Motiv Material
Material Theme je styl uživatelského rozhraní, který určuje vzhled a chování zobrazení a aktivit počínaje Androidem 5.0 (Lollipop). Material Theme je integrovaný do Androidu 5.0, takže ho používá systémové uživatelské rozhraní i aplikace. Material Theme není "motiv" v smyslu možnosti vzhledu celého systému, kterou uživatel může dynamicky vybírat z nabídky nastavení. Motiv materiálu si můžete představit jako sadu souvisejících předdefinovaných základních stylů, které můžete použít k přizpůsobení vzhledu a chování aplikace.
Android poskytuje tři varianty motivu materiálu:
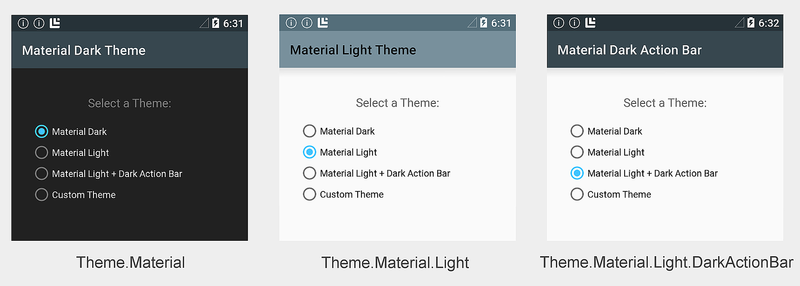
Theme.Material– Tmavá verze materiálového motivu; toto je výchozí příchuť v Androidu 5.0.Theme.Material.Light– Light verze materiálového motivu.Theme.Material.Light.DarkActionBar– Light verze materiálového motivu, ale s tmavým akčním panelem.
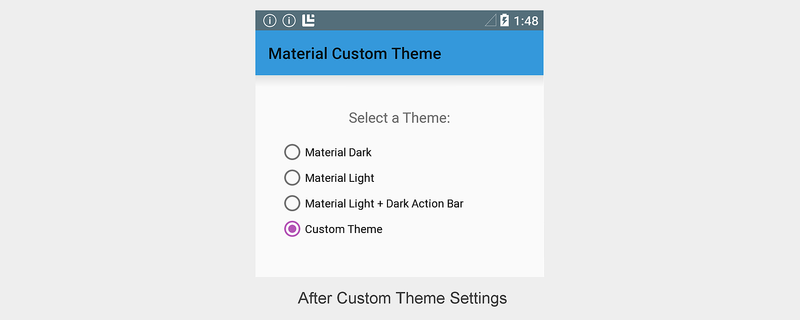
Tady jsou uvedeny příklady těchto příchutí motivu materiálu:
Můžete odvodit z materiálového motivu a vytvořit vlastní motiv, přepsat některé nebo všechny atributy barvy. Můžete například vytvořit motiv, který je odvozen od Theme.Material.Light, ale přepíše barvu pruhu aplikace tak, aby odpovídal barvě vaší značky. Můžete také stylovat jednotlivá zobrazení; Můžete například vytvořit styl pro CardView , který má zaoblené rohy a používá tmavší barvu pozadí.
Pro celou aplikaci můžete použít jeden motiv nebo můžete použít různé motivy pro různé obrazovky (aktivity) v aplikaci. Na výše uvedených snímcích obrazovky například jedna aplikace používá pro každou aktivitu jiný motiv k předvedení předdefinovaných barevných schémat. Přepínače přepínají aplikaci na různé aktivity a v důsledku toho zobrazují různé motivy.
Vzhledem k tomu, že motiv materiálu je podporovaný jenom v Androidu 5.0 a novějším, nemůžete ho použít (ani vlastní motiv odvozený z motivu materiálu) k motivu aplikace pro spouštění ve starších verzích Androidu. Aplikaci ale můžete nakonfigurovat tak, aby používala materiálový motiv na zařízeních s Androidem 5.0 a elegantně se při spuštění na starších verzích Androidu vrátila k dřívějšímu motivu ( podrobnosti najdete v části Kompatibilita tohoto článku).
Požadavky
K použití nových funkcí materiálového motivu pro Android 5.0 v aplikacích založených na Xamarinu je potřeba následující:
Xamarin.Android – Xamarin.Android 4.20 nebo novější musí být nainstalovaný a nakonfigurovaný pomocí sady Visual Studio nebo Visual Studio pro Mac.
Sada Android SDK – Android 5.0 (API 21) nebo novější musí být nainstalována přes Správce sady Android SDK.
