TripPin část 4 – cesty ke zdroji dat
Tento vícedílný kurz popisuje vytvoření nového rozšíření zdroje dat pro Power Query. Tento kurz se má provést postupně – každá lekce vychází z konektoru vytvořeného v předchozích lekcích a postupně přidává do konektoru nové funkce.
V této lekci:
- Zjednodušení logiky připojení pro váš konektor
- Vylepšení prostředí navigační tabulky
Tato lekce zjednodušuje konektor integrovaný v předchozí lekci odebráním požadovaných parametrů funkce a vylepšením uživatelského prostředí přechodem na dynamicky vygenerovanou navigační tabulku.
Podrobné vysvětlení toho, jak se přihlašovací údaje identifikují, najdete v části Cesty ke zdroji dat v části Zpracování ověřování.
Cesty ke zdroji dat
Při vyvolání funkce zdroje dat modul M identifikuje přihlašovací údaje, které se mají použít při vyhodnocování, a to vyhledáváním na základě hodnot Druh zdroje dat a Cesta ke zdroji dat.
V předchozí lekci jste sdíleli dvě funkce zdroje dat, obě s jedním parametrem Uri.Type.
[DataSource.Kind="TripPin"]
shared TripPin.Feed = Value.ReplaceType(TripPinImpl, type function (url as Uri.Type) as any);
[DataSource.Kind="TripPin", Publish="TripPin.Publish"]
shared TripPin.Contents = Value.ReplaceType(TripPinNavTable, type function (url as Uri.Type) as any);
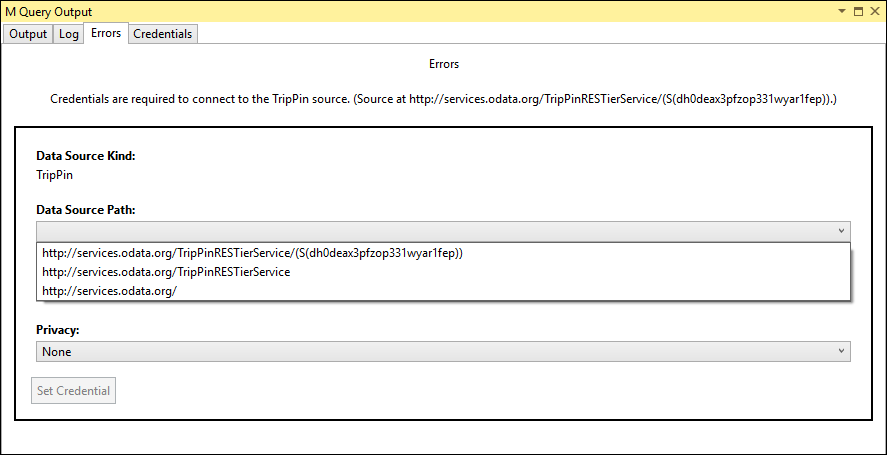
Při prvním spuštění dotazu, který používá některou z funkcí, se zobrazí výzva k zadání přihlašovacích údajů s rozevíracími nabídkami, které vám umožní vybrat cestu a typ ověřování.

Pokud stejný dotaz spustíte znovu se stejnými parametry, modul M dokáže vyhledat přihlašovací údaje uložené v mezipaměti a nezobrazí se výzva k zadání přihlašovacích údajů. Pokud změníte url argument na funkci tak, aby základní cesta již neodpovídá, zobrazí se nová výzva k zadání přihlašovacích údajů pro novou cestu.
