Vzdálená oznámení pomocí služby Firebase Cloud Messaging
Tento názorný postup obsahuje podrobné vysvětlení použití služby Firebase Cloud Messaging k implementaci vzdálených oznámení (označovaných také jako nabízená oznámení) v aplikaci Xamarin.Android. Ukazuje, jak implementovat různé třídy potřebné pro komunikaci s Firebase Cloud Messaging (FCM), poskytuje příklady konfigurace manifestu Androidu pro přístup k FCM a demonstruje podřízené zasílání zpráv pomocí konzoly Firebase Console.
Přehled oznámení FCM
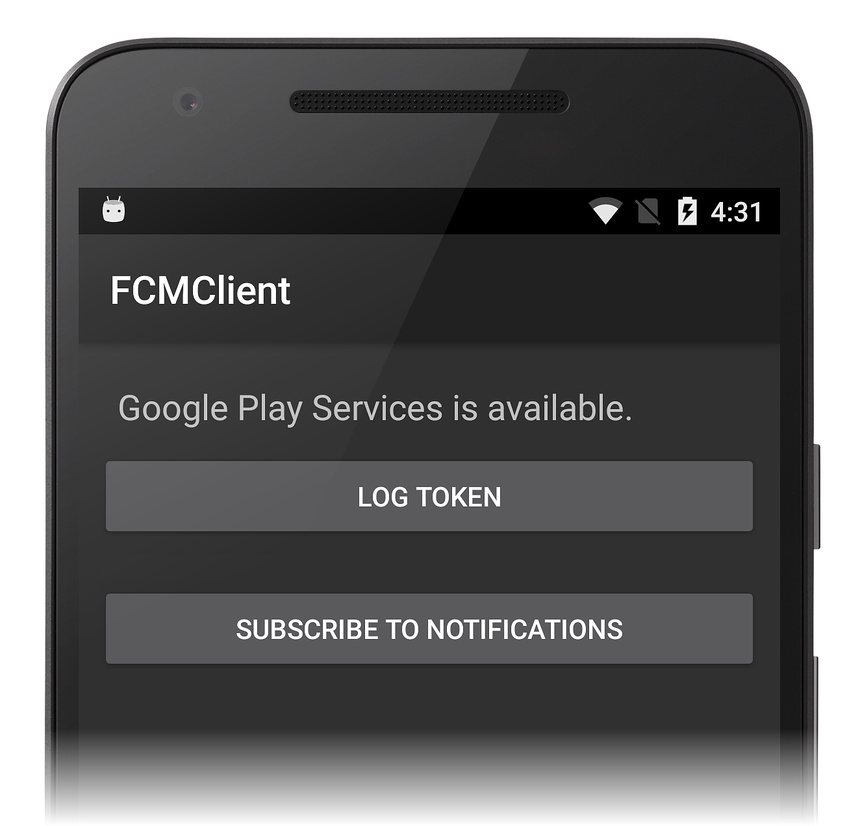
V tomto názorném postupu se vytvoří základní aplikace s názvem FCMClient , která ilustruje základy zasílání zpráv FCM. FCMClient kontroluje přítomnost služeb Google Play, přijímá registrační tokeny z FCM, zobrazuje vzdálená oznámení, která odesíláte z konzoly Firebase, a přihlásí se k odběru zpráv tématu:
Prozkoumáme následující témata:
Oznámení na pozadí
Zprávy témat
Oznámení na popředí
Během tohoto názorného postupu postupně přidáte funkce do FCMClient a spustíte ho na zařízení nebo emulátoru, abyste pochopili, jak komunikuje s FCM. Použijete protokolování k živým transakcím aplikací se servery FCM a zjistíte, jak se oznámení generují ze zpráv FCM, které zadáte do grafického uživatelského rozhraní oznámení konzoly Firebase.
Požadavky
Bude užitečné se seznámit s různými typy zpráv , které je možné odesílat službou Firebase Cloud Messaging. Datová část zprávy určí, jak klientská aplikace zprávu přijme a zpracuje.
Než budete moct pokračovat v tomto návodu, musíte získat potřebné přihlašovací údaje pro použití serverů FCM společnosti Google; Tento proces je vysvětlený ve službě Firebase Cloud Messaging. Konkrétně je nutné stáhnout soubor google-services.json , který se použije s ukázkovým kódem zobrazeným v tomto návodu. Pokud jste ještě nevytvořili projekt v konzole Firebase (nebo jste ještě nestáhli soubor google-services.json ), přečtěte si téma Firebase Cloud Messaging.
Ke spuštění ukázkové aplikace budete potřebovat testovací zařízení nebo emulátor Androidu, které je kompatibilní s Firebase. Firebase Cloud Messaging podporuje klienty běžící na Androidu 4.0 nebo novějším a tato zařízení musí mít nainstalovanou také aplikaci Google Play Store (vyžaduje se služba Google Play Services 9.2.1 nebo novější). Pokud ještě nemáte na svém zařízení nainstalovanou aplikaci Google Play Store, navštivte web Google Play a stáhněte si ji a nainstalujte. Alternativně můžete místo testovacího zařízení použít emulátor sady Android SDK s nainstalovanými službami Google Play (pokud používáte emulátor sady Android SDK), nemusíte instalovat Obchod Google Play.
Spuštění projektu aplikace
Začněte vytvořením nového prázdného projektu Xamarin.Android s názvem FCMClient. Pokud nevíte, jak vytvářet projekty Xamarin.Android, přečtěte si téma Hello, Android. Po vytvoření nové aplikace je dalším krokem nastavení názvu balíčku a instalace několika balíčků NuGet, které se použijí pro komunikaci s FCM.
Nastavení názvu balíčku
Ve službě Firebase Cloud Messaging jste zadali název balíčku pro aplikaci s podporou FCM. Tento název balíčku slouží také jako ID aplikace přidružené k klíči rozhraní API. Nakonfigurujte aplikaci tak, aby používala tento název balíčku:
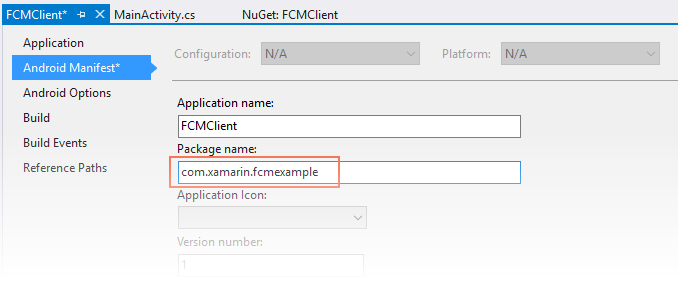
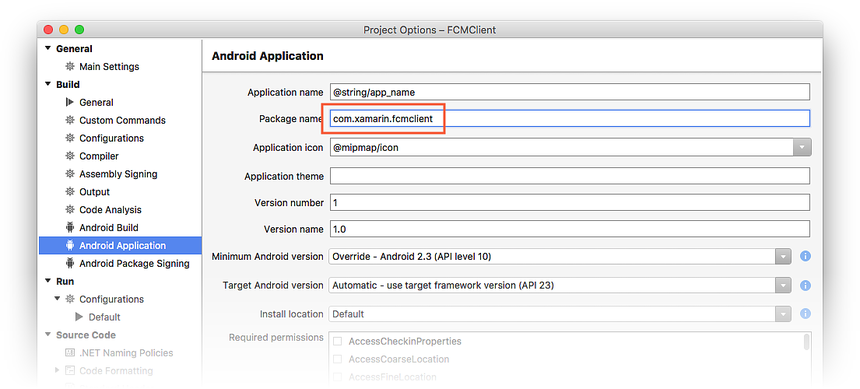
Otevřete vlastnosti projektu FCMClient .
Na stránce manifestu Androidu nastavte název balíčku.
V následujícím příkladu je název balíčku nastaven na com.xamarin.fcmexample:
Při aktualizaci manifestu androidu zkontrolujte také, jestli Internet je oprávnění povolené.
Důležité
Pokud tento název balíčku přesně neodpovídá názvu balíčku zadanému do konzoly Firebase, klientská aplikace nebude moct od FCM získat registrační token.