Java JDK 1.8 – JDK 1.7 lze použít, pokud konkrétně cílíte na úroveň rozhraní API 23 a starší. JDK 1.8 je k dispozici od Oracle.
Informace o tom, jak nakonfigurovat projekt aplikace pro Android 5.0, najdete v tématu Nastavení projektu pro Android 5.0.
Použití předdefinovaných motivů
Nejjednodušší způsob, jak použít materiálový motiv, je nakonfigurovat aplikaci tak, aby používala předdefinovaný motiv bez přizpůsobení. Pokud nechcete explicitně konfigurovat motiv, vaše aplikace použije výchozí nastavení Theme.Material (tmavý motiv). Pokud má vaše aplikace jenom jednu aktivitu, můžete motiv nakonfigurovat na úrovni aktivity. Pokud má vaše aplikace více aktivit, můžete motiv nakonfigurovat na úrovni aplikace tak, aby používal stejný motiv napříč všemi aktivitami, nebo můžete přiřadit různé motivy různým aktivitám. Následující části vysvětlují, jak nakonfigurovat motivy na úrovni aplikace a na úrovni aktivity.
Motivy aplikace
Pokud chcete nakonfigurovat celou aplikaci tak, aby používala příchuť motivu materiálu, nastavte android:theme atribut uzlu aplikace v AndroidManifest.xml na jednu z následujících možností:
@android:style/Theme.Material- Tmavý motiv.@android:style/Theme.Material.Light- Světlý motiv.@android:style/Theme.Material.Light.DarkActionBar– Světlý motiv s tmavým panelem akcí.
Následující příklad nakonfiguruje aplikaci MyApp tak, aby používala světlý motiv:
<application android:label="MyApp"
android:theme="@android:style/Theme.Material.Light">
</application>
Případně můžete nastavit atribut aplikace Theme v AssemblyInfo.cs (nebo Properties.cs). Příklad:
[assembly: Application(Theme="@android:style/Theme.Material.Light")]
Pokud je motiv aplikace nastavený na @android:style/Theme.Material.Light, všechny aktivity v aplikaci MyApp se zobrazí pomocí Theme.Material.Light.
Motivy aktivity
K motivu aktivity přidáte Theme nastavení atributu [Activity] nad deklaraci aktivity a přiřadíte Theme ho k příchuti motivu materiálu, který chcete použít. Následující příklad motivuje aktivitu s Theme.Material.Light:
[Activity(Theme = "@android:style/Theme.Material.Light",
Label = "MyApp", MainLauncher = true, Icon = "@drawable/icon")]
Jiné aktivity v této aplikaci budou používat výchozí Theme.Material tmavé barevné schéma (nebo pokud je nakonfigurované nastavení motivu aplikace).
Použití vlastních motivů
Značku můžete vylepšit tak, že vytvoříte vlastní motiv, který ve vaší aplikaci styluje barvy vaší značky. Pokud chcete vytvořit vlastní motiv, definujete nový styl, který je odvozený z předdefinované varianty motivu materiálu a přepisuje atributy barev, které chcete změnit. Můžete například definovat vlastní motiv, který je odvozen od Theme.Material.Light.DarkActionBar barvy pozadí obrazovky a změní barvu pozadí obrazovky na béžovou místo bílé.
Motiv materiálu zveřejňuje následující atributy rozložení pro přizpůsobení:
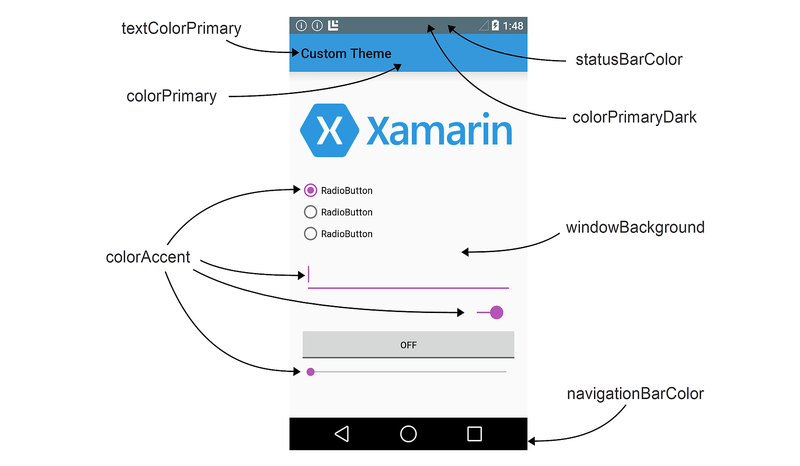
colorPrimary– Barva panelu aplikace.colorPrimaryDark– barva stavového řádku a kontextových panelů aplikací; to je obvykle tmavá verzecolorPrimary.colorAccent– Barva ovládacích prvků uživatelského rozhraní, jako jsou zaškrtávací políčka, přepínače a úpravy textových polí.windowBackground– Barva pozadí obrazovky.textColorPrimary– Barva textu uživatelského rozhraní na panelu aplikace.statusBarColor– Barva stavového řádku.navigationBarColor– Barva navigačního panelu.
