Jak replikovat prostředí ISE v sadě Visual Studio Code
I když rozšíření PowerShellu pro VS Code nevyhledává úplnou paritu funkcí s prostředím IsE PowerShellu, existují funkce, které uživatelům prostředí ISE usnadňují prostředí VS Code.
Tento dokument se pokusí zobrazit seznam nastavení, která můžete nakonfigurovat v nástroji VS Code, aby byl uživatelský prostředí trochu povědomější v porovnání se službou ISE.
Režim ISE
Poznámka:
Tato funkce je dostupná v rozšíření PowerShell Preview od verze 2019.12.0 a v rozšíření PowerShellu od verze 2020.3.0.
Nejjednodušší způsob, jak prostředí integrovaného vývojového prostředí (ISE) v editoru Visual Studio Code replikovat, je zapnutím režimu ISE. Uděláte to tak, že otevřete paletu příkazů (F1 NEBO Ctrl+Shift+P NEBO Cmd+Shift+P v macOS) a zadáte "ISE Mode". V seznamu vyberte PowerShell: Povolit režim ISE.
Tento příkaz automaticky použije nastavení popsaná níže:

Nastavení konfigurace režimu ISE
Režim ISE provede následující změny nastavení editoru VS Code.
Klíčové vazby
Function Vazba ISE Vazba VS Code Přerušení a přerušení ladicího programu Ctrl+B F6 Spuštění aktuálního řádku nebo zvýrazněného textu F8 F8 Výpis dostupných fragmentů kódu Ctrl+J Ctrl+Alt+J Poznámka:
V editoru VS Code můžete také nakonfigurovat vlastní vazby klíčů.
Zjednodušené uživatelské rozhraní podobné ise
Pokud chcete zjednodušit uživatelské rozhraní editoru Visual Studio Code, abyste se blíže podívali na uživatelské rozhraní integrovaného vývojového prostředí (ISE), použijte tato dvě nastavení:
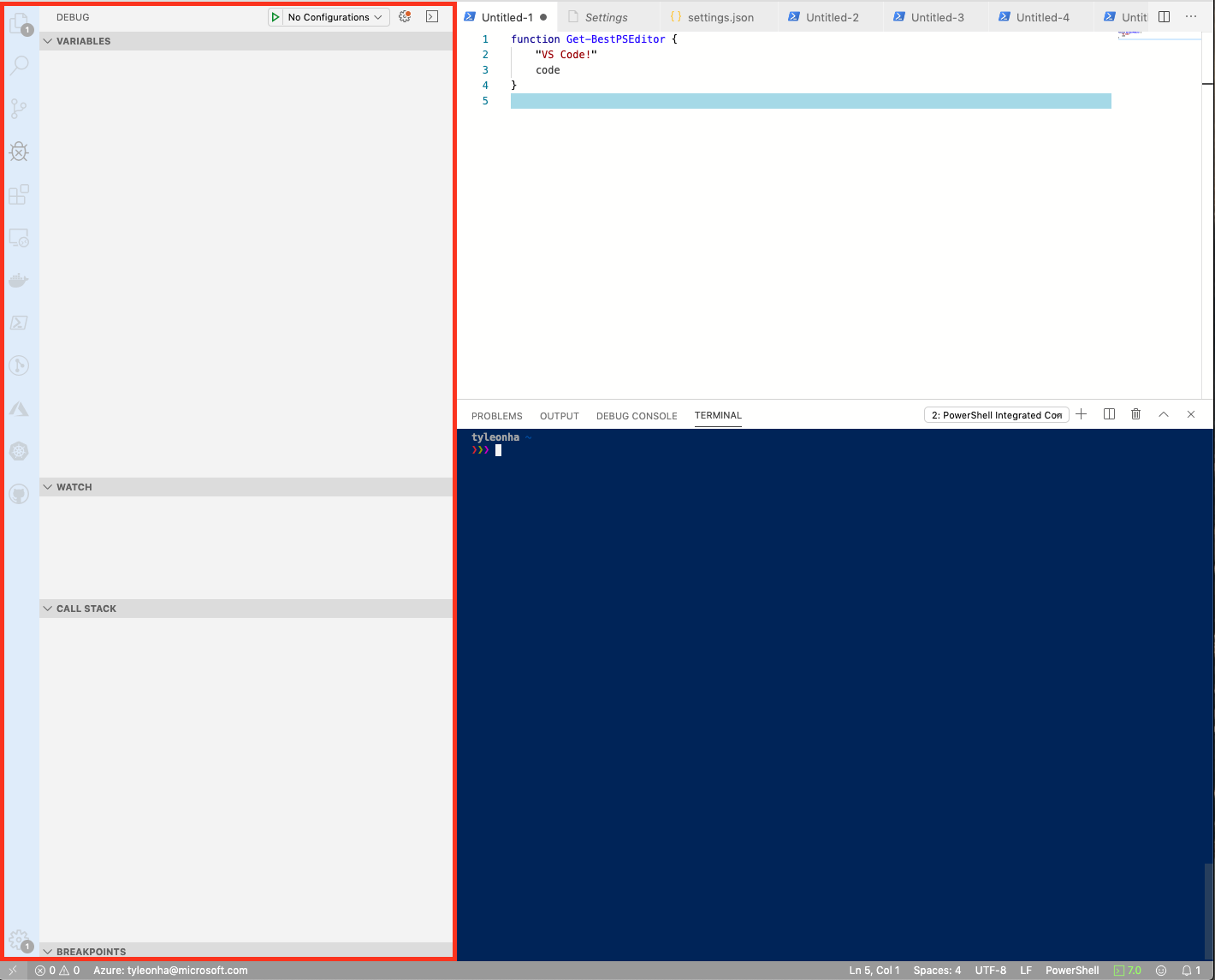
"workbench.activityBar.visible": false, "debug.openDebug": "neverOpen",Tato nastavení skryjí oddíly Panel aktivit a boční panel ladění zobrazený v červeném rámečku níže:

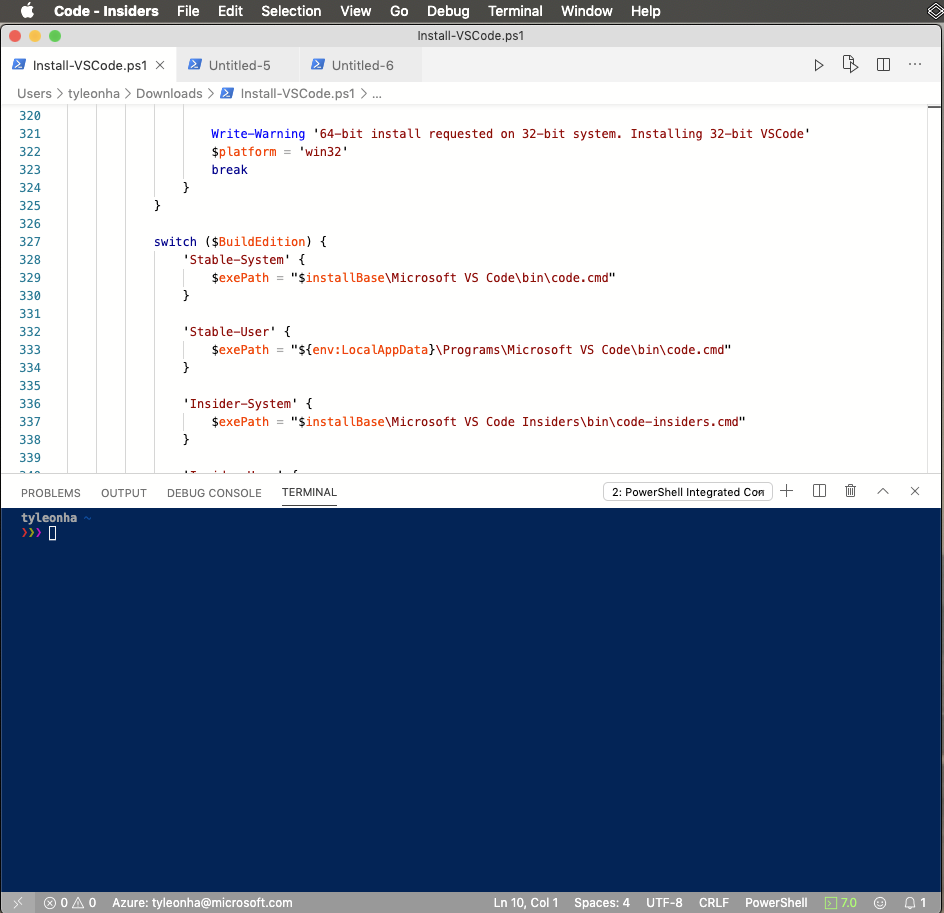
Konečný výsledek vypadá takto:

Dokončování tabulátoru
Pokud chcete povolit další dokončování karet podobných isE, přidejte toto nastavení:
"editor.tabCompletion": "on",Při spouštění konzoly se nezaměříte na konzolu.
