Přidání ověřování do aplikace Xamarin.Forms
Poznámka
Tento produkt je vyřazený. Náhradu za projekty používající .NET 8 nebo novější najdete v knihovně Community Toolkit Datasync.
V tomto kurzu přidáte do aplikace ověřování Microsoftu pomocí ID Microsoft Entra. Před dokončením tohoto kurzu se ujistěte, že jste vytvořili projekt a nasadili back-endový.
Poznámka
Vzhledem k tomu, že aplikace pro iOS vyžaduje přístup ke klíčence, budete muset nastavit zřizovací profil pro iOS. Zřizovací profil vyžaduje skutečné zařízení s iOSem nebo placený vývojářský účet Apple (pokud používáte simulátor). Tento kurz můžete přeskočit a přejít k přidání offline přístupu k vaší aplikaci, pokud kvůli tomuto omezení nemůžete použít ověřování.
Spropitné
I když pro ověřování používáme ID Microsoft Entra, můžete v Azure Mobile Apps použít libovolnou knihovnu ověřování, kterou si přejete.
Přidání ověřování do back-endové služby
Vaše back-endová služba je standardní služba ASP.NET 6. Všechny kurzy, které ukazují, jak povolit ověřování pro službu ASP.NET 6, funguje s Azure Mobile Apps.
Pokud chcete povolit ověřování Microsoft Entra pro vaši back-endovou službu, musíte:
- Zaregistrujte aplikaci pomocí Microsoft Entra ID.
- Přidejte kontrolu ověřování do back-endového projektu ASP.NET 6.
Registrace aplikace
Nejprve zaregistrujte webové rozhraní API v tenantovi Microsoft Entra a přidejte rozsah podle následujících kroků:
Přihlaste se k portálu Azure.
Pokud máte přístup k více tenantům, použijte ve vrchní nabídce filtr Directories + subscriptions pro přepnutí na tenanta, ve kterém chcete aplikaci zaregistrovat.
Vyhledejte a vyberte Microsoft Entra ID.
V části Spravovatvyberte Registrace aplikací>Nová registrace.
- Název: zadejte název aplikace; Například Rychlé zprovoznění TodoAppu . Uživatelé vaší aplikace uvidí tento název. Můžete ho později změnit.
- podporované typy účtů: Účty v libovolném adresáři organizace (jakýkoli adresář Microsoft Entra – Víceklient) a osobní účty Microsoft (např. Skype, Xbox)
Vyberte Zaregistrovat.
V části Spravovatvyberte Zpřístupnit rozhraní API>Přidat obor.
U identifikátoru URI ID aplikacepřijměte výchozí nastavení tak, že vyberete Uložit a pokračovat.
Zadejte následující podrobnosti:
-
Název oboru:
access_as_user - Kdo může souhlasit?: Správci a uživatelé
-
Zobrazovaný název souhlasu správce:
Access TodoApp -
Popis souhlasu správce:
Allows the app to access TodoApp as the signed-in user. -
Zobrazované jméno souhlasu uživatele:
Access TodoApp -
Popis souhlasu uživatele:
Allow the app to access TodoApp on your behalf. - Stav: Povoleno
-
Název oboru:
Chcete-li dokončit přidání oboru, vyberte Přidat obor .
Všimněte si hodnoty oboru, podobně jako
api://<client-id>/access_as_user(označované jako obor webového rozhraní API). Při konfiguraci klienta potřebujete obor.Vyberte Přehled.
Poznamenejte si ID aplikace (klienta) v části Essentials (označované jako ID aplikace webového rozhraní API ). Tuto hodnotu potřebujete ke konfiguraci back-endové služby.
Otevřete Visual Studio a vyberte TodoAppService.NET6 projekt.
