SubwayNav ovládání (Preview)
[Tento článek představuje předběžnou dokumentaci a může se změnit.]
Ovládací prvek používaný k vedení uživatelů procesem.
Poznámka:
Úplná dokumentace a zdrojový kód jsou k dispozici v úložišti komponent kódu GitHubu.

Důležité
- Toto je funkce Preview.
- Funkce Preview nejsou určené pro normální používání a mohou mít omezené fungování. Jsou to funkce, které jsou poskytnuté před svým oficiálním vydáním, aby si je zákazníci mohli co nejdříve vyzkoušet a mohli nám napsat své názory.
Description
Ovládací prvek SubwayNav umožňuje vizualizovat kroky potřebné pro daného průvodce. Průvodce je komponenta, která uživatele vede k provedení předem definovaných kroků k dosažení úlohy nastavení nebo vytvoření.
Tato komponenta kódu poskytuje obal kolem rozvětvené verze ovládacího prvku Office 365 Admin SubwayNav.
Důležité
Neotevírejte chyby s týmem Admin Controls – problémy vždy odešlete do úložiště Creator Kit Github na adrese aka.ms/creatorkit/bug.
Hlavní vlastnosti
| Name | Description |
|---|---|
Items |
Tabulka položek (kroků) k vykreslení (viz schéma tabulky Items níže). |
WizardCompleteorError |
Zobrazuje se jako „stav SubwayNav“ |
Items vlastnosti tabulky
Každý objekt ve vstupní tabulce Items musí používat následující vlastnosti, aby se správně vykresloval:
| Name | Description |
|---|---|
ItemLabel |
Popisek kroku |
ItemKey |
Klíč používaný k označení vybrané položky/kroku. Klíče musí být jedinečné. |
ParentItemKey |
Nepovinné. ItemKey nadřazené položky, který se používá pro vykreslování dílčích kroků. |
ItemState |
Určování stavu kroku. K dispozici jsou následující podporované stavy:Current, NotStarted, Completed, Unsaved, ViewedNotCompleted, Error, CurrentWithSubSteps, Skipped, WizardComplete |
ItemDisabled |
Nepovinné. Zda je krok deaktivován. |
ItemVisuallyDisabled |
Nepovinné. Zda je krok vizuálně deaktivován. |
Další vlastnosti
| Name | Description |
|---|---|
AccessibilityLabel |
Popisek Aria pro čtečky obrazovky. |
InputEvent |
Událost, která se má odeslat do ovládacího prvku. Např. SetFocus. Viz níže. |
Theme |
Přijímá řetězec JSON, který je generován pomocí návrháře motivů Fluent UI (windows.net). Ponecháte-li toto prázdné, použije se výchozí motiv definovaný Power Apps. |
Příklad
- Podporuje SetFocus jako
InputEvent.
Příklad hodnoty vstupní kolekce pro vlastnost položek:
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2", ItemState:"Completed" },
{ ItemKey:"3", ItemLabel:"Step 3", ItemState:"Unsaved" },
{ ItemKey:"4", ItemLabel:"Step 4", ItemState:"ViewedNotCompleted" },
{ ItemKey:"5", ItemLabel:"Step 5", ItemState:"Error" },
{ ItemKey:"6", ItemLabel:"Step 6", ItemState:"WizardComplete" }
)
Chcete-li získat vybraný krok uživatelem, použijte vlastnost OnSelect nebo OnChange ovládacího prvku SubwayNav.