Pokud chcete zachovat fokus v editoru při spuštění pomocí klávesy F8:
"powershell.integratedConsole.focusConsoleOnExecute": falseVýchozí hodnota je
trueurčená pro účely přístupnosti.Nespouštět integrovanou konzolu při spuštění
Pokud chcete při spuštění zastavit integrovanou konzolu, nastavte:
"powershell.integratedConsole.showOnStartup": falsePoznámka:
Proces PowerShellu na pozadí stále začíná poskytovat IntelliSense, analýzu skriptů, navigaci symbolů atd., ale konzola se nezobrazí.
Předpokládejme, že soubory jsou ve výchozím nastavení PowerShellem.
Pokud chcete vytvářet nové nebo nepojmenované soubory, zaregistrujte se ve výchozím nastavení jako PowerShell:
"files.defaultLanguage": "powershell",Barevné schéma
Pro VS Code je k dispozici celá řada motivů ISE, aby editor vypadal mnohem více jako isE.
Do pole Paleta příkazů se dostanete
Preferences: Color Themea stisknete Enter.themeV rozevíracím seznamu vybertePowerShell ISE.Tento motiv můžete v nastavení nastavit takto:
"workbench.colorTheme": "PowerShell ISE",Průzkumník příkazů PowerShellu
Díky práci @corbob má rozšíření PowerShellu začátek vlastního průzkumníka příkazů.
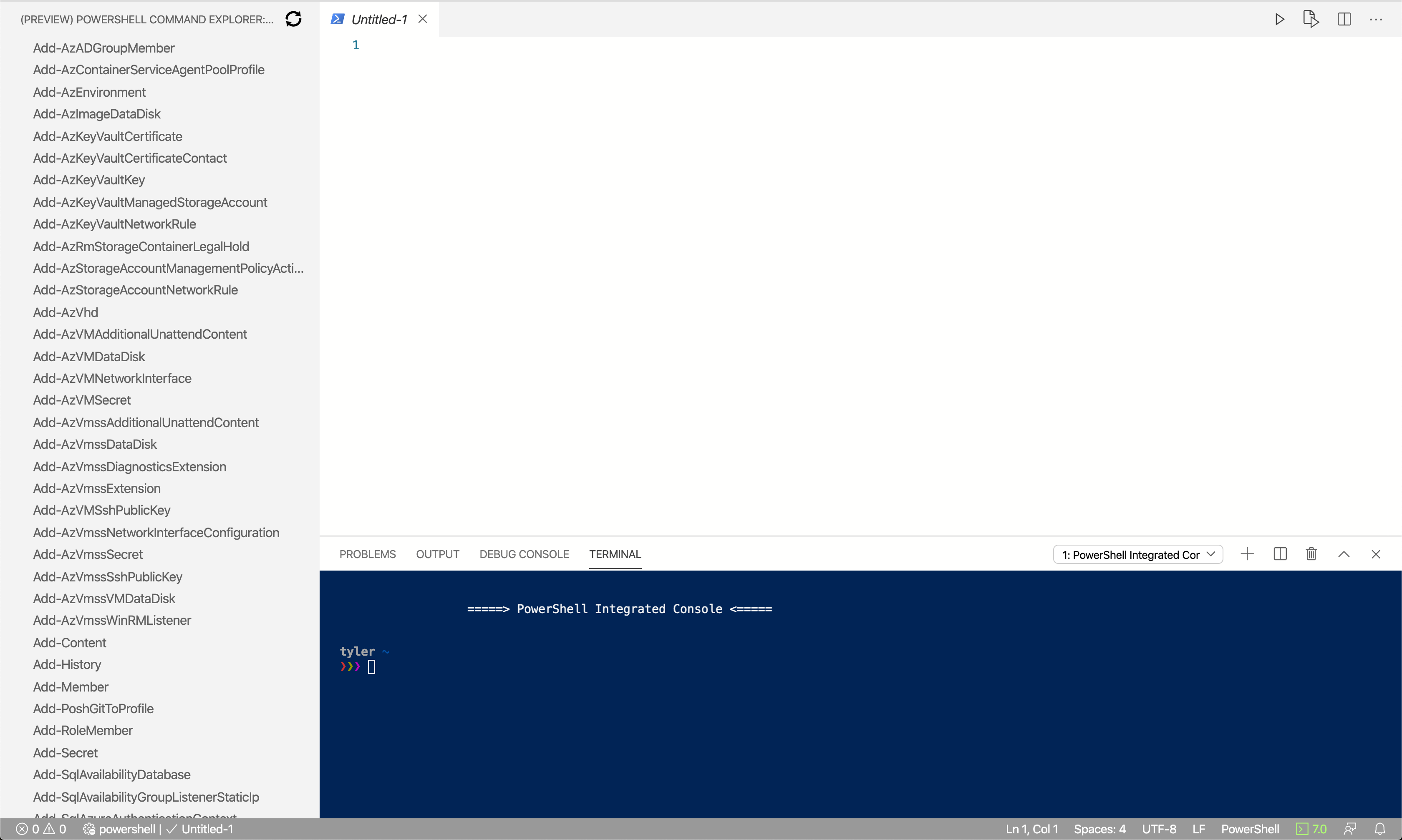
Na paletě příkazů zadejte
PowerShell Command Explorera stiskněte Enter.Otevřít v prostředí ISE
