Elevation řízení
Ovládací prvek používaný k vytváření karet a plovoucích nabídek.

Description
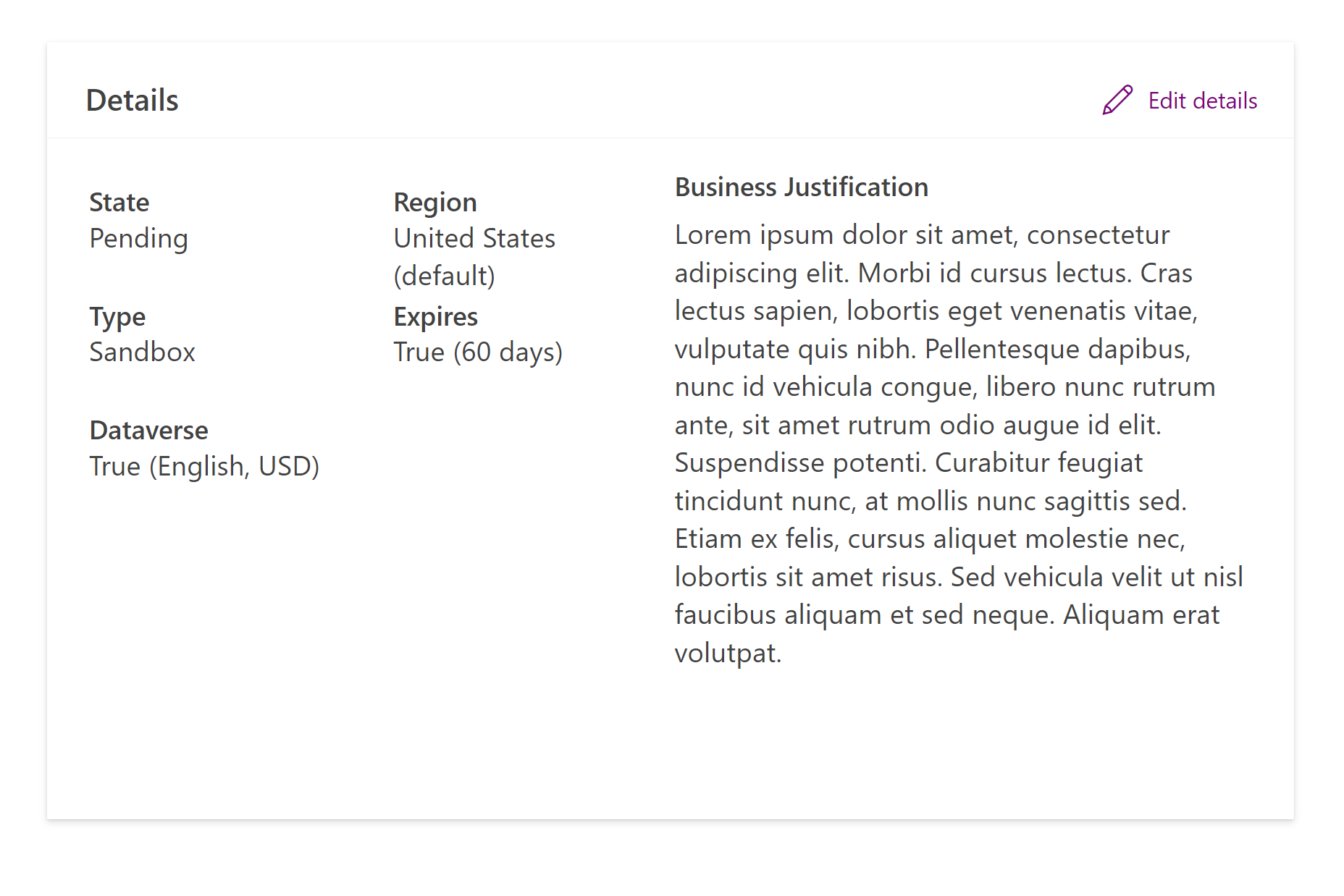
Elevation se používá k upoutání pozornosti na zážitek a přidání fyzické materiálnosti do aplikace. Mělké úrovně jsou vyhrazeny pro položky, které jsou úzce spojeny s plátnem nebo pohledem, jako jsou dlaždice. Hlubší úrovně vytvářejí výrazný rám kolem povrchu a přitahují silné zaměření na samostatné položky, jako jsou dialogová okna. Podporuje události při najetí myší.
Osvědčení postupy naleznete v části Styl Fluent UI Elevation.
Vlastnosti
Hlavní vlastnosti
| Vlastnost | Description |
|---|---|
Depth |
Hloubka stínu. |
HoverDepth |
Hloubka stínu, který se zobrazí při najetí myší. |
Vlastnosti stylu
| Vlastnost | Description |
|---|---|
FillColor |
Barva pozadí ovládacího prvku Elevation. |
HoverFillColor |
Barva pozadí ovládacího prvku Elevation, která se zobrazí při najetí myší. |
PaddingLeft |
Mezera na levém okraji mezi kartou a hranicí ovládacího prvku |
PaddingRight |
Mezera na pravém okraji mezi kartou a hranicí ovládacího prvku |
PaddingTop |
Mezera na horním okraji mezi kartou a hranicí ovládacího prvku |
PaddingBottom |
Mezera na spodním okraji mezi kartou a hranicí ovládacího prvku |
DarkOverlay |
Po aktivaci zobrazí efekt tmavého překrytí ve vnitřním okraji. |
Přeformátování obsahu Elevation s kontejnery rozložení
Přidejte na obrazovku ovládací prvek
Container(neHorizontal containeraniVertical container).Přidejte do komponenty
ElevationkontejnerNastavte vlastnosti
Elevation, aby odpovídaly nadřazenému prvkuContainer:Vlastnost Hodnota X0Y0WidthParent.WidthHeightParent.HeightNastavte vlastnosti
PaddingRight,PaddingTopaPaddingBottomnaSelf.PaddingLeftreferenceVyberte požadovanou hodnotu
Deptha upravte hodnotuPaddingLeft, aby byl dostatek místa, aby stín nebyl odříznut.Vložte
Vertical containerdo stejného nadřazeného prvkuContainer. To se používá k hostování obsahu karty.Nastavte vlastnosti
Vertical containerpro vizuální zarovnání s okraji položkyElevation:Vlastnost Hodnota XElevation.PaddingLeftYElevation.PaddingLeftWidthParent.Width - Elevation.PaddingLeft * 2HeightParent.Height - Elevation.PaddingLeft * 2Přidejte obsah do
Vertical containerk naplnění karty.

Omezení
Tuto komponentu kódu lze použít pouze v aplikacích plátna a vlastních stránkách.