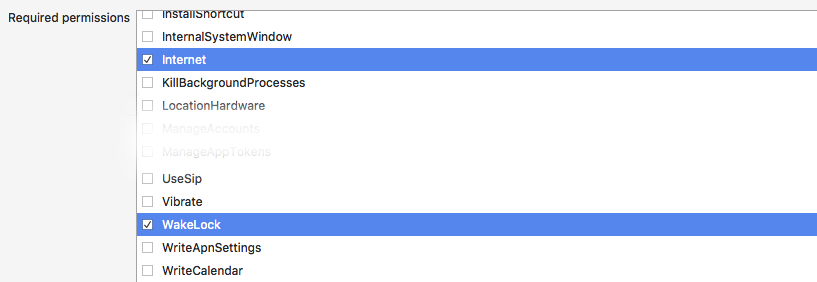
Kromě toho se posuňte dolů a povolte oprávnění INTERNET a WAKE_LOCK :
Dále si stáhněte preview.png – přidá se do složky drawables dále v tomto názorném postupu.
Přidání balíčku Xamarin.Android Wear
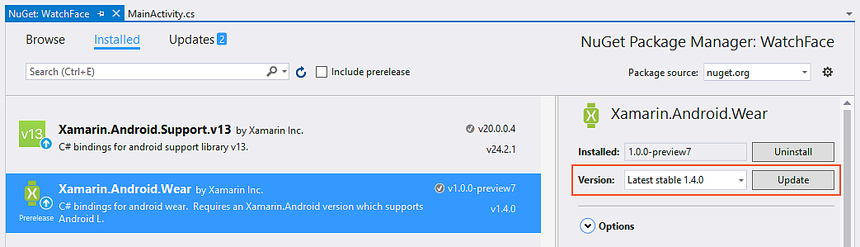
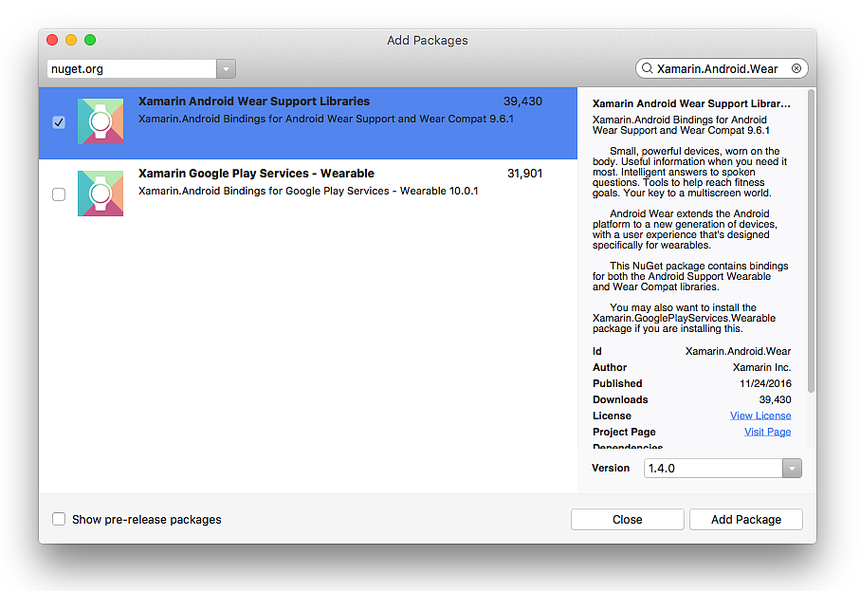
Spusťte Správce balíčků NuGet (v sadě Visual Studio klikněte pravým tlačítkem na odkazy v Průzkumník řešení a vyberte Spravovat balíčky NuGet ...). Aktualizujte projekt na nejnovější stabilní verzi Xamarin.Android.Wear:
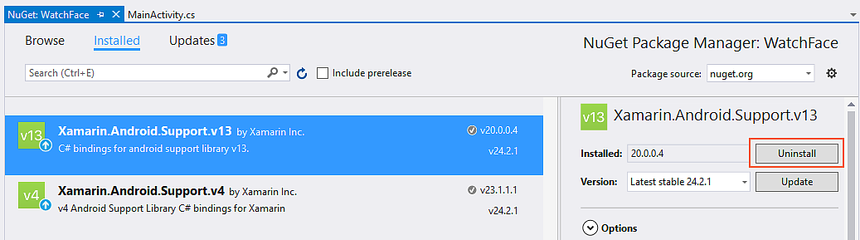
Potom, pokud je nainstalovaný Xamarin.Android.Support.v13 , odinstalujte ho:
Sestavte a spusťte aplikaci na zařízení nebo emulátoru Wear (další informace o tom, jak to udělat, najdete v příručce Začínáme ). Na zařízení Wear by se měla zobrazit následující obrazovka aplikace:
V tuto chvíli základní aplikace Wear nemá funkce ciferníku, protože zatím neposkytuje implementaci služby ciferníku. Tato služba bude přidána dále.
