Řešení potíží s mobilními vazbami Blazor
Důležitý
Tento projekt je experimentální verze. Doufáme, že si vyzkoušíte experimentální mobilní vazby Blazor a poskytnete nám zpětnou vazbu na https://github.com/xamarin/MobileBlazorBindings.
Při pokusu o spuštění v iOSu se zobrazuje chyba Bez podpisového klíče kódu pro iOS
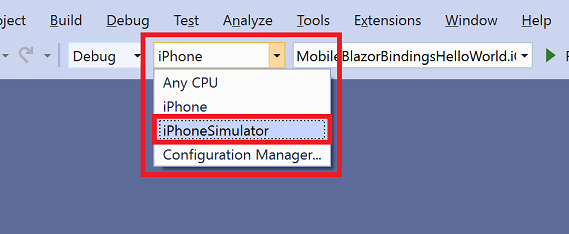
Pokud se rozhodnete spustit projekt iOS, může se zobrazit chyba oznamující, že neexistují žádné podpisové klíče kódu pro iOS. To může znamenat, že se pokoušíte nasadit na fyzické zařízení s iOSem (například iPhone), ale bez správné konfigurace. Pokud chcete použít simulátor iOS, je vybraná cílová platforma iPhoneSimulator.
Hybridní aplikace nezobrazuje obsah webového uživatelského rozhraní HTML
Obsah webového uživatelského rozhraní HTML se nezobrazuje, může to být způsobeno několika důvody. Zkontrolujte každou z těchto možností v aplikaci:
Zkontrolujte neshodu verzí prohlížeče. Webové uživatelské rozhraní se zobrazuje v komponentě prohlížeče hostované v nativní aplikaci. Součást prohlížeče může být závislá na nainstalovaných webových prohlížečích na zařízení.
V případě WPF (Windows) zkontrolujte, zda máte Microsoft Edge Canary Channel. Tato verze Microsoft Edge se instaluje souběžně s dalšími instalacemi Microsoft Edge.
Zkontrolujte chyby skriptu v komponentě prohlížeče. V tématu ladění hybridních aplikací se dozvíte, jak zkontrolovat chyby skriptů prohlížeče.
Zkontrolujte, jestli projekt specifický pro platformu volá příslušnou metodu
WebViewBlazorHybridInit(mohou se očekávat některé varianty):Android: V souboru
MainActivity.csOnCreatevolání metodyBlazorHybridAndroid.Init():protected override void OnCreate(Bundle savedInstanceState) { Microsoft.MobileBlazorBindings.WebView.Android.BlazorHybridAndroid.Init(); ... ```iOS: V souboru
Main.csMainvolání metodyBlazorHybridIOS.Init():static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.iOS.BlazorHybridIOS.Init(); ...Windows: V souboru
App.csMainWindowkonstruktor voláníBlazorHybridWindows.Init():public MainWindow() { Microsoft.MobileBlazorBindings.WebView.Windows.BlazorHybridWindows.Init(); ...macOS: V
Main.cssouboruMainvolání metodyBlazorHybridMacOS.Init():private static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.macOS.BlazorHybridMacOS.Init(); ...
Hybridní aplikace nenačítá statické prostředky, jako jsou šablony stylů CSS a obrázky
Pokud vaše hybridní aplikace zobrazuje vykreslovaný obsah HTML, ale bez šablon stylů CSS a obrázků, může to znamenat, že se nenajdou statické prostředky.
Toto jsou některé možné příčiny a opravy:
Ujistěte se, že se používá správná cesta. Statické prostředky se odkazují pomocí vzoru cesty ke statickému souboru Blazor, který je
_content/<PROJECT_NAME>/path/to/the/file.css. Například v projektu s názvemMySampleProjectsoubor CSS umístěný vwwwroot/css/bootstrap/bootstrap.min.cssby byl odkazován jako_content/MySampleProject/css/bootstrap/bootstrap.min.css.V případě Androidu, iOS a macOS se ujistěte, že projekt specifický pro platformu má přímý odkaz na projekt nebo balíček, který obsahuje statické prostředky. Typ souboru CSPROJ, který používají, vyžaduje, aby odkaz byl přímý (projekt-projekt) místo pouhého tranzitivního (to znamená projekt-projekt-projekt-to-projekt). (Projekty Windows to nevyžadují.)
Styly CSS nefungují
Informace o řešení potíží CSS najdete.
Kde se pustit do dalších řešení
Pokud jste stále zablokovaný nebo máte dotaz, spojte se s úložištěm GitHubu protokolováním problému.