Pokud chcete přesto otevřít soubor v prostředí Windows PowerShell ISE, otevřete paletu příkazů, vyhledejte "open in ise" a pak vyberte PowerShell: Otevřít aktuální soubor v prostředí PowerShell ISE.
Další prostředky
- 4sysops má skvělý článek o konfiguraci VS Code tak, aby byl více jako ISE.
- Mike F Robbins má skvělý příspěvek o nastavení VS Code.
Tipy VS Code
Paleta příkazů
Paleta příkazů je užitečný způsob provádění příkazů v editoru VS Code. Otevřete paletu příkazů pomocí klávesY F1 NEBO Ctrl+Shift+P NEBO Cmd+Shift+P v macOS.
Další informace najdete v dokumentaci k editoru VS Code.
Skrytí panelu konzoly ladění
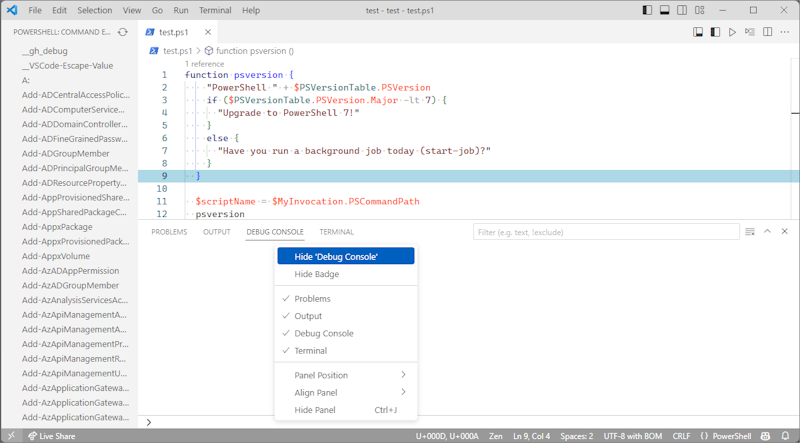
Rozšíření PowerShellu používá integrované ladicí rozhraní editoru VS Code, které umožňuje ladění skriptů a modulů PowerShellu. Rozšíření však nepoužívá panel konzoly ladění. Chcete-li skrýt konzolu ladění, klikněte pravým tlačítkem na konzolu ladění a vyberte Skrýt konzolu ladění.

Další informace o ladění PowerShellu pomocí editoru Visual Studio Code najdete v tématu Použití editoru VS Code.
Další nastavení
Pokud víte o dalších způsobech, jak používat VS Code pro uživatele ISE, přispíváte k tomuto dokumentu. Pokud hledáte konfiguraci kompatibility, ale nemůžete najít způsob, jak ji povolit, otevřete problém a požádejte ho o pomoc.
Jsme vždy rádi, že přijímáme žádosti o přijetí změn a příspěvků!