Klikněte pravým tlačítkem na projekt
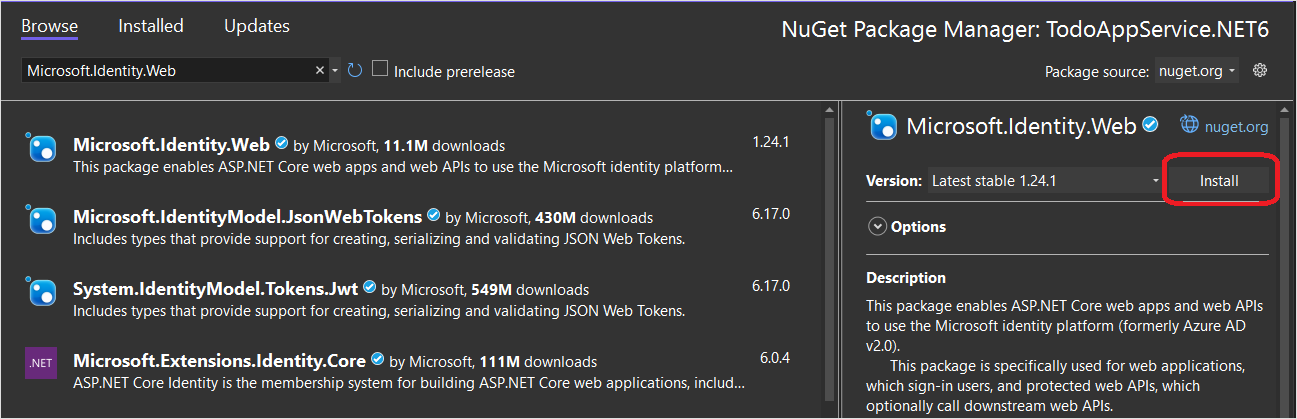
TodoAppService.NET6a vyberte Spravovat balíčky NuGet....Na nové kartě vyberte Procházeta do vyhledávacího pole zadejte Microsoft.Identity.Web.

Vyberte balíček
Microsoft.Identity.Weba stiskněte Nainstalovat.Podle pokynů dokončete instalaci balíčku.
Otevřít
Program.cs. Do seznamu příkazůusingpřidejte následující:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
- Přidejte následující kód přímo nad volání
builder.Services.AddDbContext():
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
- Přidejte následující kód přímo nad volání
app.MapControllers():
app.UseAuthentication();
app.UseAuthorization();
Váš Program.cs by teď měl vypadat takto:
using Microsoft.AspNetCore.Datasync;
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
using TodoAppService.NET6.Db;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
if (connectionString == null)
{
throw new ApplicationException("DefaultConnection is not set");
}
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
builder.Services.AddDbContext<AppDbContext>(options => options.UseSqlServer(connectionString));
builder.Services.AddDatasyncControllers();
var app = builder.Build();
// Initialize the database
using (var scope = app.Services.CreateScope())
{
var context = scope.ServiceProvider.GetRequiredService<AppDbContext>();
await context.InitializeDatabaseAsync().ConfigureAwait(false);
}
// Configure and run the web service.
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.Run();
- Upravte
Controllers\TodoItemController.cs. Přidejte do třídy atribut[Authorize]. Vaše třída by měla vypadat takto:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Datasync;
using Microsoft.AspNetCore.Datasync.EFCore;
using Microsoft.AspNetCore.Mvc;
using TodoAppService.NET6.Db;
namespace TodoAppService.NET6.Controllers
{
[Authorize]
[Route("tables/todoitem")]
public class TodoItemController : TableController<TodoItem>
{
public TodoItemController(AppDbContext context)
: base(new EntityTableRepository<TodoItem>(context))
{
}
}
}
- Upravte
appsettings.json. Přidejte následující blok:
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
Nahraďte <client-id> ID aplikace webového rozhraní API , které jste si poznamenali dříve. Po dokončení by měl vypadat takto:
{
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=TodoApp;Trusted_Connection=True"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
Znovu publikujte službu do Azure:
- Klikněte pravým tlačítkem na projekt
TodoAppService.NET6a vyberte Publikovat.... - V pravém horním rohu karty vyberte tlačítko Publikovat.