CanvasWatchFaceService
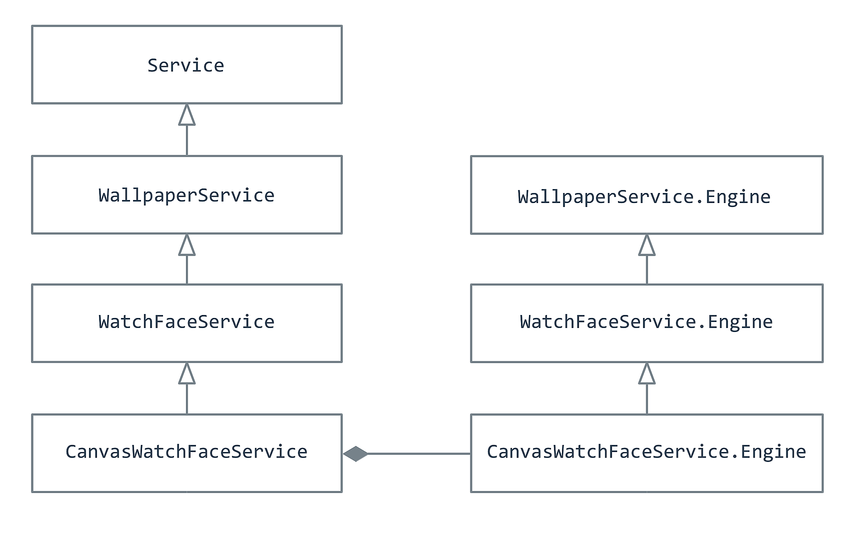
Android Wear implementuje ciferníky prostřednictvím CanvasWatchFaceService třídy. CanvasWatchFaceService je odvozen od WatchFaceServicesamotného , který je odvozený z WallpaperService obrázku v následujícím diagramu:
CanvasWatchFaceService obsahuje vnořenou CanvasWatchFaceService.Engine; vytvoří CanvasWatchFaceService.Engine instanci objektu, který provede skutečnou práci kreslení ciferníku. CanvasWatchFaceService.Engine je odvozený od toho WallpaperService.Engine , jak je znázorněno v předchozím diagramu.
V tomto diagramu není Canvas znázorněno použití CanvasWatchFaceService pro kreslení ciferníku – to Canvas se předává metodou OnDraw , jak je popsáno níže.
V následujících částech se vytvoří vlastní služba ciferníku pomocí následujícího postupu:
Definujte třídu,
MyWatchFaceServicekterá je odvozena zCanvasWatchFaceService.Uvnitř
MyWatchFaceServicevytvořte vnořenou třídu, která je odvozenaMyWatchFaceEnginezCanvasWatchFaceService.Engine.Implementujte
MyWatchFaceServicemetoduCreateEngine, která vytvoří instanciMyWatchFaceEnginea vrátí ji.Implementujte
MyWatchFaceEnginemetoduOnCreatepro vytvoření stylu ciferníku a provádění dalších inicializačních úloh.Implementujte metodu
OnDrawMyWatchFaceEngine. Tato metoda se volá vždy, když je potřeba překreslit ciferník (tj. zneplatnit).OnDrawje metoda, která nakreslí (a překreslí) prvky tváře, jako jsou hodiny, minuty a druhé ruce.Implementujte metodu
OnTimeTickMyWatchFaceEngine.OnTimeTickse nazývá alespoň jednou za minutu (v okolním i interaktivním režimu) nebo při změně data a času.
Další informace o CanvasWatchFaceServicerozhraní API pro Android CanvasWatchFaceService najdete v dokumentaci.
Podobně CanvasWatchFaceService.Engine vysvětluje skutečnou implementaci ciferníku.