Přidání základního balíčku Xamarin Google Play Services
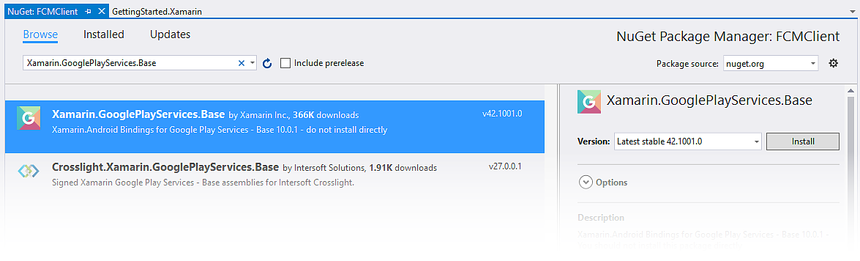
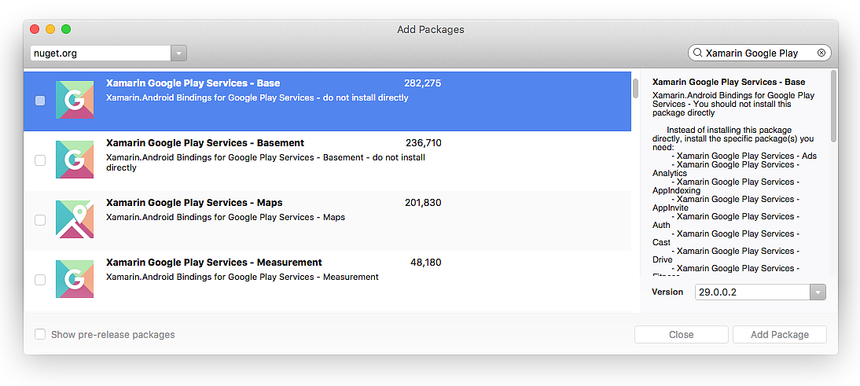
Protože služba Firebase Cloud Messaging závisí na službách Google Play, musí být do projektu Xamarin.Android přidán balíček Xamarin Google Play Services – Základní balíček NuGet. Budete potřebovat verzi 29.0.0.2 nebo novější.
Pokud se při instalaci NuGetu zobrazí chyba, zavřete projekt FCMClient , znovu ho otevřete a zkuste instalaci NuGet zopakovat.
Při instalaci Xamarin.GooglePlayServices.Base se nainstalují také všechny potřebné závislosti. Upravte MainActivity.cs a přidejte následující using příkaz:
using Android.Gms.Common;
Tento příkaz zpřístupní GoogleApiAvailability třídu v Xamarin.GooglePlayServices.Base pro kód FCMClient .
GoogleApiAvailability slouží ke kontrole přítomnosti služeb Google Play.
Přidání balíčku Xamarin Firebase Messaging
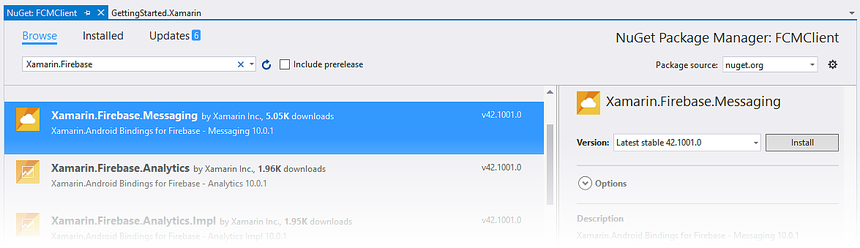
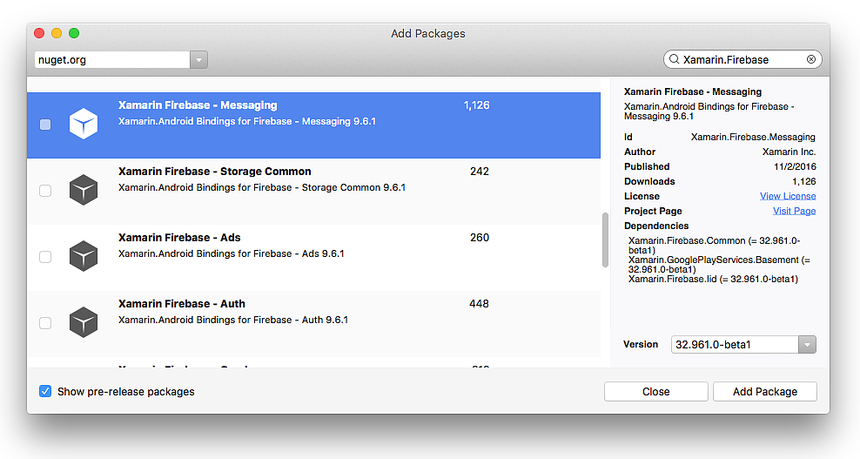
Pokud chcete přijímat zprávy z FCM, musí být do projektu aplikace přidán balíček NuGet pro zasílání zpráv Xamarin Firebase. Bez tohoto balíčku nemůže aplikace pro Android přijímat zprávy ze serverů FCM.
Při instalaci Xamarin.Firebase.Messaging se nainstalují také všechny potřebné závislosti.
Dále upravte MainActivity.cs a přidejte následující using příkazy:
using Firebase.Messaging;
using Firebase.Iid;
using Android.Util;
První dva příkazy vytvoří typy v balíčku NuGet Xamarin.Firebase.Messaging , který je k dispozici pro kód FCMClient . Android.Util přidává funkce protokolování, které se použijí k sledování transakcí s FMS.
Přidání souboru JSON služeb Google
Dalším krokem je přidání souboru google-services.json do kořenového adresáře projektu:
Zkopírujte google-services.json do složky projektu.
Přidejte google-services.json do projektu aplikace (klikněte na Zobrazit všechny soubory v Průzkumník řešení, klikněte pravým tlačítkem na google-services.json a pak vyberte Zahrnout do projektu).
V okně Průzkumník řešení vyberte google-services.json.
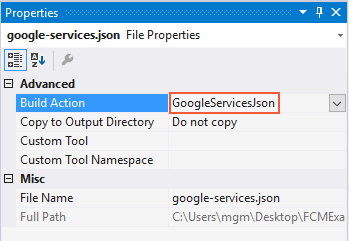
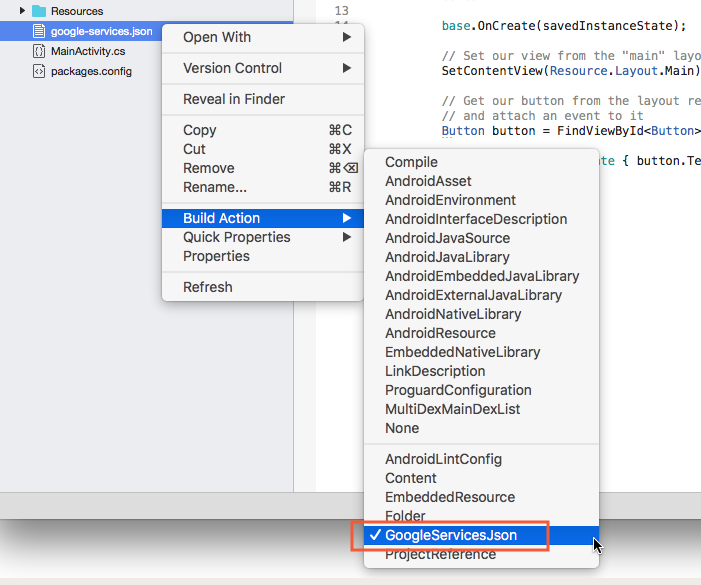
V podokně Vlastnosti nastavte akci sestavení na GoogleServicesJson:
Poznámka:
Pokud se nezobrazí akce sestavení GoogleServicesJson, uložte a zavřete řešení a pak ho znovu otevřete.
Když se do projektu přidá google-services.json (a nastaví se akce sestavení GoogleServicesJson ), proces sestavení extrahuje ID klienta a klíč rozhraní API a pak tyto přihlašovací údaje přidá do sloučeného nebo generovaného AndroidManifest.xml , který se nachází v obj/Debug/android/AndroidManifest.xml. Tento proces sloučení automaticky přidá všechna oprávnění a další prvky FCM potřebné pro připojení k serverům FCM.