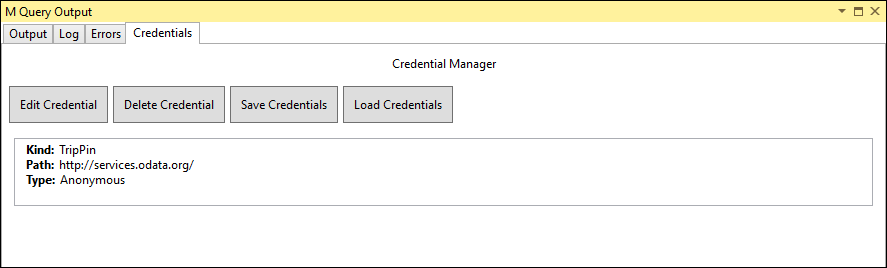
Všechny přihlašovací údaje uložené v mezipaměti můžete zobrazit v tabulce Přihlašovací údaje v okně Výstup dotazu M.

V závislosti na typu změny způsobí změna parametrů funkce pravděpodobně chybu přihlašovacích údajů.
Zjednodušení konektoru
Teď konektor zjednodušíte odebráním parametrů pro funkci zdroje dat (TripPin.Contents). Odeberete také shared kvalifikátor a TripPin.Feednecháte ho jako interní funkci.
Jednou z koncepcí návrhu Power Query je co nejjednodušší zachovat dialogové okno počátečního zdroje dat. Pokud je to možné, měli byste uživateli poskytnout volby na úrovni navigátoru, spíše v dialogovém okně připojení. Pokud lze zadanou hodnotu určit programově, zvažte jeho přidání jako nejvyšší úrovně navigační tabulky místo parametru funkce.
Například při připojování k relační databázi možná budete potřebovat názvy serverů, databází a tabulek.
Jakmile znáte server pro připojení a zadali jste přihlašovací údaje, můžete pomocí rozhraní API databáze načíst seznam databází a seznam tabulek obsažených v každé databázi.
Chcete-li v tomto případě zachovat co nejjednodušší dialogové okno pro počáteční připojení, měl by být povinným parametremDatabase pouze název serveru a Table měl by to být úroveň navigační tabulky.
Vzhledem k tomu, že služba TripPin má pevný koncový bod adresy URL, nemusíte uživatele vyzvat k zadání žádných hodnot. Odeberete parametr adresy URL z funkce a nadefinujete proměnnou BaseUrl v konektoru.
BaseUrl = "https://services.odata.org/v4/TripPinService/";
[DataSource.Kind="TripPin", Publish="TripPin.Publish"]
shared TripPin.Contents = () => TripPinNavTable(BaseUrl) as table;
Funkci zachováte TripPin.Feed , ale už ji nesdílíte, už ji nepřidružíte k druhu zdroje dat a zjednodušíte její deklaraci. Od tohoto okamžiku ho budete používat jenom interně v tomto dokumentu oddílu.
TripPin.Feed = (url as text) =>
let
source = Web.Contents(url, [ Headers = DefaultRequestHeaders ]),
json = Json.Document(source)
in
json;
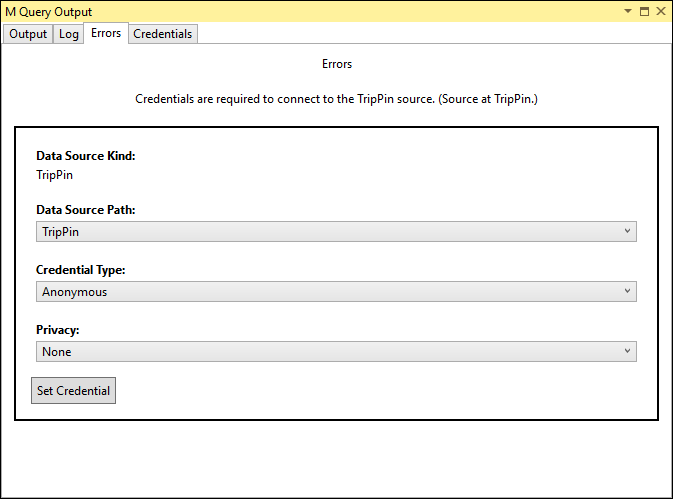
Pokud volání v TripPin.query.pq souboru aktualizujete TripPin.Contents() a spustíte ho v editoru Visual Studio Code, zobrazí se nová výzva k zadání přihlašovacích údajů. Všimněte si, že teď existuje jedna hodnota cesty ke zdroji dat – TripPin.