Příklad kódu:
Notify( Concatenate(Self.Selected.ItemLabel, " selected and its status is ", Self.Selected.ItemState ));
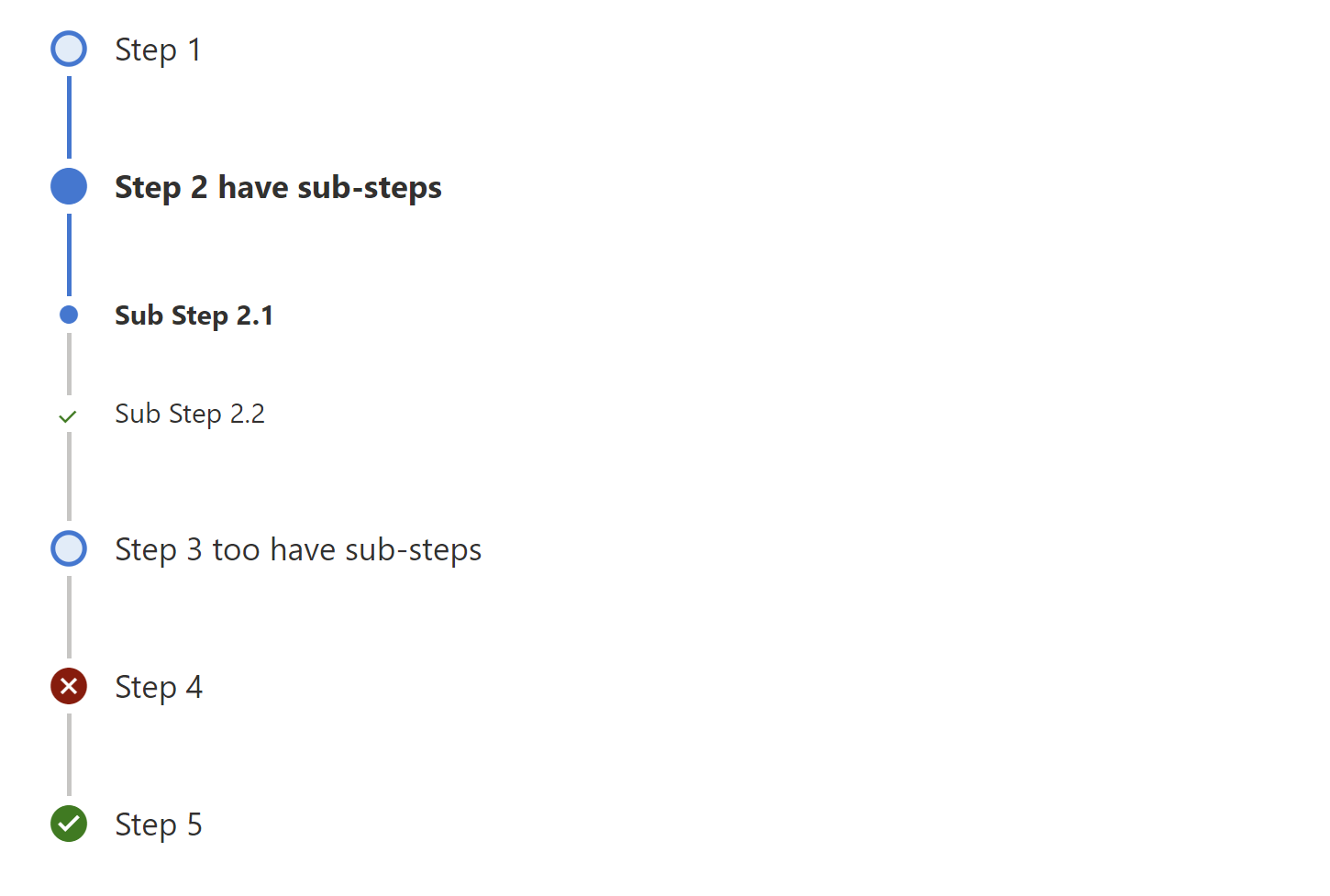
Ukázkové scénáře dílčího kroku
Níže je ukázkový příklad kolekce položek, který definuje, jak je třeba propojit dílčí kroky s hlavním/nadřazeným krokem pomocí ParentItemKey.
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2 have sub-steps", ItemState:"WizardComplete" },
{ ItemKey:"3", ItemLabel:"Sub Step 2.1", ParentItemKey:"2", ItemState:"Error" },
{ ItemKey:"4", ItemLabel:"Sub Step 2.2", ParentItemKey:"2", ItemState:"WizardComplete" },
{ ItemKey:"5", ItemLabel:"Sub Step 3.1", ParentItemKey:"8", ItemState:"ViewedNotCompleted" },
{ ItemKey:"6", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"7", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"8", ItemLabel:"Step 3 too have sub-steps", ItemState:"Unsaved" },
{ ItemKey:"9", ItemLabel:"Step 4", ItemState:"Error" },
{ ItemKey:"10", ItemLabel:"Step 5", ItemState:"WizardComplete" }
)
Výstupní schéma
Stav každé položky (kroku) se vnitřně mění, když vybíráme nebo přecházíme na jiný krok, zejména Current a CurrentWithSubStep. Aktuální stav lze určit pomocí vlastnosti výstupu nazvané Steps.
Příklad kódu (odkaz na ovládací prvek SubwayNav):
Self.Steps
Příklad kódu (odkazující na kroky z jiného ovládacího prvku):
SubwayNav1.Steps
Omezení
Tuto komponentu kódu lze použít pouze v aplikacích plátna a vlastních stránkách.