Tyto oblasti obrazovky jsou označené v následujícím diagramu:
Ve výchozím nastavení statusBarColor je nastavena na hodnotu colorPrimaryDark. Můžete nastavit statusBarColor plnou barvu nebo nastavit, aby @android:color/transparent byl stavový řádek průhledný. Navigační panel lze také nastavit jako průhledný nastavením navigationBarColor na @android:color/transparentmožnost .
Vytvoření vlastního motivu aplikace
Vlastní motiv aplikace můžete vytvořit tak, že vytvoříte a upravíte soubory ve složce Zdroje projektu aplikace. Pokud chcete aplikaci stylovat pomocí vlastního motivu, postupujte takto:
- Vytvořte soubor colors.xml v prostředcích/hodnotách – tento soubor použijete k definování vlastních barev motivu. Do colors.xml můžete například vložit následující kód, který vám pomůže začít:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<color name="my_blue">#3498DB</color>
<color name="my_green">#77D065</color>
<color name="my_purple">#B455B6</color>
<color name="my_gray">#738182</color>
</resources>
Upravte tento ukázkový soubor tak, aby definoval názvy a barevné kódy pro barevné prostředky, které budete používat ve vlastním motivu.
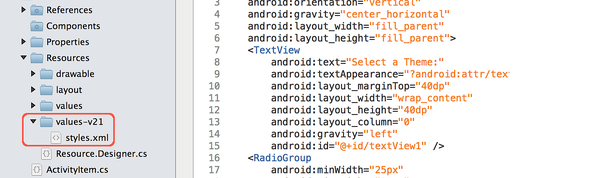
Vytvořte složku Resources/values-v21 . V této složce vytvořte soubor styles.xml :
Všimněte si, že prostředky/hodnoty-v21 jsou specifické pro Android 5.0 – starší verze Androidu nebudou číst soubory v této složce.
resourcesPřidejte uzel k styles.xml a definujtestyleuzel s názvem vlastního motivu. Tady je například soubor styles.xml , který definuje MyCustomTheme (odvozený z integrovanéhoTheme.Material.Lightstylu motivu):
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Customizations go here -->
</style>
</resources>
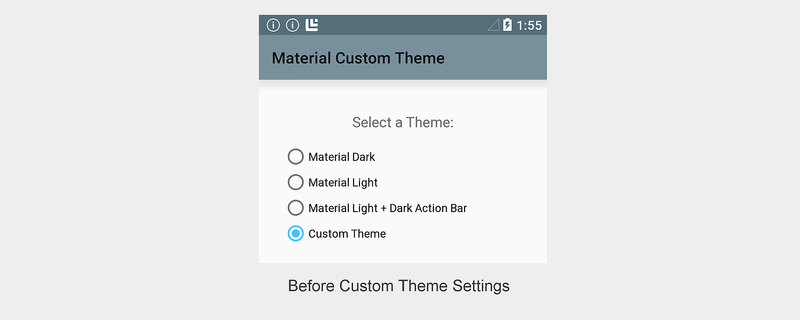
V tomto okamžiku aplikace, která používá MyCustomTheme , zobrazí burzovní
Theme.Material.Lightmotiv bez přizpůsobení:Přidejte do styles.xml přizpůsobení barev definováním barev atributů rozložení, které chcete změnit. Pokud chcete například změnit barvu panelu aplikace na
my_blueovládací prvkymy_purpleuživatelského rozhraní a změnit na , přidejte přepsání barev do styles.xml , které odkazují na barevné prostředky nakonfigurované v colors.xml:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Override the app bar color -->
<item name="android:colorPrimary">@color/my_blue</item>
<!-- Override the color of UI controls -->
<item name="android:colorAccent">@color/my_purple</item>
</style>
</resources>
Při těchto změnách aplikace, která používá MyCustomTheme , zobrazí barvu panelu aplikace a my_blue ovládací prvky uživatelského rozhraní v my_purple, ale barevné schéma používat Theme.Material.Light všude jinde:
V tomto příkladu si MyCustomTheme půjčí barvy pro Theme.Material.Light barvu pozadí, stavový řádek a barvy textu, ale změní barvu panelu aplikace na my_blue a nastaví barvu přepínače na my_purple.