Vylepšení navigační tabulky
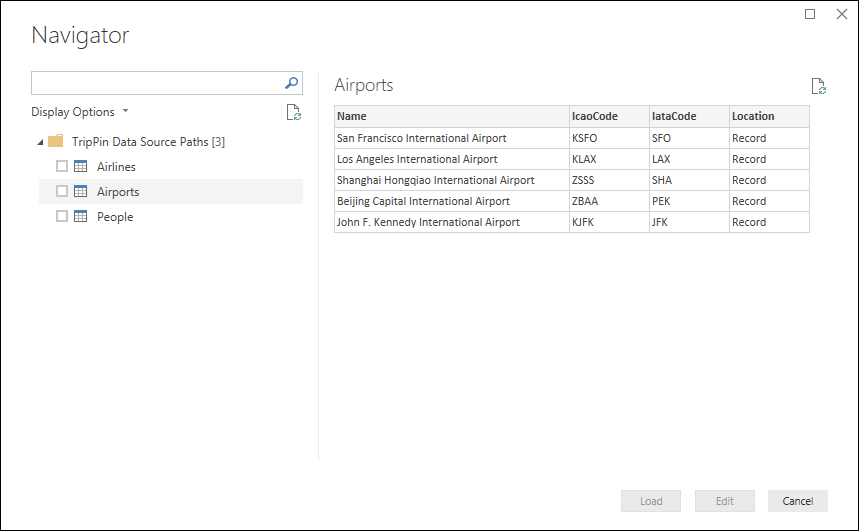
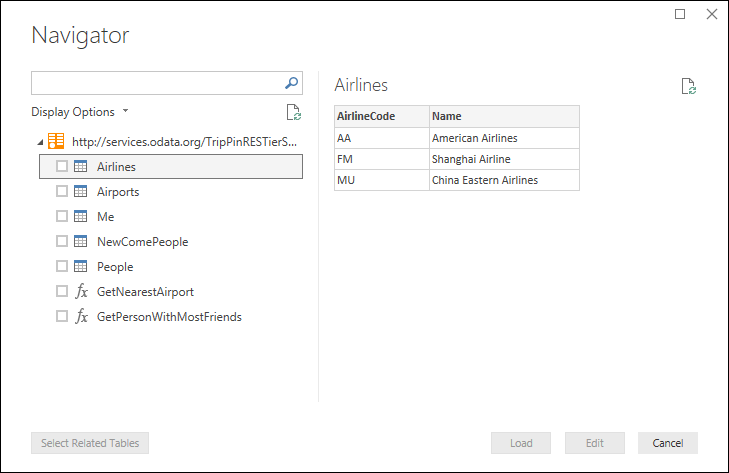
V prvním kurzu jste použili integrované OData funkce pro připojení ke službě TripPin.
To vám poskytlo pěkně vypadající navigační tabulku založenou na dokumentu služby TripPin bez dalšího kódu na vaší straně.
Funkce OData.Feed pro vás automaticky pracně pracovala.
Vzhledem k tomu, že "hrubě pracujete" pomocí web.Contents místo OData.Feedu, budete muset tuto navigační tabulku vytvořit znovu sami.

Provedete následující změny:
- Definování seznamu položek, které se mají zobrazit v navigační tabulce
- Oddělte funkce specifické pro entitu (
GetAirlineTablesaGetAirportsTable)
Generování navigační tabulky ze seznamu
Zobrazí se seznam entit, které chcete zveřejnit v navigační tabulce, a vytvoříte odpovídající adresu URL pro přístup k nim. Vzhledem k tomu, že všechny entity jsou pod stejnou kořenovou cestou, budete moct tyto adresy URL vytvářet dynamicky.