Přidání služby CanvasWatchFaceService
Přidejte nový soubor s názvem MyWatchFaceService.cs (v sadě Visual Studio klikněte pravým tlačítkem myši na WatchFace v Průzkumník řešení, klikněte na Přidat > novou položku... a vyberte Třídu).
Obsah tohoto souboru nahraďte následujícím kódem:
using System;
using Android.Views;
using Android.Support.Wearable.Watchface;
using Android.Service.Wallpaper;
using Android.Graphics;
namespace WatchFace
{
class MyWatchFaceService : CanvasWatchFaceService
{
public override WallpaperService.Engine OnCreateEngine()
{
return new MyWatchFaceEngine(this);
}
public class MyWatchFaceEngine : CanvasWatchFaceService.Engine
{
CanvasWatchFaceService owner;
public MyWatchFaceEngine (CanvasWatchFaceService owner) : base(owner)
{
this.owner = owner;
}
}
}
}
MyWatchFaceService (odvozeno z CanvasWatchFaceService) je "hlavní program" ciferníku. MyWatchFaceService implementuje pouze jednu metodu, OnCreateEnginekterá vytvoří instanci a vrátí MyWatchFaceEngine objekt (MyWatchFaceEngine je odvozen z CanvasWatchFaceService.Engine). Instance objektu MyWatchFaceEngine musí být vrácena jako WallpaperService.Engine. Zapouzdření MyWatchFaceService objektu je předán do konstruktoru.
MyWatchFaceEngine je vlastní implementace ciferníku – obsahuje kód, který nakreslí ciferník. Zpracovává také systémové události, jako jsou změny obrazovky (okolní/interaktivní režimy, vypnutí obrazovky atd.).
Implementace metody Engine OnCreate
Metoda OnCreate inicializuje ciferník. Do pole přidejte následující pole MyWatchFaceEngine:
Paint hoursPaint;
Tento Paint objekt se použije k vykreslení aktuálního času na ciferníku. Dále přidejte následující metodu:MyWatchFaceEngine
public override void OnCreate(ISurfaceHolder holder)
{
base.OnCreate (holder);
SetWatchFaceStyle (new WatchFaceStyle.Builder(owner)
.SetCardPeekMode (WatchFaceStyle.PeekModeShort)
.SetBackgroundVisibility (WatchFaceStyle.BackgroundVisibilityInterruptive)
.SetShowSystemUiTime (false)
.Build ());
hoursPaint = new Paint();
hoursPaint.Color = Color.White;
hoursPaint.TextSize = 48f;
}
OnCreate je volána krátce po MyWatchFaceEngine spuštění. Nastaví WatchFaceStyle (který určuje způsob interakce zařízení Wear s uživatelem) a vytvoří Paint instanci objektu, který se použije k zobrazení času.
SetWatchFaceStyle Volání provede následující:
Nastaví režim náhledu na
PeekModeShort, což způsobí, že se oznámení budou zobrazovat jako malé "náhledové" karty na displeji.Nastaví viditelnost pozadí na
Interruptive, což způsobí, že pozadí náhledové karty se zobrazí pouze krátce, pokud představuje přerušení oznámení.Zakáže vykreslení výchozího systémového uživatelského rozhraní na ciferníku, aby místo toho mohl vlastní ciferník zobrazit čas.
Další informace o těchto a dalších možnostech stylu ciferníku najdete v dokumentaci k rozhraní API Android WatchFaceStyle.Builder .
Po SetWatchFaceStyle dokončení OnCreate vytvoří instanci objektu Paint (hoursPaint) a nastaví její barvu na bílou a velikost textu na 48 pixelů (TextSize musí být zadán v pixelech).
Implementace metody Engine OnDraw
Metoda OnDraw je možná nejdůležitější CanvasWatchFaceService.Engine metodou – jedná se o metodu, která ve skutečnosti nakreslí prvky ciferníku, jako jsou číslice a hodiny rukou tváře.
V následujícím příkladu nakreslí časový řetězec na ciferníku.
Přidejte následující metodu:MyWatchFaceEngine
public override void OnDraw (Canvas canvas, Rect frame)
{
var str = DateTime.Now.ToString ("h:mm tt");
canvas.DrawText (str,
(float)(frame.Left + 70),
(float)(frame.Top + 80), hoursPaint);
}
Když Android volá OnDraw, předává v Canvas instanci a hranice, ve kterých lze kreslit tvář. Ve výše uvedeném příkladu DateTime kódu se používá k výpočtu aktuálního času v hodinách a minutách (ve formátu 12 hodin). Výsledný časový řetězec se na plátně nakreslí pomocí Canvas.DrawText metody. Řetězec se zobrazí 70 pixelů od levého okraje a 80 pixelů dolů od horního okraje.