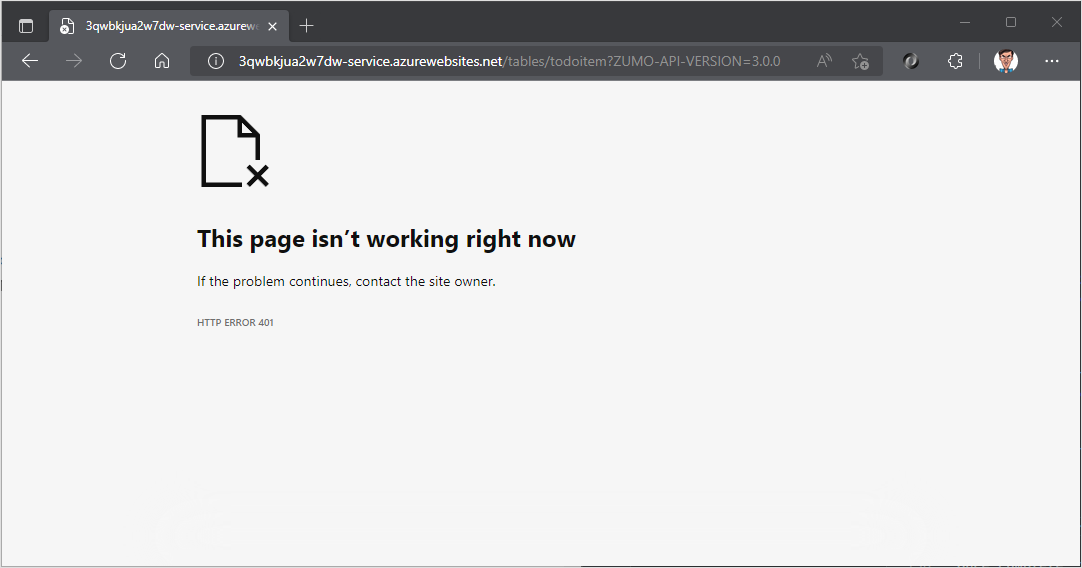
Otevřete prohlížeč.https://yoursite.azurewebsites.net/tables/todoitem?ZUMO-API-VERSION=3.0.0 Všimněte si, že služba teď vrací odpověď 401, která indikuje, že je vyžadováno ověřování.

Registrace aplikace ve službě identit
Rozhraní Microsoft Data Sync Framework má integrovanou podporu pro libovolného zprostředkovatele ověřování, který používá webový token JSON (JWT) v hlavičce transakce HTTP. Tato aplikace používá Microsoft Authentication Library (MSAL) k vyžádání takového tokenu a autorizaci přihlášeného uživatele do back-endové služby.
Konfigurace nativní klientské aplikace
Můžete registrovat nativní klienty, abyste povolili ověřování webových rozhraní API hostovaných ve vaší aplikaci pomocí klientské knihovny, jako je knihovna Microsoft Identity Library (MSAL).
Na webu Azure Portalvyberte registrace>registrace aplikací Microsoft Entra>Nová registrace.
Na stránce Zaregistrovat aplikaci:
- Zadejte název pro registraci aplikace. Možná budete chtít použít název
native-quickstartk odlišení od názvu, který používá vaše back-endová služba. - Vyberte Účty v libovolném adresáři organizace (libovolný adresář Microsoft Entra – Víceklient) a osobní účty Microsoft (např. Skype, Xbox).
- V identifikátoru URI přesměrování:
- Vyberte veřejného klienta (mobilní & desktop)
- Zadejte
quickstart://authadresy URL.
- Zadejte název pro registraci aplikace. Možná budete chtít použít název
Vyberte Zaregistrovat.
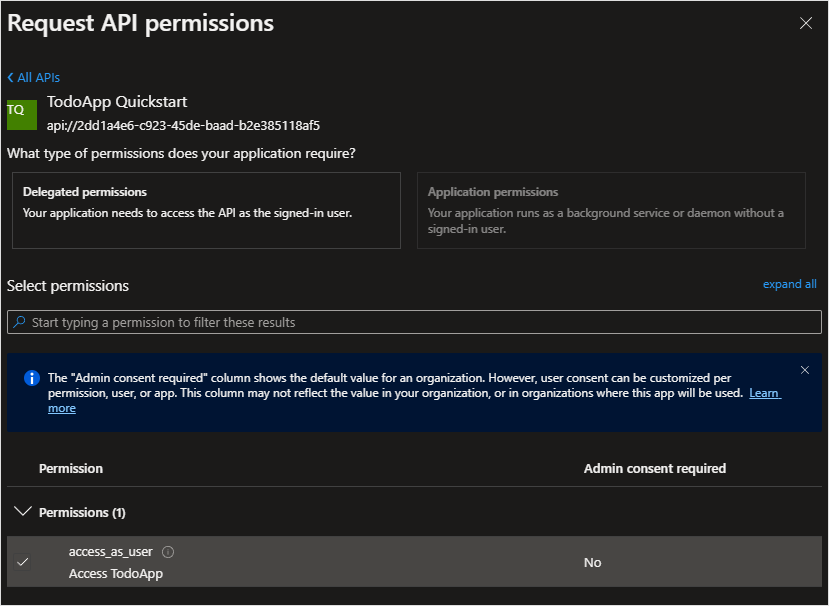
Vyberte oprávnění>rozhraní API Přidat oprávnění>Moje rozhraní API.