Pokud chcete tento příklad zjednodušit, zveřejníte pouze tři sady entit (Airlines, Airport, People), které by byly vystaveny jako Tabulky v M, a přeskočíte singleton (Me), které by byly vystaveny jako záznam. Přidání funkcí přeskočíte až do pozdější lekce.
RootEntities = {
"Airlines",
"Airports",
"People"
};
Potom funkci aktualizujete TripPinNavTable tak, aby se najednou sestavil sloupec tabulky.
Sloupec [Data] pro každou entitu se načte voláním TripPin.Feed s úplnou adresou URL entity.
TripPinNavTable = (url as text) as table =>
let
entitiesAsTable = Table.FromList(RootEntities, Splitter.SplitByNothing()),
rename = Table.RenameColumns(entitiesAsTable, {{"Column1", "Name"}}),
// Add Data as a calculated column
withData = Table.AddColumn(rename, "Data", each TripPin.Feed(Uri.Combine(url, [Name])), Uri.Type),
// Add ItemKind and ItemName as fixed text values
withItemKind = Table.AddColumn(withData, "ItemKind", each "Table", type text),
withItemName = Table.AddColumn(withItemKind, "ItemName", each "Table", type text),
// Indicate that the node should not be expandable
withIsLeaf = Table.AddColumn(withItemName, "IsLeaf", each true, type logical),
// Generate the nav table
navTable = Table.ToNavigationTable(withIsLeaf, {"Name"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
navTable;
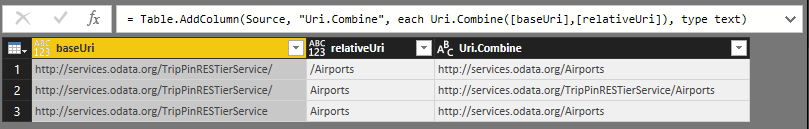
Při dynamickém vytváření cest URL se ujistěte, že máte jasné, kde jsou lomítka (/). Všimněte si, že při kombinování cest používá funkce Uri.Combine následující pravidla:
- Když parametr
relativeUrizačíná řetězcem /, nahradí celou cestu parametrubaseUri. - Pokud parametr
relativeUrinezačíná na / abaseUrikončí řetězcem /, připojí se cesta. relativeUriPokud parametr nezačíná znakem a / abaseUrinekončí znakem /, nahradí se poslední segment cesty.
Následující obrázek ukazuje příklady tohoto:

Odebrání funkcí specifických pro entitu
Abyste usnadnili údržbu konektoru, odeberete funkce formátování specifické pro entitu, které jste použili v předchozí lekci –GetAirlineTables a GetAirportsTable.
Místo toho aktualizujete TripPin.Feed zpracování odpovědi JSON způsobem, který bude fungovat pro všechny entity.
Konkrétně přeberete value pole vrácené datové části JSON OData a převedete ji ze seznamu záznamů na tabulku.
TripPin.Feed = (url as text) =>
let
source = Web.Contents(url, [ Headers = DefaultRequestHeaders ]),
json = Json.Document(source),
// The response is a JSON record - the data we want is a list of records in the "value" field
value = json[value],
asTable = Table.FromList(value, Splitter.SplitByNothing()),
// expand all columns from the record
fields = Record.FieldNames(Table.FirstValue(asTable, [Empty = null])),
expandAll = Table.ExpandRecordColumn(asTable, "Column1", fields)
in
expandAll;
Poznámka:
Nevýhodou použití obecného přístupu ke zpracování entit je, že ztratíte pěkné formátování a typ informací o entitách. V další části tohoto kurzu se dozvíte, jak vynutit schéma pro volání rozhraní REST API.
Závěr
V tomto kurzu jste konektor vyčistili a zjednodušili tím, že opravili hodnotu cesty ke zdroji dat a přešli na flexibilnější formát navigační tabulky. Po dokončení těchto kroků (nebo použití ukázkového kódu v tomto adresáři) TripPin.Contents vrátí funkce v Power BI Desktopu navigační tabulku.