Další informace o OnDraw metodě naleznete v dokumentaci k rozhraní ANDROID onDraw API.
Implementace metody Engine OnTimeTick
Android pravidelně volá metodu OnTimeTick pro aktualizaci času zobrazeného ciferníkem. Volá se alespoň jednou za minutu (v okolním i interaktivním režimu) nebo při změně data a času nebo časového pásma. Přidejte následující metodu:MyWatchFaceEngine
public override void OnTimeTick()
{
Invalidate();
}
Tato implementace OnTimeTick jednoduše volá Invalidate. Metoda Invalidate plánuje překreslit OnDraw ciferník.
Další informace o OnTimeTick metodě najdete v dokumentaci k rozhraní API androidu onTimeTick .
Registrace služby CanvasWatchFaceService
MyWatchFaceService musí být zaregistrovaná v AndroidManifest.xml přidružené aplikace Wear. Uděláte to tak, že do oddílu <application> přidáte následující kód XML:
<service
android:name="watchface.MyWatchFaceService"
android:label="Xamarin Sample"
android:allowEmbedded="true"
android:taskAffinity=""
android:permission="android.permission.BIND_WALLPAPER">
<meta-data
android:name="android.service.wallpaper"
android:resource="@xml/watch_face" />
<meta-data
android:name="com.google.android.wearable.watchface.preview"
android:resource="@drawable/preview" />
<intent-filter>
<action android:name="android.service.wallpaper.WallpaperService" />
<category android:name="com.google.android.wearable.watchface.category.WATCH_FACE" />
</intent-filter>
</service>
Tento kód XML provede následující:
android.permission.BIND_WALLPAPERNastaví oprávnění. Toto oprávnění dává službě ciferníku oprávnění ke změně systémové tapety na zařízení. Všimněte si, že toto oprávnění musí být nastaveno v oddílu<service>, nikoli ve vnějším<application>oddílu.watch_faceDefinuje prostředek. Tento prostředek je krátký soubor XML, který deklarujewallpaperprostředek (tento soubor se vytvoří v další části).Deklaruje nakreslený obrázek,
previewkterý se zobrazí na obrazovce výběru výběru kukátku.Obsahuje informace
intent-filtero tom, žeMyWatchFaceServiceandroid bude zobrazovat ciferník.
Tím se dokončí kód základního příkladu WatchFace . Dalším krokem je přidání potřebných prostředků.
Přidání souborů prostředků
Než budete moct spustit sledovací službu, musíte přidat prostředek watch_face a obrázek náhledu. Nejprve vytvořte nový soubor XML ve složce Resources/xml/watch_face.xml a nahraďte jeho obsah následujícím kódem XML:
<?xml version="1.0" encoding="UTF-8"?>
<wallpaper xmlns:android="http://schemas.android.com/apk/res/android" />
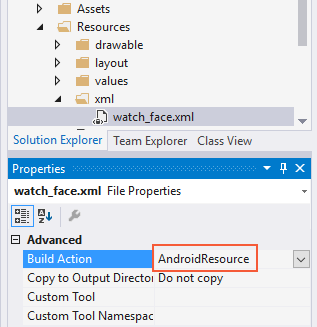
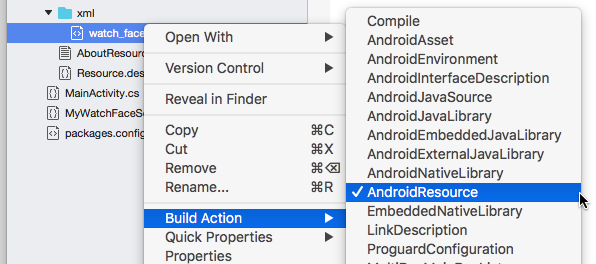
Nastavte akci sestavení tohoto souboru na AndroidResource:
Tento soubor prostředků definuje jednoduchý wallpaper prvek, který se použije pro ciferník.
Pokud jste to ještě neudělali, stáhněte si preview.png.