Zkontrolujte služby Google Play a vytvořte kanál oznámení.
Společnost Google doporučuje, aby aplikace pro Android před přístupem k funkcím služeb Google Play zkontrolovaly přítomnost apk služeb Google Play (další informace naleznete v tématu Kontrola služeb Google Play).
Nejprve se vytvoří počáteční rozložení uživatelského rozhraní aplikace. Upravte prostředky/layout/Main.axml a nahraďte jeho obsah následujícím kódem XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<TextView
android:text=" "
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/msgText"
android:textAppearance="?android:attr/textAppearanceMedium"
android:padding="10dp" />
</LinearLayout>
Použije TextView se k zobrazení zpráv, které indikují, jestli jsou nainstalované služby Google Play. Uložte změny do souboru Main.axml.
Upravte MainActivity.cs a přidejte do MainActivity třídy následující proměnné instance:
public class MainActivity : AppCompatActivity
{
static readonly string TAG = "MainActivity";
internal static readonly string CHANNEL_ID = "my_notification_channel";
internal static readonly int NOTIFICATION_ID = 100;
TextView msgText;
Proměnné CHANNEL_ID a NOTIFICATION_ID budou použity v metodě CreateNotificationChannel , která bude přidána později MainActivity v tomto návodu.
V následujícím příkladu OnCreate metoda ověří, že služby Google Play jsou k dispozici dříve, než se aplikace pokusí používat služby FCM.
Do třídy MainActivity přidejte následující metodu:
public bool IsPlayServicesAvailable ()
{
int resultCode = GoogleApiAvailability.Instance.IsGooglePlayServicesAvailable (this);
if (resultCode != ConnectionResult.Success)
{
if (GoogleApiAvailability.Instance.IsUserResolvableError (resultCode))
msgText.Text = GoogleApiAvailability.Instance.GetErrorString (resultCode);
else
{
msgText.Text = "This device is not supported";
Finish ();
}
return false;
}
else
{
msgText.Text = "Google Play Services is available.";
return true;
}
}
Tento kód zkontroluje zařízení a zjistí, jestli je nainstalován soubor APK služeb Google Play. Pokud není nainstalovaná, zobrazí se ve TextBox zprávě, která uživateli dá pokyn ke stažení APK z Obchodu Google Play (nebo ji povolit v nastavení systému zařízení).
Aplikace, které běží na Androidu 8.0 (úroveň rozhraní API 26) nebo vyšší, musí vytvořit kanál oznámení pro publikování oznámení. Do třídy přidejte následující metodu MainActivity , která v případě potřeby vytvoří kanál oznámení:
void CreateNotificationChannel()
{
if (Build.VERSION.SdkInt < BuildVersionCodes.O)
{
// Notification channels are new in API 26 (and not a part of the
// support library). There is no need to create a notification
// channel on older versions of Android.
return;
}
var channel = new NotificationChannel(CHANNEL_ID,
"FCM Notifications",
NotificationImportance.Default)
{
Description = "Firebase Cloud Messages appear in this channel"
};
var notificationManager = (NotificationManager)GetSystemService(Android.Content.Context.NotificationService);
notificationManager.CreateNotificationChannel(channel);
}
Nahraďte metodu OnCreate následujícím kódem:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
msgText = FindViewById<TextView> (Resource.Id.msgText);
IsPlayServicesAvailable ();
CreateNotificationChannel();
}
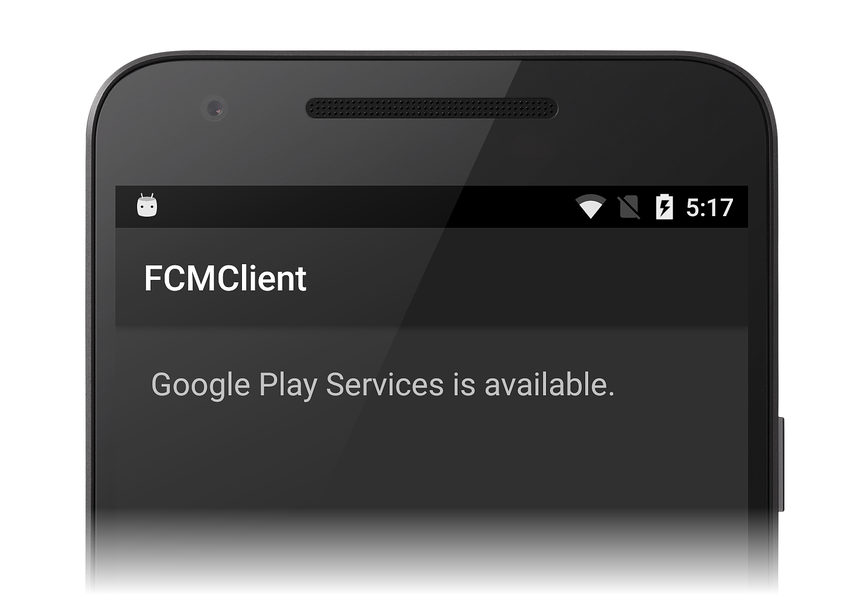
IsPlayServicesAvailable se volá na konci OnCreate , aby se při každém spuštění aplikace spustila kontrola služeb Google Play. Volá se metoda CreateNotificationChannel , která zajistí, že pro zařízení s Androidem 8 nebo novějším existuje kanál oznámení. Pokud má vaše aplikace metoduOnResume, měla by také volat OnResume IsPlayServicesAvailable. Zcela znovu sestavte a spusťte aplikaci. Pokud je vše správně nakonfigurované, měla by se zobrazit obrazovka, která vypadá jako na následujícím snímku obrazovky:
Pokud se vám tento výsledek nezobrazí, ověřte, že je na vašem zařízení nainstalovaný soubor APK služeb Google Play (další informace najdete v tématu Nastavení služeb Google Play). Také ověřte, že jste do projektu FCMClient přidali balíček Xamarin.Google.Play.Services.Base, jak bylo vysvětleno výše.
Přidání příjemce ID instance
Dalším krokem je přidání služby, která se rozšiřuje FirebaseInstanceIdService o zpracování vytváření, obměny a aktualizace registračních tokenů Firebase. Služba FirebaseInstanceIdService se vyžaduje, aby FCM mohla odesílat zprávy do zařízení. FirebaseInstanceIdService Když se služba přidá do klientské aplikace, aplikace bude automaticky přijímat zprávy FCM a zobrazovat je jako oznámení pokaždé, když je aplikace na pozadí.
Deklarace příjemce v manifestu Androidu
Upravte AndroidManifest.xml a vložte do oddílu <application> následující <receiver> prvky:
<receiver
android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver"
android:exported="false" />
<receiver
android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver"
android:exported="true"
android:permission="com.google.android.c2dm.permission.SEND">
<intent-filter>
<action android:name="com.google.android.c2dm.intent.RECEIVE" />
<action android:name="com.google.android.c2dm.intent.REGISTRATION" />
<category android:name="${applicationId}" />
</intent-filter>
</receiver>
Tento kód XML provede následující:
Deklaruje
FirebaseInstanceIdReceiverimplementaci, která poskytuje jedinečný identifikátor pro každou instanci aplikace. Tento příjemce také ověřuje a autorizuje akce.Deklaruje interní
FirebaseInstanceIdInternalReceiverimplementaci, která se používá k bezpečnému spuštění služeb.ID aplikace se uloží do souboru google-services.json přidaného do projektu. Vazby Firebase Xamarin.Android nahradí token
${applicationId}ID aplikace. Klientská aplikace nevyžaduje žádný další kód k zadání ID aplikace.
Je FirebaseInstanceIdReceiver to, WakefulBroadcastReceiver která přijímá FirebaseInstanceId a FirebaseMessaging události a doručuje je do třídy, kterou jste odvozeni od FirebaseInstanceIdService.
Implementace služby ID instance Firebase
Práce registrace aplikace ve službě FCM je zpracována vlastní FirebaseInstanceIdService službou, kterou poskytnete.
