Jak replikovat prostředí ISE v editoru Visual Studio Code
I když rozšíření PowerShellu pro VS Code nevyhledává úplnou paritu funkcí s prostředím IsE PowerShellu, existují funkce, které uživatelům prostředí ISE usnadňují prostředí VS Code.
Tento dokument se pokusí zobrazit seznam nastavení, která můžete nakonfigurovat v nástroji VS Code, aby byl uživatelský prostředí trochu povědomější v porovnání se službou ISE.
Režim ISE
Poznámka
Tato funkce je dostupná v rozšíření PowerShell Preview od verze 2019.12.0 a v rozšíření PowerShellu od verze 2020.3.0.
Nejjednodušší způsob, jak prostředí integrovaného vývojového prostředí (ISE) v editoru Visual Studio Code replikovat, je zapnutím režimu ISE. Uděláte to tak, že otevřete paletu příkazů (F1 NEBO Ctrl+Shift+P NEBO Cmd+Shift+P v macOS) a zadáte "ISE Mode". V seznamu vyberte PowerShell: Povolit režim ISE.
Tento příkaz automaticky použije nastavení popsaná níže:

Nastavení konfigurace režimu ISE
Režim ISE provede následující změny nastavení editoru VS Code.
Klávesové zkratky
Funkce Vazba ISE Vazba VS Code Přerušení a zastavení ladicího programu Ctrl+B F6 Spuštění aktuálního řádku nebo zvýrazněného textu F8 F8 Výpis dostupných fragmentů kódu Ctrl+J Ctrl+Alt+J Poznámka
V nástroji VS Code můžete také nakonfigurovat vlastní vazby klíčů.
Zjednodušené uživatelské rozhraní podobné ise
Pokud chcete zjednodušit uživatelské rozhraní editoru Visual Studio Code, abyste se blíže podívali na uživatelské rozhraní integrovaného vývojového prostředí (ISE), použijte tato dvě nastavení:
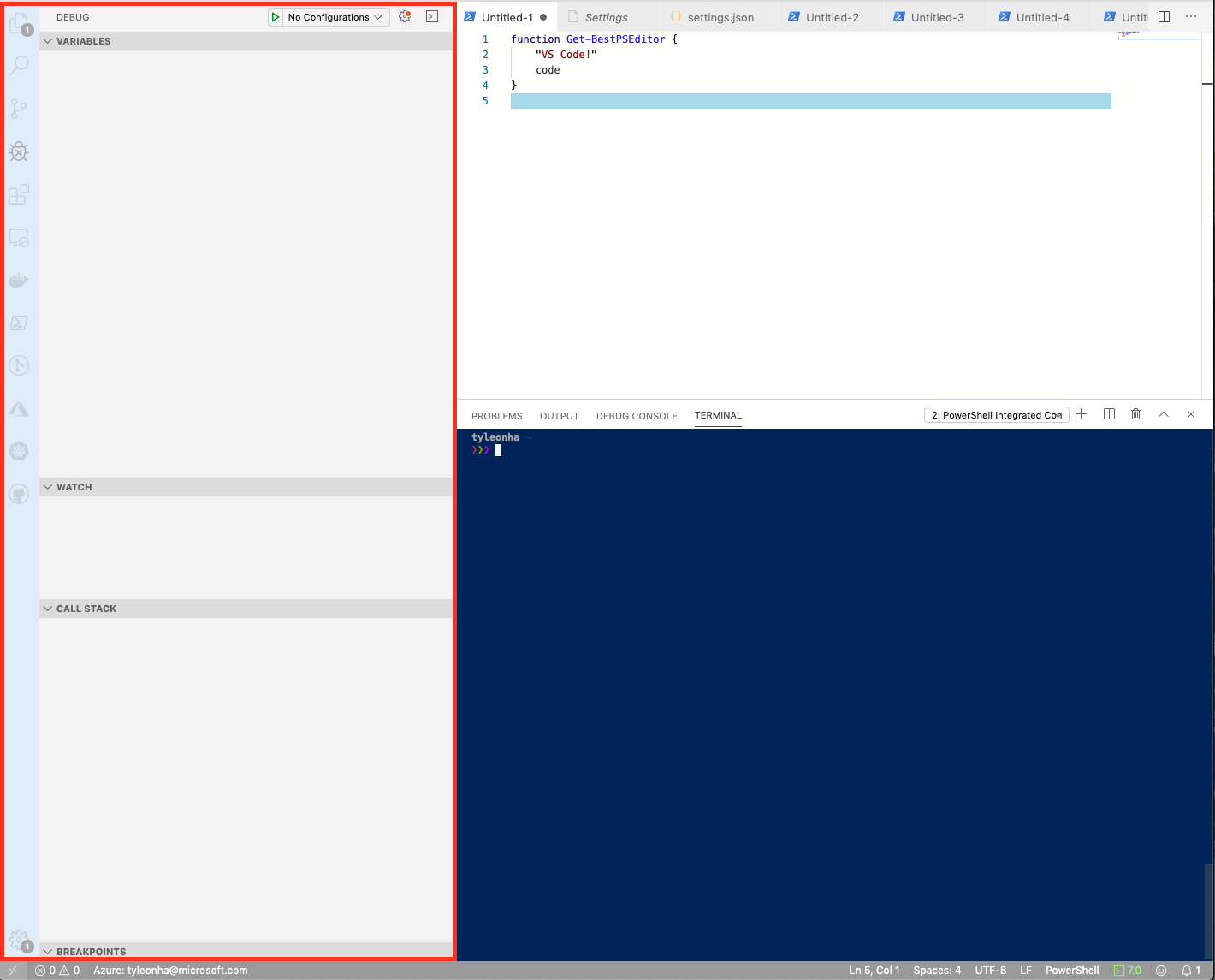
"workbench.activityBar.visible": false, "debug.openDebug": "neverOpen",Tato nastavení skryjí části "Panel aktivit" a "Boční panel ladění" zobrazené v červeném rámečku níže:

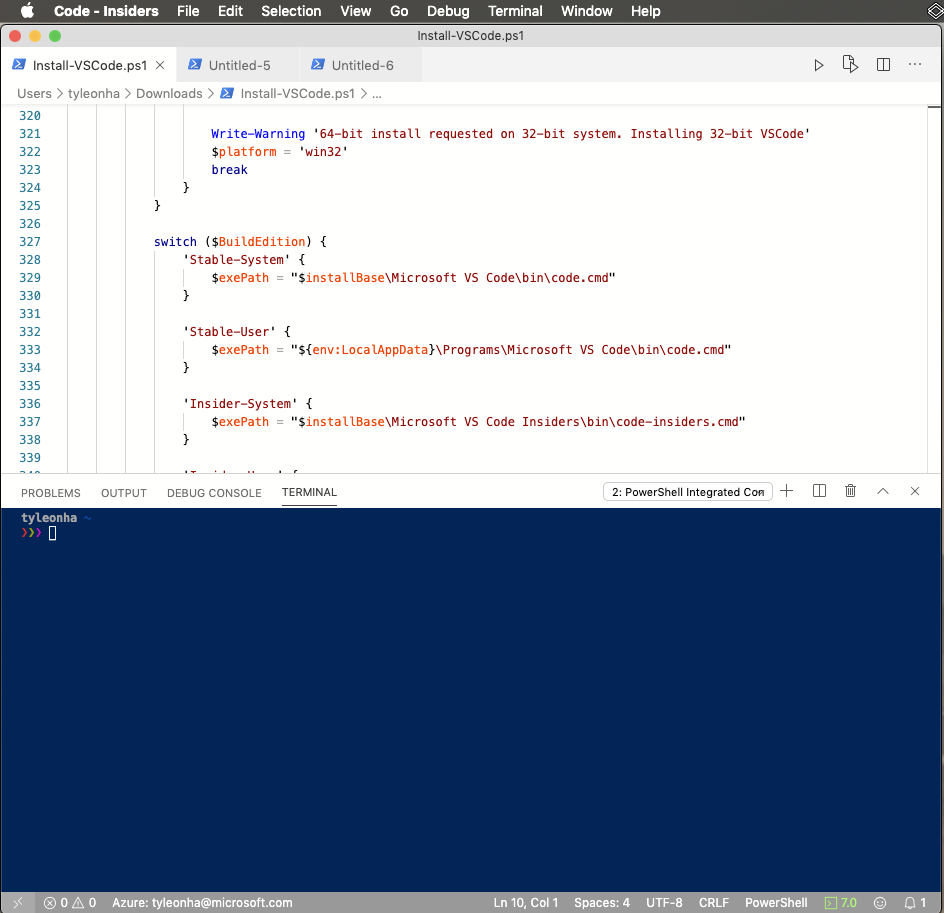
Konečný výsledek vypadá takto:

Dokončování tabulátoru
Pokud chcete povolit dokončování příkazů podobné ISE, přidejte toto nastavení:
"editor.tabCompletion": "on",Při spouštění se konzole nezaměří.