Vyberte registraci aplikace, kterou jste vytvořili dříve pro vaši back-endovou službu. Pokud registraci aplikace nevidíte, ujistěte se, že jste přidali rozsah access_as_user.

V části Vyberte oprávnění, vyberte access_as_usera pak vyberte Přidat oprávnění.
Vyberte ověřování>mobilní a desktopové aplikace.
Zaškrtněte políčko vedle
https://login.microsoftonline.com/common/oauth2/nativeclient.Zaškrtněte políčko vedle
msal{client-id}://auth(nahrazení{client-id}ID vaší aplikace).Vyberte Přidat identifikátor URIa pak do pole přidejte
http://localhostpro další identifikátory URI.Vyberte Uložit v dolní části stránky.
Vyberte Přehled. Poznamenejte si ID aplikace (klienta) (označované jako ID nativní klientské aplikace), protože ho potřebujete ke konfiguraci mobilní aplikace.
Definovali jsme tři adresy URL přesměrování:
-
http://localhostpoužívají aplikace WPF. -
https://login.microsoftonline.com/common/oauth2/nativeclientpoužívají aplikace UPW. -
msal{client-id}://authpoužívají mobilní aplikace (Android a iOS).
Přidání klienta Microsoft Identity Do aplikace
Otevřete řešení TodoApp.sln v sadě Visual Studio a nastavte projekt TodoApp.Forms jako spouštěný projekt.
Do projektu platformy přidejte Microsoft Identity Library (MSAL):
Klikněte pravým tlačítkem myši na projekt a pak vyberte Spravovat balíčky NuGet....
Vyberte kartu Procházet.
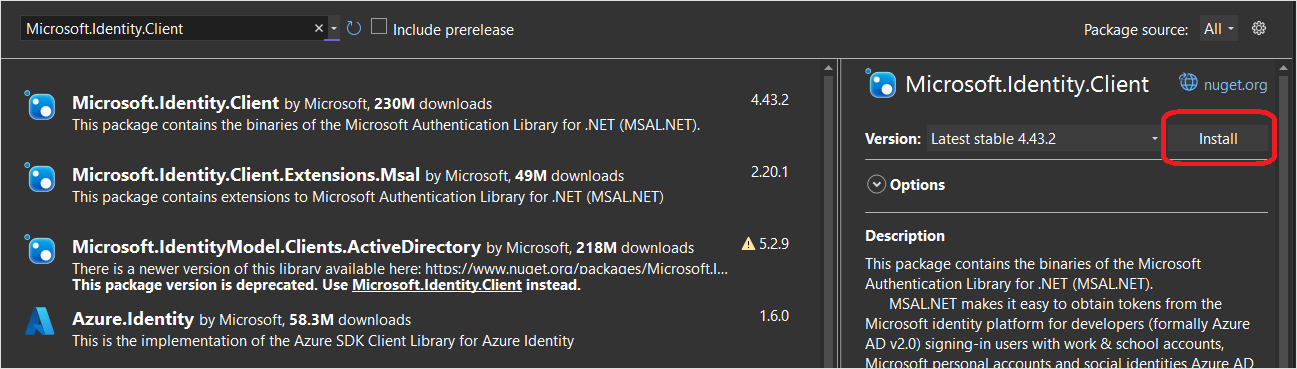
Do vyhledávacího pole zadejte
Microsoft.Identity.Clienta stiskněte Enter.Vyberte výsledek
Microsoft.Identity.Clienta potom klikněte na Nainstalovat.