Nainstalujte ho na zdroje, drawable nebo preview.png. Nezapomeňte do WatchFace projektu přidat tento soubor. Tento obrázek náhledu se uživateli zobrazí v nástroji pro výběr ciferu na zařízení Wear. Pokud chcete vytvořit náhled obrázku pro vlastní ciferník, můžete během běhu pořídit snímek obrazovky s tváří kukátku. (Další informace o získání snímků obrazovky ze zařízení Wear najdete v tématu Pořizování snímků obrazovky)
Vyzkoušejte si to!
Sestavte a nasaďte aplikaci do zařízení Wear. Měla by se zobrazit obrazovka aplikace Wear jako předtím. Pokud chcete povolit nový ciferník, postupujte takto:
Potáhněte prstem doprava, dokud neuvidíte pozadí obrazovky kukátku.
Po dobu dvou sekund stiskněte prst a podržte ho na pozadí obrazovky.
Potáhnutím prstem zleva doprava můžete procházet různé ciferníky.
Vyberte tvář hodinek ukázky Xamarinu (zobrazená vpravo):
Klepnutím na tvář hodinky Xamarin Sample ji vyberte.
Tím se změní tvář hodinky zařízení Wear tak, aby používala vlastní službu ciferníku implementovanou doposud:
Jedná se o relativně hrubý ciferník, protože implementace aplikace je tak minimální (například neobsahuje pozadí ciferníku a nezavolá Paint metody anti-aliasů ke zlepšení vzhledu).
Implementuje ale holé kosti funkce, které je nutné k vytvoření vlastní ciferníku.
V další části se tento ciferník upgraduje na sofistikovanější implementaci.
Upgrade ciferníku
Ve zbývající části tohoto návodu se upgraduje tak, MyWatchFaceService aby zobrazoval analogový ciferník a rozšiřuje se o podporu dalších funkcí. K vytvoření upgradované ciferníku se přidají následující možnosti:
Určuje čas s analogovou hodinou, minutou a druhými rukama.
Reaguje na změny v viditelnosti.
Reaguje na změny mezi okolním a interaktivním režimem.
Přečte vlastnosti základního zařízení Wear.
Automaticky aktualizuje čas, kdy dojde ke změně časového pásma.
Před implementací níže uvedených změn kódu stáhněte drawable.zip, rozbalte ho a přesuňte rozbalené .png soubory do prostředků nebo kreslených (přepište předchozí preview.png). Přidejte do WatchFace projektu nové soubory .png.
Funkce modulu aktualizací
Dalším krokem je upgrade MyWatchFaceService.cs na implementaci, která nakreslí analogový ciferník a podporuje nové funkce. Obsah MyWatchFaceService.cs nahraďte analogovou verzí kódu ciferníku v MyWatchFaceService.cs (tento zdroj můžete vyjmout a vložit do existujícího MyWatchFaceService.cs).
Tato verze MyWatchFaceService.cs přidává do stávajících metod další kód a obsahuje další přepsáné metody pro přidání dalších funkcí. Následující části obsahují prohlídku zdrojového kódu s asistencí.
OnCreate
Aktualizovaná metoda OnCreate konfiguruje styl ciferníku jako předtím, ale obsahuje několik dalších kroků:
Nastaví obrázek pozadí na prostředek xamarin_background , který se nachází v prostředcích/ drawable-hdpi/xamarin_background.png.
Inicializuje
Paintobjekty pro kreslení hodinových rukou, minutové ruky a druhé ruky.Inicializuje
Paintobjekt pro kreslení hodin odškrtá kolem okraje ciferníku.Vytvoří časovač, který volá metodu
Invalidate(překreslení), aby se druhá ruka překreslila každou sekundu. Mějte na paměti, že tento časovač je nutný, protožeOnTimeTickvoláníInvalidatepouze jednou za minutu.
Tento příklad obsahuje jenom jeden xamarin_background.png obrázek. Můžete ale chtít vytvořit jiný obrázek pozadí pro každou hustotu obrazovky, kterou bude váš vlastní ciferník podporovat.
OnDraw
Aktualizovaná metoda OnDraw nakreslí analogovou tvář hodinek pomocí následujících kroků:
Získá aktuální čas, který je nyní zachován v objektu
time.Určuje hranice kreslicí plochy a jeho středu.
Nakreslí pozadí, které se přizpůsobí zařízení při vykreslení pozadí.
Nakreslí dvanáct záškrtů kolem tváře hodin (odpovídající hodinám na hodině).