FirebaseInstanceIdService provede následující kroky:
Pomocí rozhraní API ID instance vygeneruje tokeny zabezpečení, které autorizuje klientskou aplikaci pro přístup k FCM a aplikačnímu serveru. Aplikace vrátí zpět registrační token z FCM.
Předá registrační token aplikačnímu serveru, pokud ho aplikační server vyžaduje.
Přidejte nový soubor s názvem MyFirebaseIIDService.cs a nahraďte jeho kód šablony následujícím kódem:
using System;
using Android.App;
using Firebase.Iid;
using Android.Util;
namespace FCMClient
{
[Service]
[IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })]
public class MyFirebaseIIDService : FirebaseInstanceIdService
{
const string TAG = "MyFirebaseIIDService";
public override void OnTokenRefresh()
{
var refreshedToken = FirebaseInstanceId.Instance.Token;
Log.Debug(TAG, "Refreshed token: " + refreshedToken);
SendRegistrationToServer(refreshedToken);
}
void SendRegistrationToServer(string token)
{
// Add custom implementation, as needed.
}
}
}
Tato služba implementuje metodu OnTokenRefresh , která se vyvolá při počátečním vytvoření nebo změně registračního tokenu. Při OnTokenRefresh spuštění načte nejnovější token z FirebaseInstanceId.Instance.Token vlastnosti (která se asynchronně aktualizuje FCM). V tomto příkladu se obnovovaný token zaprotokoluje, aby ho bylo možné zobrazit v okně výstupu:
var refreshedToken = FirebaseInstanceId.Instance.Token;
Log.Debug(TAG, "Refreshed token: " + refreshedToken);
OnTokenRefresh se vyvolá zřídka: používá se k aktualizaci tokenu za následujících okolností:
Když je aplikace nainstalovaná nebo odinstalovaná.
Když uživatel odstraní data aplikace.
Když aplikace vymaže ID instance.
Když dojde k ohrožení zabezpečení tokenu.
Podle dokumentace k ID instance Společnosti Google bude služba FCM Instance ID požadovat, aby aplikace pravidelně aktualizovala svůj token (obvykle každých 6 měsíců).
OnTokenRefresh volá také přidružení SendRegistrationToAppServer registračního tokenu uživatele k účtu na straně serveru (pokud existuje), který je udržován aplikací:
void SendRegistrationToAppServer (string token)
{
// Add custom implementation here as needed.
}
Vzhledem k tomu, že tato implementace závisí na návrhu aplikačního serveru, je v tomto příkladu k dispozici prázdný text metody. Pokud váš aplikační server vyžaduje registrační informace FCM, upravte SendRegistrationToAppServer přidružení tokenu ID instance FCM uživatele k libovolnému účtu na straně serveru, který vaše aplikace udržuje. (Všimněte si, že token je neprůhlený pro klientskou aplikaci.)
Když se token odešle na aplikační server, měl by udržovat logickou hodnotu označující, SendRegistrationToAppServer jestli se token odeslal na server. Pokud je tato logická hodnota false, SendRegistrationToAppServer odešle token na aplikační server – jinak se token už odeslal na aplikační server v předchozím volání. V některých případech (například v tomto FCMClient příkladu) aplikační server token nepotřebuje, proto tato metoda není pro tento příklad nutná.
Implementace kódu klientské aplikace
Teď, když jsou služby příjemce zavedeny, je možné napsat kód klientské aplikace, aby tyto služby využily. V následujících částech se do uživatelského rozhraní přidá tlačítko pro protokolování registračního tokenu (označovaného také jako token ID instance) a přidá se další kód pro MainActivity zobrazení Intent informací při spuštění aplikace z oznámení:
Protokolovací tokeny
Kód přidaný v tomto kroku je určený jenom pro demonstrační účely – produkční klientská aplikace by nemusela protokolovat registrační tokeny. Upravte resources/layout/Main.axml a přidejte následující Button deklaraci bezprostředně za TextView prvek:
<Button
android:id="@+id/logTokenButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Log Token" />
Na konec MainActivity.OnCreate metody přidejte následující kód:
var logTokenButton = FindViewById<Button>(Resource.Id.logTokenButton);
logTokenButton.Click += delegate {
Log.Debug(TAG, "InstanceID token: " + FirebaseInstanceId.Instance.Token);
};
Tento kód zaznamená aktuální token do výstupního okna při klepnutí na tlačítko Token protokolu .
Zpracování záměrů oznámení
Když uživatel klepne na oznámení vydané z FCMClient, všechna data, která doprovodí tuto zprávu s oznámením, jsou k dispozici v Intent dalších případech. Upravte MainActivity.cs a do horní části OnCreate metody přidejte následující kód (před voláním IsPlayServicesAvailable):
if (Intent.Extras != null)
{
foreach (var key in Intent.Extras.KeySet())
{
var value = Intent.Extras.GetString(key);
Log.Debug(TAG, "Key: {0} Value: {1}", key, value);
}
}
Spouštěč Intent aplikace se aktivuje, když uživatel klepne na zprávu s oznámením, takže tento kód zaznamená veškerá doprovodná data do Intent okna výstupu. Pokud se musí aktivovat jiná zpráva, click_action musí být pole zprávy s oznámením nastaveno na hodnotu Intent (spouštěč Intent se použije, pokud není zadán žádnýclick_action).Intent
Oznámení na pozadí
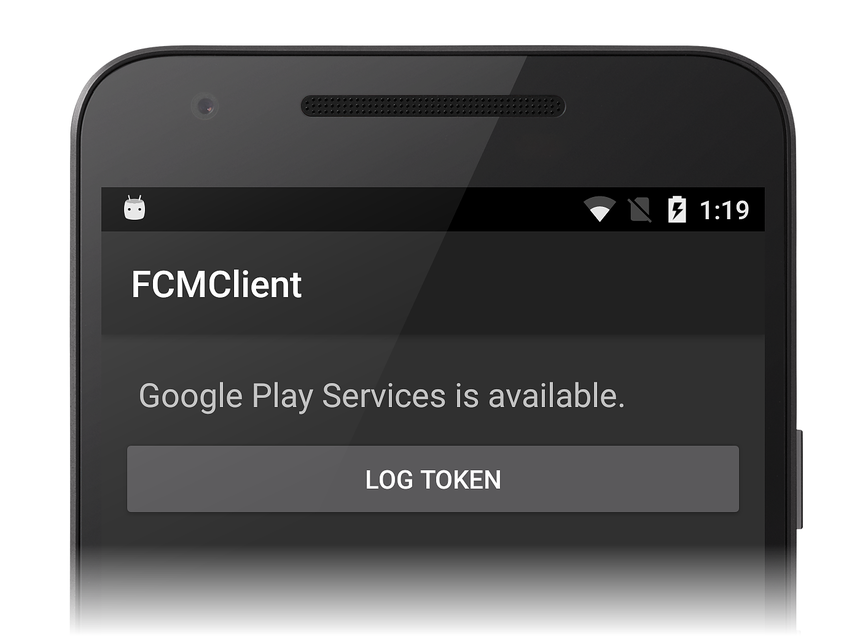
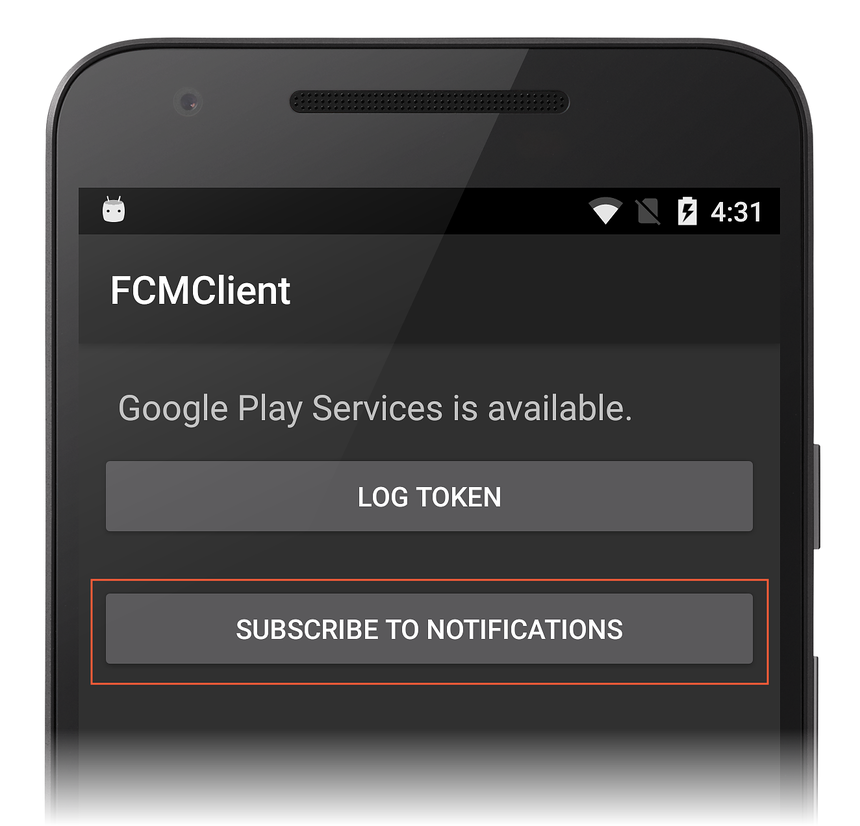
Sestavte a spusťte aplikaci FCMClient . Zobrazí se tlačítko Token protokolu :
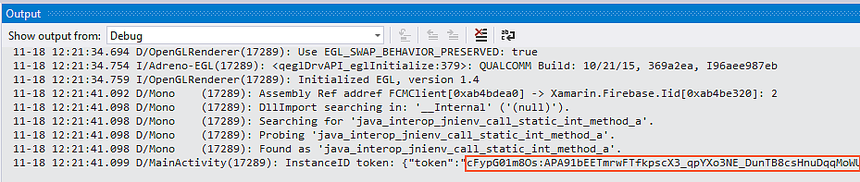
Klepněte na tlačítko Protokol tokenu . V okně výstupu integrovaného vývojového prostředí by se měla zobrazit zpráva podobná následujícímu:
Dlouhý řetězec označený tokenem je token ID instance, který vložíte do konzoly Firebase – vyberte a zkopírujte tento řetězec do schránky. Pokud se token ID instance nezobrazuje, přidejte do horní části OnCreate metody následující řádek, abyste ověřili, že google-services.json byl správně analyzován:
Log.Debug(TAG, "google app id: " + GetString(Resource.String.google_app_id));
Hodnota google_app_id zaprotokolovaná do výstupního okna by měla odpovídat mobilesdk_app_id hodnotě zaznamenané v google-services.json. Generuje se Resource.String.google_app_id nástrojem msbuild při zpracování google-services.json.
Odeslání zprávy
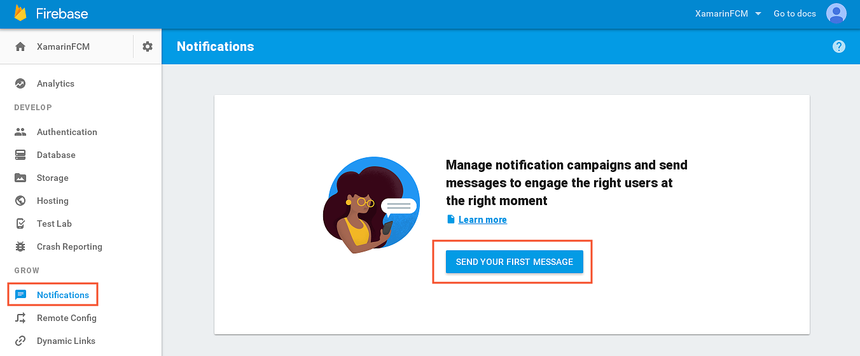
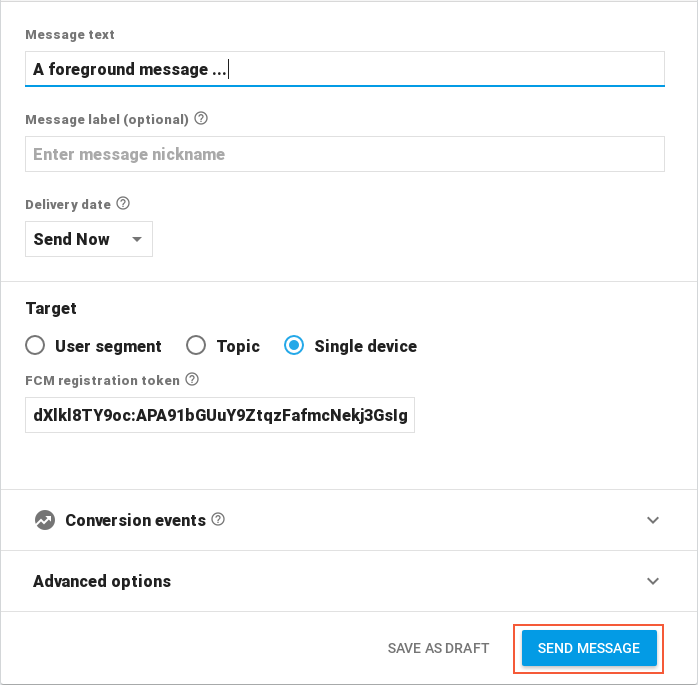
Přihlaste se ke konzole Firebase, vyberte svůj projekt, klikněte na Oznámení a klikněte na ODESLAT PRVNÍ ZPRÁVU:
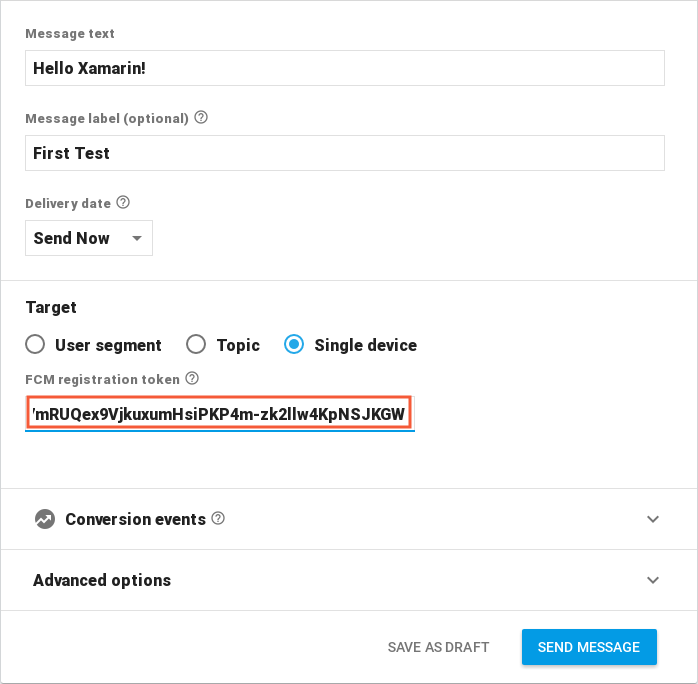
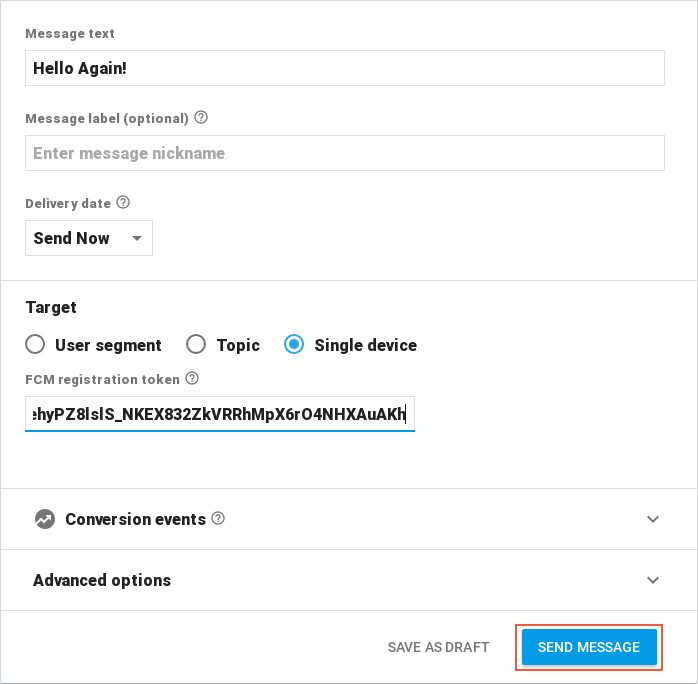
Na stránce Vytvořit zprávu zadejte text zprávy a vyberte Jedno zařízení. Zkopírujte token ID instance z okna výstupu integrovaného vývojového prostředí a vložte ho do pole registračního tokenu FCM konzoly Firebase:
Na zařízení s Androidem (nebo emulátoru) klepněte na tlačítko Přehled Androidu a klepněte na domovskou obrazovku na pozadí aplikace. Až bude zařízení připravené, klikněte v konzole Firebase na ODESLAT ZPRÁVU :
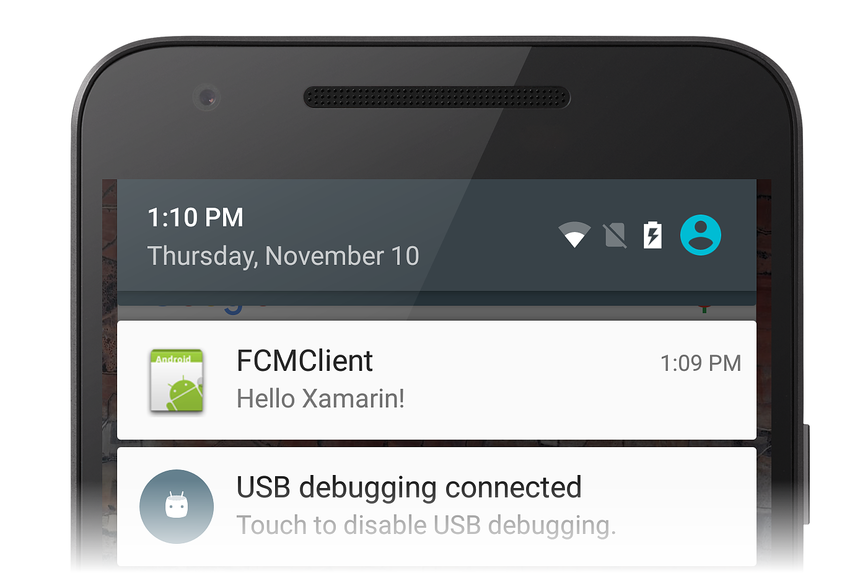
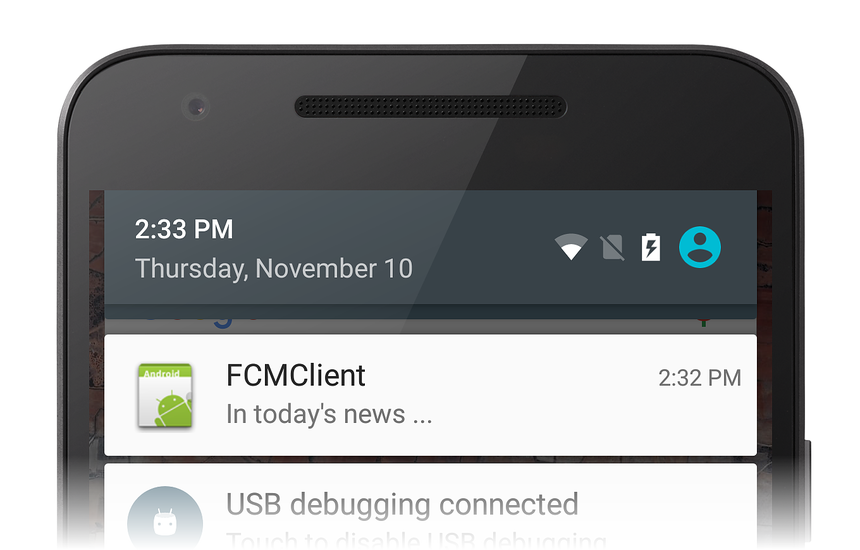
Po zobrazení dialogového okna Zkontrolovat zprávu klikněte na ODESLAT. Ikona oznámení by se měla zobrazit v oznamovací oblasti zařízení (nebo emulátoru):
Otevřete ikonu oznámení a zobrazte zprávu. Zpráva s oznámením by měla být přesně to, co bylo zadáno do textového pole Zpráva konzoly Firebase:
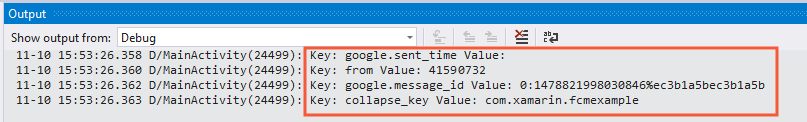
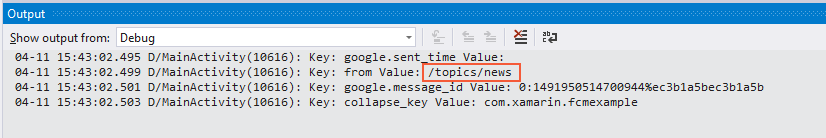
Klepnutím na ikonu oznámení spusťte aplikaci FCMClient . Extra Intent odeslané do FCMClient jsou uvedené v okně výstupu integrovaného vývojového prostředí:
V tomto příkladu je klíč from nastaven na číslo projektu Firebase aplikace (v tomto příkladu41590732) a collapse_key je nastaven na název balíčku (com.xamarin.fcmexample).
Pokud zprávu neobdržíte, zkuste odstranit aplikaci FCMClient na zařízení (nebo emulátoru) a zopakujte výše uvedené kroky.
Poznámka:
Pokud aplikaci vynutíte, FCM přestane doručovat oznámení. Android brání vysílání služby na pozadí neúmyslně nebo zbytečně spouštět komponenty zastavených aplikací. (Další informace o tomto chování najdete v tématu Spouštění ovládacích prvků v zastavených aplikacích.) Z tohoto důvodu je nutné aplikaci ručně odinstalovat pokaždé, když ji spustíte, a zastavit ji z ladicí relace – tím se vynutí, aby FCM vygeneroval nový token, aby zprávy nadále přijímaly.
Přidání vlastní výchozí ikony oznámení
V předchozím příkladu je ikona oznámení nastavená na ikonu aplikace. Následující XML nakonfiguruje vlastní výchozí ikonu pro oznámení. Android zobrazí tuto vlastní výchozí ikonu pro všechny zprávy oznámení, u kterých není ikona oznámení explicitně nastavená.
Pokud chcete přidat vlastní výchozí ikonu oznámení, přidejte ikonu do adresáře Resources/drawable, upravte AndroidManifest.xml a vložte do oddílu <application> následující <meta-data> prvek:
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/ic_stat_ic_notification" />
V tomto příkladu se ikona oznámení, která se nachází v umístění Resources/drawable/ic_stat_ic_notification.png , se použije jako vlastní výchozí ikona oznámení. Pokud není v AndroidManifest.xml nakonfigurovaná vlastní výchozí ikona a v datové části oznámení není nastavená žádná ikona, Android použije ikonu aplikace jako ikonu oznámení (jak vidíte na snímku obrazovky s ikonou oznámení výše).
Zpracování zpráv témat
Kód napsaný doposud zpracovává registrační tokeny a přidává do aplikace funkci vzdáleného oznámení. Další příklad přidá kód, který naslouchá zprávám tématu a předává je uživateli jako vzdálená oznámení. Zprávy témat jsou zprávy FCM, které se odesílají na jedno nebo více zařízení, která se přihlašují k odběru konkrétního tématu. Další informace o zprávách tématu naleznete v tématu Zasílání zpráv.
Přihlášení k odběru tématu
Upravte resources/layout/Main.axml a přidejte následující Button deklaraci bezprostředně za předchozí Button prvek:
<Button
android:id="@+id/subscribeButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"
android:text="Subscribe to Notifications" />
Tento KÓD XML přidá do rozložení tlačítko Přihlásit se k odběru oznámení .