Přijměte licenční smlouvu a pokračujte v instalaci.
Přidejte do konfigurace nativní ID klienta a back-endový obor.
Otevřete projekt TodoApp.Data a upravte soubor Constants.cs. Přidejte konstanty pro ApplicationId a Scopes:
public static class Constants
{
/// <summary>
/// The base URI for the Datasync service.
/// </summary>
public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net";
/// <summary>
/// The application (client) ID for the native app within Microsoft Entra ID
/// </summary>
public static string ApplicationId = "<client-id>";
/// <summary>
/// The list of scopes to request
/// </summary>
public static string[] Scopes = new[]
{
"<scope>"
};
}
Nahraďte <client-id> ID nativní klientské aplikace , jste obdrželi při registraci klientské aplikace v Microsoft Entra ID a <scope> oborem webového rozhraní API , jste zkopírovali při použití Zveřejnit rozhraní API při registraci aplikace služby.
Otevřete projekt TodoApp.Forms. Přidejte nový soubor s názvem IPlatform.cs s následujícím obsahem:
using Microsoft.Identity.Client;
namespace TodoApp.Forms
{
public interface IPlatform
{
IPublicClientApplication GetIdentityClient(string applicationId);
}
}
Toto rozhraní se později použije k tomu, aby sdílený projekt mohl požádat projekt platformy o klienta identity vhodného pro platformu.
Otevřít App.xaml.cs. Přidejte následující příkazy using:
using Microsoft.Datasync.Client;
using Microsoft.Identity.Client;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
Do třídy App přidejte dvě nové vlastnosti:
public IPublicClientApplication IdentityClient { get; set; }
public IPlatform PlatformService { get; }
Upravte konstruktor tak, aby četl:
public App(IPlatform platformService)
{
InitializeComponent();
PlatformService = platformService;
TodoService = new RemoteTodoService(GetAuthenticationToken);
MainPage = new NavigationPage(new MainPage(this, TodoService));
}
Do třídy přidejte metodu GetAuthenticationToken:
public async Task<AuthenticationToken> GetAuthenticationToken()
{
if (IdentityClient == null)
{
IdentityClient = PlatformService.GetIdentityClient(Constants.ApplicationId);
}
var accounts = await IdentityClient.GetAccountsAsync();
AuthenticationResult result = null;
bool tryInteractiveLogin = false;
try
{
result = await IdentityClient
.AcquireTokenSilent(Constants.Scopes, accounts.FirstOrDefault())
.ExecuteAsync();
}
catch (MsalUiRequiredException)
{
tryInteractiveLogin = true;
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Silent Error: {ex.Message}");
}
if (tryInteractiveLogin)
{
try
{
result = await IdentityClient
.AcquireTokenInteractive(Constants.Scopes)
.ExecuteAsync()
.ConfigureAwait(false);
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Interactive Error: {ex.Message}");
}
}
return new AuthenticationToken
{
DisplayName = result?.Account?.Username ?? "",
ExpiresOn = result?.ExpiresOn ?? DateTimeOffset.MinValue,
Token = result?.AccessToken ?? "",
UserId = result?.Account?.Username ?? ""
};
}
Metoda GetAuthenticationToken() pracuje s knihovnou MICROSOFT Identity Library (MSAL) a získá přístupový token vhodný pro autorizaci přihlášeného uživatele do back-endové služby. Tato funkce se pak předá RemoteTodoService pro vytvoření klienta. Pokud je ověřování úspěšné, vytvoří se AuthenticationToken s daty potřebnými k autorizaci jednotlivých požadavků. Pokud ne, vytvoří se místo toho chybný token s vypršenou platností.
Konfigurace aplikace pro Android pro ověřování
Otevřete projekt TodoApp.Forms.Android. Vytvořte novou třídu MsalActivity s následujícím kódem:
using Android.App;
using Android.Content;
using Microsoft.Identity.Client;
namespace TodoApp.Forms.Droid
{
[Activity(Exported = true)]
[IntentFilter(new[] { Intent.ActionView },
Categories = new[] { Intent.CategoryBrowsable, Intent.CategoryDefault },
DataHost = "auth",
DataScheme = "msal{client-id}")]
public class MsalActivity : BrowserTabActivity
{
}
}
Nahraďte {client-id} ID aplikace nativního klienta (což je stejné jako Constants.ApplicationId).