Pokud chcete zachovat fokus v editoru při spuštění pomocí F8:
"powershell.integratedConsole.focusConsoleOnExecute": falseVýchozí nastavení je
truepro účely přístupnosti.Nespouštět integrovanou konzolu při spuštění
Pokud chcete při spuštění zastavit integrovanou konzolu, nastavte:
"powershell.integratedConsole.showOnStartup": falsePoznámka
Proces PowerShellu na pozadí stále začíná poskytovat IntelliSense, analýzu skriptů, navigaci symbolů atd., ale konzola se nezobrazí.
Předpokládejme, že soubory jsou ve výchozím nastavení typu PowerShell.
Pokud chcete vytvářet nové nebo nepojmenované soubory, zaregistrujte se ve výchozím nastavení jako PowerShell:
"files.defaultLanguage": "powershell",Barevné schéma
Pro VS Code je k dispozici celá řada motivů ISE, aby editor vypadal mnohem více jako isE.
Na paletě příkazů zadejte
theme, abyste získaliPreferences: Color Themea stiskněte Enter. V rozevíracím seznamu vybertePowerShell ISE.Tento motiv můžete v nastavení nastavit takto:
"workbench.colorTheme": "PowerShell ISE",Průzkumník příkazů PowerShellu
Díky práci @corbobmá rozšíření PowerShellu základy vlastního průzkumníka příkazů.
Na paletě příkazů zadejte
PowerShell Command Explorera stiskněte Enter.Otevřít v prostředí ISE
Pokud chcete přesto otevřít soubor v prostředí Windows PowerShell ISE, otevřete paletu příkazů , vyhledejte "open in ise" a pak vyberte PowerShell: Otevřít aktuální soubor v prostředí PowerShell ISE.
Další zdroje informací
- 4sysops má skvělý článek o konfiguraci VS Code tak, aby byl více jako ISE.
- Mike F Robbins má skvělý příspěvek o nastavování VS Code.
Tipy pro VS Code
Paleta příkazů
Paleta příkazů je užitečný způsob provádění příkazů v editoru VS Code. Otevřete paletu příkazů pomocí F1 NEBO Ctrl+Shift+P NEBO Cmd+Shift+P v macOS.
Další informace najdete v dokumentaci nástroje VS Code.
Skryjte panel konzoly ladění
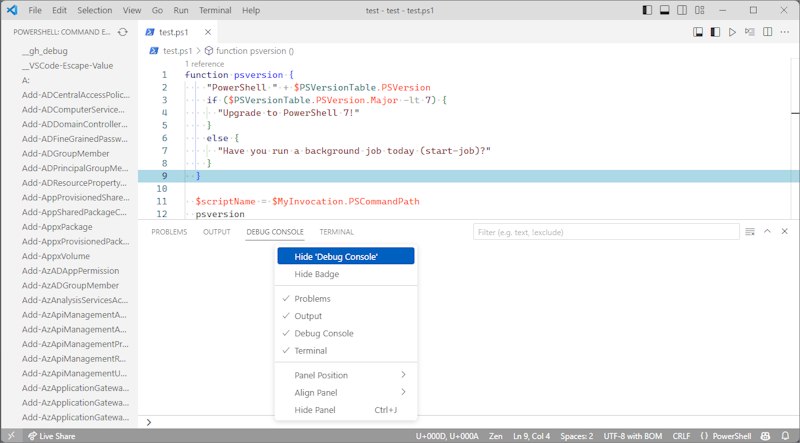
Rozšíření PowerShellu používá integrované ladicí rozhraní editoru VS Code, které umožňuje ladění skriptů a modulů PowerShellu. Rozšíření však nepoužívá „Debug Console“ panel. Chcete-li skrýt konzolu ladění, klikněte pravým tlačítkem na konzolu ladění a vyberte Skrýt konzolu ladění.

Další informace o ladění PowerShellu pomocí editoru Visual Studio Code najdete v tématu Použití nástroje VS Code.
Další nastavení
Pokud víte o více způsobech, jak udělat VS Code přívětivější pro uživatele ISE, přispějte k tomuto dokumentu. Pokud hledáte konfiguraci kompatibility, ale nemůžete najít žádný způsob, jak ji povolit, otevřete problém a ptejte se!
Vždy rádi přijímáme pull requesty a další příspěvky!