Upravte MainActivity.cs a na konec OnCreate metody přidejte následující kód:
var subscribeButton = FindViewById<Button>(Resource.Id.subscribeButton);
subscribeButton.Click += delegate {
FirebaseMessaging.Instance.SubscribeToTopic("news");
Log.Debug(TAG, "Subscribed to remote notifications");
};
Tento kód vyhledá tlačítko Přihlásit k odběru oznámení v rozložení a přiřadí jeho obslužnou rutinu kliknutí kódu, který volá FirebaseMessaging.Instance.SubscribeToTopic, předávání odebírané téma, zprávy. Když uživatel klepne na tlačítko Přihlásit se k odběru, aplikace se přihlásí k odběru aktuálního tématu. V následující části se zpráva o tématu zpráv odešle z grafického uživatelského rozhraní oznámení konzoly Firebase.
Odeslání zprávy tématu
Odinstalujte aplikaci, znovu ji znovu sestavte a spusťte ji znovu. Klikněte na tlačítko Přihlásit se k odběru oznámení :
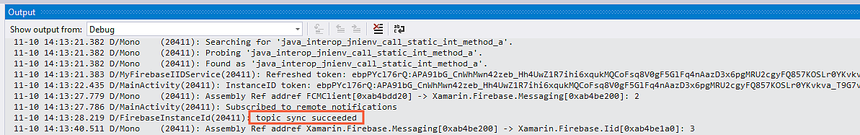
Pokud se aplikace úspěšně přihlásila k odběru, měla by se v okně výstupu integrovaného vývojového prostředí úspěšně zobrazit synchronizace tématu:
K odeslání zprávy tématu použijte následující postup:
V konzole Firebase klepněte na tlačítko NOVÁ ZPRÁVA.
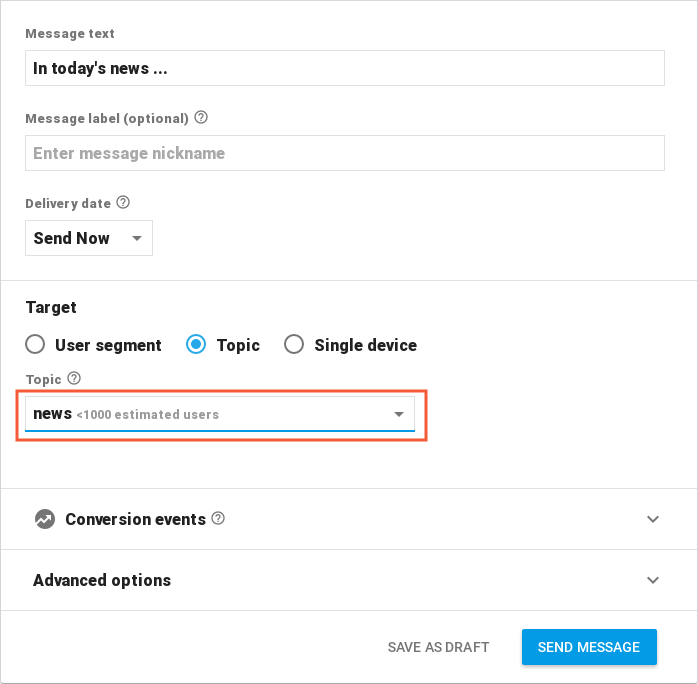
Na stránce Napsat zprávu zadejte text zprávy a vyberte Téma.
V rozevírací nabídce Téma vyberte předdefinované téma, novinky:
Na zařízení s Androidem (nebo emulátoru) klepněte na tlačítko Přehled Androidu a klepněte na domovskou obrazovku na pozadí aplikace.
Až bude zařízení připravené, klikněte v konzole Firebase na ODESLAT ZPRÁVU .
Ve výstupu protokolu zkontrolujte okno výstupu integrovaného vývojového prostředí a podívejte se na /topics/news :
Když se tato zpráva zobrazí v okně výstupu, měla by se ikona oznámení zobrazit také v oznamovací oblasti na zařízení s Androidem. Otevřete ikonu oznámení a zobrazte zprávu tématu:
Pokud zprávu neobdržíte, zkuste odstranit aplikaci FCMClient na zařízení (nebo emulátoru) a zopakujte výše uvedené kroky.
Oznámení na popředí
Pokud chcete dostávat oznámení v aplikacích na popředí, musíte implementovat FirebaseMessagingService. Tato služba se také vyžaduje pro příjem datových částí a pro odesílání upstreamových zpráv. Následující příklady ukazují, jak implementovat službu, která rozšiřuje FirebaseMessagingService – výsledná aplikace bude moci zpracovávat vzdálená oznámení v době, kdy běží v popředí.
Implementace FirebaseMessagingService
Služba FirebaseMessagingService zodpovídá za příjem a zpracování zpráv z Firebase. Každá aplikace musí tento typ podtřídět a přepsat OnMessageReceived zpracování příchozí zprávy. Když je aplikace v popředí, OnMessageReceived zpětné volání vždy zpracuje zprávu.
Poznámka:
Aplikace mají jenom 10 sekund, ve kterých se má zpracovat příchozí zpráva Firebase Cloud Message. Jakákoli práce, která trvá déle, by měla být naplánována pro provádění na pozadí pomocí knihovny, jako je plánovač úloh Androidu nebo dispečer úloh Firebase.
Přidejte nový soubor s názvem MyFirebaseMessagingService.cs a nahraďte jeho kód šablony následujícím kódem:
using System;
using Android.App;
using Android.Content;
using Android.Media;
using Android.Util;
using Firebase.Messaging;
namespace FCMClient
{
[Service]
[IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })]
public class MyFirebaseMessagingService : FirebaseMessagingService
{
const string TAG = "MyFirebaseMsgService";
public override void OnMessageReceived(RemoteMessage message)
{
Log.Debug(TAG, "From: " + message.From);
Log.Debug(TAG, "Notification Message Body: " + message.GetNotification().Body);
}
}
}
Všimněte si, že filtr záměru MESSAGING_EVENT musí být deklarován tak, aby byly nové zprávy FCM směrovány na MyFirebaseMessagingService:
[IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })]
Když klientská aplikace obdrží zprávu z FCM, OnMessageReceived extrahuje obsah zprávy z předaného RemoteMessage objektu voláním jeho GetNotification metody. Dále protokoluje obsah zprávy, aby ho bylo možné zobrazit v okně výstupu integrovaného vývojového prostředí:
var body = message.GetNotification().Body;
Log.Debug(TAG, "Notification Message Body: " + body);
Poznámka:
Pokud nastavíte zarážky v FirebaseMessagingService, relace ladění může nebo nemusí narazit na tyto zarážky kvůli tomu, jak FCM doručuje zprávy.
Odeslat další zprávu
Odinstalujte aplikaci, znovu ji znovu sestavte, spusťte ji a pomocí následujícího postupu odešlete další zprávu:
V konzole Firebase klepněte na tlačítko NOVÁ ZPRÁVA.
Na stránce Vytvořit zprávu zadejte text zprávy a vyberte Jedno zařízení.
Zkopírujte řetězec tokenu z okna výstupu integrovaného vývojového prostředí a vložte ho do pole registračního tokenu FCM konzoly Firebase stejně jako předtím.
Ujistěte se, že je aplikace spuštěná v popředí, a v konzole Firebase klikněte na ODESLAT ZPRÁVU :
Po zobrazení dialogového okna Zkontrolovat zprávu klikněte na ODESLAT.