Pokud váš projekt cílí na Android verze 11 (rozhraní API verze 30) nebo novější, musíte aktualizovat AndroidManifest.xml, aby splňoval požadavky na viditelnost balíčků Androidu. Otevřete TodoApp.Forms.Android/Properties/AndroidManifest.xml a do uzlu manifest přidejte následující uzly queries/intent:
<manifest>
...
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
</manifest>
Otevřít MainActivity.cs. Do definice třídy MainActivity přidejte IPlatform:
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity, IPlatform
Změňte volání LoadApplication() v metodě OnCreate():
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
LoadApplication(new App(this));
}
Do dolní části třídy přidejte následující kód:
protected override void OnActivityResult(int requestCode, [GeneratedEnum] Result resultCode, Intent data)
{
base.OnActivityResult(requestCode, resultCode, data);
// Return control to MSAL
AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data);
}
public IPublicClientApplication GetIdentityClient(string applicationId)
{
var identityClient = PublicClientApplicationBuilder.Create(applicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithRedirectUri($"msal{applicationId}://auth")
.WithParentActivityOrWindow(() => this)
.Build();
return identityClient;
}
Když sdílený projekt vyžaduje ověření, získá klienta identity z GetIdentityClient()a pak přepněte na interní aktivitu, která otevře systémový prohlížeč. Po dokončení ověřování se systémový prohlížeč přesměruje na definovanou adresu URL přesměrování (msal{client-id}://auth).
MsalActivity stiskne adresu URL přesměrování, která se pak přepne zpět na hlavní aktivitu voláním OnActivityResult(). Tím se zavolá pomocník pro ověřování MSAL, který dokončí transakci.
Konfigurace aplikace pro iOS pro ověřování
Otevřete soubor AppDelegate.cs v projektu TodoApp.Forms.iOS. Do definice třídy AppDelegate přidejte IPlatform:
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate, IPlatform
Změňte metodu FinishedLaunching() tak, aby se četla:
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App(this));
return base.FinishedLaunching(app, options);
}
Na konec třídy přidejte následující kód:
public override bool OpenUrl(UIApplication app, NSUrl url, NSDictionary options)
{
bool result = AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(url);
return result || base.OpenUrl(app, url, options);
}
public IPublicClientApplication GetIdentityClient(string applicationId)
{
var identityClient = PublicClientApplicationBuilder.Create(applicationId)
.WithIosKeychainSecurityGroup("com.microsoft.adalcache")
.WithRedirectUri($"msal{applicationId}://auth")
.Build();
return identityClient;
}
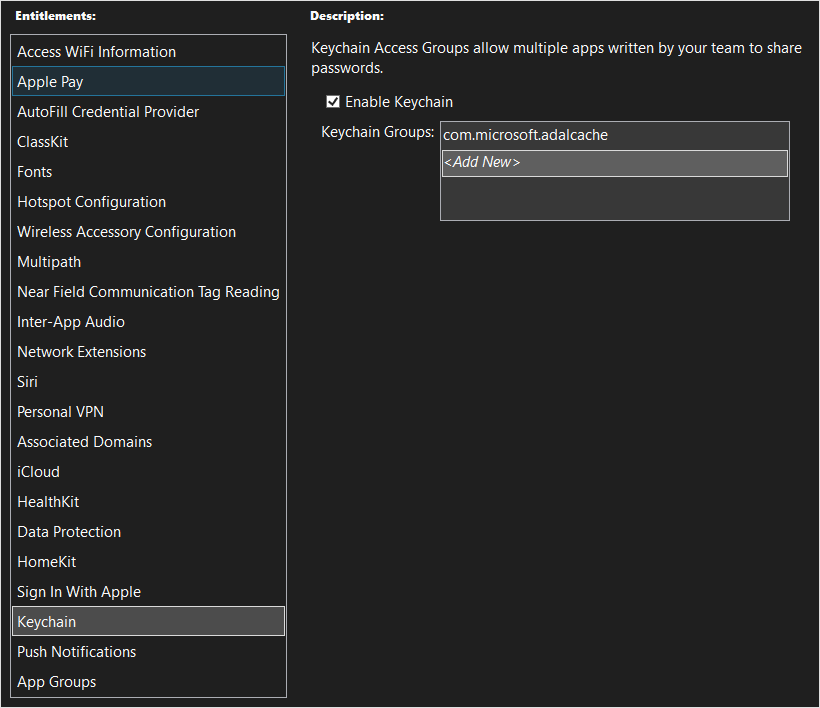
Přidejte přístup ke klíčence do Entitlements.plist:
Otevřete soubor
Entitlements.plist.Vyberte klíčenky.