Vypočítá úhel, otočení a délku každé ruky kukátku.
Nakreslí každou ruku na povrch kukátku. Všimněte si, že druhá ruka není kreslená, pokud je hodinky v okolním režimu.
OnPropertiesChanged
Tato metoda se volá, aby informovala MyWatchFaceEngine o vlastnostech zařízení Wear (například režim okolí s nízkým bitem a ochranu proti vypálení). Tato MyWatchFaceEnginemetoda kontroluje pouze režim okolního prostředí s nízkým bitem (v režimu okolí nízkého bitu obrazovka podporuje méně bitů pro každou barvu).
Další informace o této metodě najdete v dokumentaci k rozhraní API pro Android onPropertiesChanged .
OnAmbientModeChanged
Tato metoda se volá, když zařízení Wear přejde nebo ukončí okolní režim. V implementaci MyWatchFaceEngine ciferník zakáže anti-aliasing, když je v okolním režimu.
Další informace o této metodě naleznete v dokumentaci k rozhraní API Pro Android onAmbientModeChanged .
OnVisibilityChanged
Tato metoda se volá vždy, když se hodinky stanou viditelnými nebo skrytými. Tato MyWatchFaceEnginemetoda zaregistruje nebo zruší registraci příjemce časového pásma (popsané níže) podle stavu viditelnosti.
Další informace o této metodě najdete v dokumentaci k rozhraní API pro Android onVisibilityChanged .
Funkce časového pásma
Nová MyWatchFaceService.cs také obsahuje funkce pro aktualizaci aktuálního času při každé změně časového pásma (například při cestování napříč časovými pásmy). Na konci MyWatchFaceService.cs je definována změna BroadcastReceiver časového pásma, která zpracovává objekty intent se změněným časovým pásmem:
public class TimeZoneReceiver: BroadcastReceiver
{
public Action<Intent> Receive { get; set; }
public override void OnReceive (Context context, Intent intent)
{
if (Receive != null)
Receive (intent);
}
}
Metody RegisterTimezoneReceiver a UnregisterTimezoneReceiver metody jsou volána metodou OnVisibilityChanged .
UnregisterTimezoneReceiver je volána, když se stav viditelnosti ciferníku změní na skrytý. Když je obličej kukátku znovu viditelný, RegisterTimezoneReceiver volá se (viz OnVisibilityChanged metoda).
Metoda modulu RegisterTimezoneReceiver deklaruje obslužnou rutinu pro tuto událost příjemce Receive časového pásma; tato obslužná rutina aktualizuje time objekt novým časem při každém překročení časového pásma:
timeZoneReceiver = new TimeZoneReceiver ();
timeZoneReceiver.Receive = (intent) => {
time.Clear (intent.GetStringExtra ("time-zone"));
time.SetToNow ();
};
Vytvoří se a zaregistruje filtr záměru pro příjemce časového pásma:
IntentFilter filter = new IntentFilter(Intent.ActionTimezoneChanged);
Application.Context.RegisterReceiver (timeZoneReceiver, filter);
Metoda UnregisterTimezoneReceiver zruší registraci příjemce časového pásma:
Application.Context.UnregisterReceiver (timeZoneReceiver);
Spuštění vylepšeného ciferníku
Znovu sestavte a nasaďte aplikaci do zařízení Wear. Vyberte tvář kukátku z nástroje pro výběr ciferu jako předtím. Náhled ve výběru hodinek se zobrazí na levé straně a nový ciferník se zobrazí vpravo:
Na tomto snímku obrazovky se druhá ruka přesouvá jednou za sekundu. Když tento kód spustíte na zařízení Wear, druhá ruka zmizí, když hodinky vstoupí do okolního režimu.
Shrnutí
V tomto názorném postupu se implementoval a otestoval vlastní ciferník Android Wear 1.0. Třídy CanvasWatchFaceService byly CanvasWatchFaceService.Engine zavedeny a základní metody třídy motoru byly implementovány k vytvoření jednoduché digitální hodinky tvář. Tato implementace byla aktualizována o další funkce pro vytvoření analogové ciferníku a byly implementovány další metody pro zpracování změn v viditelnosti, okolním režimu a rozdílech ve vlastnostech zařízení. Nakonec byl implementovaný přijímač vysílání časového pásma, aby hodinky automaticky aktualizovaly čas, kdy je překročeno časové pásmo.