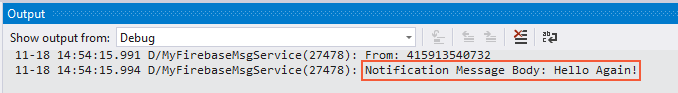
Příchozí zpráva se zaprotokoluje do okna výstupu integrovaného vývojového prostředí:
Přidání místního odesílatele oznámení
V tomto zbývajícím příkladu se příchozí zpráva FCM převede na místní oznámení, které se spustí, když je aplikace spuštěná v popředí. Upravte MyFirebaseMessageService.cs a přidejte následující using příkazy:
using FCMClient;
using System.Collections.Generic;
Přidejte následující metodu:MyFirebaseMessagingService
void SendNotification(string messageBody, IDictionary<string, string> data)
{
var intent = new Intent(this, typeof(MainActivity));
intent.AddFlags(ActivityFlags.ClearTop);
foreach (var key in data.Keys)
{
intent.PutExtra(key, data[key]);
}
var pendingIntent = PendingIntent.GetActivity(this,
MainActivity.NOTIFICATION_ID,
intent,
PendingIntentFlags.OneShot);
var notificationBuilder = new NotificationCompat.Builder(this, MainActivity.CHANNEL_ID)
.SetSmallIcon(Resource.Drawable.ic_stat_ic_notification)
.SetContentTitle("FCM Message")
.SetContentText(messageBody)
.SetAutoCancel(true)
.SetContentIntent(pendingIntent);
var notificationManager = NotificationManagerCompat.From(this);
notificationManager.Notify(MainActivity.NOTIFICATION_ID, notificationBuilder.Build());
}
Chcete-li toto oznámení odlišit od oznámení na pozadí, označí tento kód oznámení ikonou, která se liší od ikony aplikace. Přidejte soubor ic_stat_ic_notification.png k prostředkům/kreslení a zahrňte ho do projektu FCMClient.
Metoda SendNotification používá NotificationCompat.Builder k vytvoření oznámení a NotificationManagerCompat slouží ke spuštění oznámení. Oznámení obsahuje PendingIntent oznámení, které uživateli umožní otevřít aplikaci a zobrazit obsah řetězce předaného do messageBody. Další informace o produktu naleznete v NotificationCompat.Buildertématu Místní oznámení.
SendNotification Volání metody na konci OnMessageReceived metody:
public override void OnMessageReceived(RemoteMessage message)
{
Log.Debug(TAG, "From: " + message.From);
var body = message.GetNotification().Body;
Log.Debug(TAG, "Notification Message Body: " + body);
SendNotification(body, message.Data);
}
V důsledku těchto změn se spustí při SendNotification přijetí oznámení v době, kdy je aplikace v popředí, a oznámení se zobrazí v oznamovací oblasti.
Když je aplikace na pozadí, datová část zprávy určí způsob zpracování zprávy:
- Oznámení – zprávy budou odeslány na hlavním panelu systému. Zobrazí se tam místní oznámení. Když uživatel klepne na oznámení, aplikace se spustí.
- Data – zprávy budou zpracovány
OnMessageReceived. - Obě – zprávy, které mají oznámení i datovou část, se doručí na hlavním panelu systému. Po spuštění aplikace se datová část zobrazí v
ExtrasIntentdatové části použité ke spuštění aplikace.
Pokud je aplikace na pozadí, spustí se v tomto příkladu, SendNotification pokud zpráva obsahuje datovou část. Jinak se spustí oznámení na pozadí (znázorněné výše v tomto názorném postupu).
Odeslání poslední zprávy
Odinstalujte aplikaci, znovu ji sestavte, spusťte ji znovu a pak pomocí následujících kroků odešlete poslední zprávu:
V konzole Firebase klepněte na tlačítko NOVÁ ZPRÁVA.
Na stránce Vytvořit zprávu zadejte text zprávy a vyberte Jedno zařízení.
Zkopírujte řetězec tokenu z okna výstupu integrovaného vývojového prostředí a vložte ho do pole registračního tokenu FCM konzoly Firebase stejně jako předtím.
Ujistěte se, že je aplikace spuštěná v popředí, a v konzole Firebase klikněte na ODESLAT ZPRÁVU :
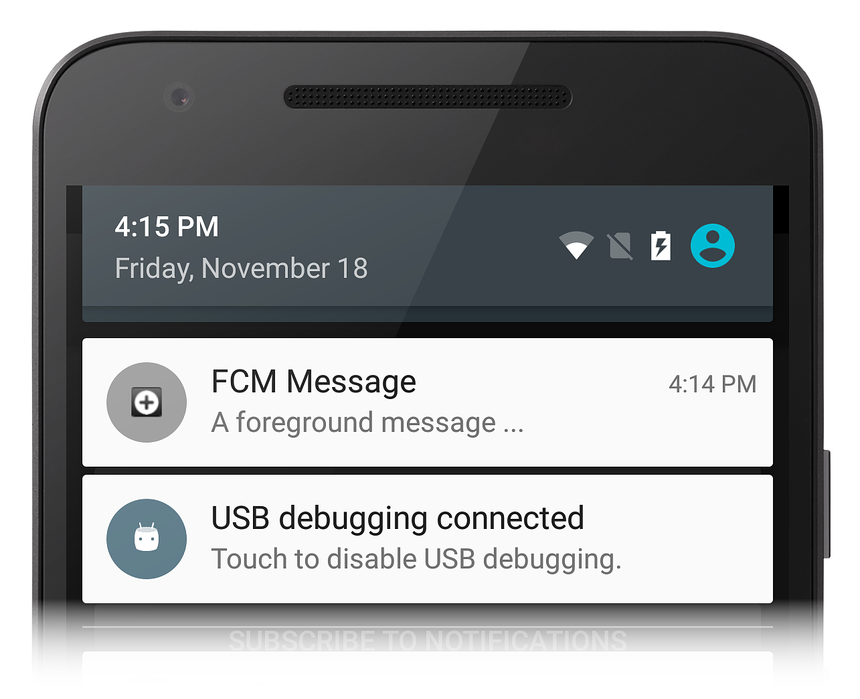
Tentokrát se zpráva zaprotokolovaná v okně výstupu zabalí také do nového oznámení – ikona oznámení se zobrazí v oznamovací oblasti, zatímco aplikace běží v popředí:
Při otevření oznámení by se měla zobrazit poslední zpráva odeslaná z grafického uživatelského rozhraní oznámení konzoly Firebase:
Odpojení od FCM
Pokud chcete odhlásit odběr tématu, zavolejte metodu UnsubscribeFromTopic ve třídě FirebaseMessaging . Pokud chcete například odhlásit odběr dřívějšího tématu odběru, můžete do rozložení přidat tlačítko Odhlásit odběr s následujícím kódem obslužné rutiny:
var unSubscribeButton = FindViewById<Button>(Resource.Id.unsubscribeButton);
unSubscribeButton.Click += delegate {
FirebaseMessaging.Instance.UnsubscribeFromTopic("news");
Log.Debug(TAG, "Unsubscribed from remote notifications");
};
Chcete-li zrušit registraci zařízení z FCM úplně, odstraňte ID instance voláním DeleteInstanceId metoda firebaseInstanceId třídy. Příklad:
FirebaseInstanceId.Instance.DeleteInstanceId();
Toto volání metody odstraní ID instance a data přidružená k ní. V důsledku toho se pravidelné odesílání dat FCM do zařízení zastaví.
Řešení problému
Následující článek popisuje problémy a alternativní řešení, která mohou nastat při použití služby Firebase Cloud Messaging s Xamarin.Androidem.
FirebaseApp není inicializován
V některých případech se může zobrazit tato chybová zpráva:
Java.Lang.IllegalStateException: Default FirebaseApp is not initialized in this process
Make sure to call FirebaseApp.initializeApp(Context) first.
Jedná se o známý problém, který můžete obejít vyčištěním řešení a opětovným sestavením projektu (sestavení > čistého řešení, > sestavení řešení opětovného sestavení).
Shrnutí
Tento názorný postup podrobně popisuje postup implementace vzdálených oznámení služby Firebase Cloud Messaging v aplikaci Xamarin.Android. Popisuje, jak nainstalovat požadované balíčky potřebné pro komunikaci FCM a vysvětluje, jak nakonfigurovat manifest Androidu pro přístup k serverům FCM. Poskytl ukázkový kód, který ukazuje, jak zkontrolovat přítomnost služeb Google Play. Ukázalo se, jak implementovat službu naslouchacího procesu ID instance, která vyjednává s FCM pro registrační token, a vysvětlila, jak tento kód vytváří oznámení na pozadí, když je aplikace na pozadí. Vysvětlila, jak se přihlásit k odběru zpráv tématu a poskytla ukázkovou implementaci služby naslouchacího procesu zpráv, která se používá k přijímání a zobrazování vzdálených oznámení, když je aplikace spuštěná v popředí.