Ve skupinách řetězce klíčů vyberte Přidat novou.
Jako hodnotu zadejte
com.microsoft.adalcache:
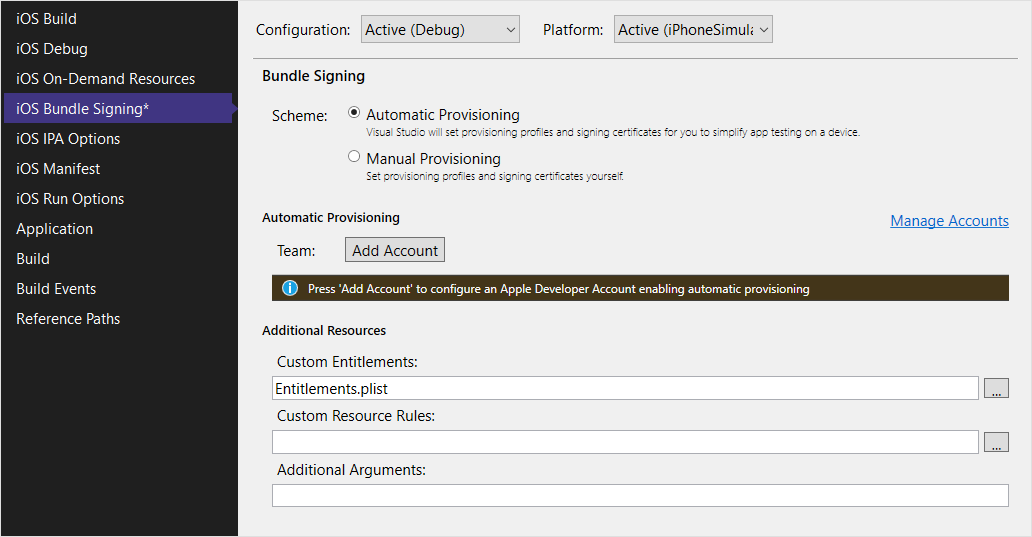
Přidejte do projektu vlastní oprávnění:
Klikněte pravým tlačítkem myši na projekt
TodoApp.Forms.iOSa vyberte Vlastnosti.Vyberte podpisovýsady pro iOS .
Vyberte tlačítko ... vedle pole vlastní nároky.
Vyberte
Entitlementsa pak vyberte Otevřít.Stisknutím Ctrl+S projekt uložte.

Testování aplikace pro Android
Nastavte TodoApp.Forms.Android jako spouštěný projekt a stisknutím klávesy F5 sestavte a spusťte aplikaci. Po spuštění aplikace se zobrazí výzva k přihlášení k aplikaci. Při prvním spuštění se zobrazí výzva k vyjádření souhlasu s aplikací. Po dokončení ověřování se aplikace spustí normálně.
Testování aplikace pro iOS
Poznámka
Vzhledem k tomu, že aplikace pro iOS vyžaduje přístup ke klíčence, budete muset nastavit zřizovací profil. Zřizovací profil vyžaduje skutečné zařízení nebo placený vývojářský účet Apple (pokud používáte simulátor). Další informace naleznete v tématu Device Provisioning pro iOS.
Nastavte TodoApp.Forms.iOS jako spouštěný projekt a stisknutím klávesy F5 sestavte a spusťte aplikaci. Po spuštění aplikace se zobrazí výzva k přihlášení k aplikaci. Při prvním spuštění se zobrazí výzva k vyjádření souhlasu s aplikací. Po dokončení ověřování se aplikace spustí normálně.
Další kroky
Dále nakonfigurujte aplikaci tak, aby fungovala offline implementacíoffline úložiště .