Ovládací prvek Galerie Xamarin.Android
Gallery je widget rozložení, který slouží k zobrazení položek v vodorovném posuvném seznamu a umístění aktuálního výběru do středu zobrazení.
Důležité
Tento widget byl v Androidu 4.1 zastaralý (úroveň rozhraní API 16).
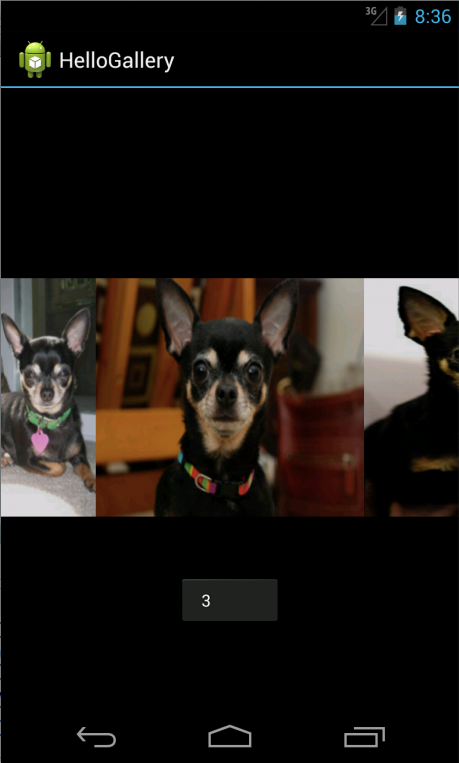
V tomto kurzu vytvoříte galerii fotek a pak při každém výběru položky galerie zobrazíte informační zprávu.
Jakmile Main.axml je rozložení nastaveno pro zobrazení obsahu, Gallery bude zachycen z rozložení s FindViewById.
Adapter vlastnost se pak použije k nastavení vlastního adaptéru ( ImageAdapter) jako zdroje pro všechny položky, které se mají zobrazit v dallery. Vytvoří se ImageAdapter v dalším kroku.
Pokud chcete něco udělat, když kliknete na položku v galerii, anonymní delegát se přihlásí k odběru ItemClick Událost. Zobrazí se Toast zobrazuje pozici indexu (založenou na nule) vybrané položky (ve skutečném scénáři by se pozice dala použít k získání úplného obrázku velikosti některého jiného úkolu).
Nejprve existuje několik členských proměnných, včetně pole ID, které odkazují na obrázky uložené v adresáři zdrojů s možností kreslení (Resources/drawable).
Dále je konstruktor třídy, kde ContextImageAdapter pro instanci je definována a uložena do místního pole.
Dále se implementují některé požadované metody zděděné z BaseAdapter.
Konstruktor a Count vlastnosti jsou vysvětlované. Normálně GetItem(int) by měl vrátit skutečný objekt na zadané pozici adaptéru, ale v tomto příkladu se ignoruje. Podobně GetItemId(int) by měla vrátit ID řádku položky, ale tady není potřeba.
Tato metoda pracuje na použití obrázku na objekt ImageView která bude vložena do Gallery V této metodě člen Context slouží k vytvoření nové ImageView.
ImageView je připraven použitím obrázku z místního pole nakreslených zdrojů a nastavením Gallery.LayoutParams výška a šířka obrázku a nastavení měřítka tak, aby odpovídala ImageView a nakonec nastaví pozadí tak, aby používal stylovatelný atribut získaný v konstruktoru.
Podívejte se ImageView.ScaleType na další možnosti škálování obrázků.
Názorný postup
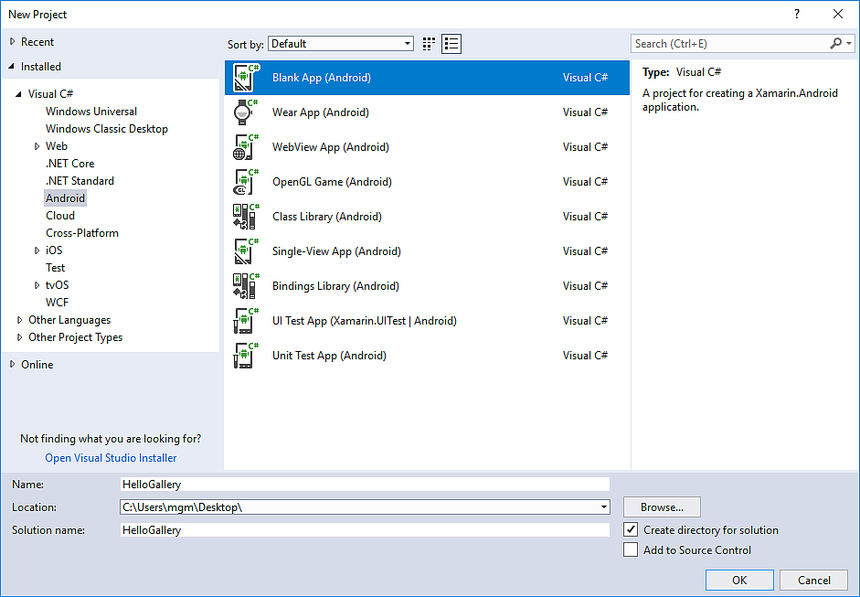
Spusťte nový projekt s názvem HelloGallery.
Najděte některé fotky, které chcete použít, nebo si tyto ukázkové obrázky stáhněte. Přidejte soubory obrázků do adresáře Resources/Drawable projektu. V okně Vlastnosti nastavte akci sestavení pro každý z nich na AndroidResource.
Otevřete Prostředky/Layout/Main.axml a vložte následující:
<?xml version="1.0" encoding="utf-8"?>
<Gallery xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
Otevřete MainActivity.cs a vložte následující kód pro OnCreate() Metoda:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
Gallery gallery = (Gallery) FindViewById<Gallery>(Resource.Id.gallery);
gallery.Adapter = new ImageAdapter (this);
gallery.ItemClick += delegate (object sender, Android.Widget.AdapterView.ItemClickEventArgs args) {
Toast.MakeText (this, args.Position.ToString (), ToastLength.Short).Show ();
};
}
Vytvořte novou třídu s názvem ImageAdapter podtřídy BaseAdapter:
public class ImageAdapter : BaseAdapter
{
Context context;
public ImageAdapter (Context c)
{
context = c;
}
public override int Count { get { return thumbIds.Length; } }
public override Java.Lang.Object GetItem (int position)
{
return null;
}
public override long GetItemId (int position)
{
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public override View GetView (int position, View convertView, ViewGroup parent)
{
ImageView i = new ImageView (context);
i.SetImageResource (thumbIds[position]);
i.LayoutParameters = new Gallery.LayoutParams (150, 100);
i.SetScaleType (ImageView.ScaleType.FitXy);
return i;
}
// references to our images
int[] thumbIds = {
Resource.Drawable.sample_1,
Resource.Drawable.sample_2,
Resource.Drawable.sample_3,
Resource.Drawable.sample_4,
Resource.Drawable.sample_5,
Resource.Drawable.sample_6,
Resource.Drawable.sample_7
};
}
Aplikaci spusťte. Měl by vypadat jako na následujícím snímku obrazovky:

Reference
Části této stránky jsou upraveny na základě práce vytvořené a sdílené opensourcový projekt Androidu a používají se podle podmínek popsaných v licenci Creative Commons 2.5 Atribution License.