Vytvoření vlastního stylu zobrazení
Android 5.0 také umožňuje stylovat individuální zobrazení. Po vytvoření colors.xml a styles.xml (jak je popsáno v předchozí části), můžete k styles.xml přidat styl zobrazení. Pokud chcete stylovat individuální zobrazení, postupujte takto:
- Upravte prostředky/hodnoty-v21/styles.xml a přidejte
styleuzel s názvem vlastního stylu zobrazení. Nastavte vlastní atributy barev pro zobrazení v rámci tohotostyleuzlu. Pokud chcete například vytvořit vlastní styl CardView, který má zaoblené rohy a používámy_bluese jako barva pozadí karty, přidejtestyleuzel pro styles.xml (uvnitřresourcesuzlu) a nakonfigurujte barvu pozadí a rohový poloměr:
<!-- Theme an individual view: -->
<style name="CardView.MyBlue">
<!-- Change the background color to Xamarin blue: -->
<item name="cardBackgroundColor">@color/my_blue</item>
<!-- Make the corners very round: -->
<item name="cardCornerRadius">18dp</item>
</style>
- V rozložení nastavte
styleatribut pro toto zobrazení tak, aby odpovídal názvu vlastního stylu, který jste zvolili v předchozím kroku. Příklad:
<android.support.v7.widget.CardView
style="@style/CardView.MyBlue"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal">
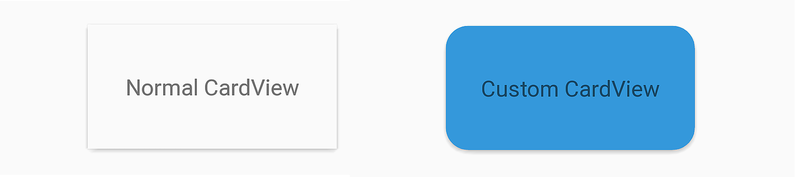
Následující snímek obrazovky obsahuje příklad výchozího nastavení CardView (zobrazeného na levé straně) ve srovnání CardView s vlastním CardView.MyBlue motivem (zobrazeným vpravo):
V tomto příkladu se vlastní CardView zobrazí s barvou my_blue pozadí a poloměrem rohu 18dp.
Kompatibilita
Pokud chcete svou aplikaci stylovat tak, aby používala motiv materiálu v Androidu 5.0, ale automaticky se vrátí ke stylu kompatibilnímu dolů ve starších verzích Androidu, použijte následující postup:
- Definujte vlastní motiv v prostředcích/values-v21/styles.xml , který je odvozený ze stylu motivu materiálu. Příklad:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Your customizations go here -->
</style>
</resources>
- Definujte vlastní motiv v prostředcích, hodnotách nebo styles.xml , který je odvozený ze staršího motivu, ale používá stejný název motivu jako výše. Příklad:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Holo.Light">
<!-- Your customizations go here -->
</style>
</resources>
- V AndroidManifest.xml nakonfigurujte aplikaci s vlastním názvem motivu. Příklad:
<application android:label="MyApp"
android:theme="@style/MyCustomTheme">
</application>
- Případně můžete pomocí vlastního motivu upravit styl konkrétní aktivity:
[Activity(Label = "MyActivity", Theme = "@style/MyCustomTheme")]
Pokud motiv používá barvy definované v souboru colors.xml , nezapomeňte tento soubor umístit do složky Resources/values (nikoli Resources/values-v21), aby obě verze vašeho vlastního motivu měly přístup k vašim definicům barev.
Když vaše aplikace běží na zařízení s Androidem 5.0, použije definici motivu zadanou v části Resources/values-v21/styles.xml. Když tato aplikace běží na starších zařízeních s Androidem, automaticky se vrátí k definici motivu určeného v části Resources/values/styles.xml.
Další informace o kompatibilitě motivů se staršími verzemi Androidu najdete v tématu Alternativní zdroje informací.
Shrnutí
Tento článek představil nový styl uživatelského rozhraní motivu materiálu, který je součástí Androidu 5.0 (Lollipop). Popisuje tři předdefinované varianty motivu materiálu, které můžete použít ke stylu aplikace, vysvětlila, jak vytvořit vlastní motiv pro branding vaší aplikace a poskytla příklad motivu individuálního zobrazení. Nakonec tento článek vysvětluje, jak ve vaší aplikaci používat materiálový motiv a současně udržovat kompatibilitu se staršími verzemi Androidu směrem dolů.